no.hideout-lastation.com
no.hideout-lastation.com
Lag Virtual Reality på nettet med JavaScript og WebVR
Oculus Rift, HTC Vive og andre VR-produkter har endret teknologienes framtid. Vi kan scoff på ideen om VR-hodetelefoner, men mye som Internett på 1990-tallet, VR er veien for fremtiden.
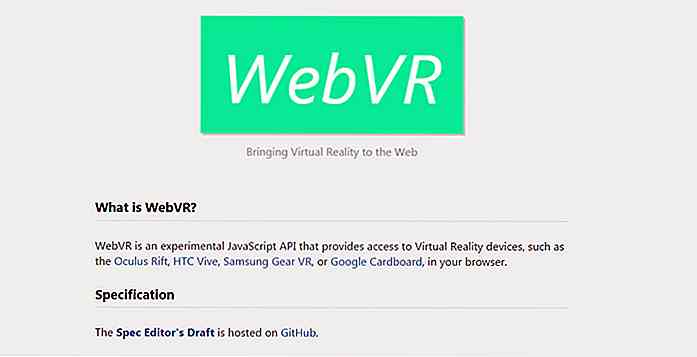
Og takket være WebVR har vi allerede en måte å slå sammen Internett med VR ved hjelp av en kraftig JavaScript-API . Dette biblioteket er helt gratis, åpen kildekode og støttet av W3C, så det er det perfekte biblioteket å spille med hvis du er i virtuell virkelighet.

WebVR er fortsatt eksperimentell, og du kan bare teste den med nettlesere på VR-headset . På grunn av dette kan du ikke se live demoer i nettleseren din selv om du sikkert kan prøve.
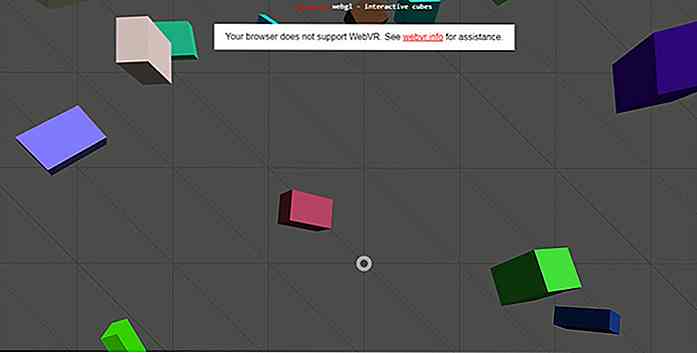
De fleste eksempler gir en advarsel om at nettleseren din ikke støttes . Men du kan fortsatt se hva ideen er bak VR, og hvorfor WebVR kan drastisk endre hvordan webutviklere lager virtuell realitet på nettet .
Moz VR-siden er et annet kult sted for å sjekke ut live-prosjekter . Igjen fungerer disse best med VR-hodetelefoner, men mange av dem er bygget med WebVR.
WebVR API støttes faktisk i Firefox Nightly Build og kommende versjoner av Chromium . Det er et veldig eksperimentelt bibliotek, men det viser at utviklere er interessert i virtuell realitet selv på nettet.

Hvis du lurer på hvem som administrerer WebVR API, er det faktisk hostet på GitHub av W3C-teamet. Dette ville ideelt sett bli en offisiell W3C-spesifikasjon, og det har til og med en redaktørs utkast til hvordan spesifikasjonen kan implementeres når W3C skyver den gjennom.
Dette WebVR API har sjansen til å radikalt transformere nettspill og interaktivitet på nettet. Det kan være godt over et tiår før forbrukerne ser noen fordeler, men WebVR er på plass, og det vil bare fortsette å vokse.
Hvis du vil prøve det, kan du laste ned kilden direkte fra WebVRs GitHub-side med lenker til de forskjellige API-spesifikasjonene og dev-ressursene for å komme i gang.

Lag en gratis innebygd web kalkulator ved hjelp av JSCalc
Hvis det er en ting utviklere hater, gjenoppfinner hun hjulet . Dette er en av de største grunnene til å støtte åpen kildebevegelse og å dele dine favorittwebapps med andre utviklere.Jeg snublet nylig på en fin web app kalt JSCalc som lar alle lage sin egen innebygde kalkulator widget fra grunnen av . Den

Gaveideer: 15 Awesome Pocket-sized Gadgets
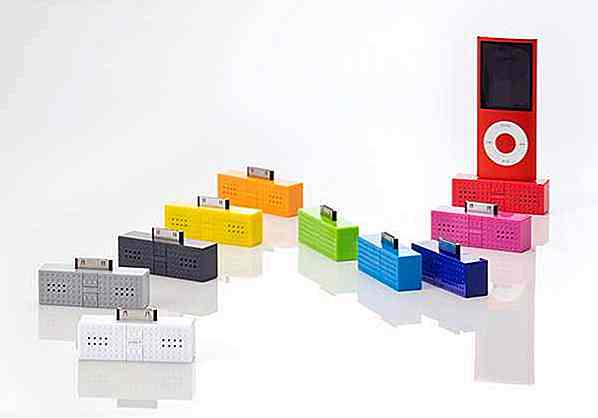
IPod Building Block Portable Speaker Dock Denne kule Retro Dock-høyttaleren ser ut som et Lego-stykke når det faktisk er en mini-høyttaler du kan koble til iPod-en. Den er tilgjengelig i forskjellige farger: hvit, svart, blå, rød, grønn, oransje, rosa og lilla. [Pris - $ 19.90] Chobi Cam Cheese Mini Digital Toy Kamera Enkelt et av de minste kameraene i verden, som veier inn på 16 g, og ikke større enn din håndflate, kan dette "stykket ost" ta foto stillbilder, ta opp video og ta opp stemme. Den kan