no.hideout-lastation.com
no.hideout-lastation.com
DevTools Showdown: Edge's F12 vs Firefox vs Chrome
Utviklerverktøyene til Microsoft Edge, den nye standardleseren til Windows 10, har et moderne design og noen få nye funksjoner sammenlignet med forgjengeren, Internet Explorer 11s F12 Dev Tools.
Spørsmålet om Microsoft Edge's dev-verktøy måler opp til sine populære konkurrenter - dev-verktøyene i andre moderne nettlesere som Mozilla Firefox og Google Chrome - oppstår naturlig i mange utviklers sinn.
I dette innlegget prøver vi å svare på dette spørsmålet, og finne ut om Edge's F12 Dev Tools er virkelig verdt å bruke. Vi vil sammenligne funksjonene til Firefox-utviklerverktøyene og Google Chrome DevTools.
Åpne Dev-verktøyene
Ved å trykke F12 åpnes utviklerverktøyene i alle 3 tilfeller: Utviklerverktøy i Firefox, DevTools i Chrome og F12 Dev Tools i Microsoft Edge. Dette er tastatursnarveien der det offisielle navnet til Edge's F12 Dev Tools kommer fra.
Når du åpner Edges Dev Tools, kan du umiddelbart oppleve en av sine mest kjente mangler: for øyeblikket er det umulig å knytte verktøyene til et eksisterende vindu . Mens du kan følge med på hva som skjer på skjermen på Firefox-utviklerverktøy og Chrome DevTools, ved å klemme dev-verktøyvinduet til bunnen av skjermen, kan du (for øyeblikket) ikke gjøre det samme med Edge.
Microsofts utviklere hevder at de vil løse dette problemet i en fremtidig oppdatering.
Kontroller DOM
DOM Explorer- verktøyet (snarvei: CTRL + 1) er den første kategorien i Microsoft Edge F12 Dev Tools. Dens utforming og overordnede design er ganske lik Element- kategorien i Chrome og fanen Inspector i Firefox, men egenskapene er skikkelig forskjellige.
I Edge kan du se på det gjengitte HTML-dokumentet, de tilhørende CSS-stilene og hendelseshåndteringene som er registrert på hvert element. Du kan også finne den lille grafikken om CSS-boksemodellen med de beregnede verdiene, allerede kjent fra de to konkurrerende nettleserne.
Du kan eksperimentere med CSS-regler ved å slette de nåværende og legge til nye, og du kan se dine oppsummerte endringer på en separat subtab kalt "Endringer" (den er plassert på venstre side). Sistnevnte er en funksjon som ikke er bygget i Firefox-utvikler eller Chrome DevTools. Det kan gi en rask tilbakemelding til brukeren, så det er et veldig nyttig alternativ.
Det er noen funksjoner i Firefox Utviklerverktøy som verken Edge eller Google Chrome for øyeblikket gir, men kan vesentlig bidra til livet til en designer: Font- og animasjonsanalysatorverktøyene .
I kant er det en kul fargeplukker, men det kan noe kompensere brukeren for det.
 Interagere med JavaScript
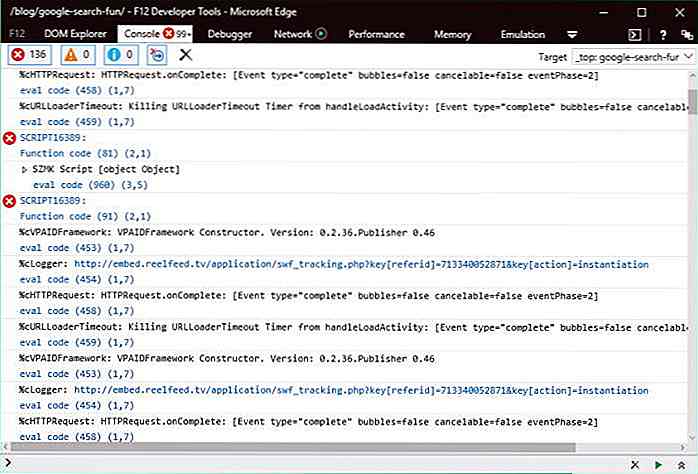
Interagere med JavaScript Konsoll- kategorien (Snarvei: CTRL + 2) i Microsoft Edge lar deg samhandle med JavaScript på nettstedet ditt, akkurat som i Firefox og Chrome Dev Tools. Alle tre lar deg følge JavaScript-feil i sanntid, og du kan også analysere dem ved å skrive inn din egen inngang.
Konsolverktøyet til Edge's F12 Dev Tools har en fin autofullføringsfunksjon som hjelper deg med kommandoene, men det ser ut til å være mindre kunnskapsrik enn i Firefox og Chrome Dev Tools.
