no.hideout-lastation.com
no.hideout-lastation.com
Friske ressurser for webutviklere - desember 2017
"Headless CMS" får mye oppmerksomhet i disse dager. I et nøtteskall, "headless CMS" ikke omhandler front-end; CMS avslører bare innholdet som regel i en form for RESTful API, mens utviklerne kan bruke det de foretrekker å gjengi innholdet. Med den økende populariteten til denne praksisen, oppstår nye rammer å sette opp og løpe raskt .
Så i denne runden har jeg satt sammen noen av disse rammene sammen med noen andre nyttige verktøy som er verdt å sjekke ut.
Headless WP Starter
Dette er et WordPress-startetema, men i motsetning til de andre bruker dette startetemaet WP-API for å få innholdet og deretter gjengi det til en statisk HTML ved hjelp av Node and React som gjør nettstedet ditt "headless".
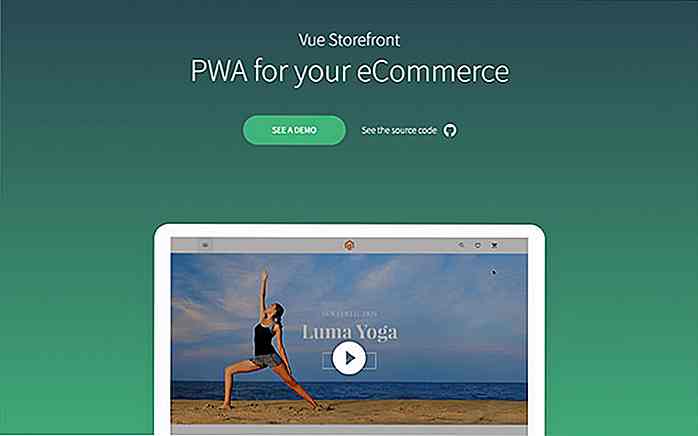
 VueStoreFront
VueStoreFront VueStoreFront er et annet "Headless CMS" rammeverk. Bygget på toppen av Vue.js og Node, VueStoreFront og er utviklet for e-handelsplattformer som Magento, Prestashop og Shopware gjennom APIene. Den inneholder også PWA-tilnærming som gjør at nettstedet kan brukes offline .
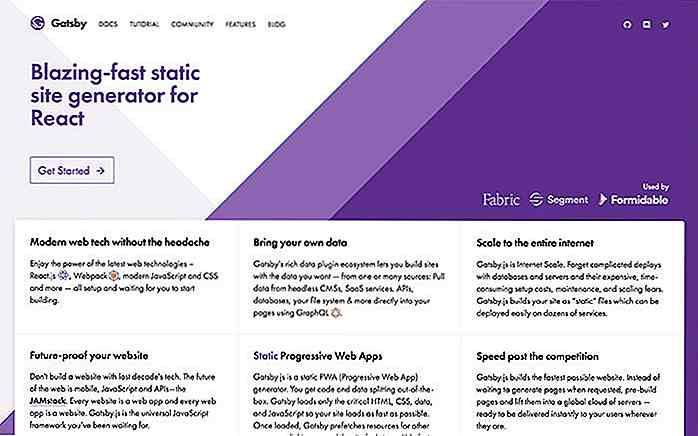
 GatsbyJS
GatsbyJS Gatsby er en statisk statisk generator bygget med React.js. Du kan bruke CMS med API som WordPress, Markdown, JSON for å mate innholdet. På samme måte bruker den noen nyere teknologier som Node, PWA, og React som lar det laste seg utrolig raskt .
 DustPress
DustPress DustPress er et WordPress starter tema med moderne utvikling tilnærming . DustPress skiller HTML-malloppsettet fra PHP-logikken, slik at utviklere kan produsere en mye renere kode. Det gjør også utviklingen raskere, mer vedlikeholdsbar og gir temaet en organisert struktur .
 VSCode ikoner
VSCode ikoner Visual Studio Code har raskt blitt en av de mest populære kode redaktørene. Den er lett, har mange plugins, og nå har den valg av forskjellige ikoner . Hvis du føler at standardikonet for Visual Studio Code er kjedelig, bytt til noen av disse ikonene.
