no.hideout-lastation.com
no.hideout-lastation.com
Gratis jQuery bildegallerier og skyveknapper - Best Of
Bildegallerier og skyveknapper er blant de mest populære brukstilfeller av jQuery. De lar deg presentere riktig mengde visuell informasjon til dine besøkende, samtidig som du sparer verdifull plass på nettstedet ditt.
Som et resultat, vil siden din se mindre rotete, men du kan fortsatt legge til alle bildene du trenger for å formidle meldingen. Bildegallerier og glidebrytere passer spesielt godt sammen med porteføljesider og produktsidene på eCommerce-nettsteder.
I denne artikkelen plukket vi de beste jQuery-bildegalleriene og skyvekontrollene for deg. Da de er jQuery-plugins, trenger du bare å legge dem til hovedenheten på HTML-siden din sammen med standard jQuery-biblioteket, sett opp i henhold til dokumentasjonen (vanligvis bare noen få linjer med kode), og la dem gå.
Bootstrap Slider
Bootstrap Slider er en gratis, mobil-klar, berøringsskjærende bildeskyve som ser fantastisk ut på hvilken som helst skjerm eller nettleser. Du kan legge til bilder, videoer, miniatyrer, tekst, knapper til lysbilder.
 Forhåndsvis Slider
Forhåndsvis Slider Product Preview Slider er laget med full bruk av jQuery som ser ut og føles som et eget program i seg selv. Koden til dette pluginet er rent og nøye utformet.
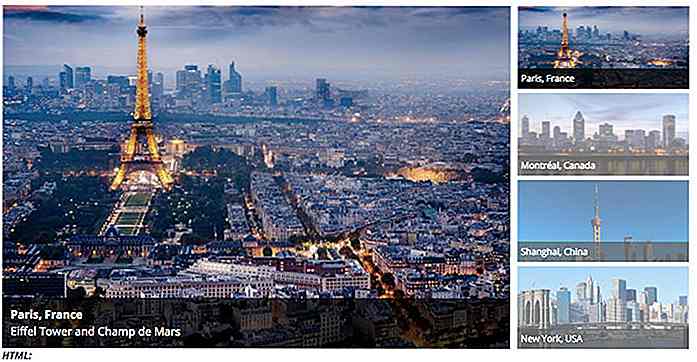
 Utvidbart bildegalleri
Utvidbart bildegalleri Utvidbar bildegalleri er et fantastisk plugin som utvides med ett klikk med musen inn i et galleri med full bredde. Dette pluginet kan brukes til Om oss nettside eller produkt forhåndsvisning, eller produkt tilleggsinformasjon.
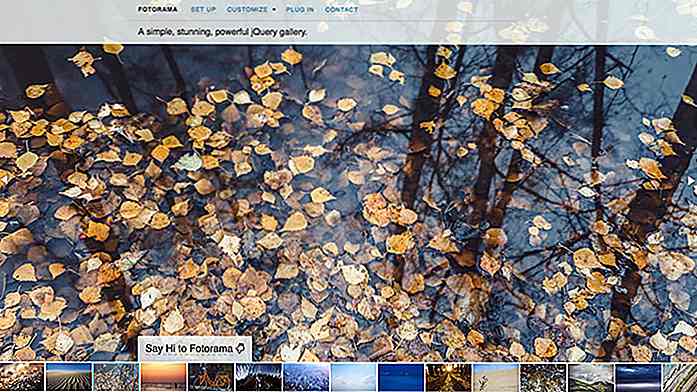
 Fotorama
Fotorama Fotorama er et responsivt galleri plugin for jQuery som fungerer i både desktop og mobile nettlesere. Den tilbyr flere alternativer for å bla gjennom bildene, inkludert miniatyrbilder, swiping, forrige knapp, automatisk lysbildefremvisning eller kulenavigering.
