 no.hideout-lastation.com
no.hideout-lastation.com
Fire UX-designteknikker for å oppmuntre til brukerengasjement
Oppfordre brukere til å fortsette å bruke et nettsted, involverer ikke alltid slankere kode eller finere grafikk. Noen av de enkleste oppsettene som Reddit gjør at brukerne fortsatt er engstret i innholdet, og begeistret for å samhandle med nettstedet.
Hemmeligheten ligger i brukeropplevelse og vurdering av hvordan et nettsted fungerer . Interaksjoner stammer fra sideelementer og handlingsflyter som beveger seg fra en side til den neste.
I dette innlegget tar jeg en titt på noen UX-designteknikker som kan brukes for å forbedre brukeropplevelsen og øke brukerengasjementet . Vær oppmerksom på at disse ikke alltid gjelder for alle nettsteder, og det er viktigere å forstå hvorfor disse teknikkene fungerer slik at du kan bruke din egen vurdering.
 Emnet med brukeropplevelse er enormt og krever tålmodighet til å forstå fullt ut. Men jo mer du trener jo mer vil du forstå
Emnet med brukeropplevelse er enormt og krever tålmodighet til å forstå fullt ut. Men jo mer du trener jo mer vil du forståDet beste du kan gjøre er å spille rundt på nettsteder du liker og finne ut hva du liker om dem. Fra dine erfaringer kan du ekstrapolere konsistente ideer og finne ut hva som holder deg (og kanskje andre) engasjert på et nettsted.
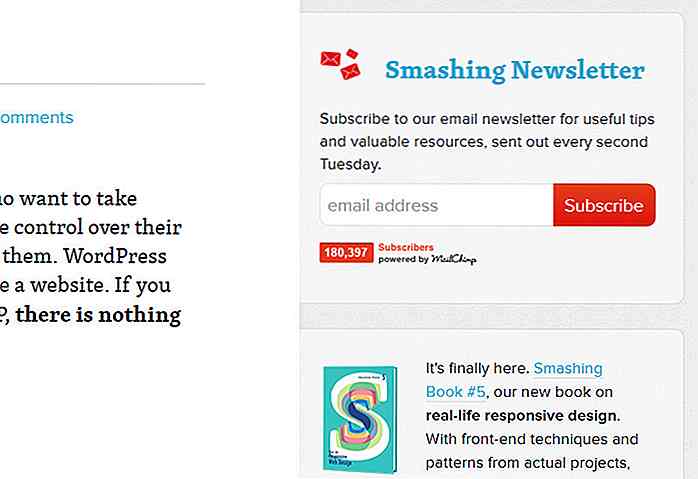
1. Bruk Kontrast til å tegne oppmerksomhet
Hvert område er bygget med en håndfull elementer laget for brukerinteraksjon. Hyperlinks, knapper, inputfelt, sidebar widgets, listen fortsetter og fortsetter. Men ikke alle elementene skal opprettes like . Noen er selvsagt viktigere for besøkendes engasjement og bør utformes med høyere kontrast for å skille seg ut fra andre elementer på siden.
Denne ideen stammer fra høy fargekontrast og måten mennesker behandler visuelle data i mønstre. Når noe skiller seg ut fra omgivelsene, enten etter farge, størrelse, form eller hvite plass, kan det virke viktigere ut fra kontekst.
Bruk kontrast til å trekke oppmerksomhet mot bestemte siderelementer som involverer besøkende i en bestemt oppgave. Hvis målet ditt er å bygge flere nyhetsbrev pålogginger, kan abonnementskassen ha en lys animert påmeldingsknapp eller et unikt vektorikon.
 Målet er å fange oppmerksomhet ved å bygge et grensesnitt som lokker besøkende til å utføre noen ønskede handlinger.
Målet er å fange oppmerksomhet ved å bygge et grensesnitt som lokker besøkende til å utføre noen ønskede handlinger.Hvis du har tid, kan det være verdt å kjøre noen få A / B-casestudier for å se hvilke farger / elementer som fungerer best sammen. Statistikk er vanskelig å finne ut, men du vil bli overrasket over hvor mye du kan lære av en enkel delingstest.
