no.hideout-lastation.com
no.hideout-lastation.com
Designerhåndboken til grunnlaget for Web Accessibility Design
Internett skal være et sted hvor alle kan få tilgang til det samme innholdet fra hvor som helst i verden. Responsive teknikker har gått langt for enhets-agnostisk design . Men hva med tilgjengelighet-agnostisk design ?
Webtilgjengelighet har eksistert i årevis, men implementeringen krever nye fremskritt innen teknologi og webutvikling. Mange utviklere vil hjelpe, men det er vanskelig å forstå hvordan man skal designe for tilgjengelighet, fordi det er så mange bevegelige deler. Dette inkluderer tekst med høy kontrast, lydsider for blinde, optimerte medier og fallbacks for ikke-JS / CSS-nettlesere.
I dette innlegget vil jeg dekke grunnleggende om tilgjengelighetsdesign, hva det er, hva den skal løse, og skritt du kan ta for å komme i gang. Merk, dette er et utrolig detaljert emne, og det vil ta måneder eller år med praksis å forstå fullt ut. Men fordelene er verdt innsatsen, og alle dine webprosjekter vil forlate hver besøkende med et varig inntrykk av tilgjengelig innhold.
Intro til tilgjengelighet
Generelt er tilgjengeligheten ideen om å bygge innhold slik at det kan konsumeres av alle . Dette kan inkludere blinde personer som ikke kan lese, og det kan inkludere personer med fysiske funksjonshemminger som ikke kan betjene en mus eller et tastatur (eller en av dem).
Men det kan også inkludere personer med svake mangler i syn. Det kan inkludere personer med dysleksi eller leseforståelse . Faktisk inkluderer ideen om "webtilgjengelighet" alle mulige verdifall som kan påvirke hvordan noen samhandler med eller bruker et nettsted .
Kanskje viktigere er hva nettilgjengelighet kan tilby, som beskrevet her i en Wikipedia-definisjon:
Likevel argumenterer Anne Gibson i hennes List Apart post at Wikipedias definisjon er for vag, og det handler ikke bare om personer med funksjonshemming. Det handler egentlig om alle på nettet fra hele verden som kanskje ikke har optimal tilgang til Internett .
Mange devs tror at tilgjengelighet er bare for blinde mennesker som ikke kan lese. Men det er faktisk fire primære kategorier av web tilgjengelighet:
- Visuell - lavsyn eller dårlig / ingen syn
- Auditorisk - hørselshemmede eller døve
- Kognitiv - problemer med å forstå eller forbruke informasjon
- Motor - problemer med fysisk tilgjengelighet som kan kreve spesielle inngangsenheter som tastaturer eller talekommandoprogrammer
Disse kategoriene har hverandre omfattende teknikker som endrer seg like raskt som nettstandarder . Men det er en følelse av stabilitet med disse standardene ratifisert i WCAG (Web Content Accessibility Guidelines).
Enkelte nettsteder, som regjeringsinstitusjoner, er lovkrav for å følge disse retningslinjene . De søker internasjonalt gjennom W3C.
La oss se på bureaukratiet bak webtilgjengelighet, og dykk inn i noen aktuelle designtips.
The W3C & Accessible Design
Det er ganske få akronymer knyttet til webtilgjengelighet . Disse kan være kompliserte hvis du er helt ny i faget, men en gang forenklet håper jeg de vil gjøre mer fornuftig.
- W3C (World Wide Web Consortium) - En internasjonal gruppe som definerer webstandarder for protokoller, språk og forskrifter. Alle offisielle retningslinjer for tilgjengelighet er under denne organisasjonen.
- WAI (Web Accessibility Initiative) - Et offisielt program som dekker alt om tilgjengelighet. Denne paraplytermen inneholder alle regler, retningslinjer og teknikker for moderne tilgjengelighet.
- WCAG (retningslinjer for webinnholds tilgjengelighet) - En gruppe standarder og regler for å hjelpe designere til å rangere sine nettsteder basert på tilgjengelighetsnivået.
