no.hideout-lastation.com
no.hideout-lastation.com
Foundation 6 - 10 fantastiske nye funksjoner
Utviklere av stiftelsens rammeverk har ikke bare satt på laurbærene sine, mens Bootstrap-teamet har jobbet med sin imponerende nye store utgave. I fjor gikk de på en fantastisk World Tour for å dele sin kunnskap med sine brukere og spørre dem om hvordan de brukte Foundation i sitt virkelige arbeid.
Etter å ha returnert til deres arbeidsplasser, samlet de behovene til og ønskene til brukerne, og begynte å planlegge den nye store utgivelsen av rammen: Stiftelse 6.
Det er fortsatt under utvikling, men planene er svært lovende. De kommende funksjonene fokuserer på tre hovedområder: ytelse, tilpassbarhet og tilgjengelighet . La oss ta en titt på 10 av disse funksjonene nå.
En strømlinjeformet arbeidsflyt
Basert på brukerens erfaringer utviklet stiftelseslaget et nytt slagord, nemlig "Prototype to Production", for Foundation 6. Dette betyr en ny, strømlinjeformet arbeidsflyt som gjør det mulig for designere og utviklere å gå direkte fra prototype til produksjon .
 Målet med den nye stiftelsen 6 er å gi et fleksibelt og lett tilpassbart rammeverk som gjør det mulig å skrive ren og semantisk kode fra begynnelsen . Den nåværende versjonen, Foundation 5, tillater også rask prototyping, men vi kan forvente ytterligere arbeidsflytoptimalisering i den kommende utgivelsen.
Målet med den nye stiftelsen 6 er å gi et fleksibelt og lett tilpassbart rammeverk som gjør det mulig å skrive ren og semantisk kode fra begynnelsen . Den nåværende versjonen, Foundation 5, tillater også rask prototyping, men vi kan forvente ytterligere arbeidsflytoptimalisering i den kommende utgivelsen.2. Forenklet oppsettprosess for Sass-versjonen
En av de mest fantastiske tingene på grunnlagsrammen er at den er bygget med Sass-stilarket, og det er derfor mulig å raskt tilpasse standardstilens regler til våre faktiske behov .
 Sass-oppsettprosessen har vært litt skremmende for mange brukere, men den nye store versjonen vil få en forenklet installasjonsprosess for Sass-versjonen . Dette betyr at Sass-oppsettet vil kreve langt færre avhengigheter enn tidligere. Selvfølgelig, hvis du foretrekker vanilje CSS-versjonen, kan du fortsatt velge det.
Sass-oppsettprosessen har vært litt skremmende for mange brukere, men den nye store versjonen vil få en forenklet installasjonsprosess for Sass-versjonen . Dette betyr at Sass-oppsettet vil kreve langt færre avhengigheter enn tidligere. Selvfølgelig, hvis du foretrekker vanilje CSS-versjonen, kan du fortsatt velge det.3. En ny, Souped Up Setup Stack for Maximalists
Foruten den vanlige Sass-versjonen, vil Foundation 6 komme med en suppe- Sass-versjon som gir utviklere kraftige tilpasningsalternativer .
ZURB, vil skaperen av Foundation åpne sin egen utviklingsbunke for publikum, inkludert deres egen statiske nettstedgenerator, live-reload-server og masse interne optimaliseringsteknikker, inkludert integrering av UnCSS for fjerning av ubrukte stiler og UglifyJS for JavaScript-komprimering.
 Så i utgangspunktet vil vi være i stand til å jobbe i samme utviklingsmiljø som ZURB internt bruker.
Så i utgangspunktet vil vi være i stand til å jobbe i samme utviklingsmiljø som ZURB internt bruker.4. Redusert sidelastningstid
Stiftelsen holdet måtte møte noen konstruktiv kritikk som hevdet at i de fleste Foundation prosjekter, om 90% av CSS-koden går uutnyttet. Dette var ikke bare sant for Foundation, men også for andre store CSS-rammer som Bootstrap og TopCoat. Som en del av svaret bestemte Zurb seg for å kutte filstørrelsen på utgående CSS betydelig ved å implementere en om lag 40-50% kodeduksjon.