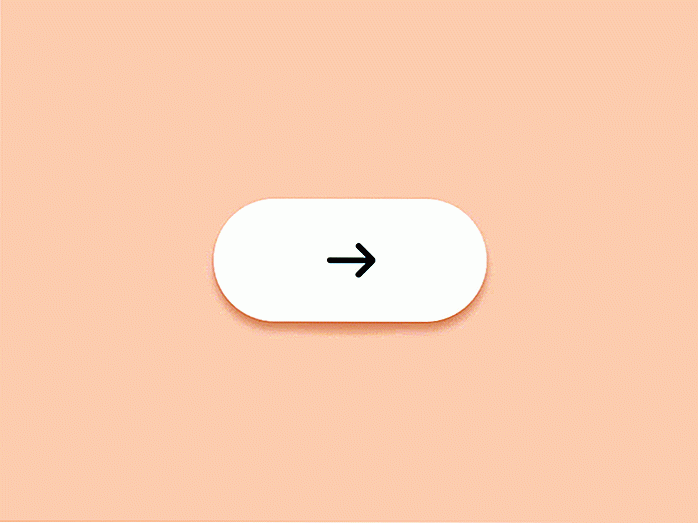
2. Smakfull UI / UX Animasjon
Jeg snublet nylig på et innlegg som heter What Does Disney Know About Interface Animation. Den dekker de viktige animasjonspunktene og hvordan disse spiller til psyken til brukere som samhandler med en flat 2D-skjerm.
Ulike typer animasjoner kan innebære visse oppføringer. For eksempel, når du svinger over en knapp, kan det hoppe opp for å vise at det er klikkbart. Feilmeldinger rystes ofte for å trekke oppmerksomheten fra brukeren.
 Husk at UX-animasjon skal være synlig, men likevel subtil . Wild over-the-top animasjoner er mer for TV og filmer enn grensesnitt.
Husk at UX-animasjon skal være synlig, men likevel subtil . Wild over-the-top animasjoner er mer for TV og filmer enn grensesnitt.Men det betyr ikke at grensesnittene dine skal forbli flate. Faktisk vil de fleste brukere helst ha en slags animasjon fordi det gir en illusjon av en jevnere opplevelse. Digital design handler delvis om å skape et illusorisk grensesnitt, men jo mer realistisk det ser ut, desto mer vil brukerne ønske å samhandle.
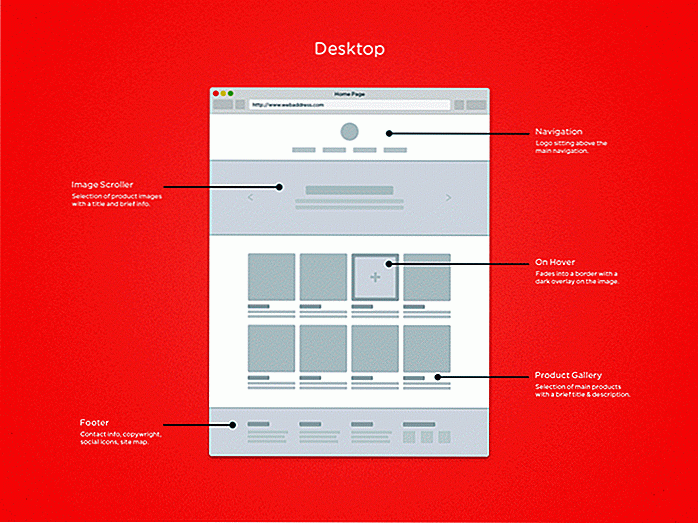
3. Responsive Design som et krav
Det er rimelig å si at en god del av Internett-brukere blar gjennom mobiltelefonene sine. Lenker som blir delt på sosiale nettsteder som Facebook og Twitter, besøkes ofte rett på smarttelefoner og nettbrett.
Dette betyr at hver nettside skal optimaliseres for mobil på en eller annen måte - helst med en fullstendig responsiv design.
Når du er tvunget til å vurdere skjermstørrelsen, plasserer den kritiske funksjoner i et helt nytt lys . Som designer må du velge hvilke funksjoner som er viktigst og hvordan de skal vises på mindre skjermer. Denne responsive designstrategien tar tid å lære, men den beste måten er å studere andre nettsteder og plukke opp teknikker du liker.
