no.hideout-lastation.com
no.hideout-lastation.com
Friske ressurser for webutviklere - mars 2017
Med CLI (Command Line Interface) kan vi effektivisere og automatisere arbeidsflyten for webutvikling . Og derfor har vi i denne avdelen tatt med ganske mange fantastiske CLIer som du kan installere på din lokale datamaskin eller å kjøre noen ting på serveren. På toppen av det har vi også inkludert noen få PHP-verktøy, nettleser-tillegg og JavaScript-biblioteker . La oss sjekke dem ut.
Klikk for flere ressurserKlikk for flere ressurser
Finn hele vår samling av anbefalte ressurser og de beste verktøyene for webdesign og utvikling.
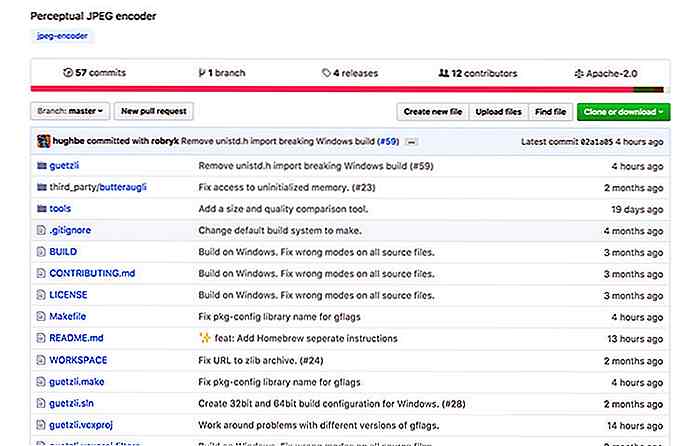
Guetzli
En ny koder fra Google som gjør det mulig å komprimere bildet ned med opptil 35% fra den opprinnelige størrelsen, samtidig som kvaliteten opprettholdes. Det er ganske et gjennombrudd med tanke på at lignende open source-kodere, som JPEGOptim og jpegtran, er begrenset til bare 20% på avarage . Jeg kan se at det vil være en rekke apper og plugins for CMS-plattformen som integrerer Guetzli for å optimalisere JPEG-filer.
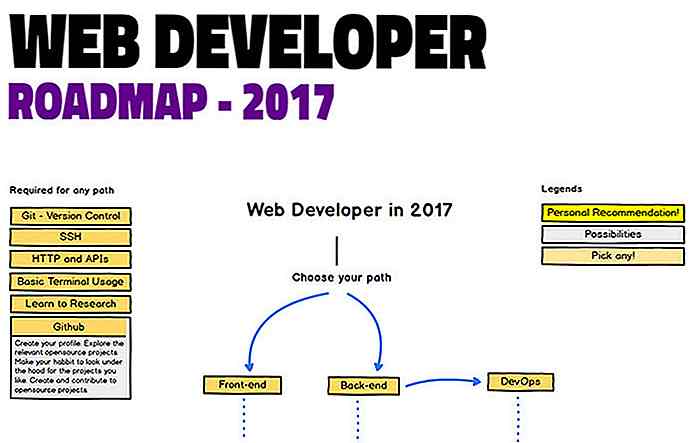
 Utvikler veikart
Utvikler veikart Som navnet antyder, er Developer Roadmap en infografisk reise for å være en webutvikler . Det er tre kurs Front-end, Back-end og DevOps. Disse veikartene er som, vel, et kart; og er en flott referanse for å se hvor vi er i dag, hva vi kanskje har savnet, og hvor vi skal gå neste .
 Netlify CMS
Netlify CMS SmashingMagazine har nylig gjort et dristig trekk til dunk WordPress og prøv noe nytt helt med et nytt CMS kalt Netlify CMS. Det er et nytt CMS bygget på toppen av React.js og kan integreres med en hvilken som helst statisk nettsted generator som Jekyll, Hugo og MiddleMan .
