no.hideout-lastation.com
no.hideout-lastation.com
Frisk ressurs for webutviklere - april 2017
Siden begynnelsen av året 2017 har mye endret seg i verden av webutvikling, med nye programmer og ressurser som kommer hver annen dag . Fortsett med trenden, jeg deler med deg i dag et par nye webutviklingsressurser.
Disse ressursene inkluderer en web-app som hjelper deg med å lære den nye innfødte CSS Grid-modulen, et kurs som hjelper deg med å lære React helt fra begynnelsen, en referanse til å lære noen PHP-mønstre for å forbedre PHP-koder, og noen få flere. La oss sjekke dem ut.
Klikk for flere ressurserKlikk for flere ressurser
Finn hele vår samling av anbefalte ressurser og de beste verktøyene for webdesign og utvikling.
Slinky
En Sketch plugin som lar deg eksportere Artboard til HTML e-postmalen med et enkelt klikk. Slinky er for tiden i den aktive utviklingsfasen, men det er fortsatt noen få ting som er tøffe på kantene. Følg derfor retningslinjene for å få best mulig utgang .
 Boilrplate
Boilrplate En kurert katalog med kjeleplater og maler for å hjelpe deg med å komme i gang med et prosjekt raskt. Den inneholder en liste over kjeleplater av mange språk og rammer, inkludert jQuery, Angular, React, WordPress, Backbone og Electron .
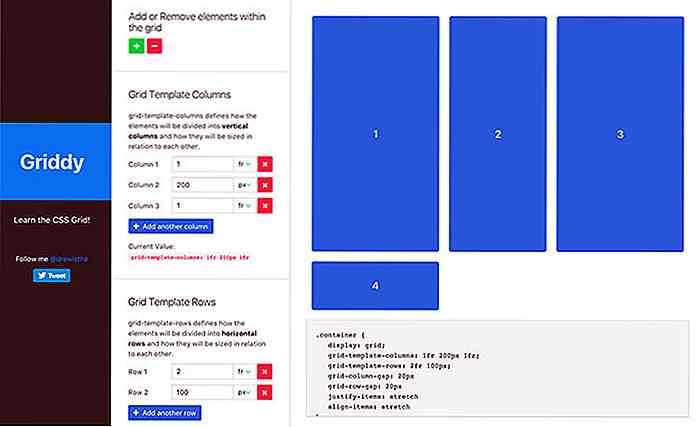
 Griddy
Griddy CSS Grid er den neste store tingen som vil forandre hvordan vi organiserer layout og bruker grid rammer for å bygge nettstedet. Men i lys av kompleksiteten, kan det være overveldende for noen brukere å bruke CSS Grid. I et slikt tilfelle kan denne praktiske webapplikasjonen, Griddy, være svært nyttig når man lærer CSS Grid .
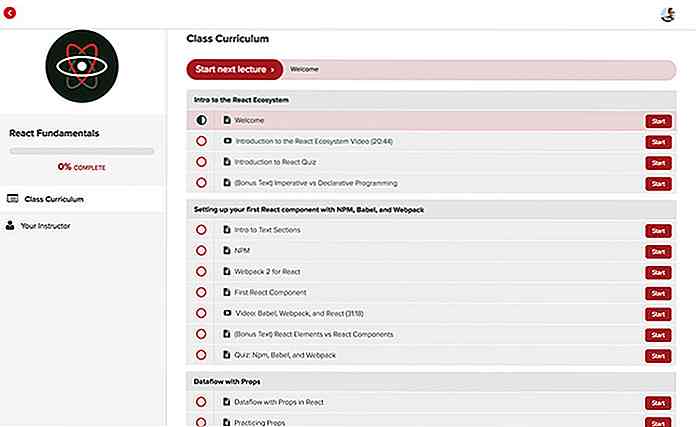
 React Fundamentals
React Fundamentals Jeg lærer React på skrivingstidspunktet og fant et flott kurs der du kan lære React som nybegynner. Kurset består av videoer, artikler og spørrekonkurranser. Og nevnte jeg at dette kurset er helt gratis ?
