no.hideout-lastation.com
no.hideout-lastation.com
Designere: 15 UX & UI verktøy for å øke produktiviteten din
Hvis du finner deg selv å bruke altfor mye tid, prototyper ditt neste store design, kan det hende du må ta et steg tilbake og vurdere verktøyene og ressursene du har for hånden . Det er ingen grunn til å holde seg til samme wireframing eller prototyping verktøy når nye og forbedrede UX verktøy og UI ressurser legges til stadig så ofte på nettet. Arbeid raskere, bedre og smatter med kraftigere verktøy og friske UI-kits.
For å hjelpe deg med det, har vi 15 UX og UI verktøy som er gode for prototyping. Noen av dem har drag-og-slipp- funksjonalitet og kraftige teamsamarbeidsfunksjoner, mens andre inneholder gode ressurser for å teste designets brukervennlighet i utviklingsfasen og i noen tilfeller, i sanntid.
Mer om Hongkiat:
- 20 flotte UI & UX designerporteføljer
- (Mer) nyttige verktøy for testing av brukervennlighet
- Hva du trenger å vite om brukervennlighetstesting
- A / B-testresultater og casestudier for brukeropplevelsesdesign
- 20 UI konsept skisser vs klare design du bør se
Proto.io
Du kan lage dine prototyper i nettleseren via dra-og-slipp-og null-kode med Proto.io, og på toppen av det gjelder flere berørings- og museventiler til ethvert brukergrensesnitt. Proto.io har også en av de mest realistiske og nyttige interaktive web-bibliotekene du finner i et hvilket som helst prototypingsverktøy. Test prototypen din på en aktuell enhet og diskutér din designrelatert informasjon med teammedlemmer med samarbeidsverktøyet.

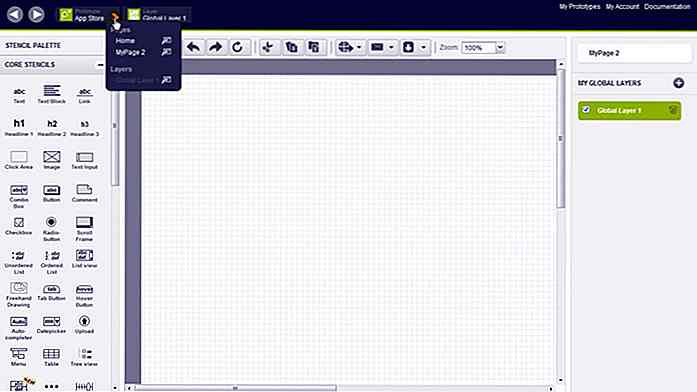
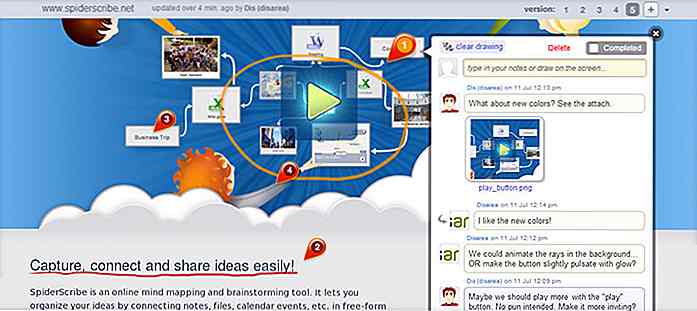
Pidoco
Opprett klikkbare wireframes raskt og enkelt med Picodos drag-and-drop-funksjon, og opprett, rediger og del et ubegrenset antall wireframe mockups eller prototyper med teammedlemmer og klienter i sanntid. De kraftige tilbakemeldings- og diskusjonsfunksjonene gir et godt og enkelt samarbeid. Lagre dine tilpassede maler for gjenbruk senere, og test prototyper på dine favoritt mobile enheter.