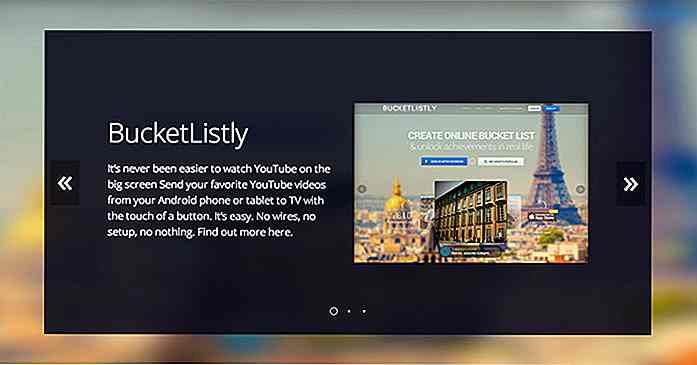
 Immersive Slider
Immersive Slider Immersive Slider lar deg opprette en unik glidereopplevelse som samsvarer med visningsbildet som du ser på Googleà ¢ â, â "¢ s TV-nettsted. Du kan endre bakgrunnsbildet og det vil være uklart å sette skyvebildet i fokus.
 Leastjs
Leastjs Leastjs er et responsivt jQuery-plugin for å lage et fantastisk galleri for bildene dine. Når du klikker på bildet, vises svingen med tekst. Når du klikker på bildet, utvides den i full bredde.
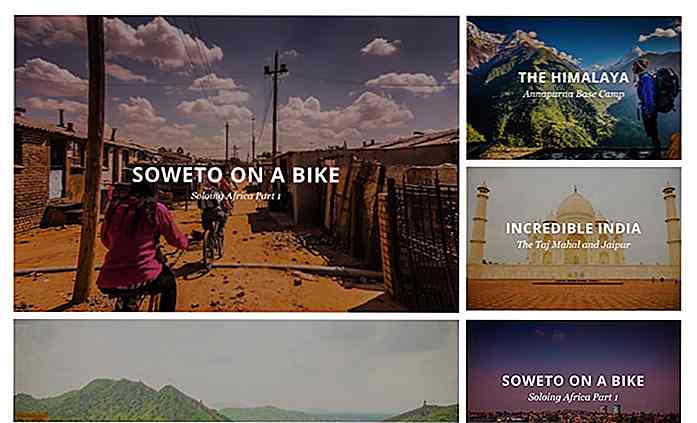
 Skjermpanelmaler
Skjermpanelmaler Denne plugin ville være det perfekte valget for en portefølje av noe slag. Alle paneler med bilder beveger seg langs y-aksen (x-akse på mindre enheter). Bilder lyser for å vise det valgte innholdet.
 Squeezebox Portfolio Template
Squeezebox Portfolio Template Squeezebox Portfolio Template ble opprettet mens du eksperimenterte med bevegelseseffekter for porteføljen. Intro-bildet (eller blokken) oppdager å vise frem porteføljepostene som glir ut.
 Shuffle bilder
Shuffle bilder Shuffle Images er et fantastisk responsivt plugin slik at du kan lage et galleri med bilder som shuffle når du mouseover.
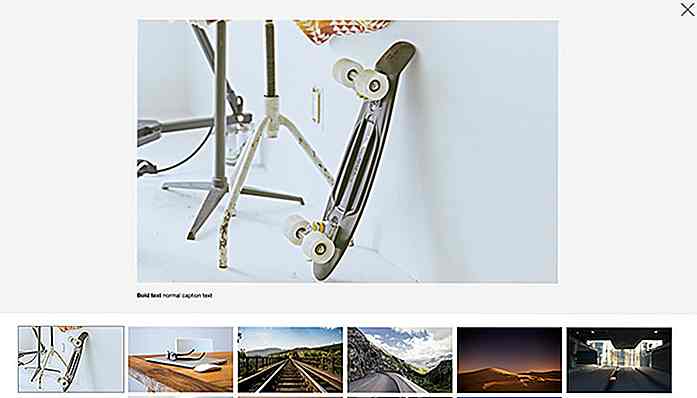
 Gratis jQuery Lightbox-plugin
Gratis jQuery Lightbox-plugin Gratis jQuery Lightbox-plugin lar deg vise ett eller flere bilder på samme side. Du kan også zoome bildet eller gå tilbake til originalstørrelsen.
 PgwSlider à ¢  "Â" Responsive glidebryter for jQuery
PgwSlider à ¢  "Â" Responsive glidebryter for jQuery PgwSlider er en en-objektiv og minimalistisk bildegjenger som er laget for å vise frem bilder og ikke mer. Det er minimalt fordi jQuery-koden er lett, noe som gjør ladetiden veldig rask.
