no.hideout-lastation.com
no.hideout-lastation.com
Tilpasse Bootstrap Layouts: Trender, Verktøy og rammer
Bootstrap er for tiden den første frontranken og lett den raskeste måten å lage oppsett på . Det har eksistert i mange år, og utviklere fra tredjepart har selv publisert sine egne ressurser på nettet. Disse ressursene spenner fra gratis temaer til detaljerte plugins og rammer .
I denne artikkelen vil jeg gjerne dele en håndfull av disse ressursene og beste praksis for utviklere som vil gå videre med Bootstrap.
Alle ressursene i dette innlegget er gratis, så du kan bruke dem, men du ser det som passer deg. Selv om du aldri har brukt Bootstrap, er du sikker på å finne noe her som vil hjelpe deg med å komme i gang.
Restyling med Bootstrap
Standard Bootstrap-biblioteket kommer med sin egen unike design som ser fantastisk ut. Det er allment kjent over nettet, og du kan lett fortelle når et nettsted bruker tradisjonelle Bootstrap-elementer .
Men du kan også selv omstille disse elementene selv til å bruke Bootstraps kode som grunnlaget for oppsettet.
Det er noen forskjellige måter du kan gjøre dette på:
- Legg til ditt eget stilark for å overskrive standard.
- Tilpass BootStraps utgang, slik at du bare får elementene du vil ha.
- Kombinere med tilleggsprogrammer og plugins / temaer.
Det siste alternativet er det vanligste, og det er en av grunnene til at Bootstrap har vokst så fort.
Gitt Jeg er også en stor fan av deres tilpasse verktøy fordi det er helt gratis og gir deg så mye kontroll over hvilke funksjoner du vil bruke .
 Det er mange ressurser for BootStrap 3/4, laget av tredjepartsutviklere, så det er enklere enn noensinne å lage dine egne unike BootStrap-oppsett uten å skrive mye kode.
Det er mange ressurser for BootStrap 3/4, laget av tredjepartsutviklere, så det er enklere enn noensinne å lage dine egne unike BootStrap-oppsett uten å skrive mye kode.Plugins & add-ons
Siden Bootstrap kommer med et massivt JavaScript-bibliotek, er det enkelt nok å utvide JavaScript-funksjoner . Og utviklere har sikkert gjort det med sine egne plugins, mange utgitt gratis online.
Dette er mine favoritter som alle støtter Bootstrap innfødt . Mange av dem kjører på jQuery, så de er også enkle å tilpasse hvis du kjenner deg rundt jQuery-biblioteket.
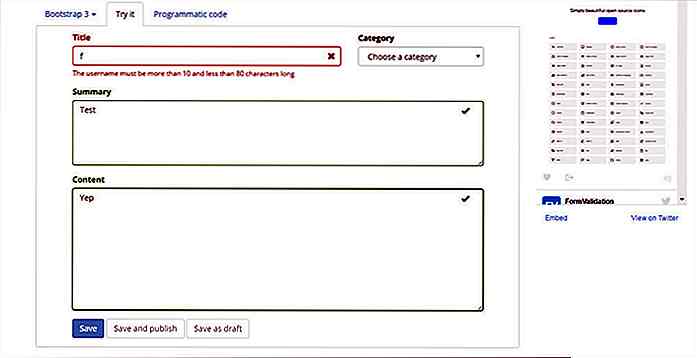
Form validator
Først opp er min favoritt form validering plugin, Form Validator . Den kjører på jQuery, og den støtter en hel masse frontendrammer: Bootstrap, Foundation, Pure, UIKit og andre.
Du kan manuelt legge til et hvilket som helst antall 51 validatorer til et hvilket som helst skjema på nettstedet ditt. Dette betyr at besøkende må oppfylle disse valideringskravene før de kan levere innholdet.
Mange kontaktskjemaer bruker disse validatorene til å kreve arbeidsadresser . Men du kan også bruke dem til bildeopplastinger, eller passord, stort sett alt ditt Bootstrap-hjerte ønsker.