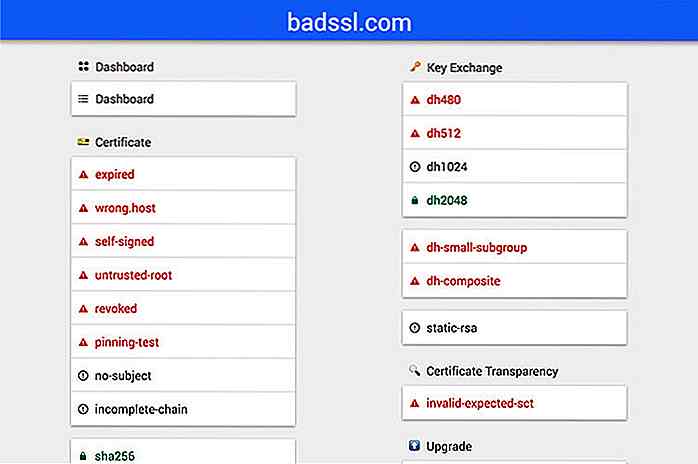
 BadSSL
BadSSL Det er et nettsted for å sjekke SSL-konfigurasjonen . BadSSL er et praktisk verktøy for å utføre feilsøking og feil over SSL installert på nettstedet ditt.
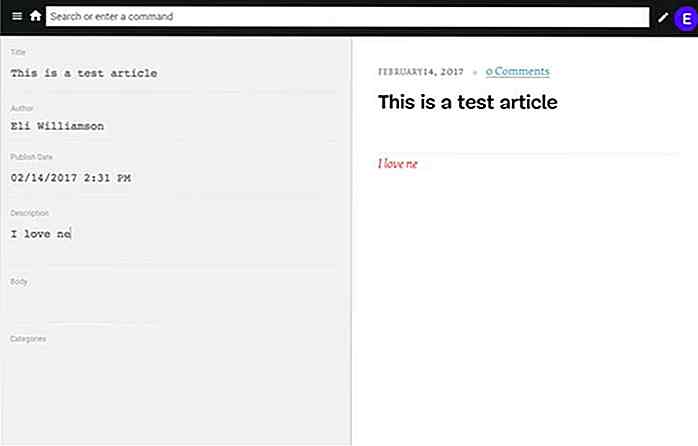
 Alix
Alix Alix er en Chrome-utvidelse som lar deg kontrollere nettstedet ditt . Når plugin er installert og aktivert, legger du til en overleggs boks over et antall elementer på siden som utgjør varsel eller feil .
 AR.js
AR.js AR.js er JavaScript-biblioteker i motsetning til de andre . Dette biblioteket gjør det mulig for oss å skape Augmented Reality ved hjelp av Web-teknologi, og går overraskende veldig fort på mobiltelefoner .
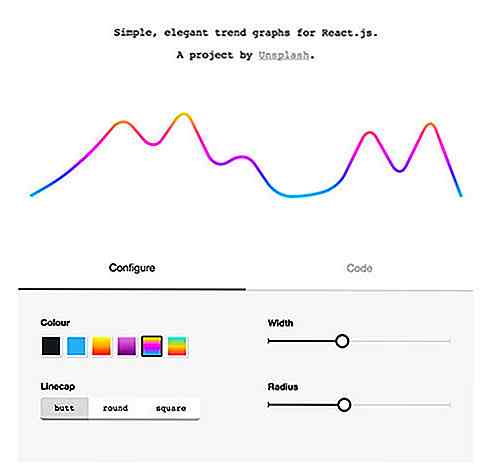
 Reakt Trend
Reakt Trend Det er en reaksjonskomponent fra Unsplash for å lage nydelig linjediagram for å vise trender . Komponenten er konfigurerbar; Du kan angi linjetykkelse, farge, gradienter og kurvejevnhet. Du kan ganske enkelt bruke GUI til å generere komponentkoden .
