no.hideout-lastation.com
no.hideout-lastation.com
Friske ressurser for webutviklere - mai 2016
Det er på tide for oss å dele en annen fantastisk liste over ressurser til våre andre webutviklere. Sist gang vi presenterte en rekke referanser, apps og noen få JavaScript-biblioteker.
Med tanke på at det er mange JavaScript-biblioteker som vi ennå ikke har dekket i denne serien, vil denne avgiften inneholde flere jQuery-plugins og et par referanser for å forbedre våre ferdigheter som webutviklere. La oss sjekke dem ut.
Klikk for flere ressurserKlikk for flere ressurser
Finn hele vår samling av anbefalte ressurser og de beste verktøyene for webdesign og utvikling.
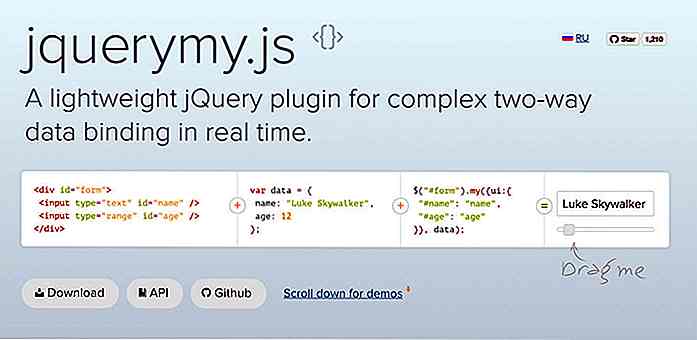
jQueryMy
jQueryMy er et jQuery-plugin for håndtering av sanntidsbinding . Den er kompatibel med innfødte nettleserkontroller eller -innganger, samt et UI-bibliotek som jQuery UI ut av boksen. Den er utstyrt med validering, betinget formatering og kompleks avhengighetsadministrasjon som synes å gjøre det til et flott - men lettere - alternativ til et MV * rammeverk som Backbone.js, Ember.js og Vue.js
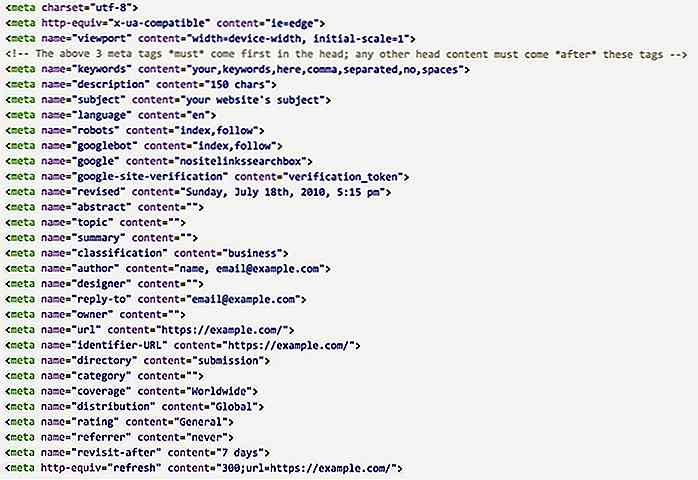
 Hode
Hode Vanligvis inneholder hodetiketten title, lenkemerket som peker på et stilark og script å laste inn en JavaScript-fil. Dette depotet viser at det er mye mer som vi kan inkludere innenfor hodetiketten. Listen inneholder generelle koblinger og metakoder til en bestemt bestemt plattform.
 SmoothState
SmoothState Å utvikle en jevn sideovergang kan være en virkelig smertefull. Vi må tenke på å håndtere nettleserstøtte for History APIs, caching, forhåndsinnlasting, samt animasjonen for å sikre at den fungerer så jevn og rask. SmoothState kommer med alle disse i en pakke, slik at vi kan få opplevelsen oppe på mindre tid.