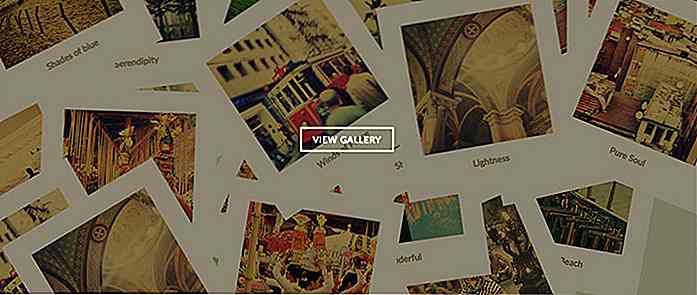
 Spredt Polaroids Gallery
Spredt Polaroids Gallery Spredt Polaroids Gallery er en fantastisk flatdesign glidebryter. Elementene inne i beholderen beveger seg kaotisk, noe som ser utrolig ut.
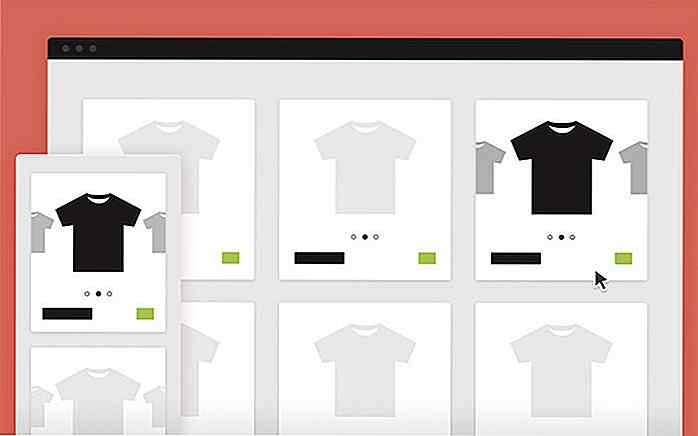
 Bouncy Content Filter
Bouncy Content Filter Bouncy Content Filter er en perfekt løsning for nettbutikker eller porteføljer. Det lar brukerne raskt bytte fra en kategori bilder til en annen.
 Enkel jQuery Slider
Enkel jQuery Slider Enkel jQuery Slider sier for navnet sitt. Dette pluginet består av en liten bit av JavaScript, noen HTML5 og et snev av CSS3. Standarddemoen viser bare et tekstskyvealternativ, men med noen få modifikasjoner kan du inkludere visuelt innhold, for eksempel bilder og videoer.
 Glide JS
Glide JS Glide JS er en enkel, ren, rask, jevn og responsiv jQuery skyveplugin. Pluggen er lett og enkel å installere.
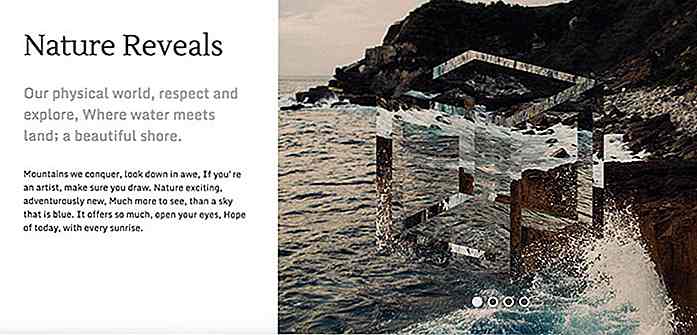
 Fullskjerm-drager med parallax
Fullskjerm-drager med parallax Denne fantastiske jQuery-glidebryteren med fargehenger, tekst og bilde vil være egnet for alle typer nettsider, fra portefølje til bedrift. Den gir glatt parallaxrulling og langsomt vises av teksten.
 Sliiide
Sliiide Funksjonaliteten til dette fantastiske pluginet går langt ut over grunnleggende behov. Sliiide vil hjelpe deg å lage interaktive menyelementer, slik at du kan angi en skyvemeny nederst, toppen, venstre og høyre side av en side.
