no.hideout-lastation.com
no.hideout-lastation.com
Typografi 101: Serif vs Sans-Serif
På scenen for å velge skrifter, spør en designer ofte seg, "til Serif eller Sans-Serif"? Å velge typen skrift som skal brukes i et design er av største betydning, da det i stor grad påvirker lesbarhet, brukeropplevelse og designens generelle estetikk.
Selv om, uansett hvor mye erfaring du har med typografi, kan du alltid sitte fast i serif vs. sans-serif dilemma . Jeg tror personlig at en god måte ut av det er gjennom å forstå de grunnleggende om serifs og sans-serifs, og dette er akkurat hva denne artikkelen tar sikte på.
La oss ta en titt på følgende oppskrivning som fremhever store forskjeller mellom serif og sans-serif skrifttyper for bedre forståelse av de to.
Hvor kom serifs fra?
Serifs er små tynne linjer festet til slutten av streker i skrifttyper . De antas å ha stammer fra det latinske alfabetet Romerne pleide å etse sine skrifter i stein.
Selv om det ikke er noen universelt akseptert opprinnelse til dette dekorative stykket i typografi, antas det at romerne pleide å male bokstaver med konturer på steinen, så da steinskytterne fulgte penselmerkene, som flammet i enden, resulterte det i etableringen av serifs .
 Hva med sans-serif?
Hva med sans-serif? Sans-serif betyr derimot bokstavelig talt "uten serifs" . En hvilken som helst skrift som er fraværende av disse danglingstrekkene på slutten av hvert hjørne, kan betraktes som en sans-serif skrifttype.
 Å vite dette, hvordan kan valget mellom å gå med serifs eller sans-serif påvirke designen din? Her er noen ting å vurdere:
Å vite dette, hvordan kan valget mellom å gå med serifs eller sans-serif påvirke designen din? Her er noen ting å vurdere:lesbarhet
Lesbarhet måles ofte som hvor lett en leser kan fordøye innholdet . Selvfølgelig, da visjonen er vanligvis subjektiv, er det mange faktorer som kommer inn i spill, inkludert interessenivået eller leseren, og hvordan innholdet er ordnet i blokken eller plassen den har blitt gitt.
"Old school" -metoden for å presentere tekst bruker serifs av en grunn. Har du noen gang tenkt på hvorfor de fleste aviser bruker serif skrifttyper for innholdet deres? Fordi serifs er enklere å lese. Disse små dekorative linjene i hver tegning styrer øynene dine flytende når du flytter fra linje til linje og legger sammen bokstavene sammen, noe som gjør at du leser lengre tekster mindre beskatning for øynene dine .
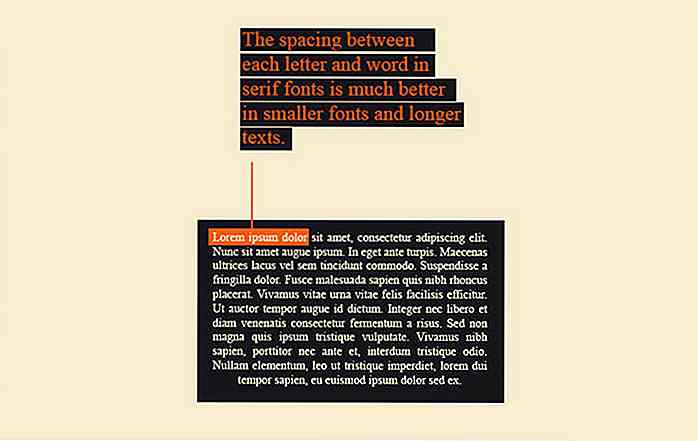
Mellomrom mellom bokstaver (siden du må ta serifsene i betraktning når det gjelder avstand) gir også mer plass til leseren å enkelt identifisere bokstaver fra hverandre .
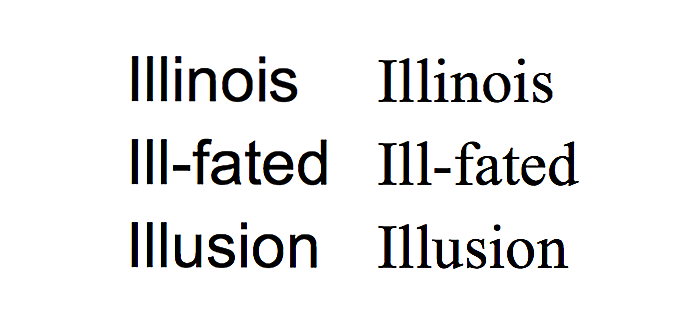
Se på eksemplet nedenfor, og du vil legge merke til at seriffonter skaper en lettere leseropplevelse til øyet fordi det skaper mellomrom mellom bokstavene og ordene. Dette gjør det mulig å flytte øyet fra ett ord til et annet.
