no.hideout-lastation.com
no.hideout-lastation.com
Friske ressurser for webutviklere - juli 2016
Denne avgiften kommer igjen med et bredt spekter av ressurser. Vi har kilder til å inspirere til ditt neste landingsside-design, to måter for kodere å redusere effektene av en skjermende skjerm, et plugin for å bygge weboppsett med dra og slipp, et jQuery-plugin for å sprukke opp dato-plukkere og masse JavaScript biblioteker for å hjelpe utviklere.
Også inkludert er ressurser på HTTP2, typografiske terminologier, bygging av tilgjengelighetsklare nettsteder og en søkemotor for programmeringsspråk-syntaks. La oss sjekke dem ut.
Klikk for flere ressurserKlikk for flere ressurser
Finn hele vår samling av anbefalte ressurser og de beste verktøyene for webdesign og utvikling.
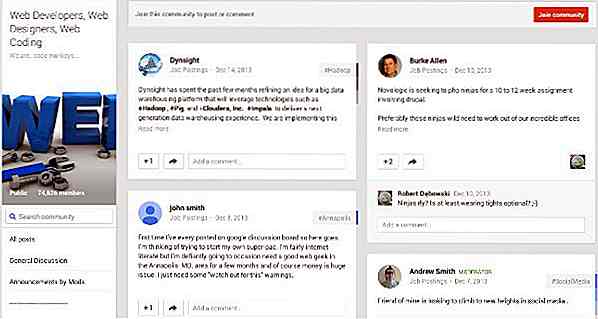
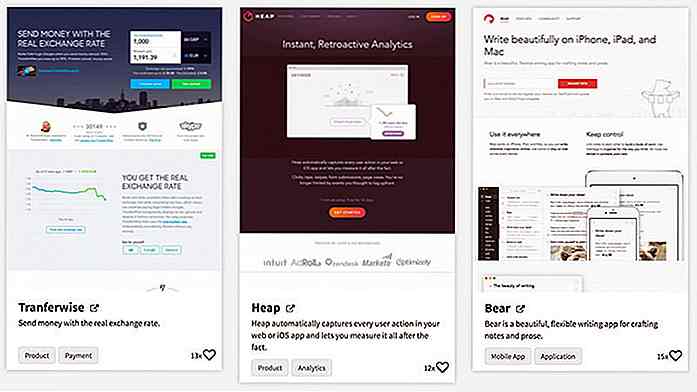
Landing Folio
Landing folio er et sentralt sted hvor du kan finne eksempler på destinasjonssider. Det finnes hundrevis av eksempler på nettstedet, og du kan finjustere listen basert på deres kategori. Dette er en absolutt verdt bokmerke for webdesignere.
 Element Queries
Element Queries Et JavaScript som lar deg utføre Element Query . @element betegnes av @element og i motsetning til @media @element er klar over en rekke forhold utenfor "høyde" og "bredde". Du kan for eksempel bruke stiler basert på talltegnene i elementet.
 HTTP2
HTTP2 HTTP2 er den nyeste spesifikasjonen av HTTP med betydelige endringer. Det lover for bedre ytelse og effektiv dataoverføring. I denne ressursen kan du finne disse endringene (i detalj), dens innvirkning på sikkerhet, hastighet og brukeropplevelse.
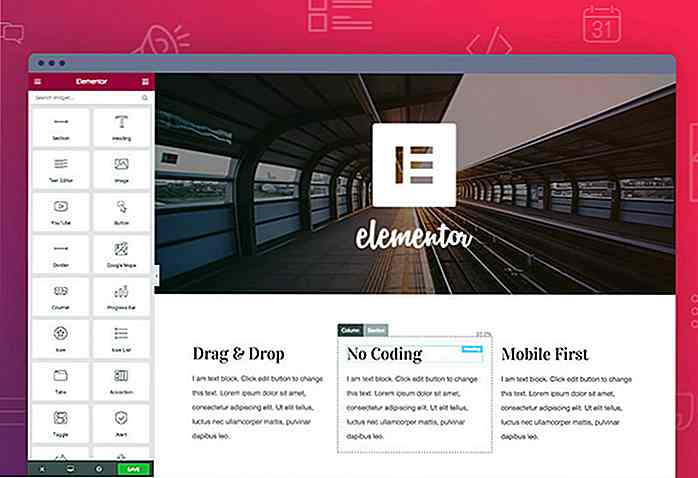
 Elementor
Elementor Elementor er et WordPress-plugin som lar deg bygge weboppsett med drag-n-drop. Med Elementor kan du bygge en mer overbevisende layout. Det er responsivt, fullt tilpassbart og brukervennlig.
