no.hideout-lastation.com
no.hideout-lastation.com
Friske ressurser for webutviklere - februar 2017
Fresh Resouces for Web Developers-serien har eksistert i rundt 4 år nå, og vedlikehold av denne serien har gitt meg mye innsikt i hvordan nettverket utvikler seg gjennom årene. Det er nye verktøy som kommer ut hver måned for å gjøre webutvikling enklere.
I denne delen har vi samlet inn en rekke nye verktøy, som inkluderer JavaScript-biblioteker, et par CSS-biblioteker, og referanse til å forbedre ferdighetene dine. La oss sjekke dem ut.
Klikk for flere ressurserKlikk for flere ressurser
Finn hele vår samling av anbefalte ressurser og de beste verktøyene for webdesign og utvikling.
bildetekst
JavaScript tar over skrivebordsbeskrivelse for overførbarhet over ulike plattformer, samt fungerer like bra som den opprinnelige appen. Denne appen, Caption, for eksempel er bygget på toppen av Electron . Det er en enkel app som lar deg søke undertekstfiler ( .srt ) for å legge ved videoen du ser på.
 Fantastisk OSX kommandolinje
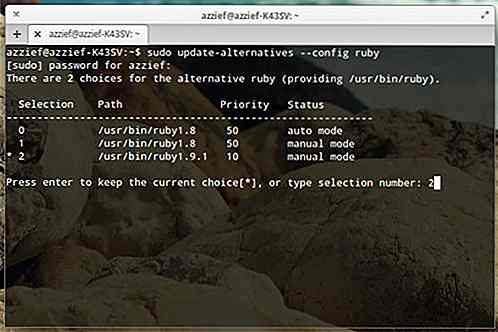
Fantastisk OSX kommandolinje En enorm liste over nyttige og praktiske kommandolinjer for macOS . Her kan du finne mange ting som kan gjøres gjennom CLI, for eksempel "rydde utskriftskøen", "skjule mappen i Finder" og "hindre system søvn" .
 Trevor
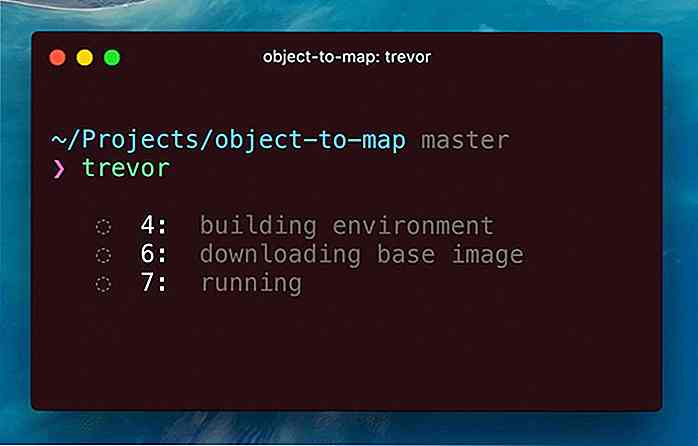
Trevor Trevor er ganske enkelt Travis CI gjort offline . Travis er en kontinuerlig integrasjonstjeneste der utviklere tester programvaren for å se om programvaren fungerer riktig flere miljøer. Trevor er fortsatt i sin tidlige fase ; det støtter for øyeblikket bare "NodeJS".
 progressivt
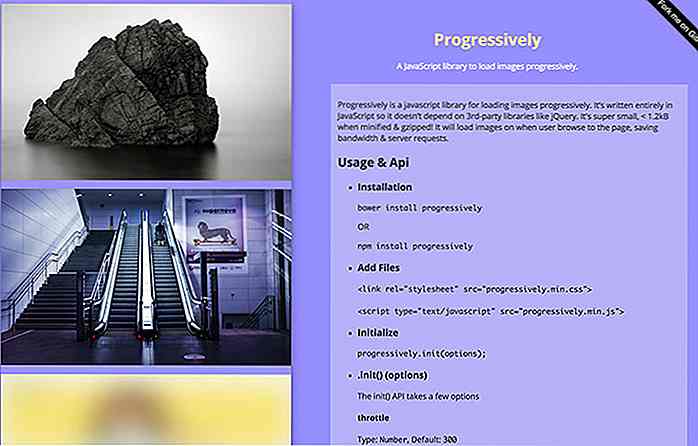
progressivt Et fint JavaScript- bibliotek for å laste bildet gradvis, derav navnet. Små bilder blir servert og sløret mens nettleseren laster opp hele bildet. Dette hjelper nettstedet ditt til å lastes mye raskere, spesielt hvis det inneholder store bilder.
