no.hideout-lastation.com
no.hideout-lastation.com
Utfør FAQs Sider: 10 Eksempler du kan følge
Hvis du har et nettsted som omhandler kunder, kunder eller offentligheten generelt, er det nødvendig å ha behov for FAQ-siden . FAQ-siden omhandler spørsmål som blir spurt gjentatte ganger. Disse vanlige spørsmålene er roped sammen og plassert i denne delen der besøkende kan gå til, for å finne svar de trenger.
Mange steder der ute, legger innsats i å gjøre deres FAQ- sidedesign så innbydende, ryddet og så organisert som mulig, slik at de ikke overvelder leseren. I dette innlegget tar vi en titt på hvordan disse funksjonene utføres av følgende 10 nettsteder, noen med kreative resultater. Merk at for mange av eksemplene må du gå til nettstedet for å oppleve samspillene selv.
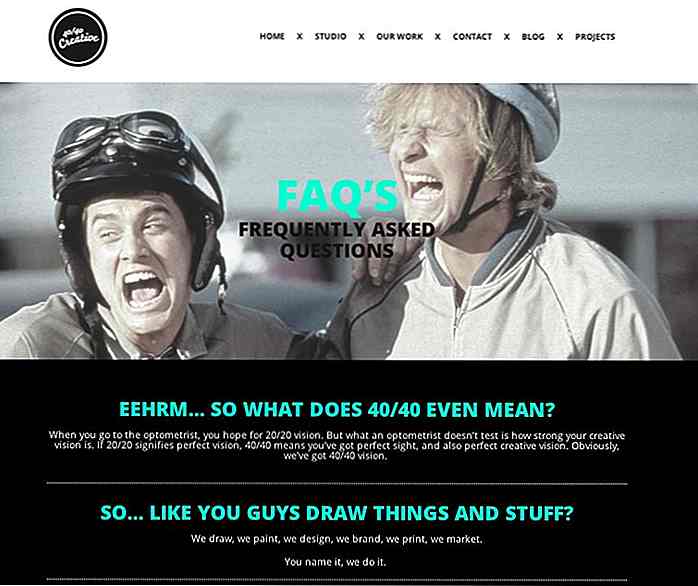
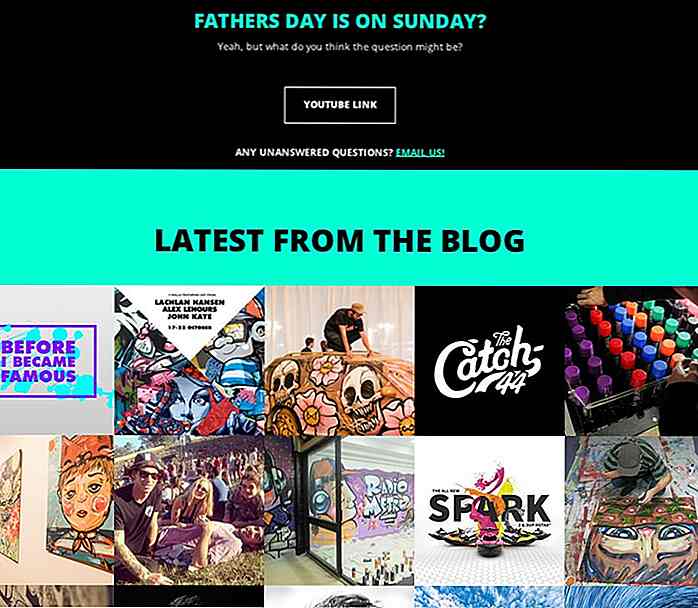
40/40 Creative
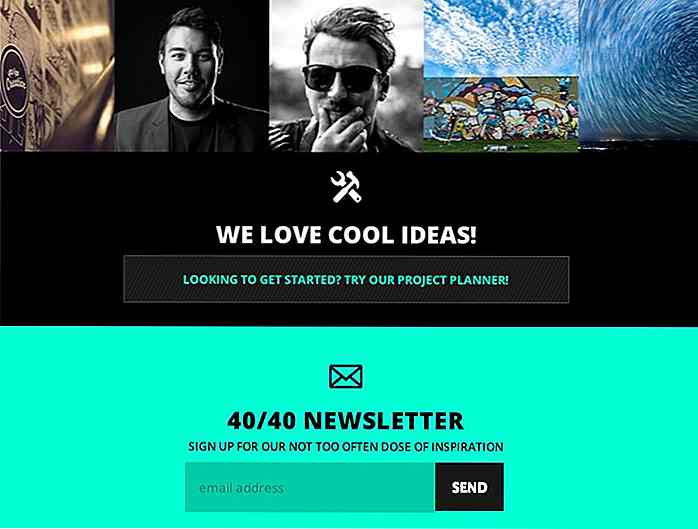
40/40 Creative FAQ-siden pokker moro på den beryktede setningen, "det er ingen dumme spørsmål" med Lloyd og Harry herlighet. Siden bruker bruk av humor i spørsmålene som stilles, og enkeltsidedesignet dekker det mest vanlige spørsmålene, men ikke i de samme ordene.