 TimeDropper
TimeDropper Denne plugin er utstyrt med noen få animasjoner som gjør valg av datoer på nettet mer engasjerende. I tillegg er det tilgjengelige alternativer for å endre UI-utseendet. Det er et jQuery-plugin for mer avanserte date-plukkere.
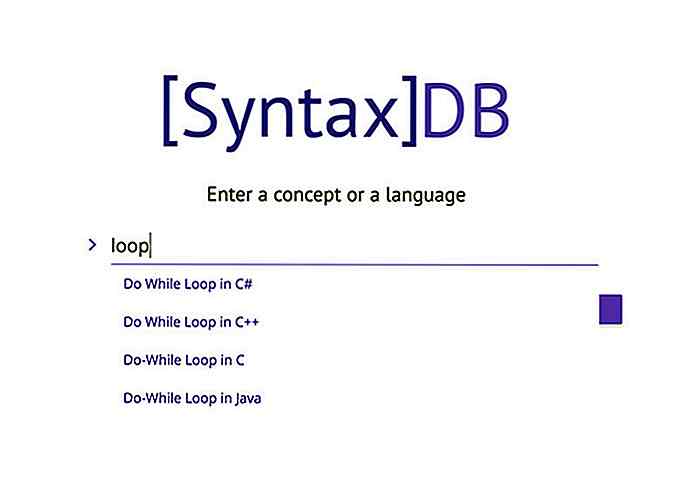
 SyntaxDB
SyntaxDB En søkemotor for å søke etter syntaks for programmeringsspråk. Den støtter for tiden en rekke språk, inkludert Java, C, Ruby, JavaScript og Python. Dette kan være den ultimate søkemotoren for utviklere som databasen og språkstøtten vokser.
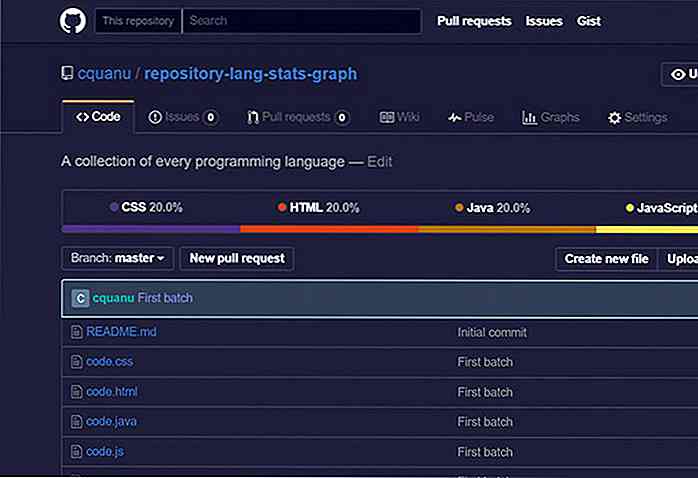
 Github Dark UI
Github Dark UI Github Dark UI er et mørkere fargetema for Github.com. Dette kan være et godt alternativ fargevalg, hvis du arbeider under dimmede omgivelser eller må stirre på skjermen i lange perioder.
 Microlight
Microlight I stedet for å markere koden med forskjellige farger, som du kan se nedenfor, gjør Microlight koden "glød". Et JavaScript-bibliotek som fremhever kode - bokstavelig talt.