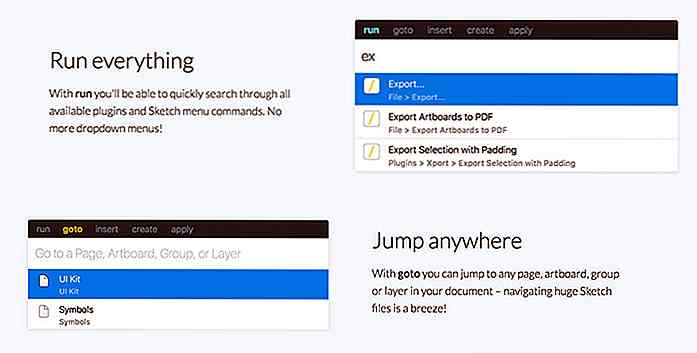
 SketchRunner
SketchRunner Kort sagt, SketchRunner ligner OS X Spotlight, Alfred eller SublimeText Command Palette. Det er en skisseutvidelse som gir et enkelt søkegrensesnitt for å gjøre flere oppgaver som normalt gjøres i appemenyen. Den strømlinjeformes for å hjelpe deg å bli mer produktiv.
 Vedlikeholdelig CSS
Vedlikeholdelig CSS Vedlikeholdelig CSS er en online-bok som omfatter mange års erfaring, raffinerte teknikker for å komponere stjerneskrivere som kan vedlikeholdes i det lange løp gjennom generasjoner.
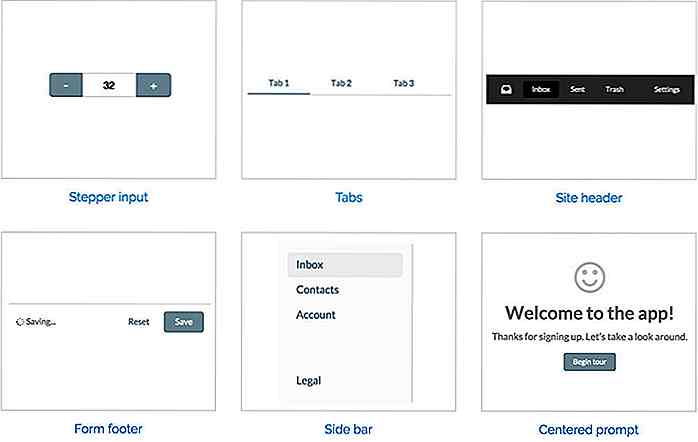
 Flexboks mønstre
Flexboks mønstre Dette er en samling av utdrag og drop-in HTML og CSS for å bygge grensesnitt, for eksempel topptekst, bunntekst, menynavigasjon, ved hjelp av CSS Flexbox. Hvis du finner Flexbox vanskelig å forstå, er dette en god kilde til inspirasjon for å endelig lære Flexbox.
 Lavalamp
Lavalamp Uendelig Scroll er et populært grensesnitt på nettet der det trekker nytt innhold når vi når bunnen av siden . Lavalamp er et JavaScript-bibliotek, kalt for å erstatte Infinite Scroll. Sjekk ut demoen.
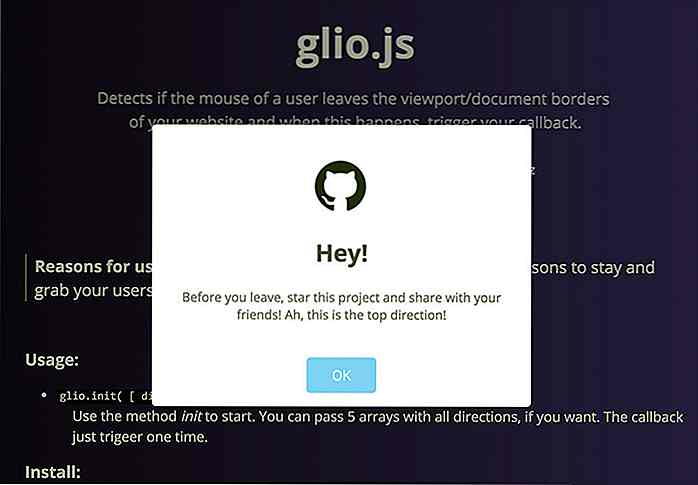
 Glio
Glio Et JavaScript som oppdager musepekeren når det kommer til å forlate visningsporten som sannsynligvis indikerer at brukeren skal slutte. Når det gjør det, kan du bruke det til å utløse en funksjon for å vise et abonnementsskjema eller en enkel popup-melding for å øke konverteringsfrekvensen.