Edge skiller feil, advarsler og meldinger som er en stor hjelp, men ikke noe som de andre to toolkits ikke har.
Firefox-konsollen ser ut til å være den mest profesjonelle ut av de tre dev-verktøyene, da den også separat viser andre typer problemer: nettverk, CSS, sikkerhetsfeil og loggingsmeldinger, og lar deg samhandle med disse via konsollgrensesnittet, ikke bare med JavaScript-feilene.
 Forstå hva koden din gjør
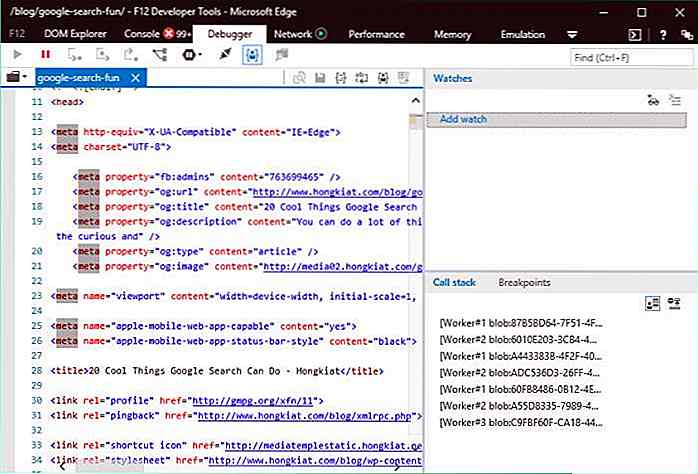
Forstå hva koden din gjør Debugger- verktøyet (snarvei: CTRL + 3) hjelper deg å forstå hva som skjer med koden din mens du finner potensielle feil. Du kan angi klokkeslett og brytepunkter, og se ringestabler.
Klokke-vinduet viser variable verdier, Callstack-modusen viser kjeden av funksjonssamtaler som førte til gjeldende tilstand, og brytepunktmodus viser en liste over bruddpunkter du har angitt.
Edge's F12 Dev Tools lar deg sette koden på pause midt i utførelsen, og gå gjennom den linje for linje. Du har også muligheten til å forbedre lesbarheten til en kompilert eller minifisert JavaScript-fil, og du kan feilsøke forskjellige ressurser (JavaScript, utvidelser, etc.) en etter en.
Firefox og Chrome DevTools gir alle disse funksjonalitetene, så Edge tilbyr ikke en eksepsjonell feilsøking, men gir brukeren et solid og pålitelig verktøy som er i nivå med sine konkurrenter.
 Ta en titt på nettleser-serverkommunikasjonen
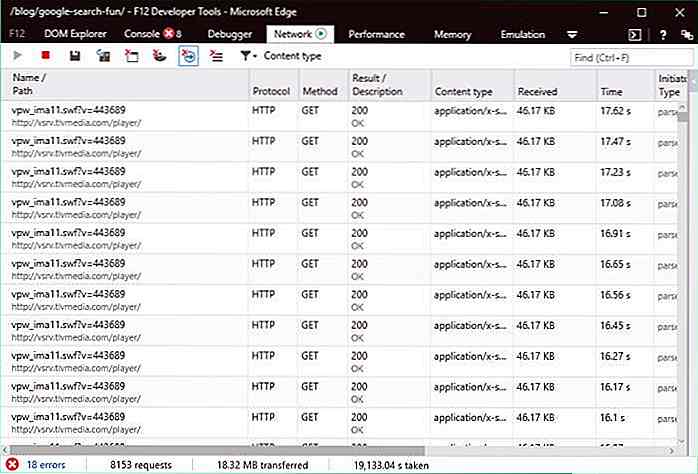
Ta en titt på nettleser-serverkommunikasjonen Nettverksverktøyet (snarvei: CTRL + 4) har blitt fullstendig redesignet for Microsoft Edge siden Internet Explorer 11. Med hjelp av dette praktiske verktøyet kan du følge kommunikasjonen mellom serveren og nettleseren, og inspisere de enkelte forespørslene.
Du kan filtrere resultatene etter innholdstype som stilark, bilder, medier, skrifter, XHR og mange andre. Du kan også feilsøke AJAX ved hjelp av nettverksverktøyet.
Edge og Firefox nettverks-kategorien har ganske like muligheter og brukergrensesnitt. Begge har en brukervennlig sidebjeld som gjør at du kan se på den valgte ressurs HTTP-header, HTTP-kropp, parametere, relaterte informasjonskapsler og tidspunkter for hvert enkelt element.
Nettverk-kategorien Chrome DevTools har ikke en rute som dette, men hvis du klikker på forespørsler, kan du se den samme informasjonen. Det er imidlertid en mindre intuitiv løsning.
