no.hideout-lastation.com
no.hideout-lastation.com
Flat 2.0 og hvordan det løser flatdesigns bruksproblemer
Flat design har eksistert siden så tidlig som 1950-tallet da International Typographic Style ble utviklet. I nyere tid har den fått stor popularitet siden lanseringen av Microsofts nye geometri- og typografifokuserte Metro design språk, først i den nye Windows Phone i 2010, deretter i Windows 8 i 2012.
Flat design er preget av mangelen på tredimensjonale effekter og glatte visuelle elementer for å oppnå renhet, minimalisme og klarhet . Det går imot den tidligere overordnede designstilen, skeuomorphism som benytter skinnende knapper og illustrasjoner som etterligner virkelige 3D-objekter.
Flatdesign har som mål å strømlinjeforme nettsteder, øke fokus på innhold, tilby mer intuitive samhandlinger, og gi en raskere og mer funksjonell brukeropplevelse. Det er også enkelt å bruke sine enkle, bokslignende elementer og gridbaserte oppsett for responsiv design.
Usability Problemer med flat design
Mens flat design gir oss enorm hjelp og en flott verktøykasse for å gi brukerne våre raske og rotete nettsteder, kan det føre til visse brukervennlighetsproblemer, spesielt når det er overutnyttet.
Ingen visuelle signifikanter for Clickability
Hvis vi bruker tredimensjonale effekter, gir det naturlig en illusjon av dybde til våre design. Dette hjelper brukere raskt å finne interaktive elementer, de som enten kan klikkes på (som knapper og ikoner), eller fylles ut (som skjemafelt). En av de største bekymringene om flat design er at det gjør det vanskelig for brukerne å gjenkjenne klikkbare elementer .
Før den flate tiden angav webdesignere vanligvis klikkbarhet ved å bruke visuelle løsninger som gradienter, teksturer, hevede kanter eller slippe skygger for å få knapper og andre klikkbare objekter til å se ut som de kan trykkes på.
Flat design mangler disse visuelle signifikanter, og må løse samme oppgave med et mye mindre verktøysett: farger, former, nærhet og kontekstuelle elementer .
Hvorfor er dette et problem? La oss prøve et eksperiment.
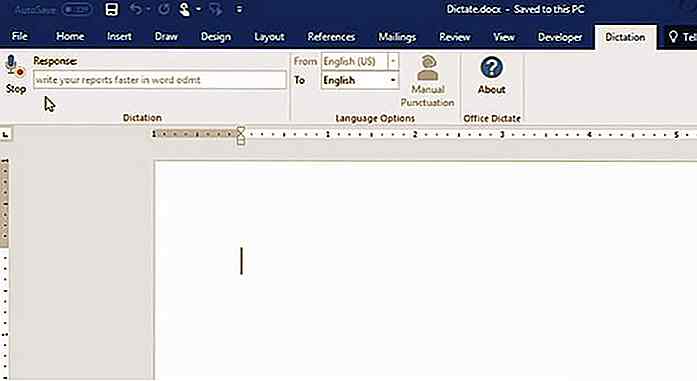
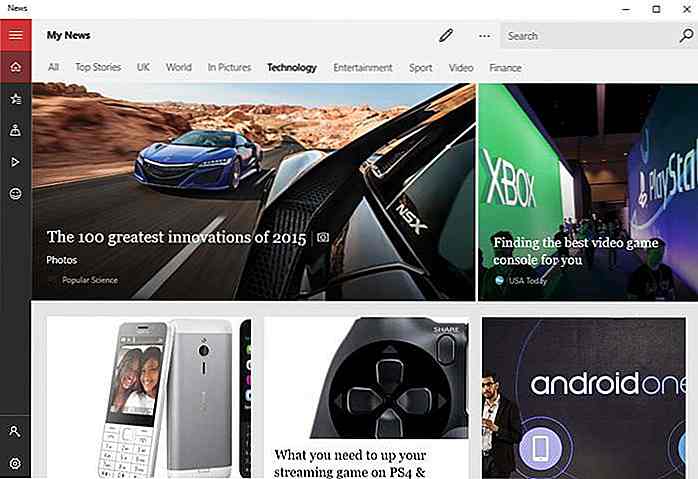
Se på dette skjermbildet nedenfor. Prøv å gjette hvilke elementer som kan klikkes basert på dette skjermbildet. Det er ikke de som du først skulle tenke på. Vi kan finne mange andre lignende bruksproblemer over hele nettet.