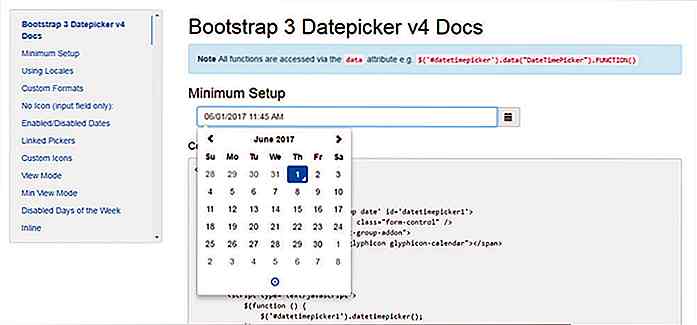
 Datetime picker
Datetime picker Date pickers er også en stor smerte å kode deg selv. Mange skjemaer bruker bare rullegardinmenyene for innstillingene dag / måned / år, men du kan også bruke dette Bootstrap date picker-pluginet for å spare deg for stresset.
Den er helt åpen kilde og kjører på Bootstrap 3.x-biblioteket . Du vil også legge merke til at den støtter både dato og klokkeslett ved å bruke et annet jQuery-plugin, Moment.js .
Samlet sett er dette biblioteket fantastisk for å få en arbeidsdokumentspiller aktiv. Det har mange avhengigheter, men heldigvis trenger du ikke å skrive mye kode for å få det til å fungere.
 Stjernerangeringer
Stjernerangeringer Her er en annen kul funksjon for stjerneklassifiseringer på nettet. Du kan legge til en en-til-fem stjerner hvor som helst på nettstedet ditt, ved hjelp av Bootstrap-biblioteket for JavaScript-oppførsel.
Når brukeren svinger over disse stjernene, endres skjermen til det som vurderingen er basert på markørposisjonen. Deretter, med ett klikk, brukeren stemmer og setter en stjerneklassifisering, inkludert halv-stjerneklassifiseringer .
Dette pluginet er definitivt komplisert å sette opp fordi du kan endre mange standardinnstillinger for mer avanserte teknikker. Men du kan se en enkel live-demo for å måle om denne stjerneklasseringspluggen passer med nettstedet ditt.
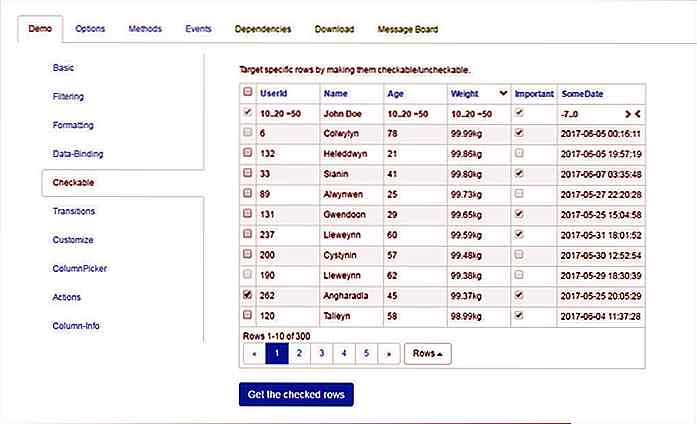
 WATable
WATable Bootstrap kommer med sin egen bordoppsettstil for visning av tabelldata på frontenden. Men med WATable-plugin-modulen kan du legge til en hel rekke ekstra funksjoner til Bootstrap-bordene dine.
Dette er en av de mest detaljerte jQuery-plugins der ute, og disse er bare noen av funksjonene du kan legge til:
- Tilpasset paginering.
- Kolonne sortering.
- Datafiltrering.
- Tabell animasjon effekter.
- Sjekk-til-velg hele rader.
WATable er beskrevet som en Swiss Army kniv av bordplugger, og jeg må være enig med denne beskrivelsen. Det faktum at det støtter Bootstrap er bare glasur på kaken.