 Spor ned langsomme sider
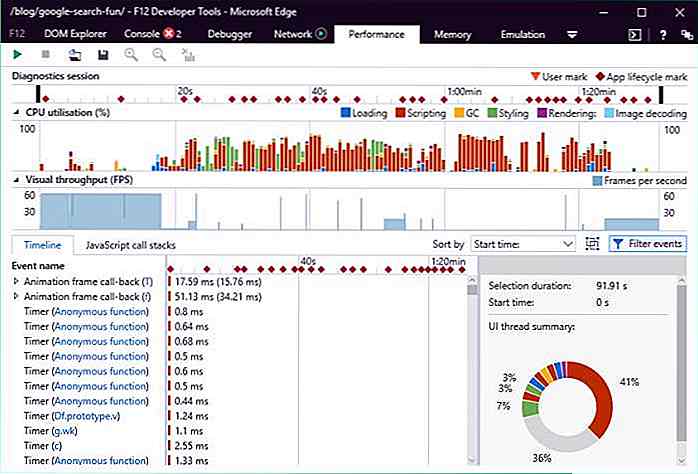
Spor ned langsomme sider Resultatfanen (snarvei: CTRL + 5) hjelper deg å forstå årsakene til en sakte nettside. Med ytelsesverktøyet tok Microsoft et stort sprang fremover ved å kombinere tidligere verktøy for brukerrespons og profiler for å opprette en end-to-end visning av alle skriptene dine, og visualisere resultatene.
Dette praktiske verktøyet gir deg rapporter om ulike typer CPU-bruk, gir deg innsikt i sidens rammemaling, og det er også mulig å isolere forskjellige brukerscenarier ved å sette etiketter på tidslinjen .
Under testprosessen fant vi at ytelsesverktøyet i Edge ga oss mer informasjon om hastighetsproblemer enn enten Firefox-utvikler eller Chrome DevTools. Brukergrensesnittet til ytelsesfanen i Edge er ganske godt designet, og hjelper oss med mange visuelle signaler, og det er relativt enkelt å bruke. Hvis du vil vite mer om hvordan du bruker det, kan du lese de detaljerte dokumentene.
 Diagnose minneproblemer
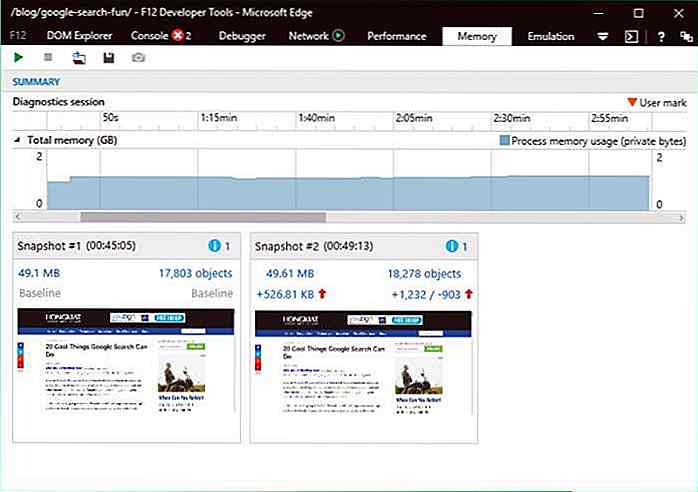
Diagnose minneproblemer Minneverktøyet (snarvei: CTRL + 6) gjør det mulig å finne minnelekkasjer som også kan redusere nettsiden din, og det kan dessuten påvirke stabiliteten til nettstedet ditt.
Ved hjelp av en fin graf kan du enkelt forstå hvor minnekonsumet ditt vokser, og du kan lage stillbilder på bestemte punkter som gjør det mulig å analysere minnebruk. Du kan også sammenligne to stillbilder tatt på ulike punkter i sidens livssyklus for å forstå forskjellen mellom dem.
Chrome DevTools har også en fin minneprofil under fanen Profiler, mens Firefox Developer ikke angir denne funksjonen som standard, men du kan laste ned og installere tillegg som dette hvis du vil. Hukommelsesprofilen til Chrome DevTools er ganske avansert og tilbyr flere funksjoner enn Edge, for eksempel kan du registrere JavaScript-objektallokeringer over tid som kan hjelpe deg med å isolere minnelekkasjer.