Det tar også muligheten til å legge inn noen Call-To-Actions nær slutten av siden, og bringe trafikk til deres kontakt-e-post, blogg, prosjektplanlegger og nyhetsbrev.


TGI fredager
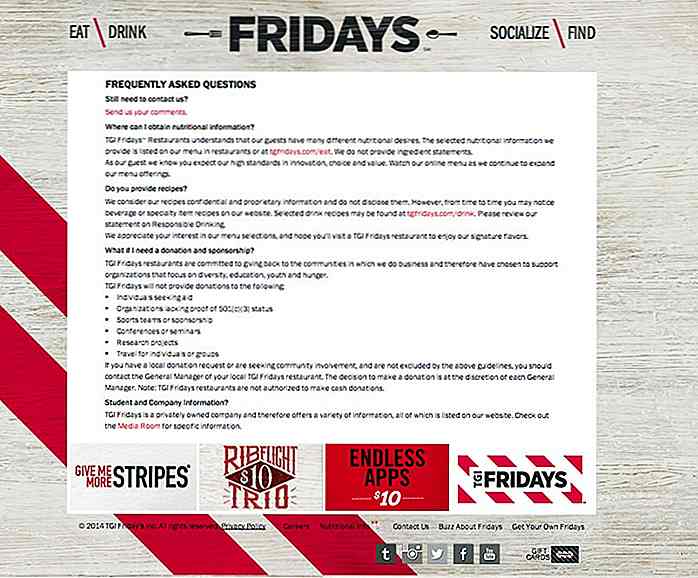
TGI Fridays er Amerikas mest ikoniske bar og grill basert på Manhattan. Vær oppmerksom på detaljer som denne FAQ-siden har noen interaksjoner du kan spille med . Først, hvis du mus over ordene 'spise', 'drikke', 'sosialisere' og 'finne' øverst, bytter de inn i kule ikoner.


Videre er bannerne på bunnteksten ikke bare vanlige annonser. Bannerne ekspanderer mens du klikker på dem for å vise deg flere detaljer om proposisjoner som vises.