 Disse var noen av mine favorittplugger, men det er så mange andre der ute. Du kan bla gjennom enda mer på denne siden hvis du er nysgjerrig.
Disse var noen av mine favorittplugger, men det er så mange andre der ute. Du kan bla gjennom enda mer på denne siden hvis du er nysgjerrig.Bootstrap rammer
Bootstrap er faktisk et stort rammeverk fordi det lar brukerne tilpasse standard HTML og CSS stiler med noen få klasser.
Men utviklere har tatt standard BootStrap-biblioteket og lagt til egne stiler for å skape enda større rammer som fungerer som temaer, slik at du ikke trenger å restylle Bootstrap fra grunnen av.
Heldigvis er de alle gratis og de kjører alle på standard BootStrap-klassene.
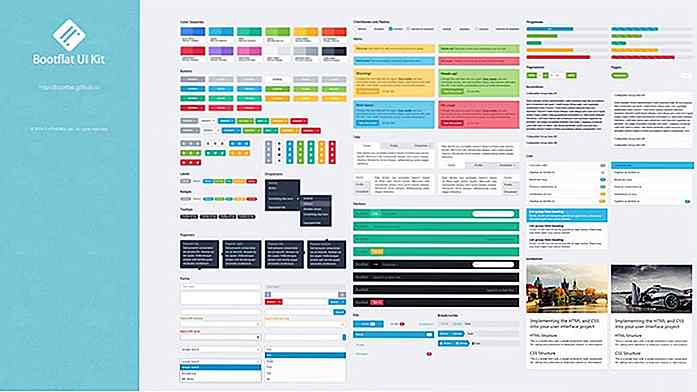
Bootflat
Kanskje det mest kjente BootStrap-rammeverket er Bootflat-brukergrensesnittet som følger utviklingen i flatt design .
Den fungerer med alle standard Bootstrap-funksjoner, inkludert alle JavaScript-komponenter. De store forskjellene er mer i design og struktur, hvor sideelementer bruker flade fargevalg for å bevege seg bort fra Bootstraps gradientstiler.
Bootflat har ikke blitt brukt for mye, så du kan legge til dette rammeverket på en hvilken som helst destinasjonsside eller hjemmeside for å skape et unikt utseende for nettstedet ditt.
Den er 100% fri og leveres selv med en fargeplukker, slik at du kan finne flate fargevalg som passer til ditt layout.
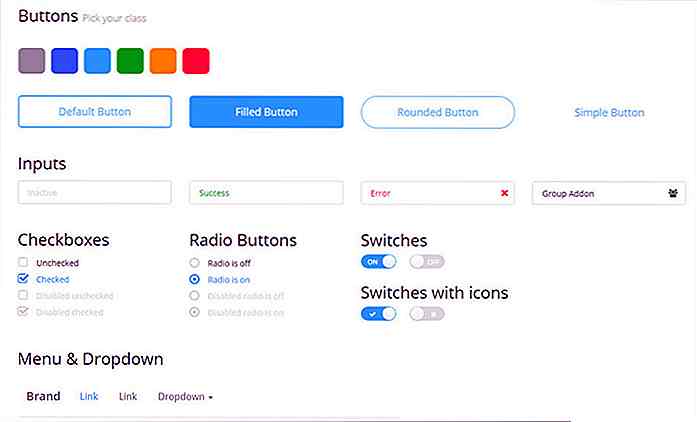
 Skaff deg ferdig
Skaff deg ferdig Dette overraskende slanke UI-settet bygger også på Bootstrap 3-biblioteket, og det er gratis tilgjengelig på GitHub.
Få Shit Done kommer fra teamet hos Creative Tim hvor de selger noen få premiumressurser. Dette spesifikke brukergrensesnittet har en pro-versjon, men det er ikke nødvendig i det hele tatt.
Open source-versjonen har mer enn nok for alle, og du kan sjekke ut live-demoen for å se hvordan den ser ut i nettleseren.