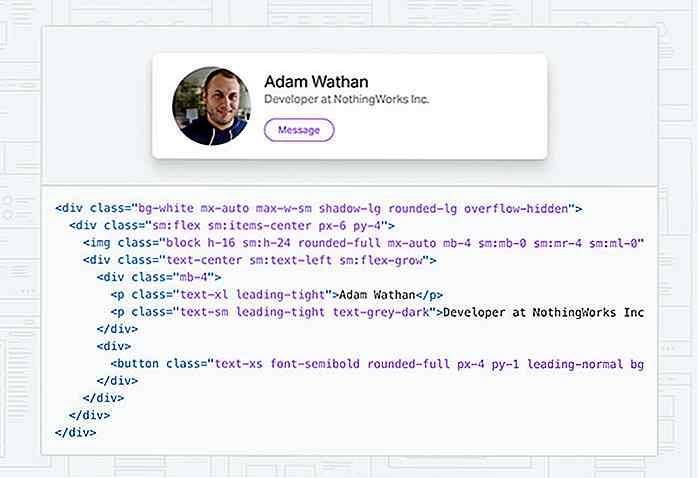
 TailWindCSS
TailWindCSS TailWindCSS er et annet CSS-rammeverk. Men det adskiller seg fra populære CSS-rammer som Bootstrap og Foundation på en måte som ikke gir brukergrensesnitt. I stedet kommer TailWindCSS med små biter av CSS-klasser som lar deg komponere ditt eget brukergrensesnitt .
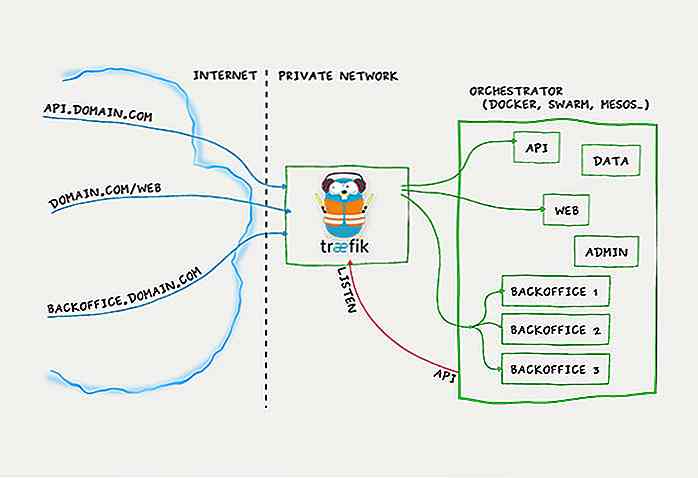
 Traefik
Traefik Jeg eksperimenterte med Docker og lurte på hvordan å rute domenenavn til flere forskjellige containere på en enkelt maskin. Da fant jeg Traefik, en moderne HTTP-omvendt proxy og lastbalansere . Bortsett fra Docker støtter den også andre tjenester som Kubernetes, Rancher og Amazon Elastic Container.
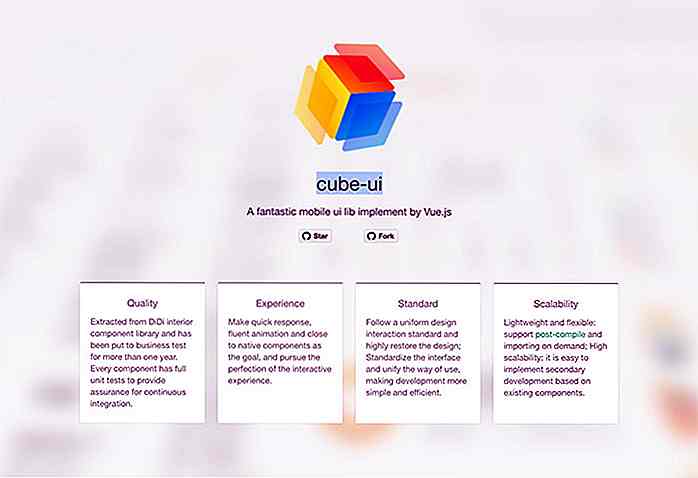
 CubeUI
CubeUI Bygget på toppen av Vue.js, er CubeUI en fantastisk UI-komponent for å bygge mobile apps . Består av mange komponenter som Button, Popup, TimePicker, Slide og Checkbox. Hver komponent er quipped med en TestUnit som sikrer kontinuerlig integrasjon og minimerer også feil på hver komponent .