- ARIA (Tilgjengelig Rich Internet Applications) - En spesifikk standard som definerer hvordan du bygger tilgjengelige rike applikasjoner som er avhengige av JavaScript / Ajax og lignende teknologier. Les mer om dette i dette innlegget av Anna Monus.
Andre retningslinjer finnes under WAI-paraplyen, inkludert UAAG for brukeragenter og ATAG for webforfatterverktøy . For nå bør du være mest interessert i forslagene fra WAI og retningslinjene fremsatt av WAIs regelsett under navnet WCAG.
En god ressurs for å lære mer, er dette innlegget fra W3C om funksjonshemninger, og deler historier om hvordan funksjonshemmede mennesker får tilgang til Internett. Det kan være vanskelig å forstå alle de intrikate problemene, enda mindre forstå hvordan de skal løses. Men den beste kilden er fra folk som står overfor disse problemene daglig .
Et annet viktig emne du bør forstå er WCAG samsvar. Dette gjelder et nettsteds tilgjengelighetsnivå som dekker et bredt spekter av faktorer. Nivåene er basert på samsvar med et klassesystem av A, AA og AAA . Du kan sjekke dette med et verktøy for webtilgjengelighetskontroll. Den beste poengsummen er AAA.
For å lære mer om disse retningslinjene, se W3Cs introduksjon til forståelse av WCAG 2.0 artikkelen. Se også på disse relaterte linkene for flere detaljer:
- WCAG 2.0 forenklet
- Seksjon 508 WCAG Performance
Fremgangsmåte for å få tilgang til design
Jeg anbefaler på det sterkeste å besøke A11Y-prosjektets nettsted for praktiske tilgjengelighetstips. A11Y (som også er et talltegn) er et gratis åpen kildekodeprosjekt på GitHub, og tilbyr teknikker for tilgjengelig webdesign .
Du kan bla gjennom sjekklisten over tilgjengelighetsobjekter, eller til og med en mengde designmønstre for elementer som dropdowns, tabs, trekkspill, knapper og modalvinduer (blant annet elementer).
 Det er vanskelig å lære alt dette, og å implementere det samtidig. Ta det trinn for trinn, og vær villig til å undersøke mer hvis du blir forvirret.
Det er vanskelig å lære alt dette, og å implementere det samtidig. Ta det trinn for trinn, og vær villig til å undersøke mer hvis du blir forvirret.Ta en titt på A11Ys tips og raske tips for å komme i gang. Du vil støte på konkrete forslag som hopp-til-innhold-koblinger og farger med høy kontrast. Disse teknikkene har hver sin egen detaljnivå, så implementeringen er for det meste om testing for å se hva som fungerer.
Tenk på blinde brukere som kanskje bruker en automatisk innholdsleser. De kan også ha en lydoversetter, eller til og med et spesielt tastatur for å navigere på nettet med taster i stedet for en mus. Dette er grunnen til at riktig semantisk HTML (se på denne artikkelen) er så viktig med egenskaper som tabindex og accesskey .
Hvis du ønsker å dykke inn, så vurder å plukke opp et tilgjengelighet-klar tema. Du kan studere arkitekturen og tilpasse designet slik at det passer ditt prosjekt.
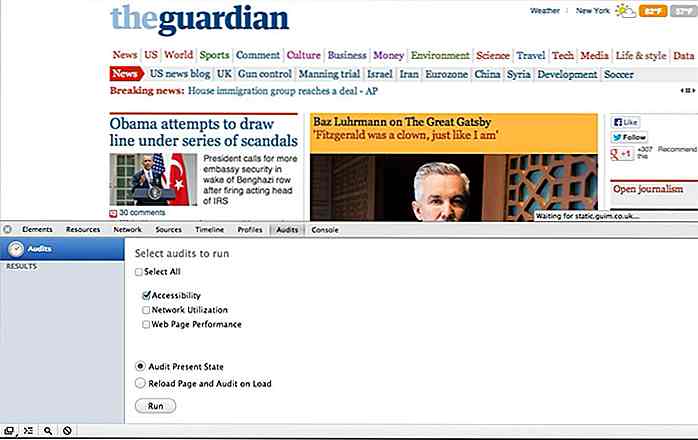
Tilgjengelighetstestverktøy
Hvis du vil komme i gang, velg et område med tilgjengelighet, og prøv det. Deretter kan du bruke testverktøy for å måle nivået på suksess.