 Gitee
Gitee Et macOS-program for å overvåke Github-aktiviteten din direkte fra skrivebordet, legger Gitee til et nytt element på statuslinjen som viser antall stjerner, følgere og varsling. I tillegg kan du også se diagrammer over din push og begår på et lager og trending lager i den aktuelle måneden og uken. Det er Github på skrivebordet i et nøtteskall.
 Goops
Goops Goops er en praktisk CLI som analyserer prosjektkatalogen og bestemmer kataloger og filer som skal legges til i .gitignore . CLI kan installeres via NPM. Når du er installert, skriv inn goops og ferdig.
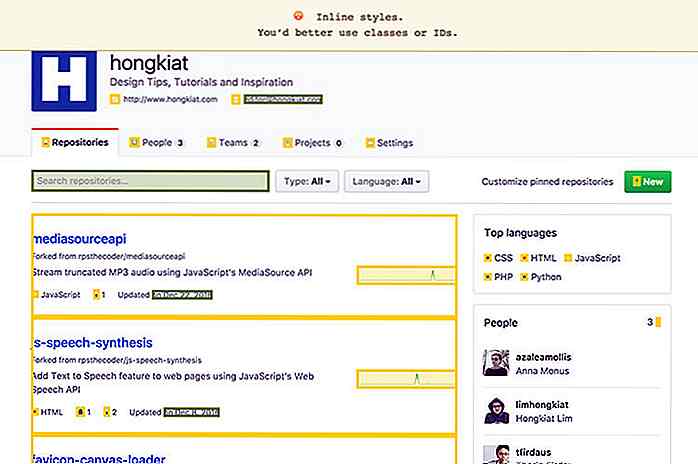
 Feilsøking CSS
Feilsøking CSS DebugCSS er et CSS-drop-in-verktøy som lar deg analysere og validere CSS-utgangen i nettleseren . Det fungerer ganske lik Alix, når du laster inn debugCSS-stilarket eller bruker bokmerket, fremhever det elementene på siden som utgjør feil eller advarsler .
 EagleJS
EagleJS EagleJS er et JavaScript-bibliotek for å lage presentasjon som ligner RevealJS. EagleJS er forskjellig på noen måter; den er bygget ved hjelp av Vue.js, en JavaScript MVC rammeverk, og bruk Pug som templating system for å bygge lysbildet .
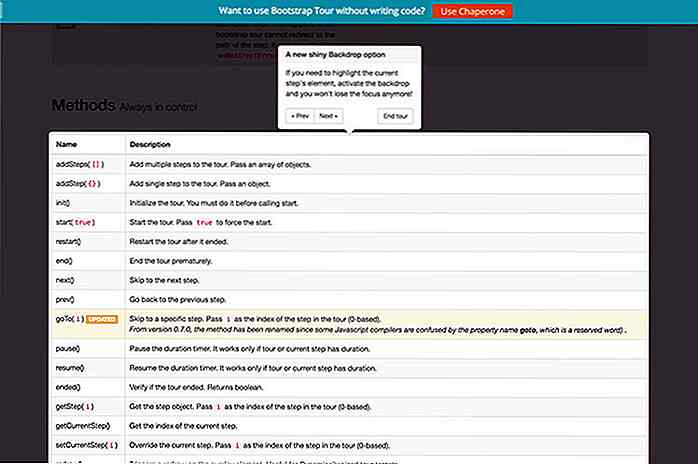
 BootstrapTour
BootstrapTour Et JavaScript-bibliotek for å bygge popup-guider ved hjelp av en Bootstrap-komponent . Popup-guider vises vanligvis for ny bruker for å gå gjennom programgrensesnittet, nye funksjoner og for å vise tips. Det er et perfekt bibliotek hvis nettstedet ditt er bygget med Bootstrap også .
 Murstein
Murstein Brick er et JavaScript-bibliotek designet for å bygge webapplikasjonens brukergrensesnitt . Du finner noen vanlige som Kalender, Meny og Form blant de medfølgende komponentene. Den leveres også med en "storage-indexeddb" -komponent som lar deg lagre data på klientsiden ved hjelp av IndexedDB .