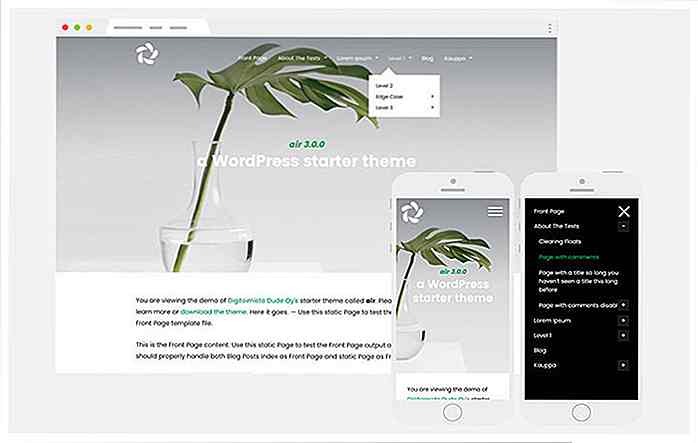
 Luft
Luft Air er minimal WordPress starter tema. Utvider _s, Air legger til noen ekstra komponenter som Slides, Sticky Navigation Bar og WooCommerce-klar .
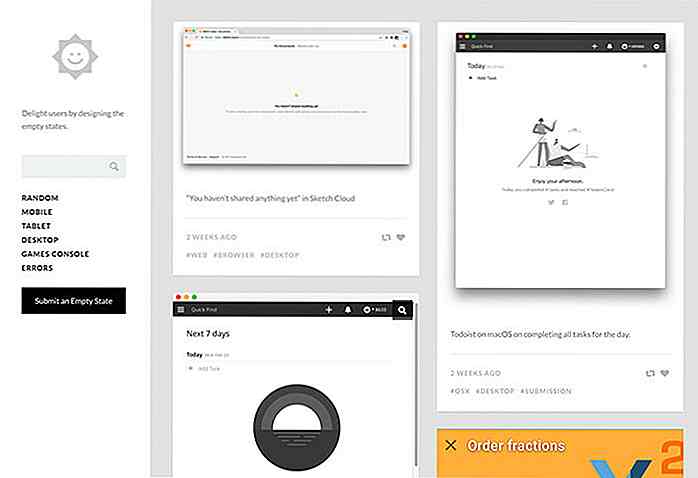
 EmptyStates
EmptyStates EmptyStates er en samling av tomme statssider på nettet og mobilapps for inspirasjon. Den tomme tilstandssiden er den typen side som ofte overses.
 Snarvei Design
Snarvei Design Dette nettstedet gir en samling av snarveier av populære applikasjoner og verktøy som brukes av utviklere og designere. Her finner du snarveier for Sketch, Photoshop, InDesign, Sublime Text, WordPress, og mange flere som kommer. Listen inneholder for øyeblikket bare snarveier for macOS, men det ville være flott å se Windows-snarveier som også skal legges til.
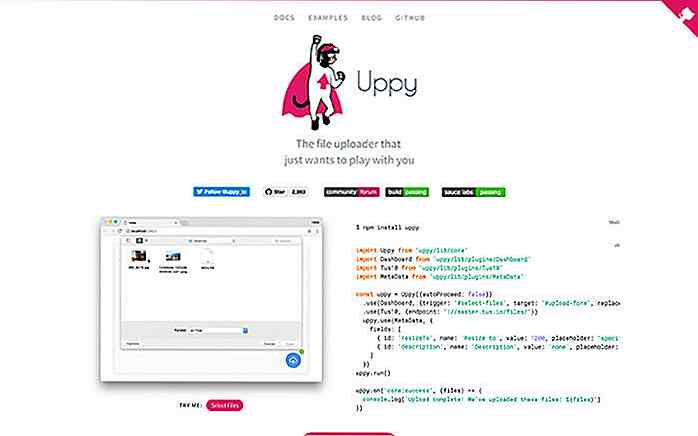
 uppy
uppy Uppy er et JavaScript-rammeverk for å bygge et filopplastinggrensesnitt . Med Uppy kan du hente filer, ikke bare fra lokal stasjon, men også fra ekstern lagringstjeneste som Google Disk, Dropbox, Instagram og andre tjenester. Den er lett, modulær og utvidet med tilpassede plugins .