 Det er verdt å nevne at denne prosessen kan være frustrerende . Det er så mye å vurdere, og WCAGs retningslinjer er så vanskelig å forstå at du kan ende opp med overbelastning av informasjon.
Det er verdt å nevne at denne prosessen kan være frustrerende . Det er så mye å vurdere, og WCAGs retningslinjer er så vanskelig å forstå at du kan ende opp med overbelastning av informasjon.Det viktigste er å bare fortsette å bevege seg. Velg et område med tilgjengelighet, og gjør det ditt fokus. Bruk deretter disse verktøyene for å hjelpe deg med å finjustere og forbedre arbeidet ditt.
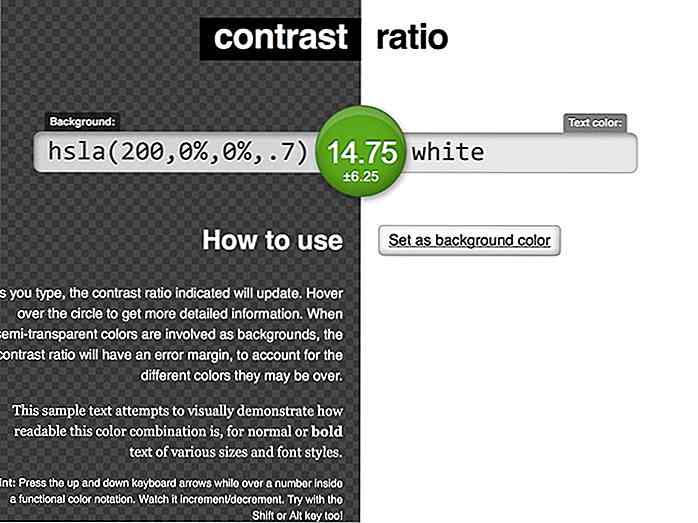
For eksempel kan du prøve å jobbe med WCAGs kontrastspesifikasjoner for å forbedre lesbarheten . Når du velger dine farger, kan du bare bruke denne gratis kontrastforholdskontrollen for å se om de jobber sammen.
 Dessverre er retningslinjene for WCAG 2.0 så forvirrende at du kanskje har problemer med å forstå kravene. Men jo mer du prøver jo mer du lærer og jo mer du vil forstå.
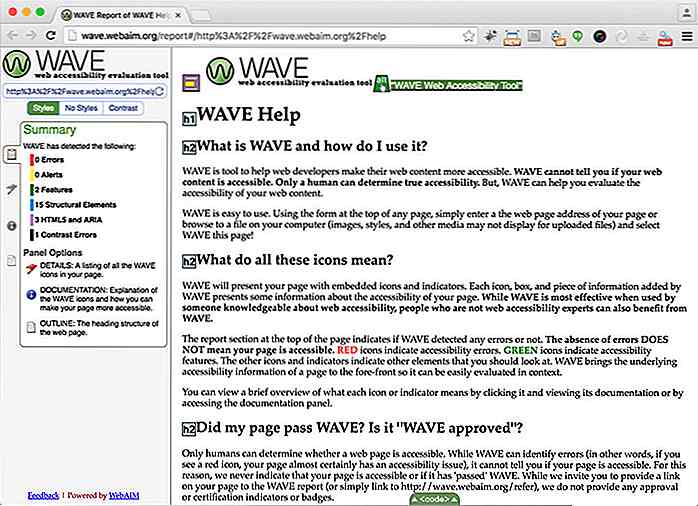
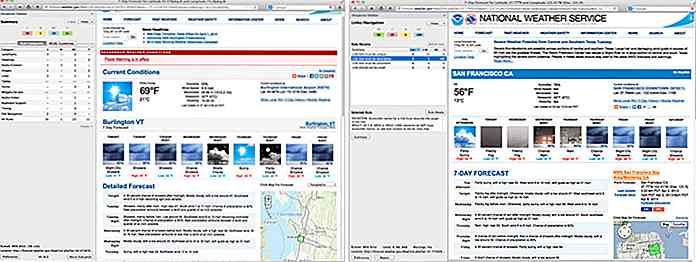
Dessverre er retningslinjene for WCAG 2.0 så forvirrende at du kanskje har problemer med å forstå kravene. Men jo mer du prøver jo mer du lærer og jo mer du vil forstå.For å teste et nettsted som allerede er på Internett, sjekk ut WAVE. Det er en gratis visuell kontroller som viser feil, varsler, kontrastproblemer og andre spesifikasjoner av et nettsted. Du får en visuell visning og en liste over problemer i sidefeltet.