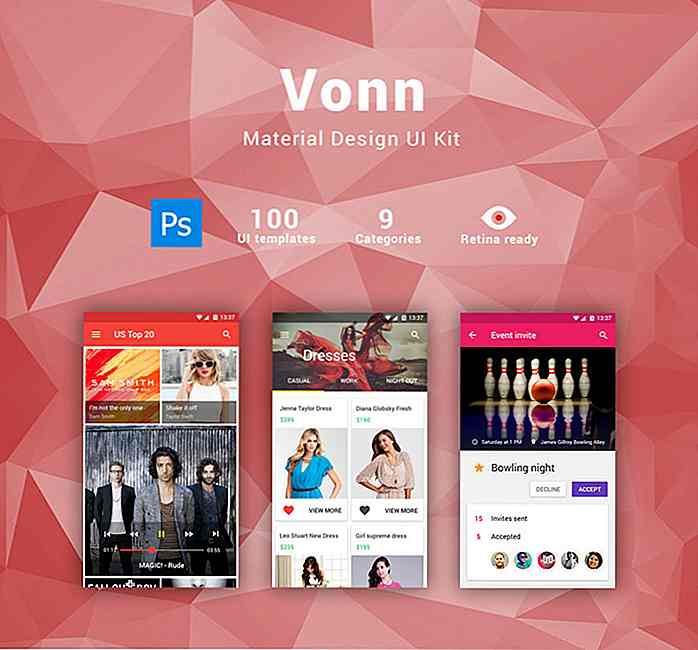
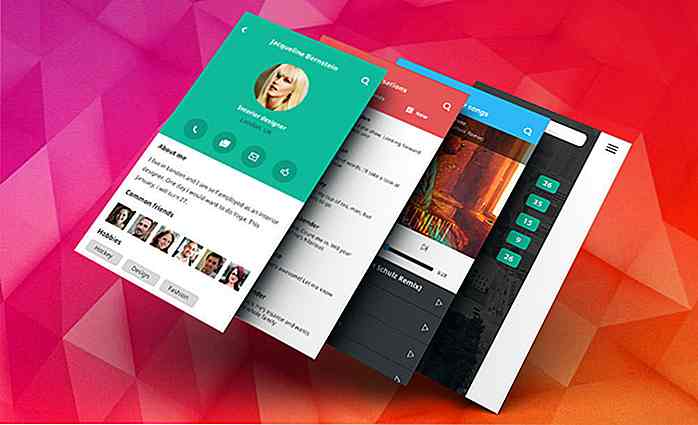
Vonn Mobile Material Design UI Kit
Vonn Material Design UI Kit med Visual Hierarchy har 100 vakre drag-og-slipp-UI-maler i 8 kategorier, alt perfekt for å lage Android-apper. Malerne er utformet på 1920 × 1080 piksler for å gi en perfekt passform på en mobil enhet. Ingen koding nødvendig. Vonn UI Kit er fullt kompatibel med Googles retningslinjer for materialdesign for stil og layout.

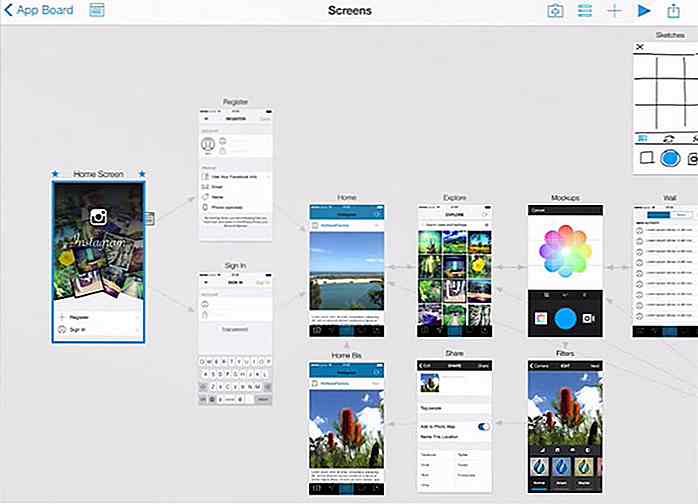
AppCooker
Med de avanserte funksjonene AppCooker bringer til bordet, sparer du tid, penger og imponerer dine kunder, mens du designer og deler vakre iPhone- og iPad-mockups ved hjelp av innfødte iOS-widgets. Har du ikke tid til å lage en mockup fra bunnen av? Så AppCooker er appen for deg.