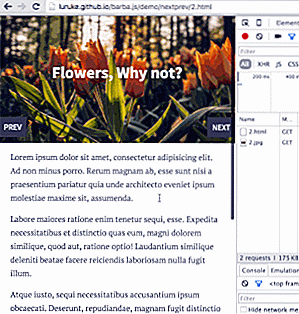
 BarbaJS
BarbaJS BarbaJS er et JavaScript-bibliotek som muliggjør jevn sideovergang gjennom JavaScript History API / pushState. Denne plugin-modulen kommer med metoder, tilpassede hendelser og en håndfull APIer for å gi en jevnere opplevelse for sider på nettstedet ditt. Her er noen eksempler.
 TypeTerms
TypeTerms Noen gang lurt på hva som er forskjellig mellom "brevavstand" og "kerning"? TypeTerms er en interaktiv presentasjon der du kan lære disse forvirrende typografiske terminologiene.
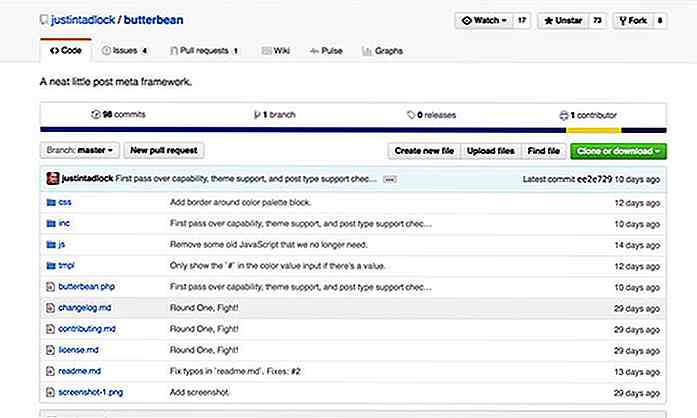
 Butterbean
Butterbean ButterBean er et nytt og sofistikert plugin for å bygge Meta Box i WordPress. Den er utviklet etter den moderne WordPress Customizer API-arkitekturen. Det gjør byggingen av denne spesielle WordPress admin-brukergrensesnittet mer elegant.
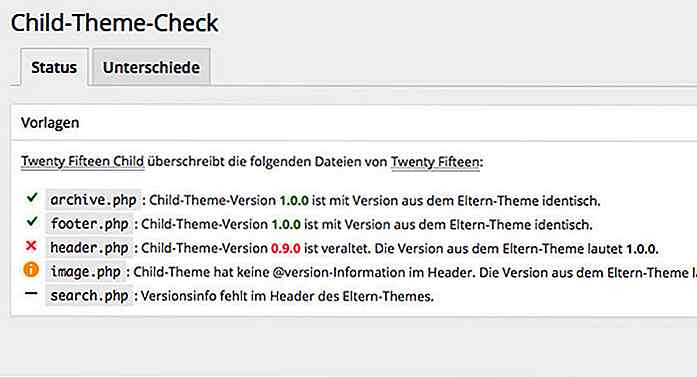
 Barn Tema Sjekk
Barn Tema Sjekk Et WordPress-plugin for å sjekke ditt barn tema mot foreldre temaet; Det vil sjekke om filene Barnetema er avhengig av, blir oppdatert.
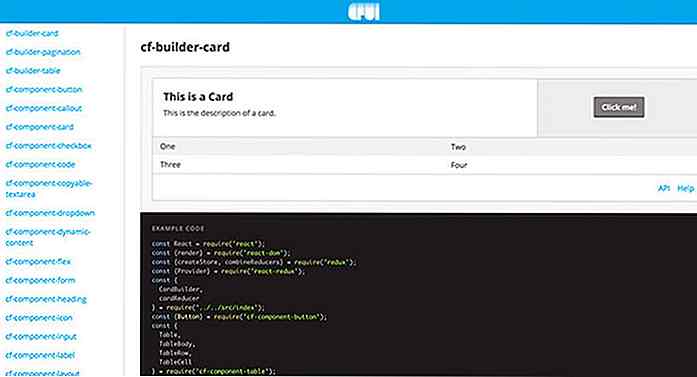
 CloudFlare brukergrensesnitt
CloudFlare brukergrensesnitt CloudFlare UI er en samling UI-komponenter bygget på toppen av React. Tatt i betraktning Reacts popularitet er i ferd med å øke, kan det være en rekke lignende UI-rammer der ute.