 Redusert oppdagbarhet på grunn av ingen Z-akse
Redusert oppdagbarhet på grunn av ingen Z-akse Mennesker i det virkelige liv finner objekter og beveger seg i tre dimensjoner: x-, y- og z-aksen. Når de går inn i et minimalistisk designet, flatt nettsted uten 3D-effekter, får de en opplevelse som er forskjellig fra hva de er vant til, det de er primært familar med.
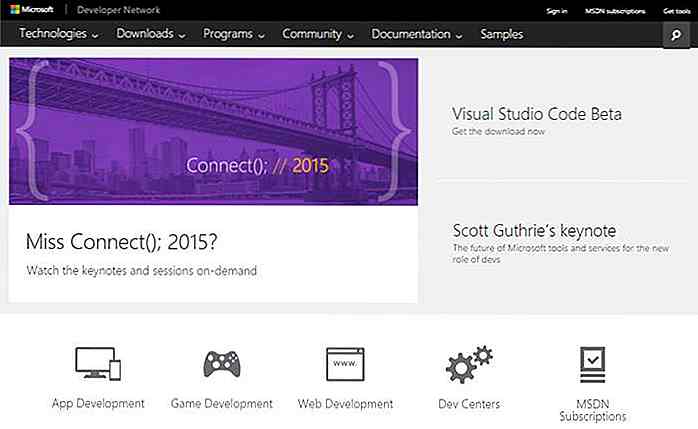
Dette betyr at de trenger å bruke mer innsats for å oppdage relasjoner mellom objekter og forstå det visuelle hierarkiet til nettstedet. For eksempel må vi bruke mer tid på hjemmesiden til Microsofts utviklingsnettverk for å visuelt dekode informasjonen og formålet med de forskjellige elementene på nettstedet.

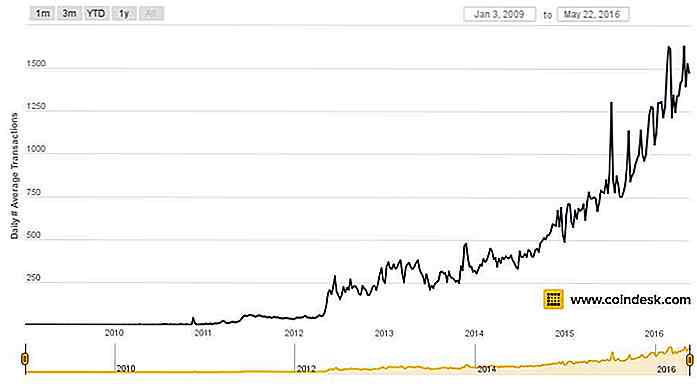
Lav informasjonstetthet
Flat design har også blitt kritisert for å risikere lav informasjonstetthet av UX-ekspert Nielsen-Norman Group.
I deres kritikk på brukervennligheten til Windows 8 brukte de eksempler på Windows Store-apper og nettstedet til Los Angeles Times for å vise problemene med lav informasjonstetthet (har få historier på startskjermbildet, overskrifter uten sammendrag, knapt gjenkjennelig gruppering osv. .) kan forårsake brukervennlighet.
 Fra et annet aspekt kan mindre informasjon også ses som fjernelse av distraksjoner, slik at brukerne kun kan fokusere på viktige ting, men hvis minimalisme er overdrevet, kan det enkelt ofre det primære målet for et nettsted, dvs. omforme informasjon til seerne.