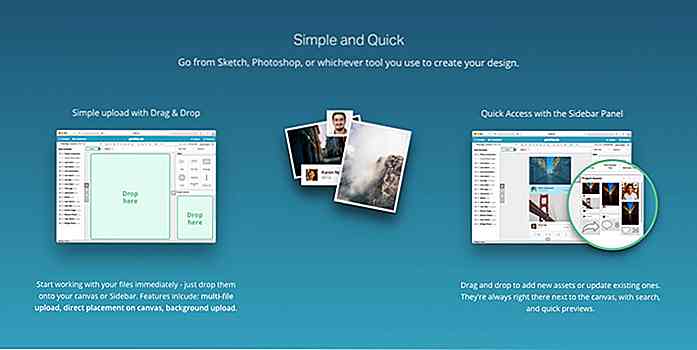
ildflue
Firefly er et svært praktisk apputviklingsverktøy som har en nyttig kombinasjon av design, datahåndtering og samarbeidsfunksjoner, bra for organisasjoner med vidt spredte utviklingsgrupper. Med Firefly er det mulig å laste opp mockups, appdesigner, bilder og til og med hele websider under designprosessen. Dette verktøyet har muligheten til å administrere flere designversjoner, samtidig som samarbeidspartnere kan bringes inn på bildet når som helst under designprosessen for informasjonsdeling.

InVision
InVision tilbyr en prototyping, samarbeid og arbeidsflytplattform egnet for applikasjoner i et designdrevet miljø. Det forvandler enkelt og raskt statiske skjermer til interaktive prototyper. Dens drag-and-drop-funksjonalitet gjør rask prototyping i enhver utviklingsfase. Informasjonsfunksjonene som er blitt innlemmet i dette verktøyet gjør sanntidsdesignpresentasjon, samarbeid og praktisk visning tilbakemelding en realitet.

Ace iOS 8 Mobile UI Kit
Ace Module UI Kit er godt organisert og klar til bruk for å lure opp iOS 8 mobilappdesign til fordel for sluttbrukeren. Med 75 PSD-maler og mer enn 100 ikoner til designeren, er iPhone-appdesign enklere enn noensinne. Skjermene som er tilgjengelige i settet, tillater over 1000 forskjellige apper som skal opprettes. Malerne er opprettet for Retina HD 4.7-størrelse, og er et perfekt match for å lage flotte apps på iPhone 6.

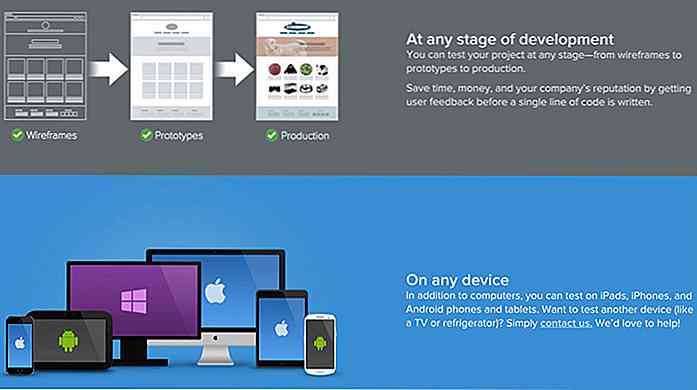
Brukertesting
Brukertesting er en brukerforskningsplattform som kan brukes til å teste enten utgitte eller uutgitte mobilapper på iOS- og Android-enheter. Brukertesting vil designe en test for deg, eller du kan selv designe en test. Du kan kjøre testen i løpet av minutter, og få resultatene innen en time. Den kule tingen om dette er at tilbakemeldingen ikke bare er i form av beregninger, men også videoer av ekte mennesker som kommenterer bruken av appen din.

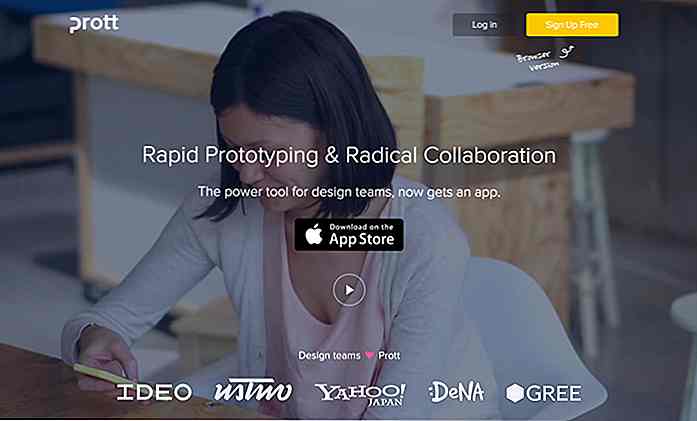
Prott
Prott er et kraftig raskt prototyping- og samarbeidsverktøy spesielt utviklet for å skape mobilapper. Grafikk, skisser og bilder kan enkelt animeres, skjermene kan synkroniseres sammen, og den resulterende prototypen kan forhåndsvises på en ekte enhet og deles med lagmedlemmer for kollektiv tilbakemelding. IOS og Android skjermoppløsninger og størrelser støttes fullt ut.