 Coleure
Coleure En annen fargeplukker med et kjølig brukergrensesnitt . Du kan dra og slippe farger for å lage din egen fargepalett, noe som gjør dette til en mer visuell og organisert tilnærming til å bygge opp et fargevalg. Registrer deg for å opprette en konto for å lagre samlingene dine.
 CSSX
CSSX CSSX er et verktøy som lar deg skrive CSS i JavaScript . Ingenting er endret skjønt; Det er samme innfødte CSS-syntaks innpakket i en JavaScript-funksjon. Jeg har ærlig nok ikke funnet ut hvordan jeg kunne utnytte CSSX i noen av mine prosjekter, men det ser kult ut og er definitivt verdt å nevne.


Friske ressurser for webutviklere - februar 2017
Fresh Resouces for Web Developers-serien har eksistert i rundt 4 år nå, og vedlikehold av denne serien har gitt meg mye innsikt i hvordan nettverket utvikler seg gjennom årene. Det er nye verktøy som kommer ut hver måned for å gjøre webutvikling enklere.I denne delen har vi samlet inn en rekke nye verktøy, som inkluderer JavaScript-biblioteker, et par CSS-biblioteker, og referanse til å forbedre ferdighetene dine. La oss

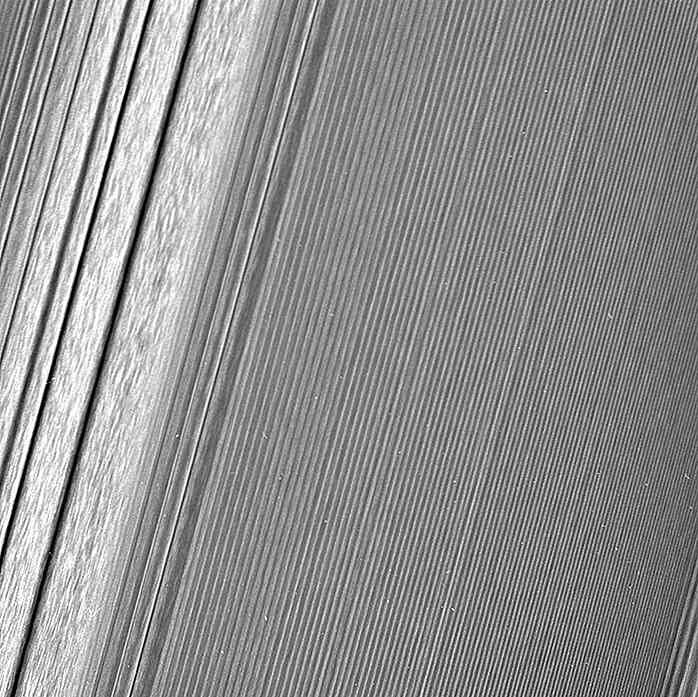
Disse detaljerte bildene av Saturns ringer fra NASA er imponerende
Spør noen om Saturn og svaret du kommer tilbake ville mest sannsynlig være dets ikoniske ringer. Nå kan vi endelig se nærmere på planetenes ringer mens NASAs Cassini-romskip går inn i ringenes bevegelsesfase, og baker mange nærbilder av ringene fra rommet.Bilder av Saturns ringer blir tatt som Cassini-sirkler over og under Saturns poler i en elliptisk bane som ligger omtrent 60 grader fra ringplanet. Under