 Sannheten er lydhør design, og det blir mer akseptert av design samfunnet med hvert passerende år.
Sannheten er lydhør design, og det blir mer akseptert av design samfunnet med hvert passerende år.Brukere forventer også at nettsteder skal være fullt lydhør så de vil imøtekomme til hvilken som helst skjerm. Når et nettsted ikke passer fint inn i en mobil nettleser, kan det være off-putting til brukeropplevelsen.
4. Forenkle samhandlingsprosessen
Smashing Magazine har nylig publisert en av de beste innleggene jeg har lest til støtte for forenkling for grensesnittdesign . Det står at ingen ønsker å hoppe gjennom hoops for å bruke nettstedet ditt eller programmet. Folk er bare interessert i sluttresultatet, og den raskeste måten å komme seg dit .
Jeg liker å bygge UX flytdiagrammer for hvert interaktivt sideelement når jeg skisserer wireframes. Disse bidrar til å visualisere hvordan nettstedet skal se ut og fungere.
Men i sannhet spiller ingen rolle hvordan du planlegger opplevelsen. Bare vær sikker på at du planlegger den raskeste og enkleste opplevelsen som er mulig . Når det gjelder å oppmuntre til aktivitet, vil du ha de viktige tingene som skal underforstå av designet .
Hvis noen lander på webappen din og ikke forstår hvordan du registrerer deg med en gang, er det et stort problem. Det bør være åpenbart åpenbart for brukeren hva nettstedet ditt gjør og hvordan de kan være fra hverandre av det.
Det beste stedet å starte er å undersøke UX-design og prosessen med hvordan brukerne samhandler med et grensesnitt. Derfra kan du trekke konklusjoner som er relevante for dine egne prosjekter, og ideelt forenkle grensesnittene dine til deres største potensial.
For beslektet lesing om temaet brukeraktivitet, sjekk ut disse innleggene:
- Breaking Web Design Conventions = Brudd på brukeropplevelsen
- Usability & User Experience Arkiv på Smashing Magazine
- Webdesign Konsepter til entice Brukerinteraksjon
Wrap-Up
Det er ingen enkelt svar på hvordan man skal designe (eller fikse) nettsteder for å forbedre brukervennligheten. Ja det er noen ting du kan prøve, men hvert nettsted er litt annerledes, og studiet av UX-design er svært komplisert.
Jeg håper denne artikkelen kan komme i gang med å tenke på noen vanlige teknikker for å bygge svært brukbare grensesnitt. Det beste du kan gjøre er å plassere deg selv i skoene til en typisk bruker, og prøv å fastslå de store feilene i et grensesnitt. Og når du kjenner igjen et problem, er du allerede halvveis til løsningen!
![Forskjeller mellom oppstart og MNC [PIC]](http://hideout-lastation.com/img/tech-design-tips/373/differences-between-startups.jpg)
Forskjeller mellom oppstart og MNC [PIC]
Hver lurte på hvordan det var å jobbe i oppstart, og hvor annerledes opplevelsen ville bli sammenlignet med å jobbe i et vanlig multinasjonalt selskap? Bortsett fra de regler og forskrifter som MNCs spiser, puster og sover med, er det mange forskjeller som skiller den dristige fra den etablerte . Og Wittyfeed har gjort noen av disse forskjellene til en praktisk visuell guide.Fr

David Rumsey Map Collection - Den største online kartdatabasen du aldri har hørt om
Google Maps og GPS har gjort det enklere enn noensinne for oss å reise verden på jakt etter nye opplevelser. Men før all denne teknologien kom til å bli, oppdagelsesreisende modige nye grenser ved hjelp av detaljerte kart som er like fremtredende som de er unøyaktige.Og ingen andre steder på Internett vil gi deg tilgang til kart som vil gjøre historikere, geografer og kartografer mer begeistret enn David Rumsey Map Collection.Med ov

![Er 2017 kommer til å gi mer nedgang til Tech Boom? [Op-ed]](http://hideout-lastation.com/img/tech-design-tips/542/is-2017-going-bring-more-decline-tech-boom.jpg)