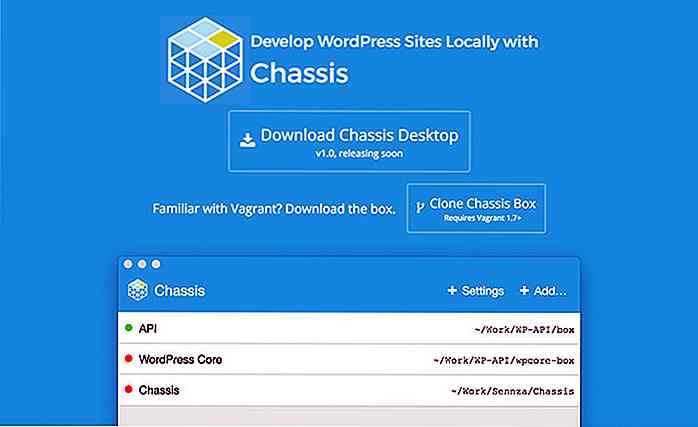
 Chassis Desktop
Chassis Desktop Chassis er en virtuell maskinkonfigurasjon som er utviklet for å bygge rundt WordPress økosystem som temaene og pluginene. Det vil gjøre det mulig å visuelt lede Chassis installasjoner. På tidspunktet for skriving er Chassis fortsatt i utviklingsfasen, men det vil bli utgitt snart .
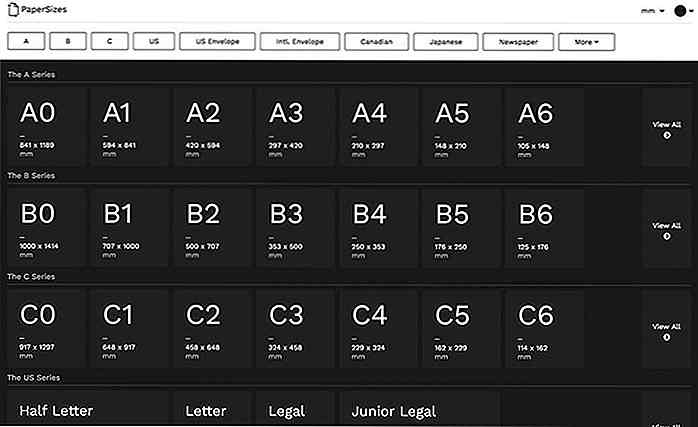
 Papersizes
Papersizes En samling av standard papirstørrelser som brukes i forskjellige land, inkludert de vanlige størrelsene i Japan, Frankrike og Canada. Det er en stor ressurs som både webdesignere og utviklere bør bokmerke .
 TippyJS
TippyJS Et fint JavaScript-bibliotek for å bygge Tooltip, TippyJS kommer med en overflod av innstillinger for å konfigurere hvordan verktøytipset skal vises og oppføre seg. Det er "tema" på en måte som du kan tilpasse utseendet lett gjennom CSS . Utviklere vil spesielt sette pris på "Tilbakering" den gir.
 Design mønstre PHP
Design mønstre PHP Forstå designmønsteret til et programmeringsspråk kan bidra til å produsere koder som ikke bare fungerer, men også skalerbare og lett vedlikeholdsbare. Hvis du er i PHP, er dette en veiledning du bør se på .
 guzzle
guzzle Guzzle er et praktisk PHP-bibliotek for å lage HTTP-forespørsler med ulike metoder som "GET", "POST" og til og med Async-forespørsler som ligner på JavaScript. Den leveres med en overflod av funksjonsmetoder der du enkelt får svaret fra forespørselen, inkludert svaret Header, kroppen, samt statuskoden .