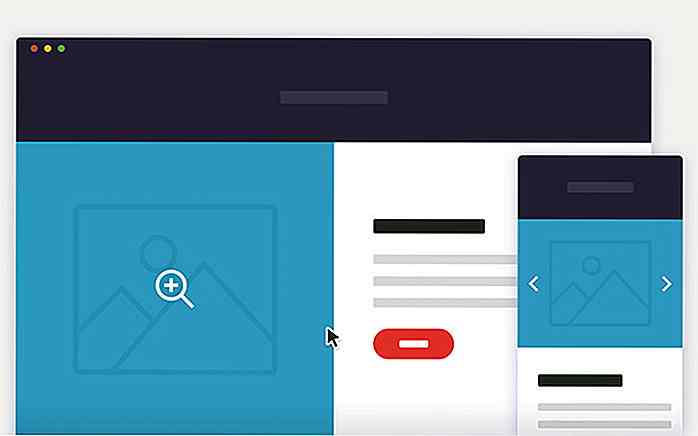
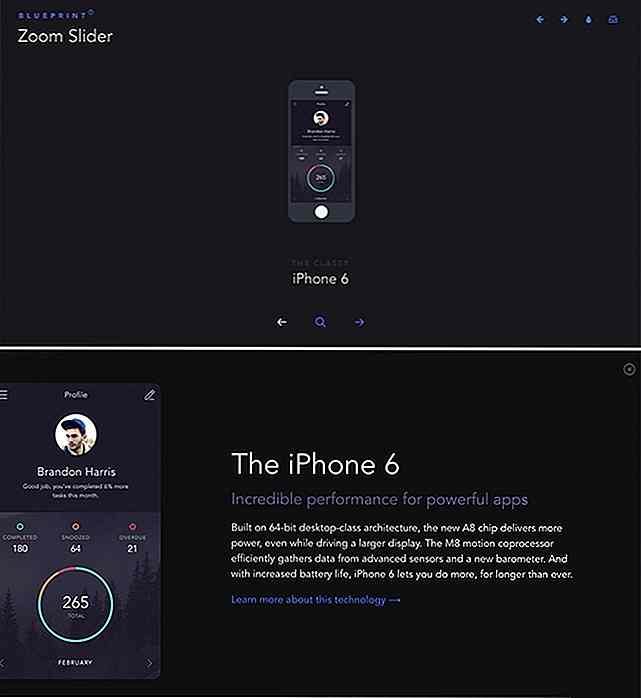
 Zoom Slider
Zoom Slider Dette er et enkelt skyvegalleri med zoomfunksjonalitet. Når du klikker på en zoom-knapp, blir bildet skalert. Ità ¢ â, â "¢ er en perfekt løsning for nettbutikker.
 Prism Effect Slider
Prism Effect Slider Prism Effect Slider er en god ide for bloggere. Denne skyveknappen legger til en prisma-logo på hvert bilde, og det endres når du ruller.
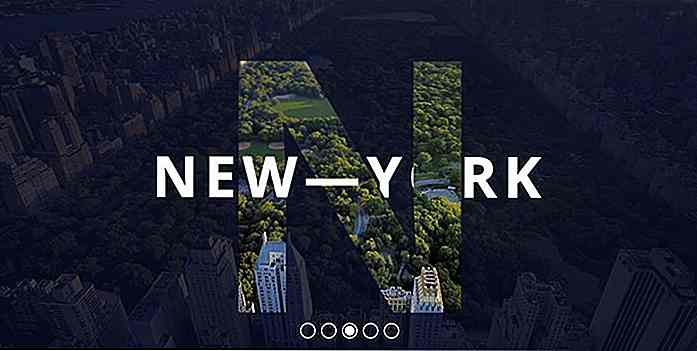
 Responsive Parallax Drag-glidebryter med gjennomsiktige bokstaver
Responsive Parallax Drag-glidebryter med gjennomsiktige bokstaver Denne fantastiske skyveknappen inneholder ord med store store bokstaver. Du kan enkelt endre skrift, skriftstørrelse, skriftfarge og animasjonshastighet.


30 Cool CSS Animasjoner du må se
Vi har tidligere publisert de kreative teksteffektene du kan lage med CSS, og mange andre kule ting du ikke trodde var muligens å gjøre med CSS. Denne samlingen fokuserer imidlertid på de mange tingene du kan animere med CSS, og mange av disse kreasjonene får deg til å heve et øyenbryn eller to.Fra å

Finansiering av virksomheten din: Selvfinansiering mot å finne investorer
Et av hovedproblemene i å starte opp din egen virksomhet er hvordan du starter og deretter holder deg flytende økonomisk. Det er i hovedsak to måter å gjøre dette på: finansiere virksomheten selv eller få investorer til å finansiere det for deg .Mange oppstartsledere mener at det er lurt å få investorer som vil ta interesse for prosjektet ditt, i stedet for å skyve egne midler inn i det. Venture k