 Lerna
Lerna Å måtte administrere flere pakker og repositorier i et stort prosjekt er uunngåelig. Dette verktøyet lar deg håndtere denne situasjonen og til slutt effektivisere arbeidsflyten din.
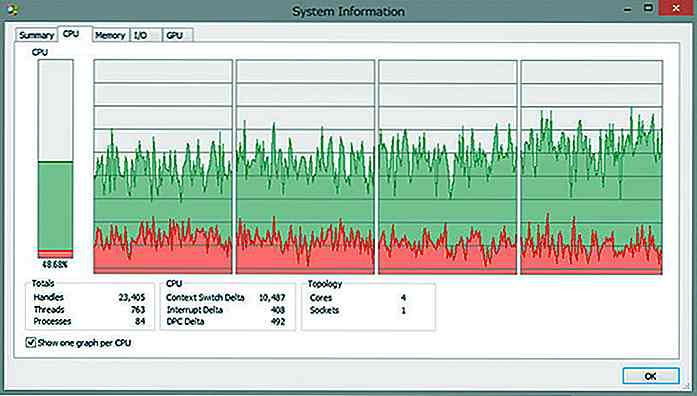
 Slapp av
Slapp av Chillout er et JavaScript-bibliotek for å redusere CPU-bruken. Den gir et sett med funksjoner som kan brukes i stedet for JavaScript innfødte funksjoner. Den kan distribueres på en vanlig nettside eller ikke en Node.js-basert applikasjon.
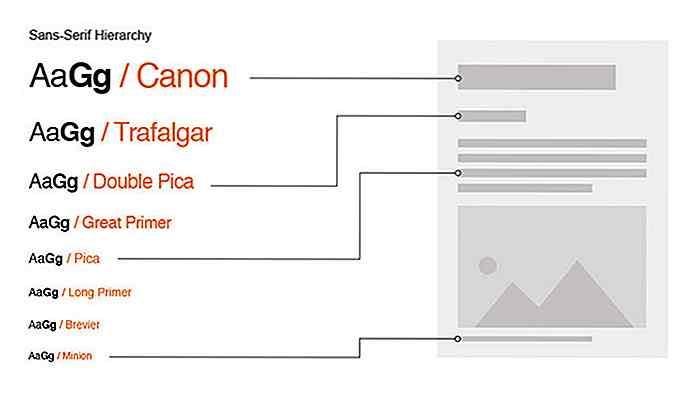
 GEL typografi
GEL typografi GEL Typografi er den typografiske stilguiden til BBC. En stor ressurs og inspirasjon om hvordan du kan standardisere typografiske stiler.
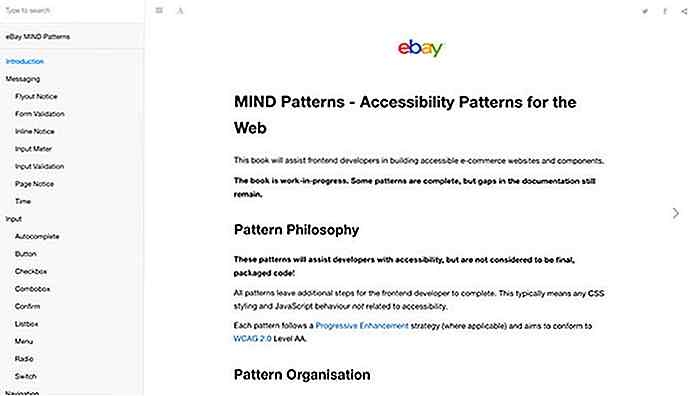
 MIND Mønster
MIND Mønster MIND Patterns er en praktisk guide for å bygge et tilgjengelig e-handelsnettsted. Den gir veiledninger når det gjelder å bygge HTML, bruke ARIA-etiketten, og komponere CSS-stiler som er brukervennlige for brukere med funksjonshemninger.
