no.hideout-lastation.com
no.hideout-lastation.com
Svgsus - Gratis SVG Organizer & Redaktør for Mac
Ettersom flere nettlesere vedtar SVG-støtte, blir det enklere å bruke vektorgraver på nettet. SVG er naturlige vektorer som kan skaleres automatisk uten tap av kvalitet.
Etter at du har designet nok av disse ikonene, kan du gå deg villig til å grave gjennom datamaskinen for å finne akkurat den riktige filen . Det er der Svgsus kommer til nytte.
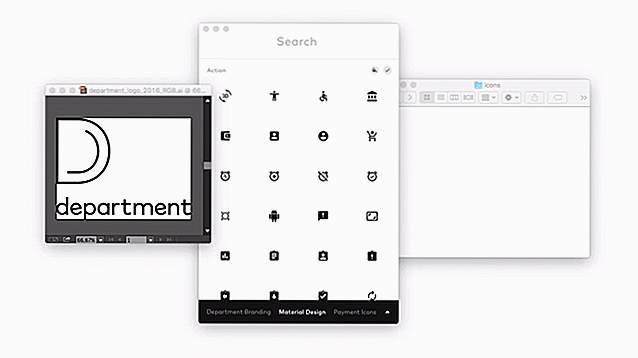
Denne 100% gratis SVG-appen lar deg organisere, søke og redigere ditt eget bibliotek med SVG-filer. Du kan velge å organisere SVGer basert på bibliotekstil eller etter forhold .
Svgsus sendes som standard med en materialdesign SVG ikonpakke, og du er fri til å legge til mer av dine egne.
Siden dette er et Mac-eneste verktøy, er det begrenset til OS X-brukere. Så det er flott for Sketch-brukere og utviklere som jobber med SVGer på deres nettsider.
Du kan omorganisere SVGer etter navn, etiketter og filstørrelse . Du kan også bla gjennom biblioteker du opprettet, alle organisert nederst i appen til lokale ikonpakker.
Men jeg er mest imponert over den opprinnelige støtten til programvare og utviklingsprogrammer. Du kan bokstavelig talt dra et SVG-ikon fra Svgsus og slippe det direkte inn i en kodeditor. Dette vil automatisk oversette SVG til XML-baner hvis du foretrekker å redigere med kode.
Denne funksjonen støtter også alternative biblioteker som CAShapeLayers og tredjepartsprogrammer som Sketch. Du kan også dra / slippe ikoner til ethvert større Adobe-program som Photoshop.
Men den kuleste funksjonen er hvordan du kan legge til hvilken som helst vektorform fra utklippstavlen direkte til Svgsus .
 Hvis du velger en form i et hvilket som helst designprogram og trykker på CMD + C, kan du deretter lime det inn i Svgsus for å lagre. Du kan lage din egen ikon og enda en ny mappe for alle ikoner du legger til i appen.
Hvis du velger en form i et hvilket som helst designprogram og trykker på CMD + C, kan du deretter lime det inn i Svgsus for å lagre. Du kan lage din egen ikon og enda en ny mappe for alle ikoner du legger til i appen.Og nevnte jeg at dette er 100% gratis? Det er et kraftig organiseringsverktøy for designere som stadig finner seg selv graver gjennom mapper av SVG vektorgrafikk.
Du kan laste ned en kopi fra App Store og finne massevis av kule triks i denne håndboken, og lære hvordan du bruker Svgsus i din daglige arbeidsflyt.

Biblioteker.io - Open Source Search Engine for utviklere
Det er millioner av åpen kildekodeprosjekter på nettet, mens nye blir lansert hver dag. Utviklere fra alle bakgrunner flokker til åpen kildekode fordi det er den beste måten å skala et nytt prosjekt ved crowdsourcing feilrapporter og kode løsninger .Likevel, med millioner av prosjekter, hvordan våger du deg gjennom støyen? Biblio

20 fantastiske animerte lastere og spinnere
Internett-tilkobling blir raskere, men fra tid til annen er det fortsatt noen øyeblikk vi må vente på en nettside å laste. Designere prøver sitt beste for å gjøre ventetiden din morsom og smertefri ved hjelp av ulike kreative animerte lastere .Lastere viser deg at prosessen er i gang. Men for å sørge for at du ikke går bort før prosessen er fullført, ligger hemmeligheten til kjære lastere i oppmerksomhet på detaljer og interessant animasjon . Nedenfor fin