 Det er en annen gratis app på Cynthia Says nettside som kan sjekke nettsteder for WCAG suksessgrader av A, AA, AAA og 508 for overholdelse av regjeringen .
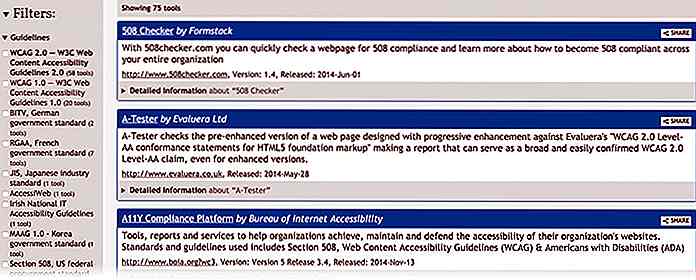
Det er en annen gratis app på Cynthia Says nettside som kan sjekke nettsteder for WCAG suksessgrader av A, AA, AAA og 508 for overholdelse av regjeringen . Og hvis du er i åpen kilde, ta en titt på disse gratis tilgjengelighets testverktøyene på GitHub .
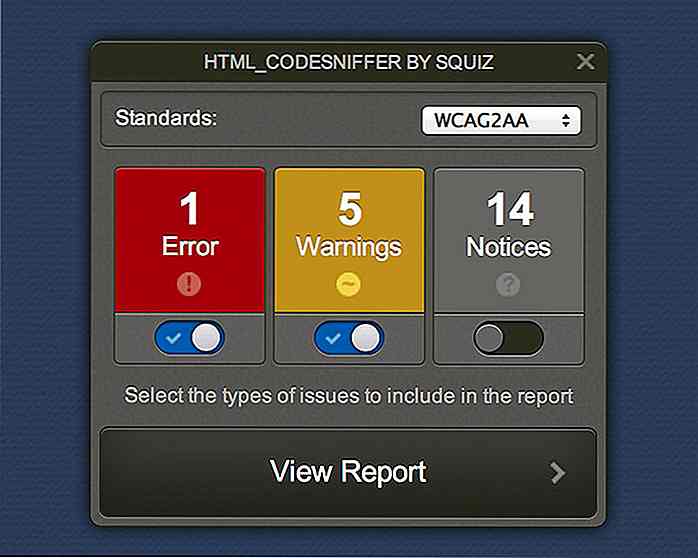
Og hvis du er i åpen kilde, ta en titt på disse gratis tilgjengelighets testverktøyene på GitHub .- HTML CodeSniffer
- Automatisert tilgjengelighet Testing Tool
- WCAG Validator
 Nettleser tillegg
Nettleser tillegg Browser-tilleggsprogrammer gir sannsynligvis de raskeste og enkleste metodene for tilgjengelighetstesting. Du kan kjøre disse fra hvilken som helst datamaskin på hvilken som helst nettside for å få virkelig nyttige resultater.
AInspector for Firefox regnes som en nødvendighet for tilgjengelighet. Dette kontrollerer alt, og det er mye grundigere enn WAVE-testeren.
