no.hideout-lastation.com
no.hideout-lastation.com
Stylie - En gratis CSS Web Animation Builder
Hvis du sliter med CSS3 syntaks og vil ha en enkel måte å lage animasjoner, er Stylie et flott verktøy for å lagre.
Dette er en av mange gratis kodegeneratorer med fokus på rene CSS animerte effekter. Stylie er helt gratis og åpnes, hostes på GitHub og drevet av et keyframe-bibliotek kalt Rekapi.
Rekapi-biblioteket bruker JavaScript, så det er et alternativ til rent CSS. Og takknemlig, støtter Stylie webapps begge metodene, slik at du kan eksportere kode i enten rent CSS eller JavaScript .
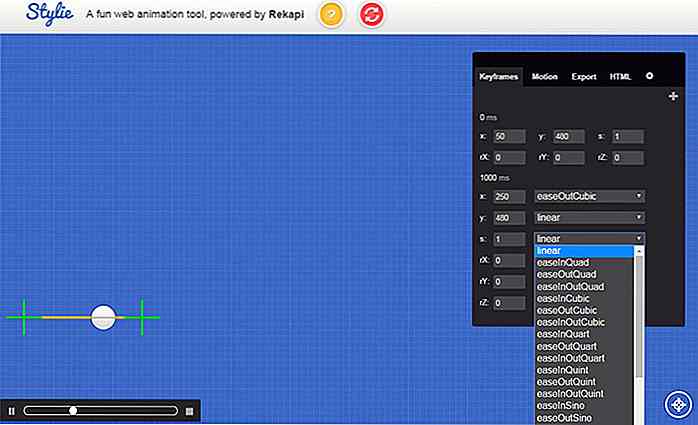
Som standard laster den første siden en kontinuerlig animasjonsdemo med en lineær animasjon. Du kan spille med dette ved å redigere standardinnstillingene i fanen Bevegelse eller ved å redigere kategorien Keyframes .
I keyframes-listen kan du legge til nye keyframes, redigere deres totale varighet og endre animasjonsstiler, inkludert bevegelser basert på X / Y-aksen.
Først vil dette se ekstremt forvirrende ut, spesielt hvis du aldri har gjort keyframe-animasjon før. Men jo mer du spiller med dette programmet, desto mer er det fornuftig.
Som standard vil du ha massevis av forskjellige lette alternativer for å rote med, og de er alle super enkle å tilpasse.
Motion-grafen er mye tøffere å lære, men det gir deg langt mer kontroll over animasjonslempingen. Stylie gjør at du kan lagre tilpassede bevegelseseffekter og bruke dem på Keyframes-fanen for andre animasjoner.
 Hvis jeg kunne klage på en ting, er det webappens mangel på responsiv design .
Hvis jeg kunne klage på en ting, er det webappens mangel på responsiv design .Jeg kunne ikke få hele appen til å passe inn på min 13-tommers MacBook Pro-skjerm, selv med nettleseren fullt maksimert. Dette kan være et problem siden siden ikke har en vertikal rullebjelke, og mange av alternativene (som eksportert kode) er funnet lavere i innstillingsruten.
Men bortsett fra denne mindre irritasjonen, fikk jeg det til å fungere bra på min større skjerm. Og eksportkvaliteten er som ingenting annet du finner på nettet.
Ta en titt på Stylie-appen for å se hvordan det fungerer, og prøv å fitte med noen av alternativene. Når du har laget animasjonen, kan du eksportere CSS eller JavaScript og bruke det til et hvilket som helst prosjekt du liker.
Hvis du har problemer med å lære grensesnittet, kan du også se denne korte opplæringen som strekker seg om 9 minutter lang og dekker alle de viktigste funksjonene.

Alt du trenger å vite om Microsoft Build 2017
Microsoft har nettopp avsluttet Build 2017-arrangementet, og med det har vi nå en ide om hva selskapet skal jobbe for i det neste året eller så.Mens hendelsen mangler i maskinvare avslører, som det vil bli gjort på en separat begivenhet planlagt senere i mai, opplyste selskapet en rekke detaljer om fremtiden for Windows 10, Cortana, kunstig intelligens og mye mer. Her
Hvordan lage ren CSS onClick Image Zoom Effect
CSS har ikke en pseudoklass for å målrette klikkhendelser, og dette utgjør en av de største smertepunktene i utviklere av fremtidsendringer. Den nærmeste pseudoklassen er :active som stiler et element for en tidsperiode en bruker trykker musen over den.Denne effekten er imidlertid kortvarig: Når brukeren slipper ut musen :active fungerer ikke lenger. Vi m