 QartJS
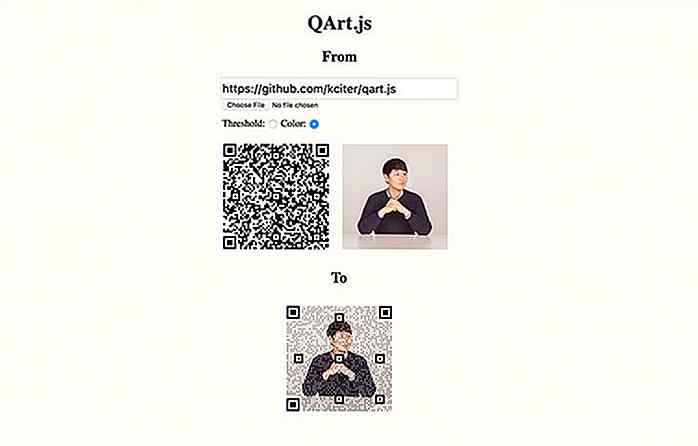
QartJS Dette er et JavaScript som gjør QR-koden mindre kjedelig . Med dette kan du legge over QR-koden over et bilde - for eksempel bildet ditt.
 WP Docker
WP Docker WP Docker er et Docker-miljø designet spesielt for å utvikle WordPress . Miljøet er selvstendig, og vil ikke påvirke datasystemet ditt hvis du har konfigurert. Det er et flott alternativ til Vagrant, Betjent, Local og MAMP .
 Rellax
Rellax Rellax er et JavaScript-bibliotek for å opprette Parallax-effekt på sideskroll. Den leveres med få alternativer og relativt lett å konfigurere. Den er lett, kjører super fort, og krever ingen avhengighet som jQuery, derfor er det et godt alternativ til andre biblioteker i denne kategorien, for eksempel Parallax.js eller Scrollax.js.
 artikulert
artikulert Enda et annet kjølig JavaScript-bibliotek. Articulate gir syntetisk stemme til nettstedet ditt. Det er i stand til å analysere og lese nettstedet ditt, kan til slutt forbedre nettstedets tilgjengelighet for brukere med nedsatt synlighet.
 MonetizeJS
MonetizeJS MonetizeJS er et JavaScript-bibliotek for å implementere Stripe enkelt ; så enkelt som å bruke jQuery.
 Vonic
Vonic Vonic er en samling av brukergrensesnitt for mobil bygget med Vue.js og Ionic CSS . Den består av mange UI-komponenter som ofte finnes i en mobil, inkludert boksen, søkeskjema, swiper og såkalt Accordion . Du kan bruke til å bygge en mobil app aplication prototype rett i nettleseren.
 WordPress Component Library
WordPress Component Library 10up, et av de fremtredende navnene i WordPress, utgitt et UI-bibliotek designet spesielt for WordPress . I motsetning til andre UI-bibliotek som bare gir CSS og HTML-koder, gir 10Up også PHP-kodestykket som du bare kan lime inn i temaet ditt. Komponenten inkluderer Navigasjon, Faner, Verktøytips, Commonts og Blogrol .
 JavaScript start-up ytelse
JavaScript start-up ytelse En suveren og detaljert artikler fra Addy Osmani, en av Google-ingeniører, om hvordan du skriver JavaScript som kjører super fort. Jeg oppfordrer deg til å lese det gjennom for å jevne opp JavaScript-ferdighetene dine .
 KuteJS
KuteJS Kute er et JavaScript-bibliotek for å utføre animasjon . Det er flammende raskt og super effektivt i minneforbruk. Den har utvidelser og ekstra verktøy for å tillate bruk animasjon i CSS, SVG, og til og med et jQuery-plugin for mer praktisk syntaks.
 PWA Rocks
PWA Rocks Progressive Web Application (PWA) er en metode som gjør at et nettsted kan kjøre raskt og brukbart offline . Denne PWA Rocks-listen en som godkjent av Google som en PWA. Hvis du vil vite mer om PWA fra Google, ta en titt på: Progressive Web Apps.
 Github Auto-oppdaterer
Github Auto-oppdaterer Github Auto-Updater er Composer-bibliotek som gjør at pluginet ditt kan oppdateres fra Github . Dette er et praktisk skript for utviklere å vedlikeholde programtillegg for sine klienter uten å nødvendigvis laste den opp til Github-depotet .
