no.hideout-lastation.com
no.hideout-lastation.com
Frisk ressurs for webutviklere - januar 2018
Det nye året 2018 er her. Hvis vi ser på fremdriften i webutvikling for fem år siden, er det helt annerledes enn det vi har i dag. I dag er det nye metoder, verktøy og til og med et helt nytt paradigme som forandrer måten vi bygger nettsteder i dag på - og VirtualDOM er en av dem.
DOM (Document Object Model) er en tremodell som definerer hvordan et nettsted er strukturert . Velge, krysse og manipulere DOM kan være en svært kostbar oppretting og kan hemme nettstedets ytelsesytelse.
Men i dette innlegget vil vi ikke diskutere hvordan VirtualDOM fungerer, i stedet, sammen med de andre verktøyene, vil vi se på biblioteker som lar deg implementere VirtualDOM med en gang. La oss sjekke dem ut.
MaquetteJS
En implementering av VirtualDOM som lar deg bygge fluid brukergrensesnitt som holder oppdatert med dataene rundt den. Det er et rent JavaScript og uåpnet bibliotek, så det er mulig å bruke det sammen med et syntetisk språk som CoffeeScript, TypeScript og JSX . Et flott alternativt bibliotek til React.js; MaquetteJS er mye mindre i størrelse (kun 3kb ) tilsvarende.
 ReDOM
ReDOM Dette er en av mine favoritt VirtualDOM-biblioteker, da det er lett å plukke det opp bare ved å se på syntaksen. Med bare 2Kb kan du bygge en hurtiggengivelseswebside eller egendefinert HTML-komponent. Biblioteket består av to primære funksjoner el, for å opprette eller manipulere et element, og mount å legge det til et valgt element. Du kan laste den i nettleseren og server-siden med NodeJS.
 ReactiveJS
ReactiveJS Et templerende UI-bibliotek for å bygge svært interaktiv webapplikasjon . ReactiveJS ble opprinnelig bygget for TheGuardian, og er bygd for å fungere på tvers av nettlesere og mobilenheter. slik at du kan stole på påliteligheten. ReactiveJS kommer også med mange funksjoner som trengs for moderne webapplikasjon rett utenfor boksen, for eksempel Scoped CSS, Custom Components, SVG og animasjon.
 RiotJS
RiotJS RitoJS er hyggelig å jobbe med og mye enklere å lære bibliotek for nybegynnere, da det tillater å definere en egendefinert komponent med HTML-element og HTML-attributter mens de forrige biblioteker vil tvinge til å bruke rent JavaScript-syntaks.
RiotJS er kompatibel med Node.js miljø eller i nettleserne, og kan være et godt alternativ til Vue.js gitt liknende .
 HyperHTML
HyperHTML hyperHTML, som navnet antyder, har ytelse når du gjengir og manipulerer DOM . Du kan bruke den til å lage egendefinert element og webkomponent. Det fungerer like enkelt som jQuery, der det kan brukes i nettleseren ved å laste inn skriptet fra CDN og få tilgang til hyperHTML . Ingen behov for komplisert verktøy .
 Mithril
Mithril Så kult som det høres, er Mithril et kraftig JavaScript-bibliotek . Bortsett fra VirutalDOM og komponenter, er Mithril også utstyrt med Routing og XHR som du kan bygge enkeltsidet webapplikasjon uten å stole på noe annet bibliotek . Benchmark viser at det overgår noen populære biblioteker som Vue.js, React.js og Angular.
 SlimJS
SlimJS SlimJS er et JavaScript-bibliotek for å bygge tilpasset webkomponent ved hjelp av den innfødte Web Component API . Siden det er bygget rundt den innfødte nettleserkomponenten, er SlimJS utstyrt med en Polyfill som Polyfill API-en i nettleseren som ikke støtter den ennå . Det er et flott rammeverk hvis du foretrekker å adoptere den innfødte måten.
 VSVG
VSVG Mens den har lignende syntaks til HTML, er SVG et annet dyr med sine egne kjennskaper. Dette biblioteket, som navnet antyder, vil tillate deg å lage og manipulere SVG på fly .