 Test nettstedet ditt på forskjellige skjermstørrelser
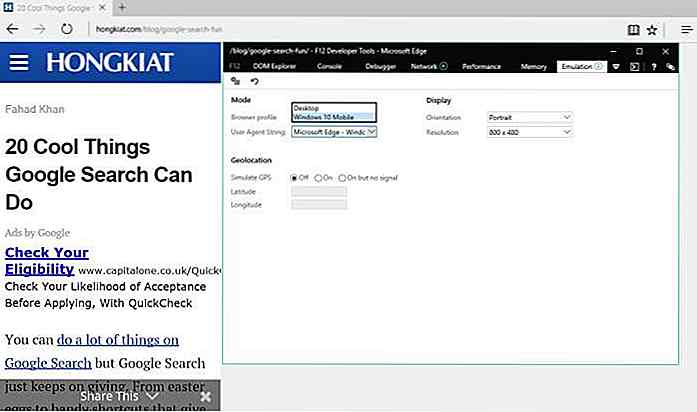
Test nettstedet ditt på forskjellige skjermstørrelser Emuleringsverktøyet (snarvei: CTRL + 7) gjør at du kan teste nettstedet ditt under forskjellige forhold. Du kan velge mellom to nettleserprofiler, Desktop og Windows 10 Mobile, og fra mange forskjellige brukeragenter, inkludert alle desktop- og mobilversjoner av Internet Explorer, tilbake til IE6, sammen med mange av Edges konkurrenter, Chrome, Firefox, Safari, etc.
Det er interessant at du har muligheten til å se på siden din som en Bing Bot . Du kan også etterligne en GPS, og angi forskjellige oppløsninger og orienteringer .
Utviklerverktøy for Firefox har ikke et verktøy for emulering av enheter, men Chrome DevTools har en så avansert emulator at Edge kan knapt konkurrere med den.
For eksempel har Chrome's emuleringsskjerm et nøyaktig rutenett hvor den emulerte visningen er satt inn, og du kan ikke bare velge mellom nettleserprofiler og brukeragenter, men også fra mange enheter, for eksempel de forskjellige versjonene av iPhone eller Samsung Galaxy og mange andre. Chrome DevTools 'emulator har også et praktisk zoom-alternativ, og du kan teste nettstedet ditt på forskjellige nettverk som 3G, 4G, DSL, WiFi, etc.
 Sammendrag
Sammendrag I det hele tatt synes Microsoft Edge's F12 Dev Tools å være overraskende bra. Den gir funksjoner som ligner på de populære webutviklingsverktøyene til andre moderne nettlesere. Det er to områder hvor Edge's F12 Dev Tools er ganske sterk: brukergrensesnittet som er veldig intuitivt, brukervennlig og godt designet, og ytelsesdiagnostiske verktøy .
For disse to funksjonene kan det være verdt å vurdere å bytte til, eller i det minste teste Edge. Den største mangelen er mangelen på muligheten til å knytte dev verktøyene til bunnen av skjermen, men la oss håpe Microsoft vil raskt fikse dette problemet.

20 leksjoner Avengers kan lære deg om design
Avengers: Age of Ultron er for tiden tale om byen, så la oss snakke om dette berømte superlaget. Det er seks forskjellige tegn, hver med sin egen veletablerte franchise, og hver med en unik fargevalg, personlighet og overordnet «følelse». Og mest interessant, hver av dem har noen leksjoner å lære oss.La oss

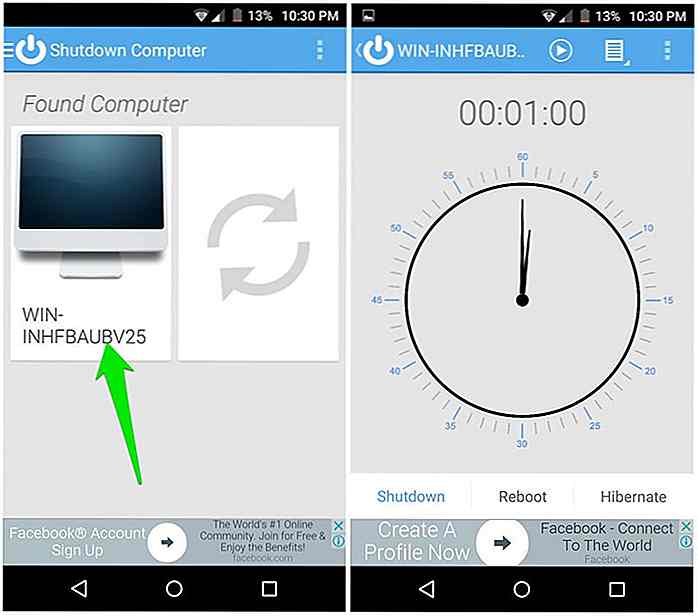
Slå på PCen din på og av med Android Phone
Mange mennesker har en vane med å forlate PCen deres hele tiden, og i mange tilfeller beveger seg uten å stenge den ned. Vel, de gode nyhetene for slike mennesker er at de kan sette opp Android-telefonen til å fungere som fjernkontroll for PCen sin . Så når du forlater PCen din, kan du bare slå den av, sette den på søvn eller starte den på nytt med smarttelefonen.Hvis du