no.hideout-lastation.com
no.hideout-lastation.com
Hover.css - CSS3-bibliotek med mer enn 40 svingende effekter
Når du arbeider med problemet med å prøve å få brukerne oppmerksomhet, er det mange måter for deg å oppnå dette. For spesielle tilfeller er svever en flott måte å trekke oppmerksomhet på en link eller knapp. Normalt virker svever ved å endre elementfarge eller gradienttilstand når brukere beveger sine markører over det. Men med mange funksjoner i CSS3, kan mange ting også tilpasses med hover-effekten. En av dem bruker animasjon. Og Hover.css kan få det til å skje med letthet.
Hover.css er et gratis CSS bibliotek for enkelt å bruke animasjon ved hjelp av svinger effekten. Du kan bruke svingeren i samtale til handlinger, knapper, logoer, bilder og mye mer. Dette biblioteket kommer med over 40 effekter å velge mellom, og de er kategorisert i henhold til følgende: 2D-transformasjoner, grenseoverganger, skygge- og glødoverganger, talebobler og sidekrøller .
Komme i gang med svinger
For å komme i gang må du laste ned Hover og deretter sette hover.css filen i prosjektmappen din. Eller hvis du foretrekker det, kan du bruke hover-min.css, en mer kompakt versjon, som er mindre og raskere å laste. Til slutt kobler du filen til nettsiden din slik:
.. ..
Legge til bøyle i et element
For å legge til en kul hover effekt i elementet, bare ta med effekten navnet i elementet klassen. Du kan se live-demoen for alle tilgjengelige effekter i overføringssideen. Pass på at du bare bruker små bokstaver, og hvis den har mellomrom, bare erstatt den med et dash.
La oss si at jeg har følgende linkoppretting:
Hvis stylet riktig, kommer lenken ut som slik:

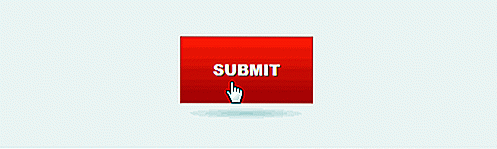
Lenken har endret seg for å se ut som en knapp. Men når jeg flytter markøren over det, vil knappen ikke endres og forblir statisk. Med en av Hover-effekten, Hover Shadow, redigerer jeg oppmerkningen og legger den til en klasse slik:
Nå har knappen en kul hover effekt som flyter med en skygge under den akkurat som følgende GIF-demo.

Noen Hack og Tilpasning
Hvis du åpner hover.css med en editor, vil du oppdage at hver effekt kommer med noen standardegenskaper. Disse egenskapene gir elementet det mest ønskede resultatet både for visning og utseende. Nedenfor er standardegenskapene, fortsett og tilpass dem for å dekke dine behov:
display: Kreves for å få effekt på arbeidet.transform: brukes til CSS3 transformasjoner for å forbedre ytelsen på mobil og nettbrettbox-shadow: gi gjennomsiktig boks skygge forårsaker kanter av CSS3 transformert elementer på mobil / tablett ser jevnere ut
Endelig tanke
Hover er en annen best praksis med CSS3 implementering. Men siden de fleste effekter som overganger, transformasjoner og animasjoner bruker nye CSS3-funksjoner, må du gjøre litt ekstra arbeid på gamle nettlesere som ikke støtter disse funksjonene for å sikre at fallback-hover-effekten fungerer bra.
![Viktige apper for kaffelivere [Infographic]](http://hideout-lastation.com/img/tech-design-tips/803/essential-apps-coffee-lovers.jpg)
Viktige apper for kaffelivere [Infographic]
Vi har alle et lite noe som får oss gjennom dagen. For ganske mange av oss er det kaffe som gir oss ånden og energien til å stige over motgangen til truende frister og prosjekter . Tross alt, hva kan berolige våre sjeler mer enn den trøstende lukten og smaken av en god cuppa?Det er en app for alt i disse dager, så hvorfor ikke noen for gudens (sanne) nektar? Våre

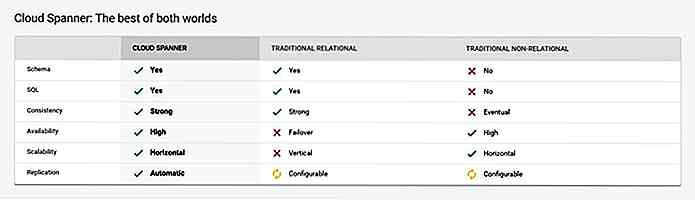
Spanner, Googles globale database er nå åpen for alle
Tilbake i 2007 utviklet Google sin egen globale database, kalt "Spanner" . Siden starten har selskapet stått på denne databasen for mange av sine egne produkter, alt fra Google Photos til Gmail. Nå, 10 år etter at Spanner først ble oppfattet, har Google gjort Spanner tilgjengelig for alle via en offentlig beta .Besk