 EmotionSH
EmotionSH EmotionSH er CSS-in-JS-rammeverk som du kanskje trenger når du bygger nettstedet med VirtualDOM . Dette gjør det mulig å levere bare biter av CSS som trengs på nettstedet ditt, og du kan dynamisk oppdatere stylingen uten å bli convulert med klassenavn og spesifisitet, ettersom stilen er scopped til kun komponenten den brukes på.
 Reager Starter Kit
Reager Starter Kit Hvis du har fulgt nettet de siste par årene, finner du React (nesten) hvor som helst. Dette er et 5 kortvideo-kurs som introduserer React . Hvis du vil følge med bransjen, kan dette være det rette stedet å komme i gang.
 Elements
Elements Elementer er en samling av iOS-komponenter for å lage iOS-app prototype i Skisse . Den er bygget av folket av Sketch og blitt oppdatert med iPhone X-brukergrensesnitt.

Modaal
Modaal er et JavaScript-bibliotek bygget med tilpasning i tankene. Det er blitt verifisert for "WCAG 2.0 Level AA Support" som (tror jeg) det mest tilgjengelige "Modal" -biblioteket i dag. Den er lett, jQuery-kompatibel, og kan brukes til bilder, videoer og til og med Instagram . Videre vil dette korte kurset fra Google hjelpe deg med å komme i gang med Web Accessibility, og hvorfor det er viktig.
 WordPressify
WordPressify En NPM-pakke som lar deg få et WordPress-utviklingsmiljø oppe i løpet av få minutter. Det er alt satt opp med moderne verktøy som Gulp, LiveReload, PostCSS, Babel, slik at du kan fokusere på å utvikle prosjektet ditt ganske enkelt konfigurere konfigurasjonen.
 Lando
Lando Lando er også et nyttig verktøy for å raskt og enkelt spinne opp et utviklingsmiljø, mye som WordPressify som vi nettopp har nevnt ovenfor. Men i stedet for Node.js, utnytter den Docker en lett containerteknologi, og den gir mer fleksibilitet i løpet av stabelen du vil bruke i utviklingen din.
For eksempel kan du angi PHP-versjonen, aktivere XDebug, og installere Komponist .
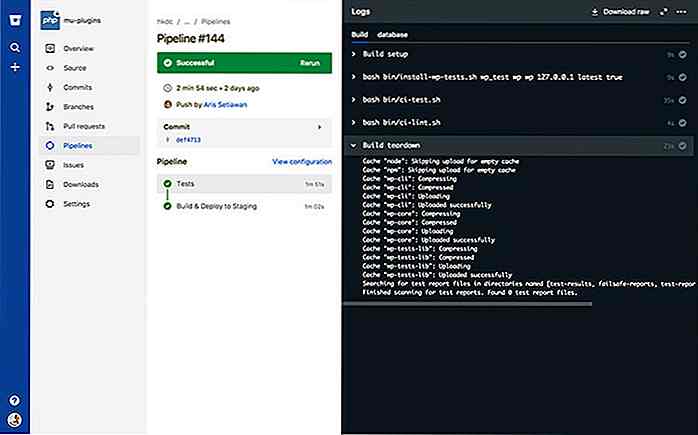
 WP-Docklines
WP-Docklines WP-Docklines er en samling bilder som du kan bruke som utgangspunkt for å utføre kontinuerlig integrasjon og levering for WordPress-temaer og -pluins i tjenester som Bitbucket, CircleCI og Gitlab. Hvert bilde er samlet med verktøy som vanligvis trengs når du utvikler WordPress som PHP Code Sniffer, PHPUnit og WP-CLI.
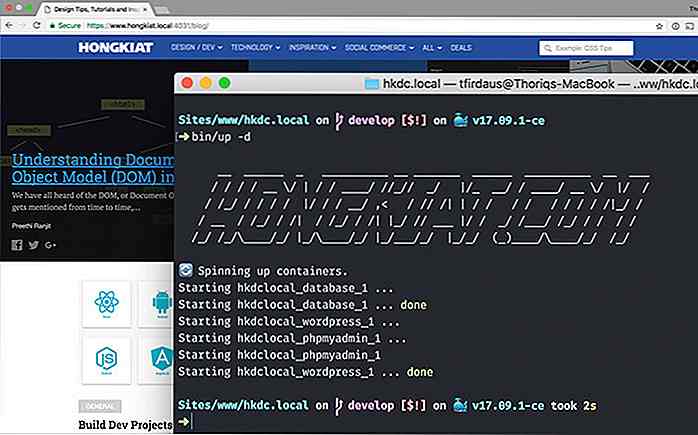
 WP-Locker
WP-Locker WP-Locker er Docker Compose konfigurasjon for å spinne et WordPress utviklingsmiljø på bare få minutter. Den er opprettet med Apache, MySQL og phpMyAdmin, og siden den utvider WP-Docklines-bildet, utfører den også de ekstra verktøyene på bildet utenom boksen.