McDonald's Canada
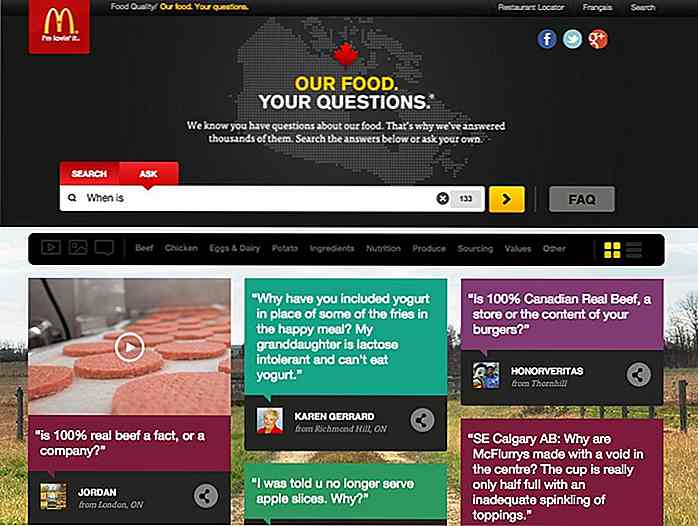
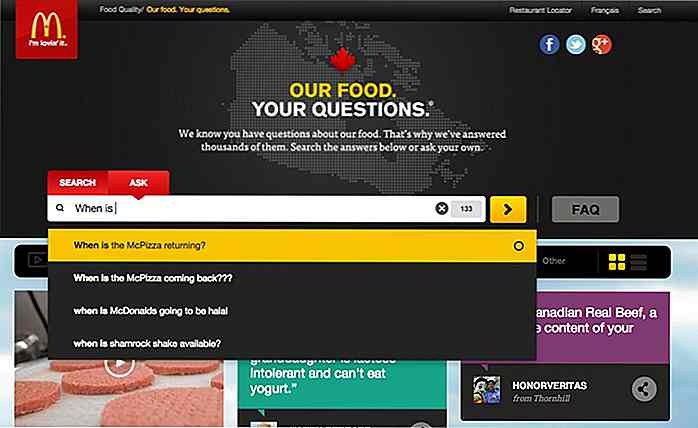
McDonalds Canada FAQ-side har en svært responsiv design som bruker både videoer og rullegardiner for å vise svar på dine favorittspørsmål. Hvis du vil, kan du også endre Windows-gridoppsettet på siden i linjelayoutet ved å bytte det gule ikonet til høyre på Ingredients-feltet.

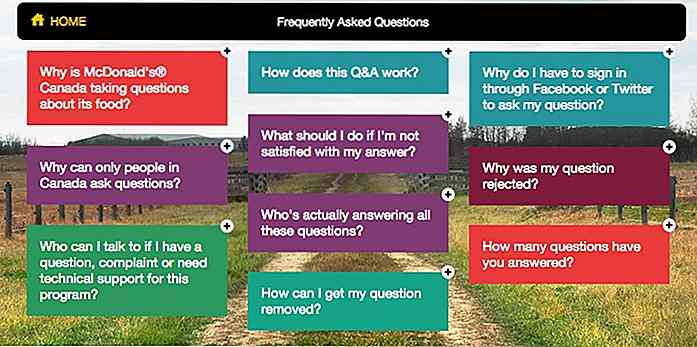
Du kan søke eller stille spørsmål med søkefeltet og deretter sortere spørsmål etter videoer, bilder og korte tekstsvar. På slutten av søkefeltet er en FAQ-knapp; klikk det og du blir tatt til en annen seksjon ...

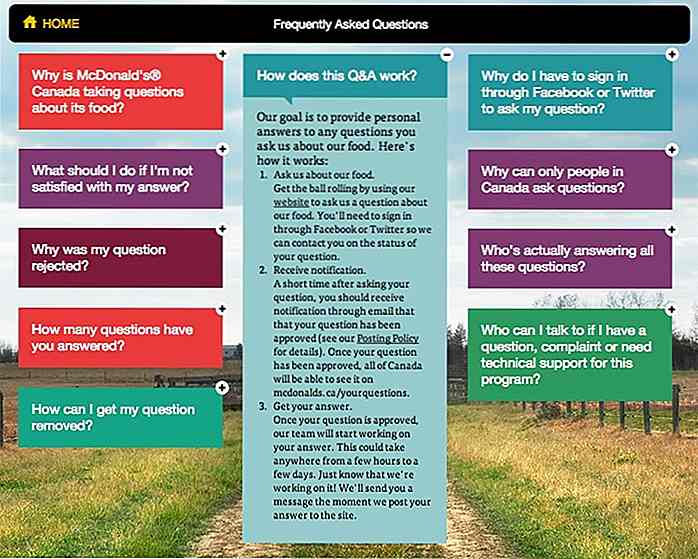
... med spørsmål som når klikket vil slippe rullegardinvinduer og tvinge alle de andre vinduene til å skifte posisjoner for å imøtekomme tekstboksen.