 VuetifyJS
VuetifyJS VuetifyJS er et initiativ fra John Leider til å bygge Material Design rundt Vue.js. Google har lignende initiativ med MDL eller Material Design Lite, men det ser ikke ut til å få nok trekkraft i samfunnet, og utviklingen ser ut til å utvikle seg veldig sakte de siste par månedene nå . Så hvis du leter etter et alternativ, kan VuetifyJS være det riktige valget.
 WP ULike
WP ULike WP Ulike er et WordPress-plugin for å legge til "Like" til innholdet ditt, enten i den innebygde WordPress-posttypen, egendefinerte innleggstyper og bbPress samt BuddyPress. Det kommer også med noen andre kule funksjoner, slik Notifikasjonssystem, Analytics og Widgets som gjør det til et av de mest overbevisende "Like" -systemet for WordPress-nettstedet ditt.
 Vee Validate
Vee Validate Vee Validate er et JavaScript-bibliotek for å legge til inputfelt med validering innebygd . Den støtter mange typer innganger som e-post, nummer, datoer, nettadresse, IP-adresse, etc.
 Vue datatabeller
Vue datatabeller En annen nyttig Vue.js plugin. VueDataTables er et enkelt plugin for å bygge tilpassbart og sidebart bord med Vue.js. Pluggen er bygd med skala i tankene at det kan gjøre massive data på bordet feilfritt. Det leveres også med noen ekstra komponenter for å slå opp bordet ditt som Pagination, Searchbox og Filter .
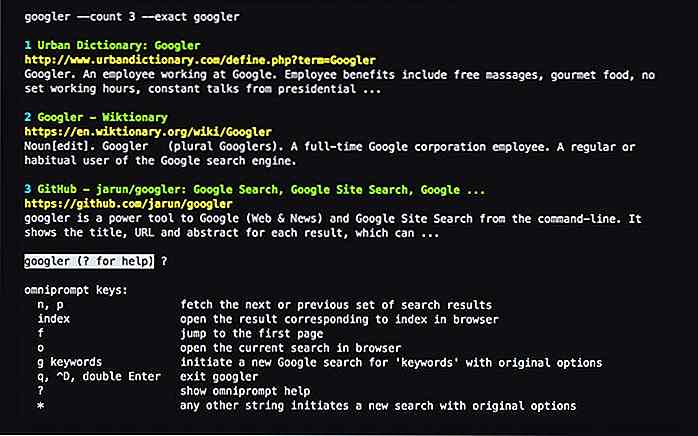
 Googler
Googler Googler er en CLI som lar deg utføre søk i Google gjennom kommandolinjene . I likhet med grensesnittet, vil det også hente tittelen, beskrivelsen, nettadressen og paginasjonen. Det er praktisk verktøy for MacOS og Linux strømbrukere.
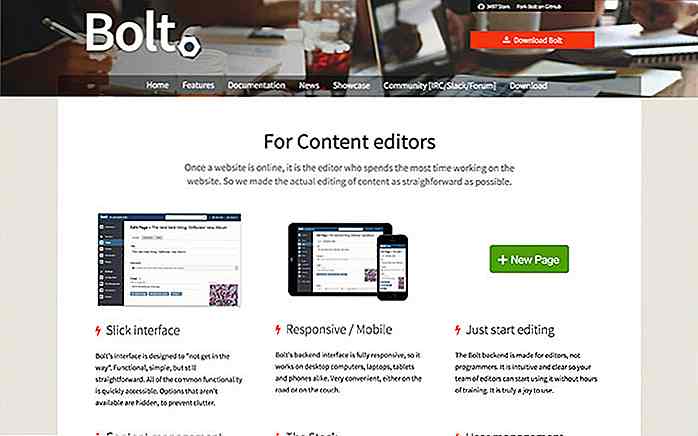
 Bolt CMS
Bolt CMS Bolt er CMS bygget med PHP. Det er raskt å sette opp, bruker Twig som sin templerende motor, støtter fullt ut PHP7, lett å tilpasse gjennom en enkel YAML-fil. Totalt ser det ut til meg interessant; Jeg vil definitivt bruke litt tid til å utforske det videre når jeg har sjanse.