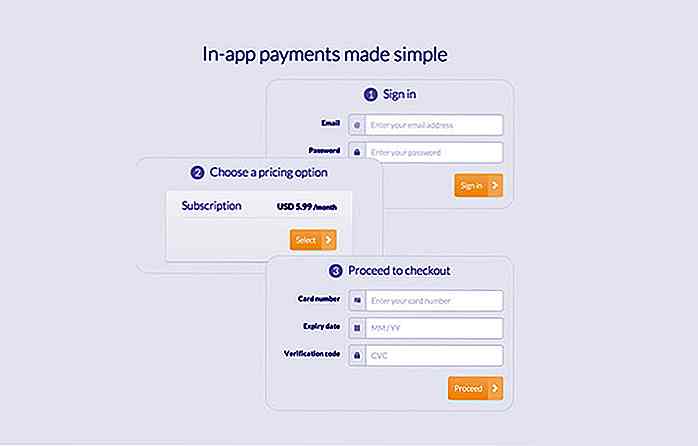
 Kort
Kort Kort er et JavaScript-bibliotek som gjør kredittkortinngangen mer engasjerende og forbedrer brukeropplevelsen mens du skriver inn kredittkortnummer. Det fungerer bra med jQuery, React, Angular og Ember .
 Graaf
Graaf Graaf gir et overlegg over siden din for å se hvordan rutenettet - kolonne, rad, renner - er lagt ut. Du kan også generere din egen rutenettspesifikasjon ved hjelp av APIen som tilbys.
 Luxbar
Luxbar Luxbar er et CSS-rammeverk for å lage en responsiv navigasjon enkelt ; Legg ganske enkelt til stilarket og legg til HTML-en riktig. Du kan installere dette biblioteket via NPM, Bower, eller koble stilarket direkte fra CDN .
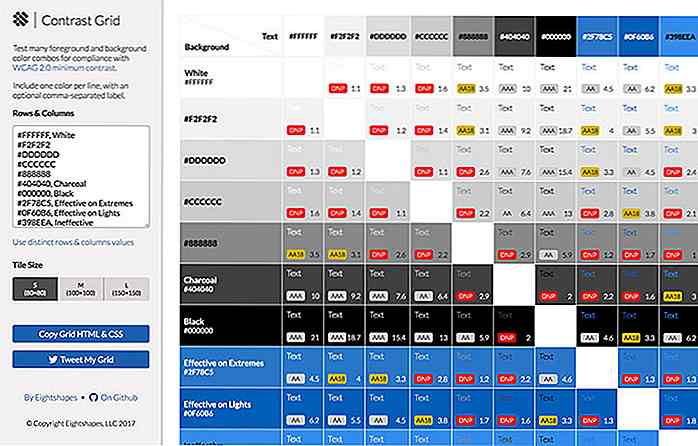
 Kontrastrist
Kontrastrist En tabelloversikt viser fargekontrast og deres tilgjengelighetsgrad basert på WCAG 2.0 . Du kan endre verdien på bordet, og raskt finne ut om fargekombinasjonen er i samsvar med WCAG-standarden.
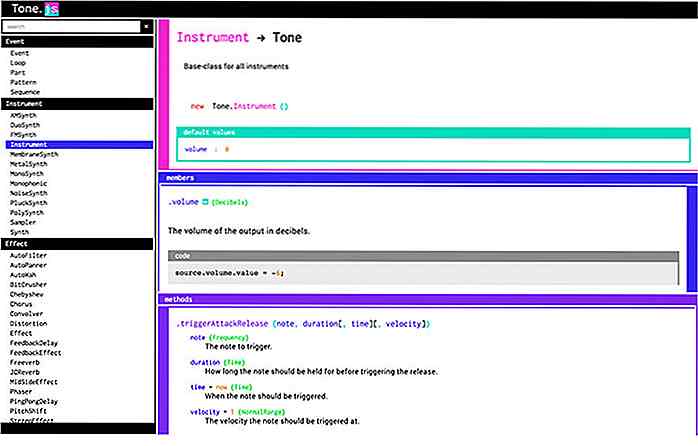
 ToneJS
ToneJS ToneJS er et JavaScript-bibliotek for å lage en tone eller lyd som kan komme fra et musikkinstrument . Jeg antar at dette biblioteket kommer til nytte for å bygge en nettbasert instrumentinstrumentemulator eller en spillelyd .


50 Geeky Valentinsdagskort du vil gjerne motta
Valentinsdag kommer snart (hvis du har glemt, dette er din påminnelse), så du sannsynligvis ser etter gaveideer og kort. I stedet for de osteiske, ferdigstilte, lovey-dovey V-dagskortene du sender som en forpliktelse, i stedet for fordi du vet din betydelige andre, vil faktisk ha det, har vi her en samling av 50 søte Valentinsdagskort.Sk

Hvordan bygge et spill fra grunnen uten koding
Det pleide å være at de eneste som spilte spill, er de som har dyre håndholdte enheter som GameBoy, eller konsoller som er begavet av foreldrene sine. Nå spiller nesten alle som eier en bærbar datamaskin, skrivebord, smarttelefon eller nettbrett - fra 5-åringer til bestemoren min - å spille spill.Den so