no.hideout-lastation.com
no.hideout-lastation.com
Guide til CSS Grid Layout Fr Unit
CSS-gridoppsettmodulen ble levert med en ny CSS-enhet kalt fr enheten . Så rettferdig som det kan være, er fr forkortelsen for ordet "fraksjon" . Den nye enheten gjør det mulig å raskt skjære rutenettet opp i proporsjonale kolonner eller rader. Som et resultat blir etableringen av fullt responsive og fleksible grensesnitt nesten en bris.
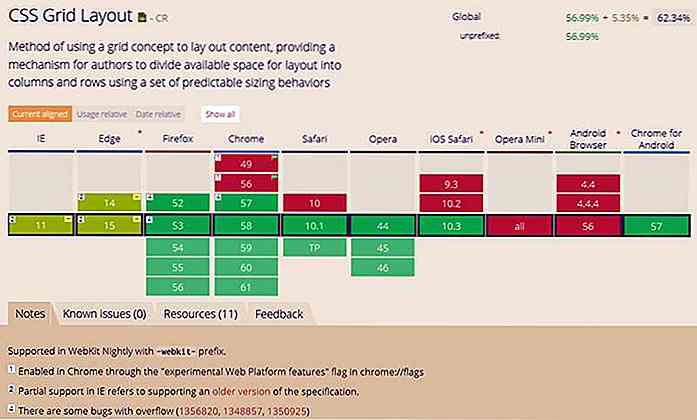
Når brøksenheten ble introdusert sammen med Grid Layout-modulen, kan du bruke den i en hvilken som helst nettleser som støtter CSS-nettverket . Hvis du også vil støtte eldre nettlesere, er dette et flott CSS-grensesnittspolyfill som lar deg bruke ikke bare fr enheten, men også andre gridfunksjoner .
 Grunnleggende bruk
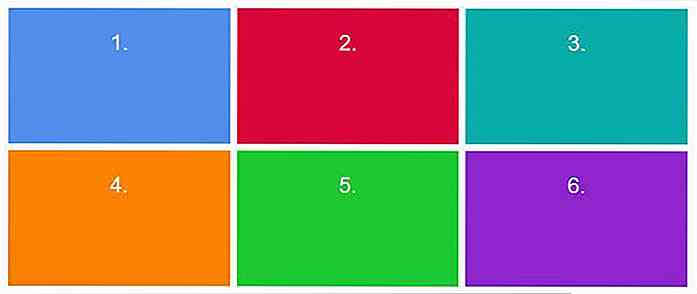
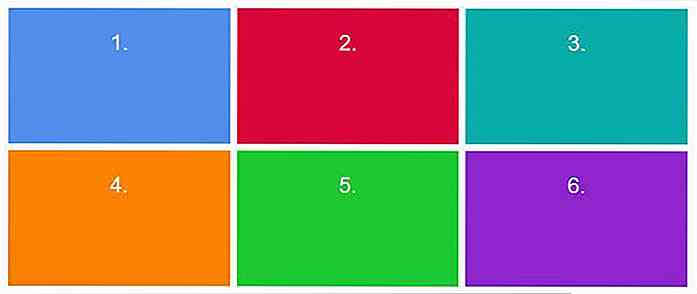
Grunnleggende bruk Først, la oss se på et grunnleggende rutenett som bruker fraksjonenheten. Oppsettet nedenfor deler rommet i tre likeverdige kolonner og to like høyde rader .
 Den tilhørende HTML er laget av seks divs merket med
Den tilhørende HTML er laget av seks divs merket med .box klassen, inne i en .wrapper div .1.2.3.4.5.6.
For å bruke Grid Layout-modulen må du legge til display: grid; CSS eiendom til omslaget. grid-template-columns egenskapen bruker fr enheten som verdi; forholdet mellom de tre kolonnene er 1: 1: 1 .
For rutenettene ( grid-template-rows egenskapen) brukte jeg ikke fr enheten, da det bare gir mening hvis omslaget har en fast høyde . Ellers kan det ha merkelige resultater på enkelte enheter, men selv da holder fr enheten forholdet (og dette er stort).
grid-gap egenskapen legger til et 10 px rutenett mellom boksene. Hvis du ikke vil ha noe gap, fjern bare denne egenskapen.
.wrapper {display: grid; rutenett-mal-kolonner: 1fr 1fr 1fr; rutenett-mal-rader: 200px 200px; grid-gap: 10px; } .box {color: white; tekst-align: center; skriftstørrelse: 30px; polstring: 25px; } Merk at CSS ovenfor ikke inneholder noen grunnleggende styling som bakgrunnsfarger. Du finner full koden i demoen på slutten av artikkelen .