Fra et annet aspekt kan mindre informasjon også ses som fjernelse av distraksjoner, slik at brukerne kun kan fokusere på viktige ting, men hvis minimalisme er overdrevet, kan det enkelt ofre det primære målet for et nettsted, dvs. omforme informasjon til seerne.Risen av Flat 2.0
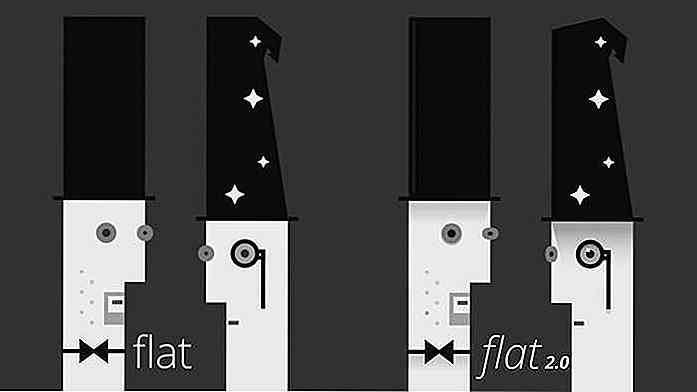
Etter hvert som flere og flere designere gjenkjenner bruksfeilene i flatt design, har en ny, mer moden versjon av det oppstått, kalt "Flat 2.0" eller "Almost Flat" -design. Mens forandringen fra skeuomorphism til flat var radikal, er utviklingen av flat design mye mer unnvikende.
Den nye stilen er fortsatt flat, men den legger til en liten tre dimensjonalitet tilbake til designene i form av subtile skygger, høydepunkter og lag . Flat 2.0 - hvis det brukes godt - kan fikse de nevnte bruksproblemene ved å bringe litt realisme (skeuomorphism) tilbake, og legge til litt dybde og detaljer, samtidig som fordelene med minimalisme, som strømlinjeformede nettsteder, klarhet og raskere sidelastningstid, holdes nede.
 Material Design
Material Design Googles nye design språk, kalt Material Design, er trolig det mest bemerkelsesverdige eksempelet på Flat 2.0-stilen. Google utgitt Material Design med Android L i 2014. Mens Material Design beholder de viktigste egenskapene ved flat design, bruker den visse metaforer fra fysikk for å hjelpe brukerne raskt å finne analogier mellom den virkelige verden og den digitale verden.
 Material Design bruker z-aksen, gir en subtil dybde til designet, og bruker smart lag på en smart måte ved å skille dem fra drop shadows og animasjoner . Google har en superkoolbeskrivelse om hvordan det fungerer, og det er virkelig verdt å lese gjennom det for å forstå hovedprinsippene og reglene.
Material Design bruker z-aksen, gir en subtil dybde til designet, og bruker smart lag på en smart måte ved å skille dem fra drop shadows og animasjoner . Google har en superkoolbeskrivelse om hvordan det fungerer, og det er virkelig verdt å lese gjennom det for å forstå hovedprinsippene og reglene. Konklusjon
Konklusjon Som gode designere tar sikte på å forbedre opplevelsen til brukerne, er webdesignindustrien stadig i endring. Flat design har erstattet skeuomorphism raskt, noe som resulterer i gridbaserte, minimalistiske layouter og enkle elementer som nylig har overgått nettet (dette har generert litt snakk om at webdesign blir kjedelig eller til og med døende, men det kan ikke være lenger fra sannheten) .
Flat 2.0 gir svar på de opplevde problemene med flat design . Det er et smart kompromiss mellom funksjonalitet, estetikk og brukervennlighet. Selvfølgelig trenger vi ikke å bruke Material UI-kits overalt, men forståelsen av filosofien bak den kan gi oss en solid bakgrunn om hvordan å utvikle vår egen stil i samsvar med de nyeste funnene i brukeropplevelsesdesign.

8 ting du ikke visste, gjør deg mindre produktive
Den vanlige løsningen for å oppheve humør for høyere motivasjon og produktivitet er å få nok søvn, trene og tilbringe tid med sine kjære. Dette vil hjelpe oss med å forhindre burnouts, og vi kan holde rede på våre livsmål. Men det er skjulte detaljer i våre liv som kan spille triks med vårt sinn på et underbevisst nivå som har til hensikt å dempe vårt humør for å være produktive.Selv med vår beste i

5 nye programmeringsspråk for å lære i 2017
Å være en utvikler har vært et toppkarrierevalg for en stund, og det er vanskelig å forestille seg at dette vil forandre når som helst snart. Enten du nettopp har startet eller du er en erfaren programmør, sannsynligvis er det vanligste spørsmålet ditt hva du skal lære neste?Nettbransjen endrer seg i et så raskt tempo at du alltid finner noe nytt å bli lært og har erfaring med. Men spørsm