 Mini.css
Mini.css Mini er et CSS-rammeverk med minimal fotavtrykk . Og som de andre rammene, leveres det med en rekke webkomponenter som Grid, Navigation, Table, etc.
 SimpleIcons
SimpleIcons En samling ikoner av selskaper og merker fra populære som eBay, Viber, Dribble og Google+ til minst populære, som Gitter, Kirby, Viadeo. Ikonene kommer i SVG-format og kan vise seg å være en stor ressurs for både designere og utviklere.
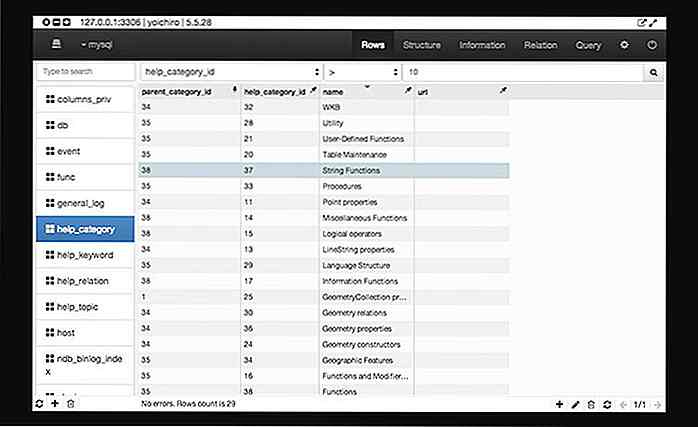
 Chrome MySQL Admin
Chrome MySQL Admin En Chrome-utvidelse for å administrere MySQL-databasen . Det er et flott alternativ til programmer som Sequel Pro og MySQL Workbence.
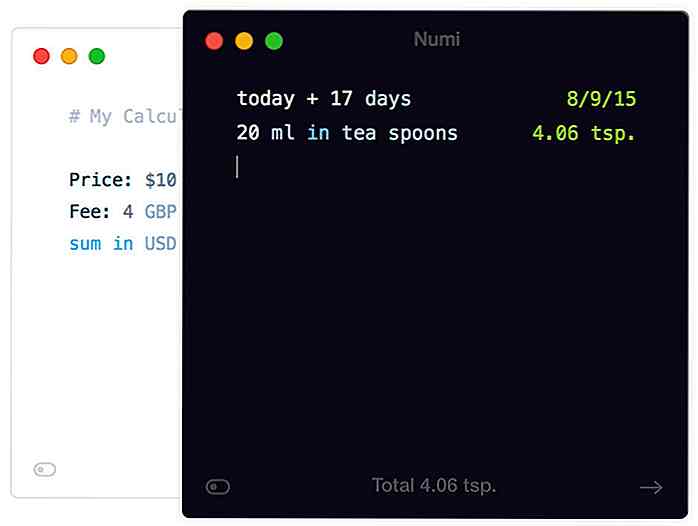
 Numi
Numi Numi er en enkel, vakker og unik kalkulator app for Mac. Skriv bare "10USD i SGD" og du får resultatet!
 Laradock
Laradock En Docker-konfigurasjon for å kjøre Laravel . Laradock støtter ulike databasemotorer, inkludert MariaDB og MongoDB, samt Cache Motorer som Redis og Memchaced. Selv om den er oppkalt etter Laravel, kan du bruke den til andre rammer eller plattformer som WordPress og Drupal også.
 Fabrica
Fabrica Fabrica er en samling verktøy for å utvikle WordPress fra start til slutt . Fabrica bruker Docker for å kjøre raskt og for å sette utviklingsmiljø opp og bruker WordMove for distribusjon .
 Husky
Husky Husky er en nodemodul som gjør at vi kan kjøre githooks som pre-commit, pre-receive og post-receive .
 EasyMap
EasyMap EasyMap gjør det helt enkelt å gjengi og legge til markører i Google Maps . Du må bare legge til Google Maps API-nøkkelen og gi adresseringsadressen i et JSON-format, og du er ferdig.