 På den annen side blir serif font vanskeligere å lese med samme avstand. Dette skyldes at separasjonen av hvert brev er mindre da du ikke trenger å sette serifene i betraktning når du sparer det .
På den annen side blir serif font vanskeligere å lese med samme avstand. Dette skyldes at separasjonen av hvert brev er mindre da du ikke trenger å sette serifene i betraktning når du sparer det .lesbarhet
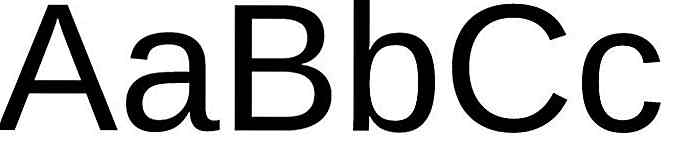
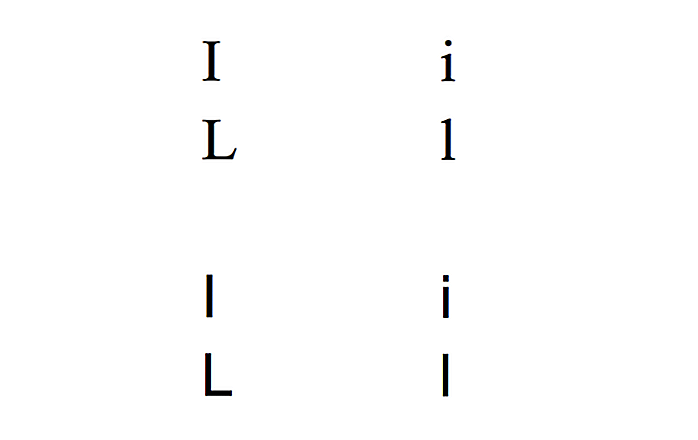
Lesbarhet er kvaliteten og klarheten i bokstaver . Dette gjelder fine detaljer i skrifttypen og er viktig fordi det hjelper leseren å skille mellom et tegn fra et annet. Dette avviker fra lesbarhet fordi sistnevnte er bekymret for det meste i nærmer seg innholdet som helhet .
 I tilfelle av bildet ovenfor ser lommebok L og I for sans serif i Arial ganske mye like ut . Tenk deg å skrive ordet "Illinois".
I tilfelle av bildet ovenfor ser lommebok L og I for sans serif i Arial ganske mye like ut . Tenk deg å skrive ordet "Illinois".Her er å understreke poenget mitt.
 Det er imidlertid viktig å merke seg at hvis teksten din er ulørlig, kan den aldri bli lesbar. Men det er mange tilfeller av lesbare typer som kan virke ulæselige på grunn av hvordan de er fordelt eller skalert i forhold til deres designformål.
Det er imidlertid viktig å merke seg at hvis teksten din er ulørlig, kan den aldri bli lesbar. Men det er mange tilfeller av lesbare typer som kan virke ulæselige på grunn av hvordan de er fordelt eller skalert i forhold til deres designformål.Alex Poole skrev en godt forklart artikkel som sammenlignet serif og sans-serif skrifter i et forsøk på å finne ut hvilke som var mer lesbare.
Ifølge ham er det fem funksjoner å merke seg når det gjelder lesbarhet:
- Serif eller Sans-serif
- Punktstørrelse
- X-Høyde
- tellere
- Ascenders og Descenders
Poole konkluderte med å basere seg fra argumenter som støtter begge sider, at det ikke var noen forskjell i lesbarhet når det gjelder typevalg . Han bemerket også at det er en mulighet for at serifs eller mangel på dem kan påvirke lesbarheten, men forskjellen er ikke engang målbar .
Men han sa at:
Større forskjell i lesbarhet kan lett bli funnet innenfor medlemmer av samme type familie enn mellom serif og sans serif skrifttype . Det er også andre faktorer som x-høyde, teller størrelse, brevavstand og strekkbredde som er mer signifikante for lesbarhet enn tilstedeværelsen eller fraværet av serifs .
Skalering og oppløsning
Tekst i webdesign er ikke statisk. Det kan avvike fra skjerm til skjerm og må være skalerbar. Dette er gjort slik at teksten fortsatt kunne leses til tross for skjermstørrelsen.
På dette området er det trygt å si at sans-serif vinner kampen, da det er mer fleksibelt å skalere . Sans-serif-fonter er mye lettere å gi vekt og lesbarhet i mindre resolusjoner, siden de overlever smøring på grunn av mangel på detaljer i dem .