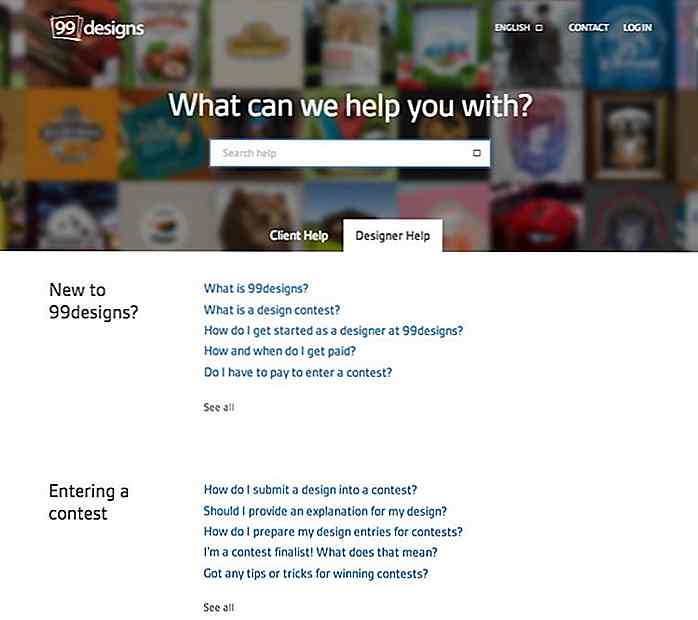
99designs
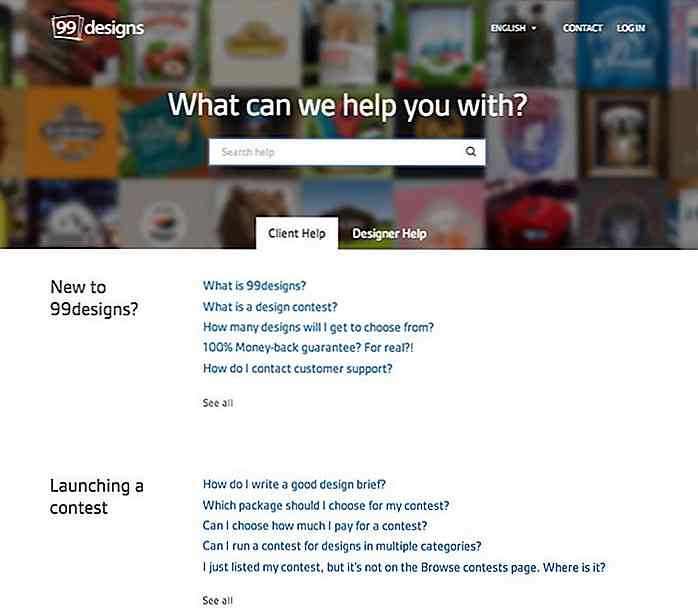
99designs er et designkonkurransemarked hvor designere deler sitt arbeid og kunder kommer til å kjøpe det beste av dem . Bruken av en collage med noen av deres design som et stort bakgrunnsbilde, setter deg i samme rom med dem, og gir subtile kjennskap og komfort.

Denne FAQ-sidenavsnittet er videre oppdelt i 2 delseksjoner, en for klienter og den andre for designere. Begge delene har en blanding av generelle og spesialiserte spørsmål, noe som gjør det lettere for deg å finne svarene du vil ha.