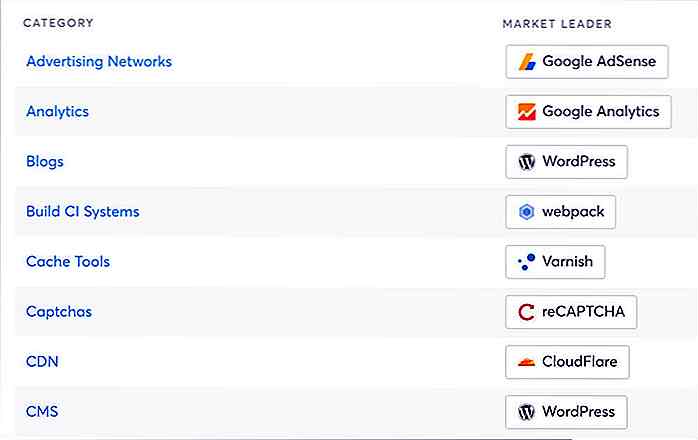
 Wappalyzer
Wappalyzer En praktisk Chrome-utvidelse for å se hvilke verktøy, server og bibliotekene som et nettsted bruker . Fra dette verktøyet har jeg funnet ut at det fortsatt er mange populære nettsteder som bruker jQuery, selv den som Github .
 Bash Guide
Bash Guide Bash Guide, som navnet antyder, er en praktisk guide for grunnleggende kommandolinjer . En stor ressurs for webutviklere som bare kommer i gang med Terminal og Command Lines .
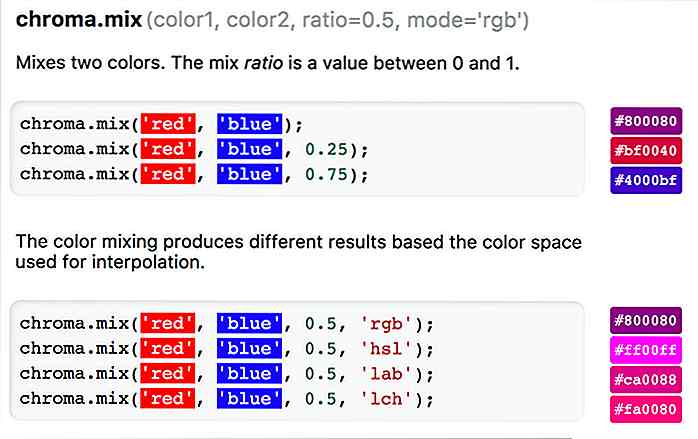
 Chroma.js
Chroma.js Chroma.js er JavaScript-bibliotek for å manipulere farger . Den støtter mange farger formatering inkludert HEX, RGB og RGBA. På toppen av det kan du også manipulere fargene med lysstyrke, kontrast og metning .

![Bruke og stilere HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
Bruke og stilere HTML5 Meter [Guide]
Hvis du er kjent med HTML-fremdriftslinjen, som viser hvor mye av en aktivitet som er utført, vil du oppdage at måleelementet ligner det - begge viser en nåværende verdi ut av en maksimumsverdi . Men i motsetning til fremdriftslinjen, må målerlinjen ikke brukes til å vise fremgang.Den brukes til å vise en statisk verdi i et bestemt område, for eksempel kan du angi lagringsplassen som brukes i en diskplass, ved å vise hvor mye lagringsplass er fylt og hvor mye det ikke er.Dessuten

Vakre typografi logoer for din inspirasjon
En logo er en viktig del av bedriftens identitet. men det er oppsiktsvekkende utfordrende å skape en enkel, men lett å huske logo. Å komme tilbake til grunnleggende og bruke ingenting mer enn et skrifttegn for å lage en logo, kan være den strålende løsningen du leter etter. En smart bruk av farger, brevordninger og noen få utvalgte designelementer kan skape en kreativ logo som passer for massene. Kort s