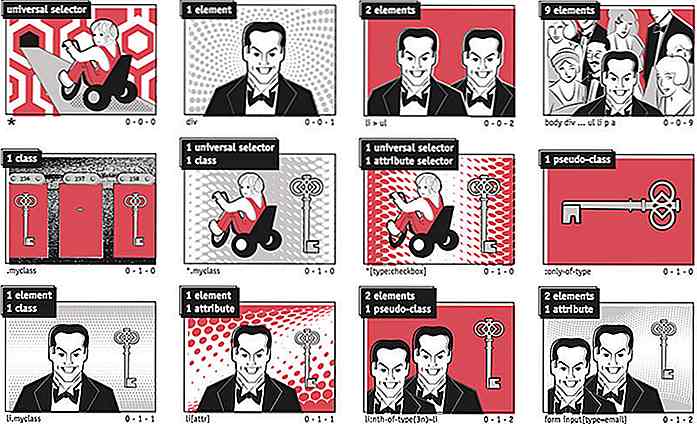
 CSS spesifisitet
CSS spesifisitet En samling illustrasjoner som beskriver hvordan CSS-spesifisitet fungerer.
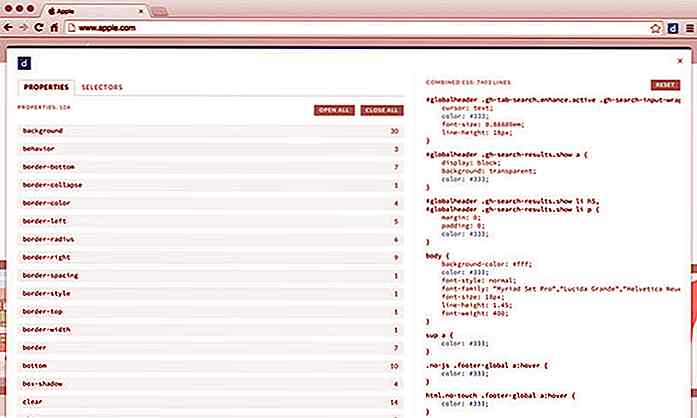
 CSS Dig
CSS Dig En Chrome-utvidelse som hjelper deg med å optimalisere CSS. Det vil skrap din side og gi med rapporten, listen over brukte egenskaper som farger.
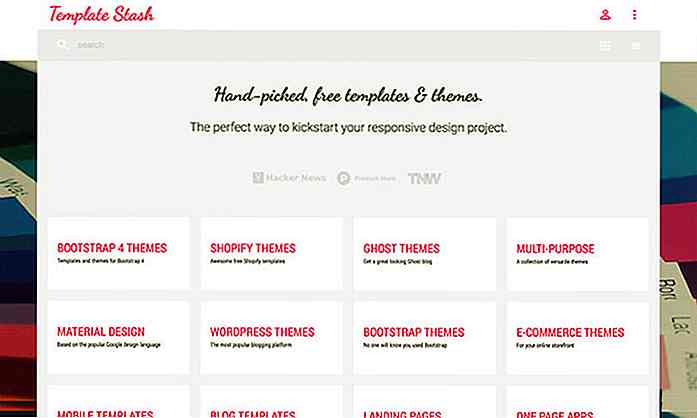
 Malstopp
Malstopp En samling håndplukkede maler hvor du kan finne en rekke typer maler, inkludert HTML5, WordPress, Ghost, Bootstrap og e-Commerce maler.


9 WordPress-plugins som bruker kunstig intelligens
I det siste året begynte verdens største sinn som Elon Musk, Stephen Hawking og Bill Gates, å bekymre seg for kunstig intelligens (AI) som sakte går inn i hverdagen. Andre tekniske ledere som Googles Eric Schmidt hevder at AI ikke er noe vi trenger å være nødvendig for å være redd for.Kunstig intelligens gjør det mulig for en programvare å lære av erfaring, og ta beslutninger basert på sin kunnskap. Denne funks

React.js er et fleksibelt og komponentbasert JavaScript-bibliotek for å bygge interaktive brukergrensesnitt . Den ble opprettet og åpnet av Facebook og brukes av mange ledende teknologibedrifter som Dropbox, AirBnB, PayPal og Netflix. React tillater utviklere å lage datatunge apper som kan oppdateres smertefritt ved å gjenopplive bare de nødvendige komponentene .Reag