no.hideout-lastation.com
no.hideout-lastation.com
Ta tak i komplette nettstedskjermbilder med denne Chrome-utvidelsen
Jeg liker alltid å ta en full skjermbilde av fantastiske nettsteder jeg finner på nettet. Men knappen "print screen" tar bare det som er direkte på skjermen.
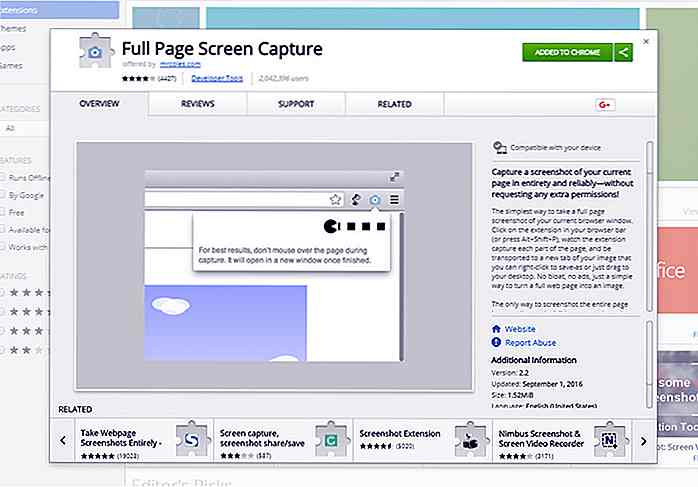
Full Page Screen Capture er den beste løsningen jeg har funnet som lar deg ta 100% fullstendig vertikale skjermbilder fra hvilken som helst nettside .
Med denne utvidelsen besøker du bare siden og klikker på det lille kameraikonet i utvidelsesruten. Lett-breezy uten begrensninger.
 Utvidelsen er helt gratis og skal fungere i alle versjoner av Chrome, inkludert dev-versjoner.
Utvidelsen er helt gratis og skal fungere i alle versjoner av Chrome, inkludert dev-versjoner.Den kommer også med en praktisk snarvei-kommando Alt + Shift + P som automatisk trekker skjermbildet av hvilken side du er på. Denne utvidelsen fanger opp siden ved å automatisk rulle opp og ned og ta bilder mens det går, og kutter dem alle sammen i ett sluttbilde.
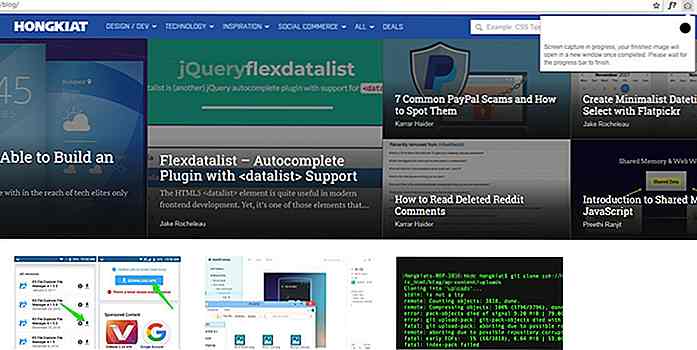
Denne prosessen kan ta noen sekunder, avhengig av størrelsen på siden. Jeg har funnet det ganske raskt på nettsteder som ikke har for mange dynamiske funksjoner.
Når det er fullført, finner du stillbildet åpnet i en ny fane i Chrome, klar til å kopiere eller lagre direkte til datamaskinen.
 En ting jeg har lagt merke til med dette pluginet er at du må ta hensyn til animerte objekter. Enkelte sideelementer som lysbildefremvisninger vil automatisk bla mellom fotografier og kan ødelegge det endelige bildet.
En ting jeg har lagt merke til med dette pluginet er at du må ta hensyn til animerte objekter. Enkelte sideelementer som lysbildefremvisninger vil automatisk bla mellom fotografier og kan ødelegge det endelige bildet.Gitt det er ikke så vanskelig å stykke dette sammen med en enda skjerm på egen hånd. Men noen ganger har du irriterende funksjoner som klebrig navbars som vises i hver ny side av siden, ødelegger ditt fullskjermbilde.
For å løse dette går jeg inn i Chrome DevTools-panelet og redigerer CSS for den faste linjen for å holde den statisk . Kan ta litt ekstra arbeid, men skjermbildet mitt kommer ut piksel perfekt.
Hvis du ofte tar skjermbilder av nettsteder, vil denne utvidelsen vise seg å være en stor timesaver.

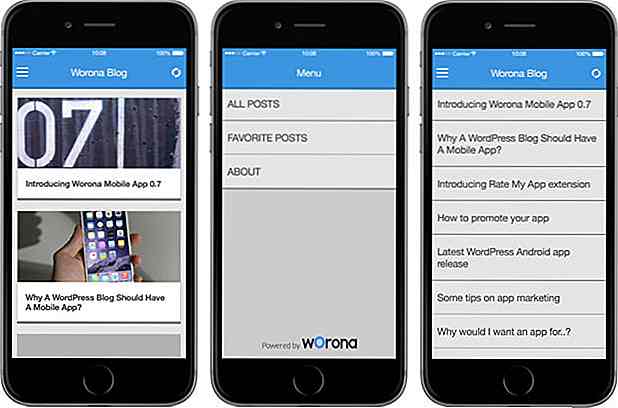
8 plugin-moduler for å slå din WordPress-side til en mobilapp
For hver større publikasjon eller bedrift du ser på nettet, kan du finne en mobilversjon av nettstedet. Enten det er en responsiv mobil form for desktop-versjonen eller en innfødt app, har mobil tilstedeværelse et viktig aspekt for mange bedrifter som ønsker å ha en online tilstedeværelse.Faktisk garanterer ettervirkningen av mobildeddon et reelt blikk på å sørge for at nettstedet ditt gjør det bra for visning på mobilenheter.Med andre o

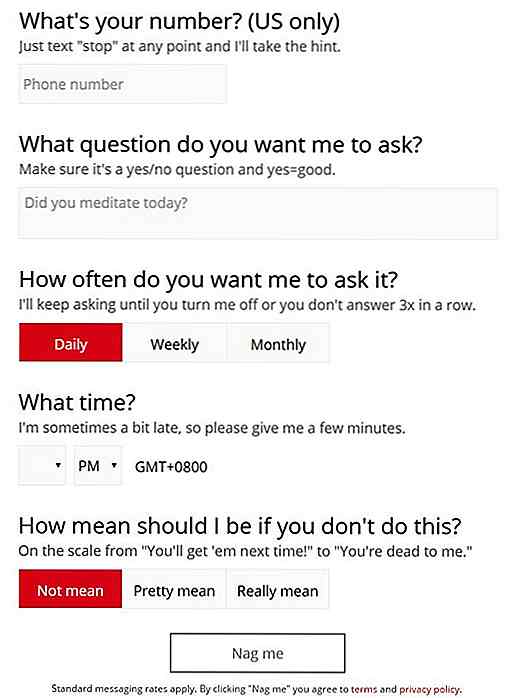
Nagbot er en robot som motiverer deg til å jobbe gjennom nagging
En av de mer vanlige måtene å motivere noen til å jobbe er ved å irritere dem å gjøre det. Slike er logikken bak Nagbot, en onlinetjeneste som sender skarpe meldinger til telefonen for å minne deg om oppgaver.Bruke Nagbot er relativt grei. Du skriver inn ditt navn, telefonnummer og en oppgave du ønsker å oppnå. Når du h