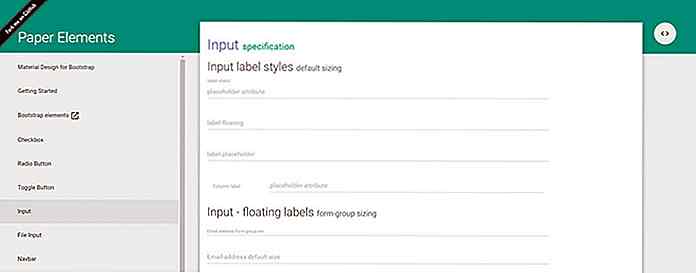
 Oppstartsmateriale design
Oppstartsmateriale design En annen populær designtrend er Googles materialdesign . Dette er et designsprog som ble laget for Android-appdesignere, men har siden spredt seg på nettet og fått mye støtte fra UI / UX-designere.
Denne utrolige Bootstrap-materialrammen bruker de materielle designfunksjonene til å bygge en tilpasset designstil ut av Bootstraps bibliotek.
Som standard støtter den alt i BootStrap 3 og oppdateres for øyeblikket for å støtte Bootstrap 4. Du kan lære mer på den offisielle hjemmesiden som har dokumentasjon og demoer.
 Et lignende bibliotek du kan prøve er MDBootstrap, selv om jeg synes dette er litt vanskeligere å jobbe med.
Et lignende bibliotek du kan prøve er MDBootstrap, selv om jeg synes dette er litt vanskeligere å jobbe med.Bootplus
Google opprettet det materielle designspråket, men de har også egne stiler for mange av deres verktøy og webapps.
Bootplus etterligner Google + -grensesnitt-stilen, sammen med mange av Googles hjelpedokumenter, Google Disk og lignende webapper. Den har alle de samme funksjonene som Bootstrap, inkludert grids, layoutstiler, elementstiler og JavaScript-komponenter.
Du kan også bla gjennom en demo på nettstedet for å se forskjellene mellom Bootplus og den originale Bootstrap-brukergrensesnittet . For en gratis ressurs er Bootplus omfattende og det er perfekt for alle som liker Googles designteknikker.
 Verktøy og ressurser
Verktøy og ressurser Til slutt vil jeg dykke inn i de mange gratis verktøyene for å tilpasse og bygge Bootstrap-oppsett .
Disse verktøyene er alle nettprogrammer, og mange av dem er også åpne på GitHub. De er laget for å spare deg tid og hjelpe deg med å designe utrolige Bootstrap-oppsett uten mye kode.
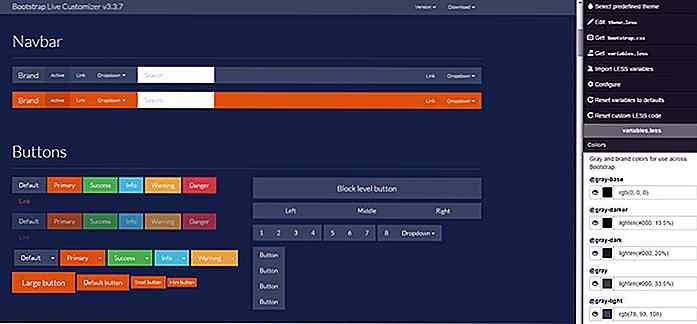
Live redaktør
Den gratis Bootstrap-live-redaktøren er et av de beste verktøyene for ikke-tekniske designere . Hvis du ikke vet hvordan du kan kode, kan du fortsatt stole på denne Bootstrap-byggeren for å lage en hel layout fra bunnen av.
Den går rett i nettleseren din, og du kan til og med velge fra ferdige maler for å komme i gang.
Alternativer i sidefeltet lar deg legge til visse CSS-verdier hvis du kjenner noen frontend-koding. Men du kan også bruke GUI til å endre farger, skrifter, størrelser og stort sett alt annet du liker.
Når du er ferdig, klikker du på "Få tema", og du kan kopiere / lime inn de oppdaterte CSS-stilene i ditt eget prosjekt. Super enkel måte å restylle Bootstrap uten å måtte rekonstruere alt fra grunnen.