Bare skriv bin/start å la det, konfigurer localhost og installer plugins og temaer du har konfigurert i konfigurasjonsfilen.
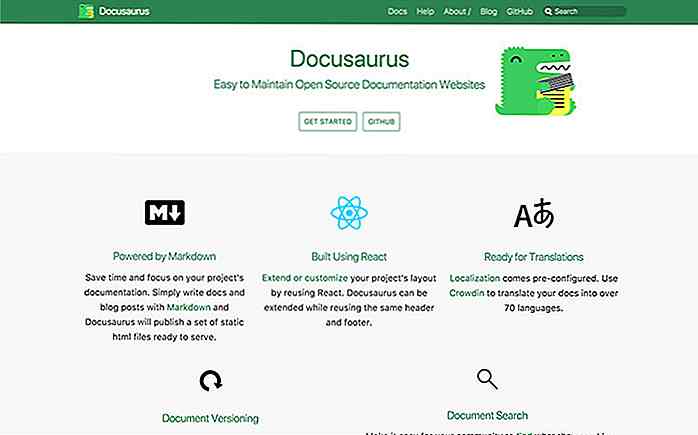
 Docusaurus
Docusaurus Et annet åpen kildekode-initiativ fra Facebook, Docusaurus, er et verktøy for å lage en dokumentasjonsside for prosjektet ditt . Bygget med React and Markdown, kan du enkelt komponere dokumentasjon, vedlikeholde den, og til og med lage en blogg for nettstedet ditt, og publisere den til Github Pages .
 VSCode Yo
VSCode Yo Yeoman er en Node-pakke som lar deg starte opp prosjektet raskt ved å velge prefabrikkerte stillas som passer dine prosjekter . Hvis du bruker Visual Studio-kode, vil dette pluginet strømlinjeforme oppstartsprosessen enda lenger, da det lar deg kjøre kommandoen "Yo" rett fra vinduet Visual Studio Code .
 BluebirdJS
BluebirdJS Et JavaScript-bibliotek som lar deg bruke Promise, await, async dag i alle nettlesere ; sa det virker til og med i Netscape. Promise er et av de sterkeste punktene i de nyeste JavaScript-spesifikasjonene som vil gjøre koden din slankere, lesbar og lett vedlikeholdbar .
 penere
penere Prettier er et verktøy for å formatere koden din for å overholde språkets kodingsstandard . Det vil omskrive koden fra scracth som følger regelen slik at du og teamet ditt kan være mer produktive i stedet for å diskutere over kodeskriftstiler.


15 Kule IFTTT Oppskrifter for Github
IFTTT (forkortelse av If This, Then That ) er en gratis tjeneste for å koble til ulike Internett-tjenester, for eksempel sosiale medier, IoT og verktøy for online produktivitet, og automatisere typiske oppgaver på tvers av dem . For eksempel, ved å bruke IFTTT kan du automatisk tweet alle dine nye Facebook status oppdateringer.Tje

Slik laster du ned og installerer programmer på eldre versjon av iOS
IOS 8 kommer med mange forbedringer og mange nye funksjoner som Continuity, Apple Pay og SMS Relay. Dessverre fungerer mange av disse funksjonene ikke på eldre Apple-enheter, som iPhone 4, på grunn av begrensninger. Enda verre, vil mange apper nå kreve minst iOS 7 for å kjøre jevnt . Hvis du prøver å installere en app, vil du trolig be om et varsel som dette:Det betyr imidlertid ikke at du ikke kan få en kompatibel versjon av appen installert . Slik g