no.hideout-lastation.com
no.hideout-lastation.com
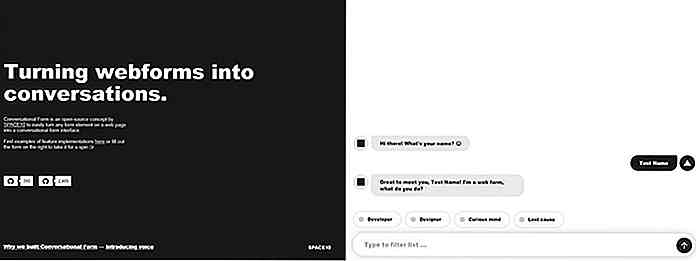
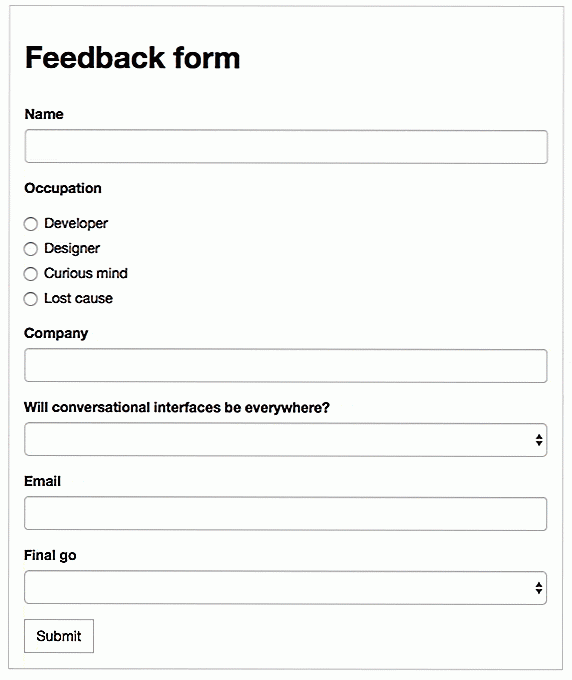
Slå konvensjonelle webskjemaer inn i samtaler med dette skriptet
Hvis du noen gang har ønsket å humanisere webskjemaene dine, så vil du prale samtaleskjemaet skript laget av SPACE10.
Dette skriptet konverterer automatisk alle dine inntastingsfelter til Q & A-type chatmeldinger . Grensesnittet endres også til et tekstfelt med SMS-type der brukeren skriver svarene sine og chatscriptet svarer.
Jeg er den første som sier at dette ikke kommer til å være nyttig for alle . Det gir ikke den beste brukeropplevelsen for hvert nettsted, men det er definitivt en unik ide som jeg ennå ikke har sett noe annet sted.
 Du kan ta en titt på live-demoen for å se hvordan det fungerer, og hvordan det vil se ut på nettstedet ditt.
Du kan ta en titt på live-demoen for å se hvordan det fungerer, og hvordan det vil se ut på nettstedet ditt.Dette er bare ett eksempel på hva du kan gjøre med dette chat-skriptet, og det gir absolutt mye tilpasning for utviklere .
Du trenger bare å inkludere ett JS-skript i siden din (ingen avhengigheter) og deretter sette opp skjemaet ditt ved hjelp av egendefinerte attributter. Disse er dekket i detalj på hoved GitHub repo som også inneholder en nedlastingskobling for hele skriptet.
Chatbot lagrer automatisk svar fra hvert spørsmål, og lagrer deretter svarene i HTML-feltene. Ganske kul riktig?
Du kan lese mer om denne prosessen på selskapets innledende bloggpost som dekker hvordan de fikk ideen og hvordan de bygde dette skriptet.
 Med egendefinerte alternativer kan du legge til emojis, relaterte bilder, eller til og med definere egendefinert tekst med stiler som fet skrift eller ankerkoblinger.
Med egendefinerte alternativer kan du legge til emojis, relaterte bilder, eller til og med definere egendefinert tekst med stiler som fet skrift eller ankerkoblinger.Dette er virkelig en av de mest dynamiske webformopplevelsene jeg noensinne har sett. Det krever tilpasset UI-design til et helt nytt nivå. Og dette viser definitivt hvor langt nettet har avansert i løpet av et par tiår.
For en live demo, vær sikker på å sjekke ut konversasjonsskjema-siden som inneholder en lenke til GitHub-repo og en live nedlastingskobling.
Pluss hele saken er utgitt under MIT-lisensen, så det er gratis å bruke på et hvilket som helst nettsted.

Slik legger du til tilpassede kodeutdrag til Atom
Det er ikke en tilfeldighet at Atom, kildekoden editor laget av Github er populær i webutviklingssamfunnet. Det er ikke bare lett utvidbart med tusenvis av Atom-pakker, og har bred språkstøtte, men nesten alle deler er tilpassbare av brukeren.Ved å utnytte Atoms Snippets-funksjonen kan du gjøre din kodende arbeidsflyt mer produktiv, for eksempel ved å gjenbruke gjentatte kodeutdrag kan du redusere den repeterende delen av arbeidet ditt. I de

20 Smashing Editorial Design Pieces for din inspirasjon
Med så mange nettsteder som har lignende design og strukturer i dag, er det svært viktig for enhver webdesigner å være kreativ og unik for å skille seg ut fra mengden . Dette er ikke alltid en så lett oppgave. Så hva med en annen tilnærming til webdesign ? I dag vil vi gjerne gi oppmerksomhet til redaksjonell design.En reda