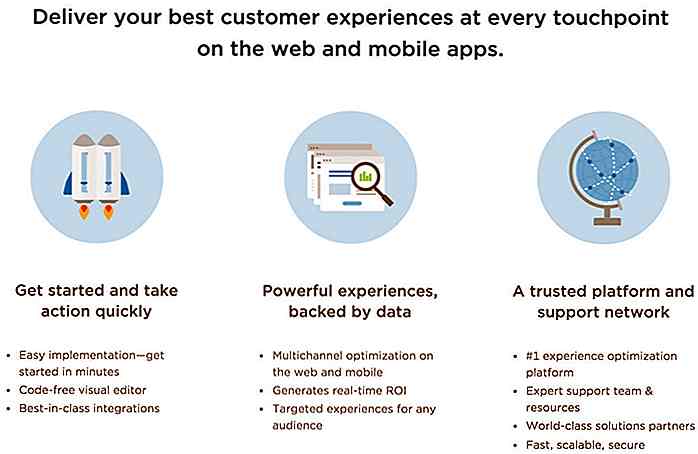
Optimizely
Optimizely er en optimaliseringsplattform som tilbyr rask og kraftig A / B-testing for mobilapper. En visuell editor lar deg gjøre visuelle endringer i appen din i sanntid og i fly uten å vente på App Store-gjennomgang, uansett hvordan tilpasset det kan være. En enkelt linje med kode, generert av Optimizely, og satt inn i HTML-en din, er den eneste kodingen som er nødvendig.

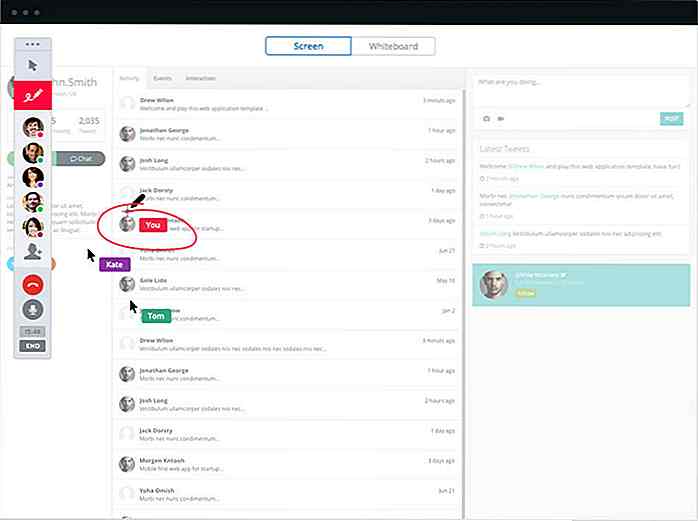
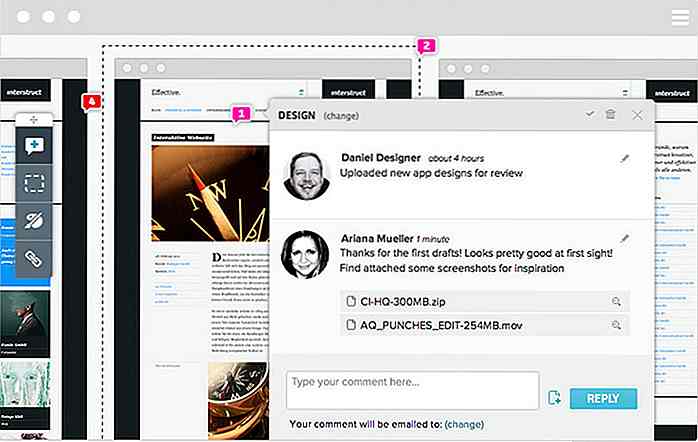
Notism
Notism har en UX-funksjon som gjør at designhendelser og fremdrift kan deles med bemerkelsesverdig brukervennlighet, og i sanntid. Dette medfører raskere design iterasjoner, mindre tid som kreves for pålogging, og en strømlinjet bruksprosessprosess. Den viktigste funksjonen Notisbringer til bordet er evnen til å samarbeide med andre av video, en funksjon betraktet av noen som en sann spillveksler.