 Her er et godt eksempel på hvordan serif brukes dårlig . Ta en titt på nederste avsnittet på Time Magazine-dekselet ovenfor, og du vil lett merke hvor relativt hardt det er å lese, da det ikke flyter lett, spesielt med den lille størrelsen. Men legg merke til hvor perfekt effekten er da den overgikk til sans serif for "Jonathan Franzen".
Her er et godt eksempel på hvordan serif brukes dårlig . Ta en titt på nederste avsnittet på Time Magazine-dekselet ovenfor, og du vil lett merke hvor relativt hardt det er å lese, da det ikke flyter lett, spesielt med den lille størrelsen. Men legg merke til hvor perfekt effekten er da den overgikk til sans serif for "Jonathan Franzen".Det samme gjelder når en sans-serif skrifttype er blåst opp. Skalaen på skrifttypen beholder sin generelle form og gjør den mer gjenkjennelig . Så når det gjelder skalering, har sans-serifs en tendens til å være lett tilpasset til bedre størrelser fordi de tilpasser seg godt til smøring i små størrelser og rive i større .
Til serif, eller sans-serif?
Så, hva er svaret på spørsmålet?
Vel, vi kan si at det er et tydelig slips. Å velge mellom sans-serif og serif-fonter koker i det minste til formålet med å bruke teksten . Hvis teksten du styler skulle være på nesten samme størrelse? Da vil du ha bedre lesbarhet som gjør serif til et bedre valg .
På den annen side, hvis du vil gjøre teksten til en responsiv nettside, kan du velge en sans-serif-skrifttype, fordi du ikke vil at teksten din skal vises for liten til å lese.
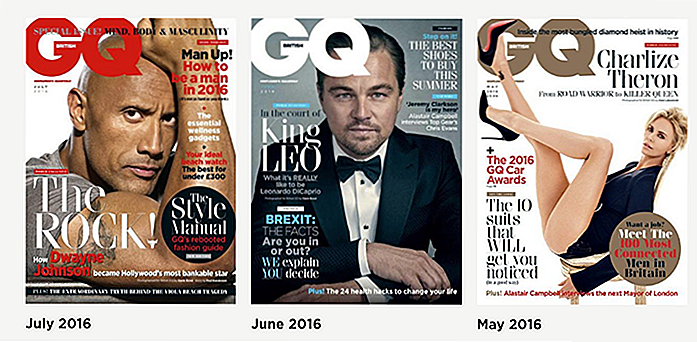
 Ta en titt på disse GQ magasin dekslene som bruker både serif og sans serif fonter . Den generelle konsensus er at seriffonter brukes på formelle og trykte materialer, mens sans serif brukes mest på nettet . Men i dette tilfellet ble begge brukt, og hvis du vil merke det er det alltid navnet på dekselet modellen som er i serif, og dermed understreker det.
Ta en titt på disse GQ magasin dekslene som bruker både serif og sans serif fonter . Den generelle konsensus er at seriffonter brukes på formelle og trykte materialer, mens sans serif brukes mest på nettet . Men i dette tilfellet ble begge brukt, og hvis du vil merke det er det alltid navnet på dekselet modellen som er i serif, og dermed understreker det.Noen siste ord
Bare husk at konsistensen er nøkkelen . Ditt valg av skrift må gå med den overordnede estetikken til designet du lager. Du kan mikse og matche skrifttyper som er like, dabble med å endre størrelsen på dem for å finne ut hvilke som fungerer. Husk imidlertid at du gjør dette slik at brukeren forstår meldingen og at designen din også ser estetisk ut.

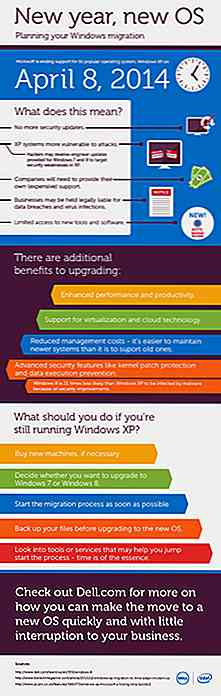
Planlegger en vellykket migrering fra Windows XP
Med slutten av støtten til Windows XP rett rundt hjørnet, 8. april, kan brukerne av det 13 år gamle operativsystemet endelig bli slått på for å gjøre flyttingen til et nyere OS. Det er anslått at så mange som 1/3 av PCene som er i bruk, fortsatt kjører en versjon av XP, og tidsfristen vil la brukerne være utsatt for hackere og tap av dataintegritet.Hvis du pl

15 Prime Tools og plattformer for å skape nettsteder i år
Når du tar på webdesignprosjekter, tenker du to ganger om verktøyene som hjelper deg med å bygge nettsteder for dine kunder? I 2015 ser frihet ut som mange valg. Uansett dine personlige arbeidsvaner, er det alltid i din beste interesse å sikre de mest nyttige plattformene og verktøyene på markedet.For å