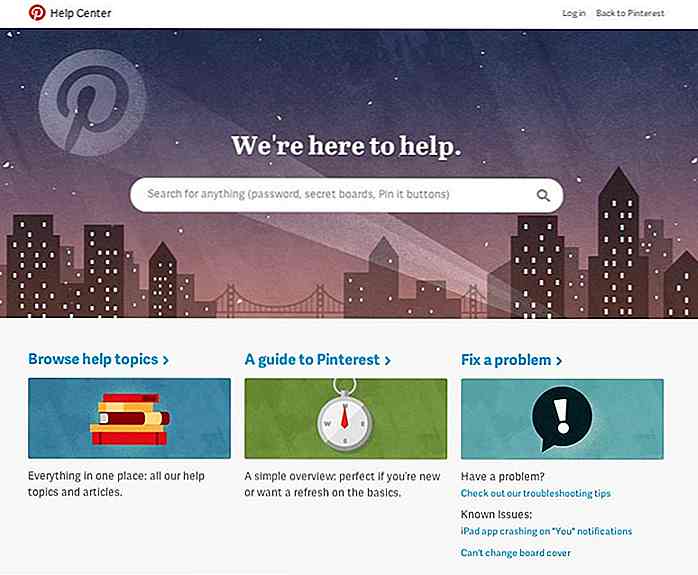
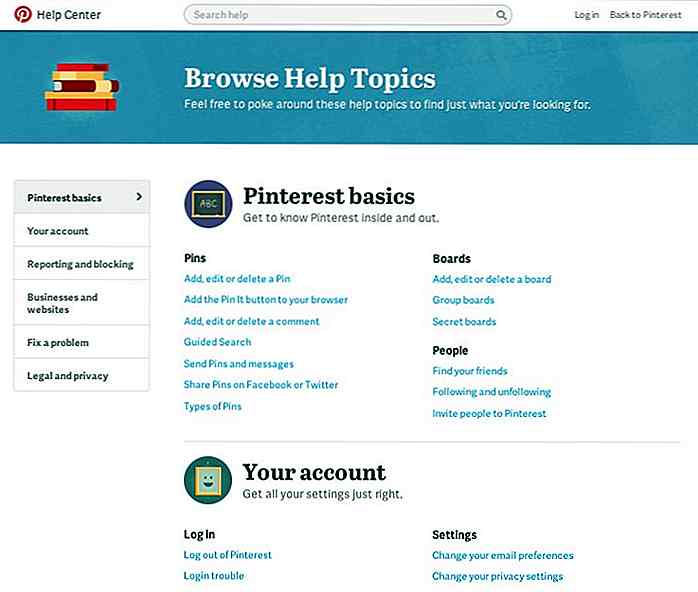
pinte~~POS=TRUNC
Pinterests FAQ-side er elegant, minimalistisk og stilig . Alle tre koblingene fører til samme hjelpesenter som er ganske enkelt å navigere med et aktuelt sidebar til venstre. Alle svarene går med detaljerte beskrivelser og skjermbilder for å hjelpe Pinterest dummies bli guruer.


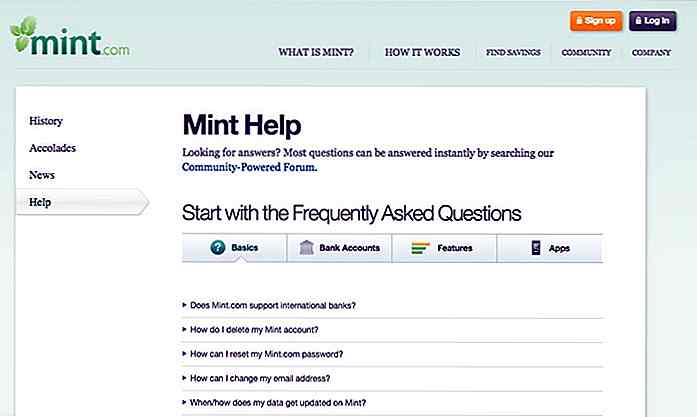
Mint
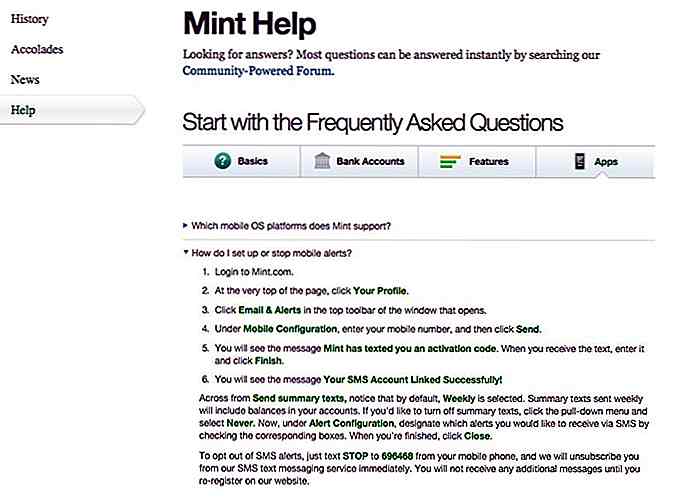
Mint FAQ-siden ser vanlig ut ved første øyekast, men er ganske stilig og kul. Det har tabbed seksjoner som deler dine vanlige spørsmål om grunnleggende, bankkontoer, funksjoner og Apps Mint har å tilby.