 Det er interessant å merke seg at de prøver å skille seg fra Bootstrap ved å si " Stiftelsen er ikke et rammeverk som vil ha stilistiske klasser margin og polstring eller runde og radius ". (For referanse se Bootstrap 4s nye Utility Classes i vårt forrige innlegg).
Det er interessant å merke seg at de prøver å skille seg fra Bootstrap ved å si " Stiftelsen er ikke et rammeverk som vil ha stilistiske klasser margin og polstring eller runde og radius ". (For referanse se Bootstrap 4s nye Utility Classes i vårt forrige innlegg).5. Basestiler som fungerer som trådrammer
Den andre delen av prestasjonsforbedringsarbeidet er å skape en basestil som fungerer som en wireframe i stedet for en endelig design . Dette fører primært til et lettere tema, men har også en annen stor fordel. Som flere stilregler vil bli flyttet inn i individuelle komponenter, vil utviklere ha mulighet til å lettere utforme designen deres .
 Forhåpentligvis betyr dette at nettsteder basert på Foundation vil ha mindre av et lignende, standardisert utseende, og designere vil ha mer plass til å utvide seg med vakre og unike solutioner som vil motbevise de siste bekymringene om en kjedelig utseende.
Forhåpentligvis betyr dette at nettsteder basert på Foundation vil ha mindre av et lignende, standardisert utseende, og designere vil ha mer plass til å utvide seg med vakre og unike solutioner som vil motbevise de siste bekymringene om en kjedelig utseende.6. Facilitert selektiv import
Foundation 5 lar utviklere bare velge de komponentene de vil bruke. Stiftelse 6 vil ta denne innsatsen til neste nivå ved å flytte den selektive importfunksjonen i _settings.scss Sass-filen.
 Denne måten _settings.scss blir en virkelig universell konfigurasjonsfil, da vi ikke bare vil kunne tilpasse funksjoner som radbredde eller standardfonter med hjelp, men også enkelt å velge ut komponenter som vi ikke trenger . Hvis vi gjør det, kan vi oppnå en ytterligere ytelsesforbedring.
Denne måten _settings.scss blir en virkelig universell konfigurasjonsfil, da vi ikke bare vil kunne tilpasse funksjoner som radbredde eller standardfonter med hjelp, men også enkelt å velge ut komponenter som vi ikke trenger . Hvis vi gjør det, kan vi oppnå en ytterligere ytelsesforbedring.7. Leaner og Cleaner Sass
I redesignprosessen gjenkjente Foundation-teamet hvert aspekt av rammen, slik at de også forandret måten de har brukt på Sass-stilarket . De fant at de i noen tilfeller har brukt over Sass som fører til unødvendig overkomplikasjon av CSS-utgangen . Med målet om en slankere og renere kodebase i deres sinn har de også rasjonalisert sin Sass-struktur.
 I Stiftelse 6 kan vi forvente redusert nesting og spesifisitet, strømlinjeformede medieforespørsler (de slått sammen repeterende kode) og nedskalert komponentblandinger . Sistnevnte betyr at det vil være mindre komponentblandinger, og de resterende vil ha færre parametere, noe som vil føre til en enklere og mer logisk kode
I Stiftelse 6 kan vi forvente redusert nesting og spesifisitet, strømlinjeformede medieforespørsler (de slått sammen repeterende kode) og nedskalert komponentblandinger . Sistnevnte betyr at det vil være mindre komponentblandinger, og de resterende vil ha færre parametere, noe som vil føre til en enklere og mer logisk kodeHvis du elsker mixins, ikke bekymre deg, hver komponent vil fortsatt ha dem, det er bare at de vil bli redesignet for å være mer effektive og nyttige enn de er for øyeblikket.