Endringsforhold
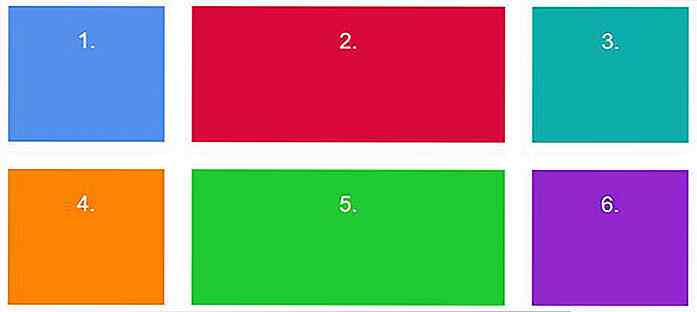
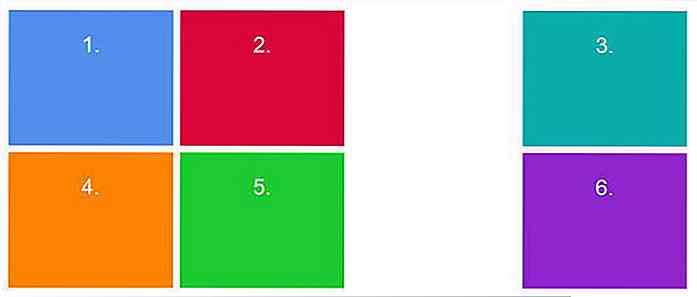
Selvfølgelig kan du ikke bare bruke 1: 1: 1, men et hvilket som helst forhold du vil ha . Nedenfor brukte jeg 1: 2: 1 fraksjoner som også deler rommet i tre kolonner, men midtkolonnen vil være dobbelt så bred som de to andre.
 Jeg har også økt verdien av
Jeg har også økt verdien av grid-gap slik at du kan se hvordan det endrer oppsettet. I utgangspunktet trekker nettleseren nettgapet fra visningsbredden (i dette eksempelet legger gridgapene opp til 80px), og skiver resten opp i henhold til de oppgitte fraksjonene. .wrapper {display: grid; rutenettmall-kolonner: 1fr 2fr 1fr; rutenett-mal-rader: 200px 200px; grid-gap: 40px; } Kombiner fr med andre CSS-enheter
Du kan også kombinere fr enheten med andre CSS-enheter . For eksempel, i eksemplet nedenfor brukte jeg 60% 1fr 2fr forholdet for mitt rutenett.
 Så, hvordan virker dette? Nettleseren tilordner 60% av visningsbredden til den første kolonnen. Deretter deler den resten av rommet i 1: 2 fraksjoner.
Så, hvordan virker dette? Nettleseren tilordner 60% av visningsbredden til den første kolonnen. Deretter deler den resten av rommet i 1: 2 fraksjoner.Det samme kan også skrives som 60% 13.33333% 26.66667% . Men ærlig, hvorfor vil noen bruke det formatet? En stor fordel med fraksjonenheten er at det forbedrer kodelesbarheten . Dessuten er det helt nøyaktig, da prosentvis format fortsatt legger opp kun til 99, 9999%.
.wrapper {display: grid; rutenettmall-kolonner: 60% 1fr 2fr; rutenett-mal-rader: 200px 200px; grid-gap: 10px; } Bortsett fra prosentandeler, kan du også bruke andre CSS-enheter sammen med fraksjonenheten, for eksempel pt, px, em og rem .
Legg til hvitt plass med fr
Hva om du ikke vil at designet ditt skal være rotete og legge til noe hvitt mellomrom til rutenettet ditt? Fraksjonenheten har også en enkel løsning for det.
 Som du kan se, har dette ruten en tom kolonne mens den fremdeles beholder alle seks boksene. For denne utformingen må vi kutte plassen opp i fire kolonner i stedet for tre. Så, vi bruker
Som du kan se, har dette ruten en tom kolonne mens den fremdeles beholder alle seks boksene. For denne utformingen må vi kutte plassen opp i fire kolonner i stedet for tre. Så, vi bruker 1fr 1fr 1fr 1fr verdi for grid-template-columns eiendommen.Vi legger til den tomme kolonnen i egenskapen for grid-template-areas, ved hjelp av punktnotasjonen . I utgangspunktet lar denne egenskapen deg om å referere til navngitte gridarealer . Og du kan nevne rutenett med grid-area som du må bruke separat for hvert område .