Spørsmålene er skrevet i opplæringsstil med riktige lenker til sidene du kanskje trenger for å løse problemet ditt. Og hvis du ikke finner svar på dine spørsmål, kan du bare besøke deres fellesskapsspørsmål for mer hjelp.

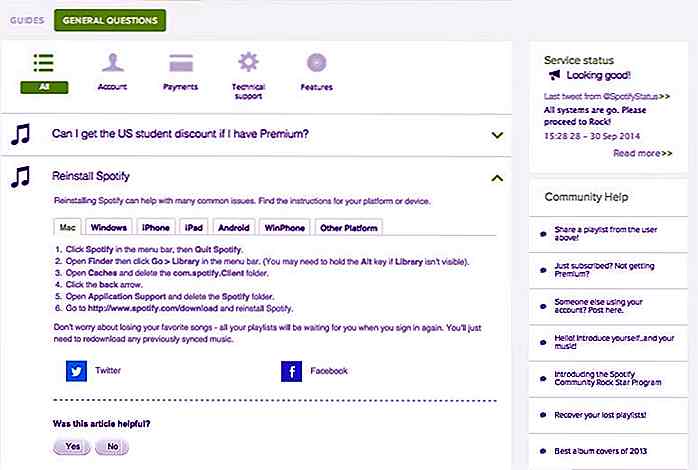
Spotify
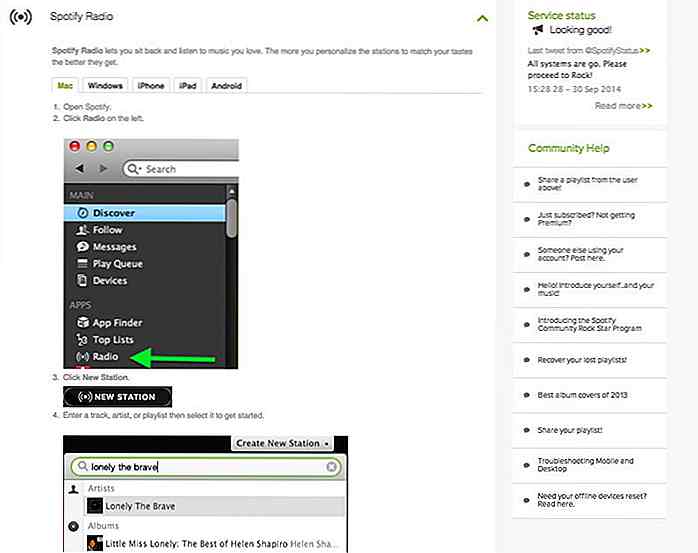
Spotifys FAQ-seksjon inneholder ikke bare hva, men også hvordan. Deres FAQ-seksjon er faktisk ganske omfattende og svært organisert, men overstyrer ikke brukere, siden de kan bris gjennom retningslinjene ganske enkelt. Drop-down menyer er mye brukt.

Og du vil finne faktiske trinnvise opplæringsprogrammer sammen med skjermbilder for å finne ut hvordan du skal ta opp trinnene.

Retningslinjene er også delt inn i typen enhet du er på, uansett om det er Mac, Windows, iPhone, iPad, Android, Windows-telefoner eller andre plattformer (hvor det er aktuelt). Når alle mislykkes, nå ut for hjelp fra fellesskapet på høyre side av siden.

