 no.hideout-lastation.com
no.hideout-lastation.com
Google Keep er nå integrert i Dokumenter
Google Keep, Googles svar på notatprogrammer som Evernote og OneNote, blir en stor støt i dag, da søknaden er offisielt en del av G Suite kjernevirksomhet. For de som er sterkt avhengige av G Suite-applikasjoner for sitt daglige arbeid, vil tillegget av "Keep" være nyttig når det gjelder å ta notater .
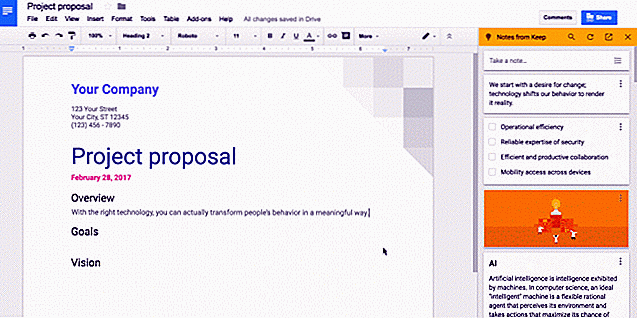
Men Keep's tillegg til G Suite er bare toppen av isfjellet . For de som er hyppige brukere av Docs, vil du gjerne vite at Keep er integrert med Googles egen tekstbehandler . Fra dette punktet fremover vil du kunne få tilgang til Behold direkte fra menyen "Verktøy" . Når det er aktivert, vil Keep åpnes som et sidebjelke, med alle notatene dine klar for inspeksjon.
Fra Keep-sidebjeldet vil du kunne:
- Dra og slipp notater, bilder, sjekkliste og annen informasjon du har direkte inn i dokumentet du arbeider med.
- På den annen side kan du også legge til nye notater til Keep mens du jobber i Dokumenter.
Alt du trenger å gjøre er å markere riktig tekst, høyreklikk på den, og velg "Lagre for å holde notisblokk" . Alternativt kan du sette inn et nytt eget notat ved å skrive inn i boksen "Noter" i stedet.
 Legg merke til at Keep integrasjon for øyeblikket bare er tilgjengelig i nettversjonen av Google Dokumenter, slik at de av dere som ofte jobber på mobilenheten , ikke vil kunne utnytte denne funksjonen enda en gang .
Legg merke til at Keep integrasjon for øyeblikket bare er tilgjengelig i nettversjonen av Google Dokumenter, slik at de av dere som ofte jobber på mobilenheten , ikke vil kunne utnytte denne funksjonen enda en gang .
![Slik skjuler du apper eller mapper på iOS 7 [Ingen jailbreak]](http://hideout-lastation.com/img/tech-design-tips/326/how-hide-apps-folders-ios-7.jpg)
Slik skjuler du apper eller mapper på iOS 7 [Ingen jailbreak]
Det er mange grunner til at en bruker må kanskje skjule en app fra startskjermbildet. Lagerapper på iOS kan ikke avinstalleres, så enkelte brukere velger å skjule dem i en mappe eller bruke et jailbreaking-verktøy for å fjerne dem helt, og gi plass til de appene de egentlig vil ha.Du kan ha egne grunner til å gjemme en app eller en mappe fra nysgjerrige øyne, for eksempel apps som inneholder sensitive data, eller apps uten pinbeskyttelse .Hvis du

20 Detaljerte UI Concept Sketches + Klar design for din inspirasjon
En skisse er et skjelett av en ide som kom til å være opprinnelig som en tanke. Mens vi pleide å gjøre det for hånd, og på papir, kan det skape forskjellige mock-ups og skisser i disse dager digitalt via forskjellige applikasjoner. Mens mange designere og kunstnere går med tiden og gjør skissene sine på datamaskiner, foretrekker et stort antall reklamer fortsatt å trekke for hånd.Det er flo