8. Forbedret Grid Mixins
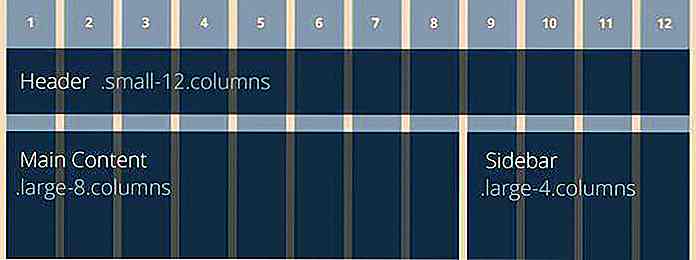
Under kutting av komponentblandinger vil Foundation 6 komme med forbedrede gridmixiner som gjør at vi kan lage et mer tilpasset grid .
 Zurb lover at vi vil kunne enkelt bygge så komplisert gridsystem som vi ønsker, inkludert mer sofistikerte tilpassede rader og nestede grid, og evnen til å konvertere standardklassene til semantisk markup. De forbedrede gittermixinene vil gjøre dagens nettverksskaping enda mer intuitivt, fleksibelt og raskere .
Zurb lover at vi vil kunne enkelt bygge så komplisert gridsystem som vi ønsker, inkludert mer sofistikerte tilpassede rader og nestede grid, og evnen til å konvertere standardklassene til semantisk markup. De forbedrede gittermixinene vil gjøre dagens nettverksskaping enda mer intuitivt, fleksibelt og raskere .9. Sømløs integrering av tilpassede JavaScript-pluginprogrammer
Foundation 5 har for øyeblikket mange JavaScript-komponenter, for eksempel kule modale dialoger, verktøytips, klebrig navigasjonslinje, lysbokser og mange andre som et moderne nettsted trenger, men den kommende store utgivelsen gjør det mulig for oss å skrive våre tilpassede JavaScript-plugins som utnytter stiftelsen . Det er et stort skritt fremover i både brukervennlighet og ytelse .
 I fremtiden vil vi kunne få tilgang til de innebygde initialiseringsmetodene, bytteutløserne og brytepunktene, og benytte alle de andre funksjonene i Stiftelsens globale JavaScript.
I fremtiden vil vi kunne få tilgang til de innebygde initialiseringsmetodene, bytteutløserne og brytepunktene, og benytte alle de andre funksjonene i Stiftelsens globale JavaScript.10. Full tilgjengelighet
Sannsynligvis den mest fantastiske funksjonen i den nye stiftelsen 6 er at den vil være fullt tilgjengelig. Hver komponent og kodebit vil komme med de riktige WAI-ARIA attributter og landemerke roller. Videre vil utviklere til og med få en brukerhåndbok om hvordan du bruker a11y webstandarder .
 Så hvis vi ønsker å gi kunden vår et fullt tilgjengelig nettsted, trenger vi ikke å gjøre noe annet enn å bygge vår design med Foundation 6. Vær oppmerksom på at vi fortsatt må legge til de relevante ARIA-reglene på våre HTML-sider på vår Egen, selv om Zurb kommer til en ny brukerveiledning, vil det sikkert lette læringsprosessen.
Så hvis vi ønsker å gi kunden vår et fullt tilgjengelig nettsted, trenger vi ikke å gjøre noe annet enn å bygge vår design med Foundation 6. Vær oppmerksom på at vi fortsatt må legge til de relevante ARIA-reglene på våre HTML-sider på vår Egen, selv om Zurb kommer til en ny brukerveiledning, vil det sikkert lette læringsprosessen.

Bruke OneDrive 'Filer på forespørsel' i Windows 10 Insider
Tilbake på Build 2017, forhåndsviste Microsoft en ny OneDrive-funksjon kalt Files on Demand . Hvis du er deltakelse i Windows 10 Insider-programmet, kan du nå få hendene på funksjonen, ettersom Microsoft har rullet ut filer på forespørsel til de som er en del av Fast Ring for Windows 10 Insider-programmet.Med Wi

Facebook Rolls Out Delegated Recovery Security Feature
Facebook har vært opptatt av å øke sikkerhetssystemene sine med selskapet ganske nylig, og implementerte støtte for U2F-sikkerhetsnøkler på nettstedet. Nå ser selskapet frem mot fremtidens godkjenning av andre faktorer, ettersom den har påbegynt forsøk på et nytt system kalt "Delegated Recovery".I hovedsa