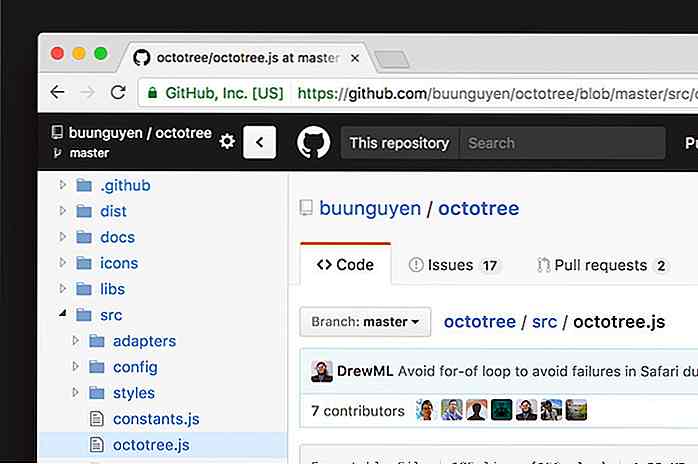
 OctoTree
OctoTree OctoTree er et fint verktøy som lar deg bla gjennom kildekoder og filer på Github med Tree struktur som i en IDE eller kode redaktører. Den kommer som et tillegg for Chrome, Safari, Firefox og Opera, og er tilgjengelig på deres offisielle tilleggsarkiv. Octotree støtter Private og Enterprise Github depot.
 Github Notification
Github Notification En annen nyttig Github-utvidelse for Chrome. Når du er installert, vil du kunne motta varsel selv om du for øyeblikket ikke er på Github-sider. En god plugin hvis du vil være i loop med lagrene dine.
 Deployer
Deployer Deployer er et verktøy for å distribuere PHP-nettstedene dine. Det fungerer med en rekke populære rammer og plattformer, inkludert WordPress, Drupal, Magento, Laravel og CodeIgniter. Med dette verktøyet kan du skrive dine egne oppskrifter, et kommando som skal kjøres under distribusjon. Den leveres med Rollback- funksjon som gjør at du kan gå tilbake til forrige versjon i tilfelle feil.
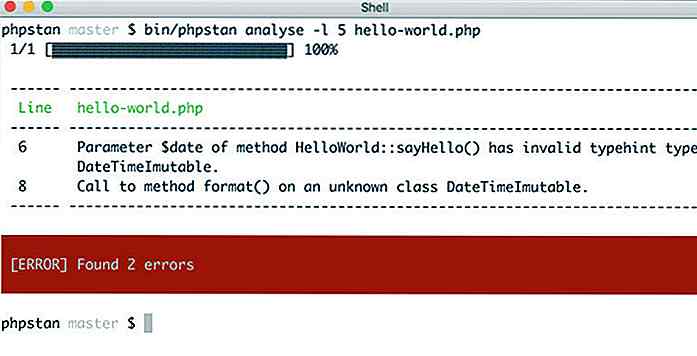
 PHPStan
PHPStan En CLI som skal skanne PHP-filer for å finne feil uten å kjøre runtime. Dette betyr at du ikke trenger et fullt stabilt PHP-miljø for å feilsøke PHP-filene på prosjektet ditt.
 NGINX Boilerplate
NGINX Boilerplate En samling av vanlige Nginx-konfigurasjoner som inkluderer Backend Caching, tilkoblings- og forespørselsfrekvensgrense, og noen andre beste metoder for å øke nettstedet ditt for hastighet og stille det opp for trafikkfart.
 Sprudlende
Sprudlende Bubbly er en flott kommandolinje som du kan installere på serveren din for å generere, administrere og forny sertifikat med La oss kryptere. Doplying SSL blir nå så mye lettere.