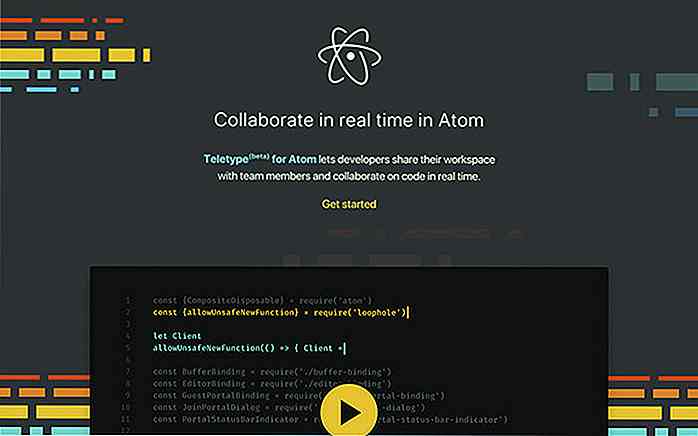
 fjernskriver
fjernskriver Teletype er et nytt et nytt initiativ fra Atom Editor. Denne nye funksjonen lar deg samarbeide med jevnaldrende med å skrive kode . For å bruke det, må du installere den offisielle Teletype-plugin-modulen.
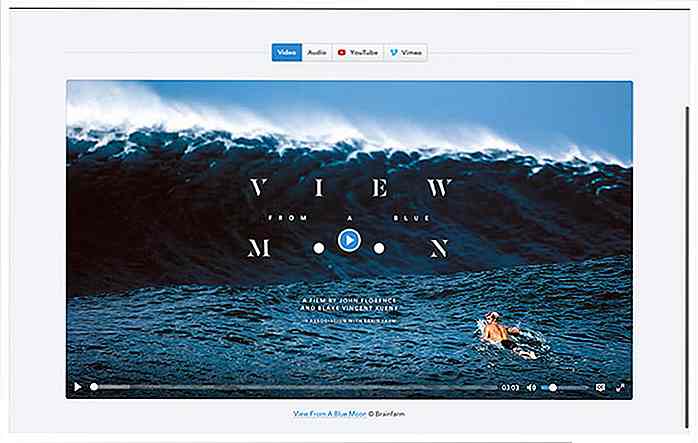
 Plyr
Plyr Plyr (uttalt som spiller) er et moderne mediespillerbibliotek med bare 10kb i størrelse . Med dette kan du tilpasse HTML-video- og lydspilleren, Youtube og Vimeo, og et Live streaming media. Det er i aktiv utvikling med mer planlagte funksjoner som skal legges til, inkludert støtte for Wistia og Facebook innebygd video .


40 Helt fantastisk Space og Planeter Bakgrunnsbilder
Plassen er stor, både når det gjelder område og som en god kilde til inspirasjon . Det er plass tema nettsteder varer, klær, filmer, musikk og til og med plass tema bursdagsfest.Så, hvis du er en romvifte og vil se et fascinerende bilde av planeter og galakse på skrivebordsbakgrunnen, ta en titt på denne utstillingsvinduet med helt fantastiske plass- og planeter bakgrunnsbilder og se om du finner den perfekte til din dataskjerm . Astro

Friske ressurser for webutviklere - desember 2017
"Headless CMS" får mye oppmerksomhet i disse dager. I et nøtteskall, "headless CMS" ikke omhandler front-end; CMS avslører bare innholdet som regel i en form for RESTful API, mens utviklerne kan bruke det de foretrekker å gjengi innholdet. Med den økende populariteten til denne praksisen, oppstår nye rammer å sette opp og løpe raskt .Så i de