.wrapper {display: grid; rutenett-mal-kolonner: 1fr 1fr 1fr 1fr; rutenett-mal-rader: 200px 200px; grid-gap: 10px; rutenett-mal-områder: "box-1 box-2. box-3" "box-4 box-5. box-6"; } .box-1 {grid-område: boks-1; } .box-2 {grid-område: box-2; } .box-3 {grid-område: box-3; } .box-4 {grid-område: box-4; } .box-5 {grid-area: box-5; } .box-6 {grid-område: box-6; } Hvite plassområder trenger ikke nødvendigvis å danne en kolonne, de kan være hvor som helst i rutenettet.
repeat() -funksjonen
Du kan også bruke fr enheten sammen med funksjonen repeat() for en enklere syntaks ., dette er ikke nødvendig hvis du bare har et enkelt rutenett, men kan være nyttig når du vil implementere en komplisert oppsett, for eksempel et nestet rutenett .
.wrapper {display: grid; Rutenett-mal-kolonner: Gjenta (3, 1fr); / * grid-template-kolonner: 1fr 1fr 1fr; * / grid-mal-rader: 200px; grid-gap: 10px; } Syntaks repeat(3, 1fr) resulterer i samme layout som 1fr 1fr 1fr . Oppsettet nedenfor er det samme som det første eksemplet.
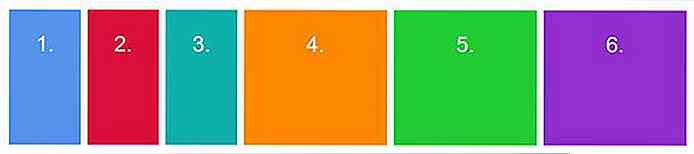
 Hvis du øker multiplikatoren i funksjonen
Hvis du øker multiplikatoren i funksjonen repeat(), vil du ha flere kolonner. For eksempel resulterer repeat(6, 1fr) i seks like kolonner . I så fall vil alle boksene våre være i samme rad, noe som betyr at det er nok å bruke bare en verdi (200px) for egenskapen for grid-template-rows . .wrapper {display: grid; rutenettmall-kolonner: gjenta (6, 1fr); rutenett-mal-rader: 200px; grid-gap: 10px; }  Du kan bruke
Du kan bruke repeat() mer enn én gang . For eksempel resulterer følgende eksempel i et rutenett der de tre siste kolonnene er dobbelt så brede som de tre første. .wrapper {display: grid; grid-template-kolonner: gjenta (3, 1fr) gjenta (3, 2fr); rutenett-mal-rader: 200px; grid-gap: 10px; }  Du kan også kombinere
Du kan også kombinere repeat() med andre CSS-enheter . For eksempel kan du bruke 200px repeat(4, 1fr) 200px som en gyldig kode.Hvis du er interessert i hvordan du lager komplekse oppsett med CSS Grid-modulen, har funksjonen repeat() og fr enheten Rachel Andrew et interessant blogginnlegg om hvordan du kan gjøre det.
En demonstrasjon for å eksperimentere
Til slutt, her er den demoen jeg lovet . Den bruker samme kode som det første eksemplet i denne artikkelen. Fork det, og se hva du kan oppnå med fr enheten.

Screen Capture Keyboard Shortcuts for Windows og MacOS
Enten du vil diskutere noe med teamet ditt, gi en veiledning guide på en prosess, eller bare kaste litt sladder rundt en samtale du hadde med noen, skjermbilder er den beste måten å gjøre alt på.Og når du raskt vil ta og dele skjermbilder, er det best mulig å gjøre det gjennom tastatursnarveier. Tastat

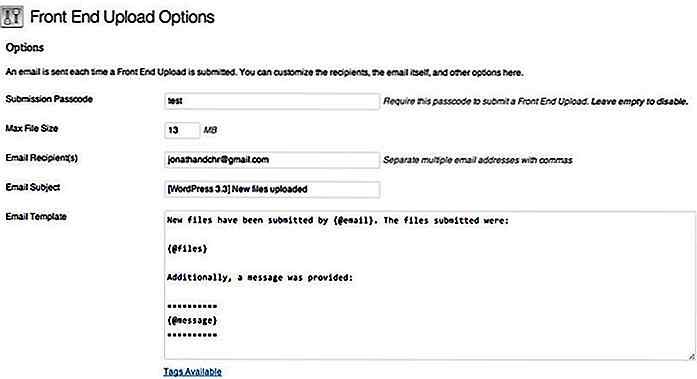
12 WordPress-plugins for å administrere forhåndsinnholdsinnhold
WordPress er en flott plattform for å administrere en blogg, nettside, portefølje, etc., men er begrenset når det gjelder hvordan du administrerer innholdet ditt - alt er gjort fra bloggenes bakside . Dette betyr at selv om du må redigere noe raskt på et innlegg eller en side, må du gå til backend for å gjøre det.Gitt, de