 Waffle Grid
Waffle Grid Likevel, et annet CSS-gridramme bygget med Flexbox som jeg tror du burde se på.


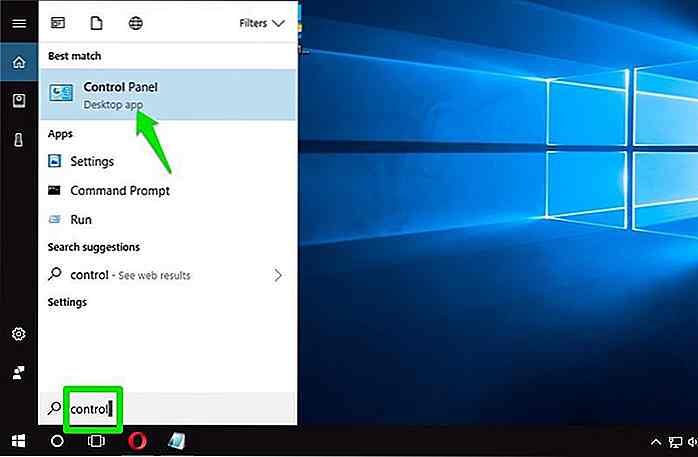
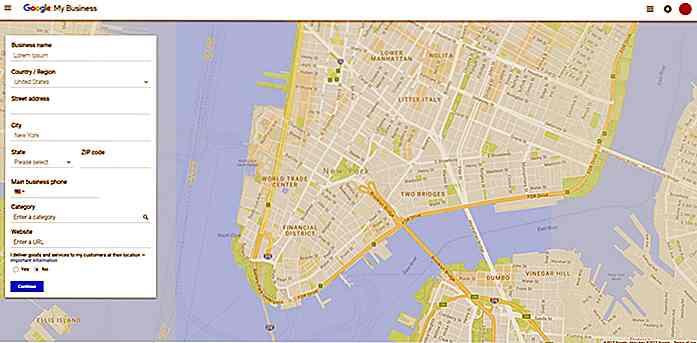
Min virksomhet - Googles veldig egen websidebygger
Å starte en enkel web-basert virksomhet kan være skremmende, i betraktning av det faktum at du må opprette et eget nettsted. Heldigvis, dette bestemte problemet kan nå løses ganske enkelt, da Google har lansert sin My Business nettstedbygger til offentligheten .Tilgjengelig som en del av Googles My Business-pakke, er denne spesielle nettstedet byggherre tilgjengelig for alle å bruke . Men

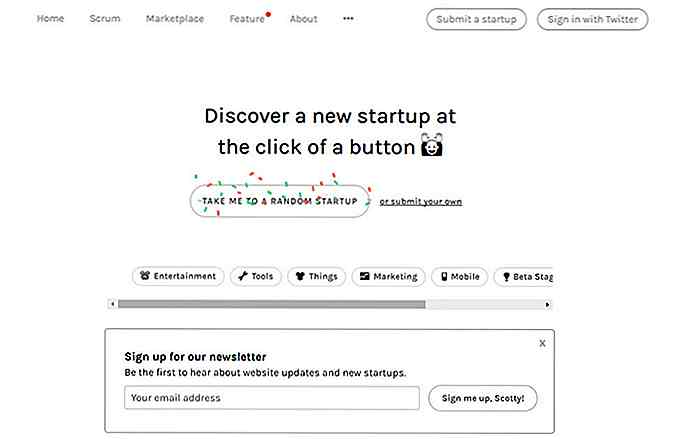
Oppstartsknappen lar oppdage nye oppstart med bare et klikk
Det virker som en ny oppstartslansering hver dag, da teknologibransjen blomstrer og det er mange verktøy for å støtte flere oppstart i årene som kommer.Hvis du elsker å grave inn i ny teknologi, så vil du virkelig ha glede av Start-knappen. Det er et gratis kurert galleri av nye oppstartsbedrifter som du kan bla etter dato og kategori.Men d