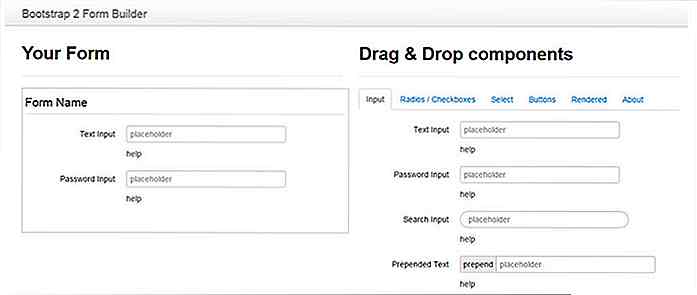
 Skjemabygger
Skjemabygger Denne gratis Bootstrap form builder er et dra-og-slipp-nettleser verktøy som lar deg lage Bootstrap skjemaer fra bunnen av.
Igjen krever det nullkodingskunnskap, og du har full tilgang til alle Bootstrap 3-elementene. Bare velg elementet du vil ha, og dra det til høyre i venstre boks. Herfra kan du endre alt fra plassholderteksten til CSS-klassen.
Langt den kuleste formbyggeren jeg noensinne har sett, og det er 100% gratis!
 BootSwatchr
BootSwatchr Et annet gratis verktøy jeg virkelig liker er BootSwatchr . Det er avhengig av Bootstrap-rammeverket, og det lar deg oppdatere farger, tema stiler og den overordnede utformingen av siden.
Det jeg liker om denne appen er hvordan det også kommer med et gratis galleri av forhåndsdefinerte stiler .
Så, du kan laste ned et design som noen andre allerede har laget, eller du kan bruke det som utgangspunkt for å tilpasse ditt eget tema.
 Går videre
Går videre Bootstrap vokser bare i popularitet, så nå er det beste tidspunktet å dykke inn i dette rammeverket . Heldigvis er det dusinvis av plugins, rammer og gratis verktøy du kan bruke til å fremskynde dev prosessen.
I denne artikkelen viste jeg bare toppen av isfjellet, så hvis du ikke ser noe her, er det nyttig å komme ut til Google og se hva du kan finne.

10 beste CSS-kodegeneratorer for webutviklere
Webutviklere ser alltid etter snarveier for å spare tid i rutinen. Mange store dev-verktøy gjør prosessen enklere, og det er nå enklere enn noensinne å hoppe inn og få et ferdig produkt raskt. Med fremveksten av nettleserbaserte IDE ser det ut til at webutvikling blir mindre fast på skrivebordet. Du ka

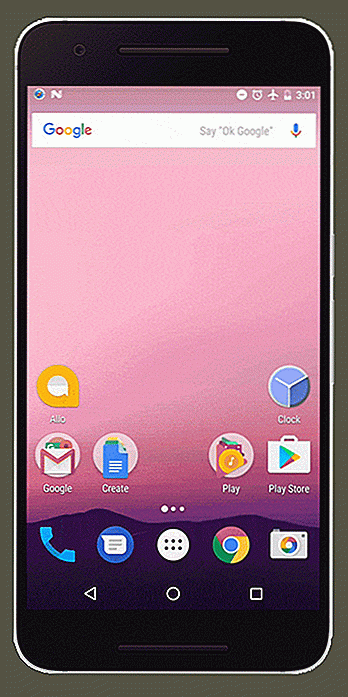
Begrens tilgang til visse mobile apper med AppLock
Låner telefonen til en annen person kan være et risikabelt prospekt, spesielt hvis du vil unngå tilgang til sensitiv informasjon i noen av telefonens applikasjoner. Heldigvis er det en app kalt AppLock som lar deg sette en lås på noen av dine mer sensitive apps .Tilgjengelig for Android-enheter lar AppLock deg sette en sikkerhetslås på mange av enhetens apper, mapper og til og med funksjoner.Alt du