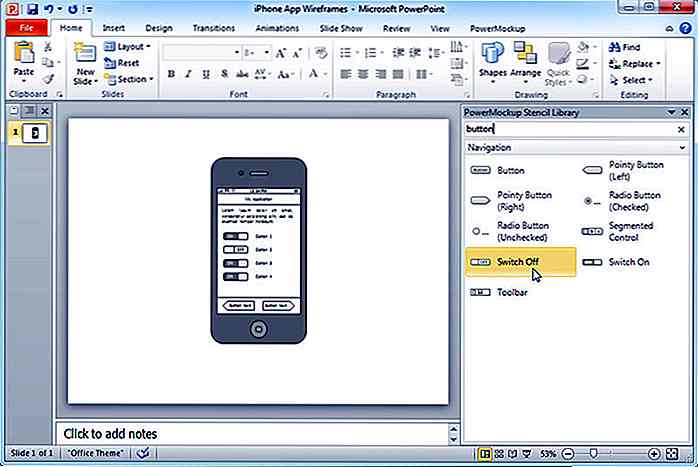
PowerMockup
PowerMockup er et nyttig prototypingsverktøy som har en unik vri. Dette verktøyet gir de nødvendige wireframing maler og funksjonalitet, men det gjør at den faktiske wireframing kan gjøres på PowerPoint. Dette gjør det mulig for sluttbrukere og ikke-tekniske deltakere å følge designprosessen lettere. PowerMockup repeterer og omdefinerer design i sanntid, mens gjenværende fokuserer på brukervennligheten til sluttproduktet.

myna
Myna bringer til bordet en form for A / B-testing som lærer i sanntid mens du tester. Det optimaliserer testene dine i fly, slik at dine beste design blir sett av flere av dine kunder eller potensielle kunder. Tester utføres basert på dine individuelle besøkende, ikke individuelle sidevisninger. Testresultater er raskt tilgjengelige, og Myna gjør det mulig for deg å gjøre endringer i designet mens testingen pågår.

Brukervennlighet
Brukervennlige verktøy gir to sett med nyttige verktøy for å teste brukbarheten til appen din. Ett sett identifiserer bruksproblemer i fly, og forteller deg hvilke funksjoner i appen din som gjør oppmerksomheten til de besøkende og hvilke funksjoner som ignoreres. Det andre settet gir bruker tilbakemelding knyttet til utseendet på appen din. Begge settene tilbyr et utvalg av testalternativer.

Antetype
Antetype ble utviklet av UI designere og gir alle verktøyene du trenger for å designe rike, høykvalitets prototyper. Mer enn 400 widgets er tilgjengelige for alle store plattformer, men du har fortsatt muligheten til å legge til flere widgets, inkludert din egen. Integrerte interaksjons- og annotasjonsfunksjoner lar deg demonstrere pågående designarbeid, og gi kommentarer og tilbakemelding tilgjengelig for lagmedlemmer og interessenter.

Redaktørens notat: Dette innlegget er skrevet av Kate Dagli for Hongkiat.com. Kate liker å skrive roundups for web dev og teknologi nettsteder. Hun er for tiden en medarbeider av thewebdesigner.co .

20 fantastiske treehouses som vil astound deg
Tenk treehouses er bare bakgård strukturer bygget for barna å leke i? Vel, tenk igjen. Konstruert for ulike funksjoner og i forskjellige former, har treehouses potensial til å være achitectural mesterverk, som slott. De minner oss om at vår naturlige habitat var en gang blant trærne.Nedenfor har vi samlet 20 fantastiske treehouses som virkelig bringer denne ideen til liv . Diss

12 Cool ideer for å resirkulere gamle Android-enheter
Statistikk hevder at de fleste mennesker oppgraderer sine smarttelefoner eller nettbrettene en gang hvert annet år i USA. Selv om det samme ikke gjelder for deg, men de fleste oppgraderer sine enheter til enhver tid. Men spørsmålet er, hva gjør du med din gamle Android-enhet da?Du kan bytte ut din gamle Android-enhet, gave eller donere den, eller bare holde den et sted i ditt hjem. Me