 Mozilla-brukere kan også like WCAG Contrast Checker, som også er et gratis tillegg.
Mozilla-brukere kan også like WCAG Contrast Checker, som også er et gratis tillegg.Chrome-brukere har ikke AInspectoren, men de har tilgjengelighetsutviklerverktøyene opprettet offisielt av Google. Dette legger til ekstra verktøy i inspektørvinduet for å sjekke tilgjengelighetsretningslinjer.
 Chrome-brukere har også lysstyrkekontrollere for fargekontrast, og noen andre gratis utvidelser.
Chrome-brukere har også lysstyrkekontrollere for fargekontrast, og noen andre gratis utvidelser.Dessverre kunne jeg ikke finne mye for Safari-brukere, men jeg fant en utvidelse for Opera som kontrollerer WCAG 2.0-samsvar. Hvis du er villig til å søke Google hardt nok, kan du finne flere verktøy der ute.
Videre lesning
Hvis du er seriøs om å lære nettilgjengelighet, vær forberedt på en lang vei. Det er ikke lett, men det er veldig tilfredsstillende.
Nå bør du forstå mer om den faktiske definisjonen av webtilgjengelighet, hvorfor den eksisterer, og mindre detaljer om hva utviklere forventes å gjøre for å forbedre sine nettsteder. Det neste trinnet er videre forskning og praksis for å gripe disse prinsippene inn i arbeidsflyten din.
Sjekk ut følgende innlegg for mer informasjon, og sørg for å konsultere WCAGs retningslinjer hvis du vil ha kunnskap direkte fra kilden.
- Slik forbedrer du HTML Table Accessibility med Markup
- Tilgjengelig design for brukere med funksjonshemninger
- 6 tips for forbedring av tilgjengeligheten til nettstedet
- Sørg for at nettstedet ditt er tilgjengelig for synshemmede

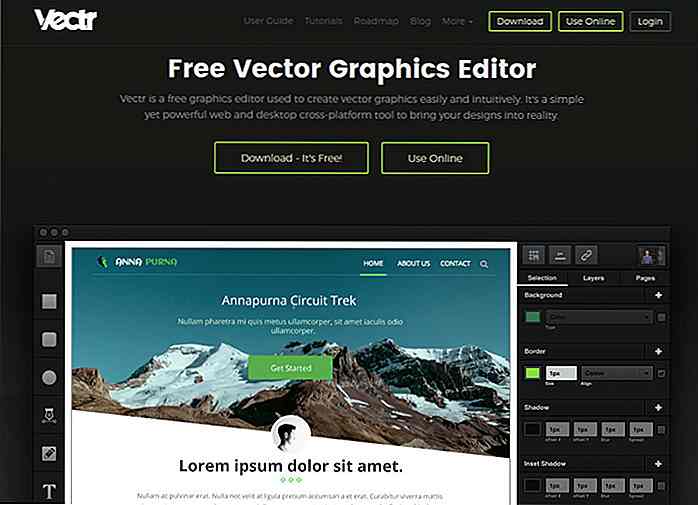
Vectr tilbyr gratis grafikkredigering for nettleser og skrivebord
Hvor mange ganger har du ønsket å piske opp et raskt vektorikon eller et enkelt grensesnittdesign? Dette er mye lettere med et program som Sketch, men all god design programvare koster også penger.Heldigvis er det en ny gutt på blokken som heter Vectr, og det tar designverdenen med storm. Det er helt gratis, og du kan designe alt fra nettsteder for å skrive ut annonser og til og med egendefinerte ikoner . I t

Tegning Realistisk iPad2 - Photoshop Tutorial
iPad 2! Mange elsker det, mange vil ha det, men ikke mange kan tegne det. Overraskende nok er det ikke vanskelig å tegne det og det smarte dekselet! I denne opplæringen skal jeg vise deg hvordan du lager en komplett iPad 2 med sitt smarte deksel, akkurat som resultatet nedenfor:Vi vil bruke mange lag stiler og vektor tegning, og kan være litt lidenskap for å fullføre dette elegante produktet. La