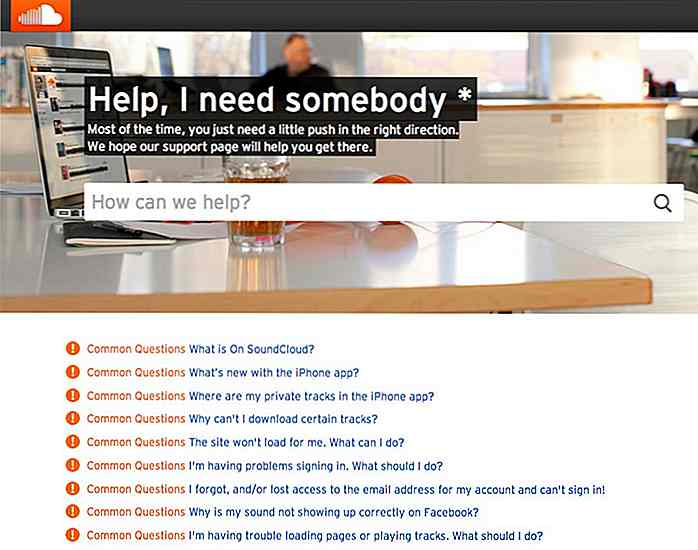
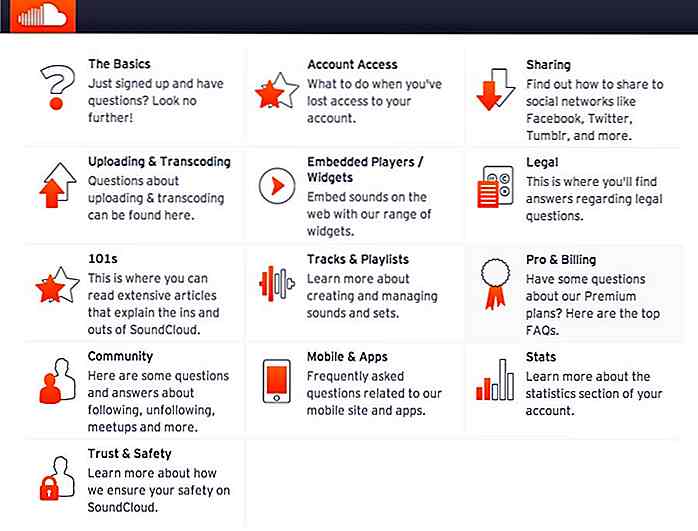
Soundcloud
SoundCloud lagde deres FAQ-side i 2 deler: den første består av de vanligste spørsmålene sammen med svar, og den andre delen har spørsmål skilt i blokker. Hvis du ikke har funnet svaret ved første del, går du direkte til den andre delen.

Jeg elsker måten blokkene vises på: En enkel bruk av kule oransje og svarte ikoner (som er SoundClouds hovedlogofarger) sammen med korte beskrivelser av hver seksjon. Designet ser minimalistisk, behagelig for øyet og brukervennlig.

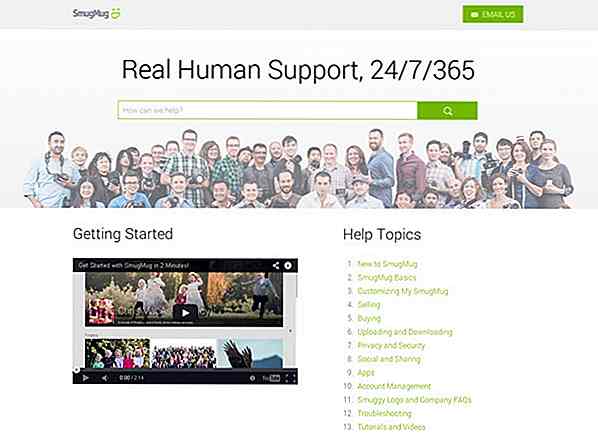
SmugMug
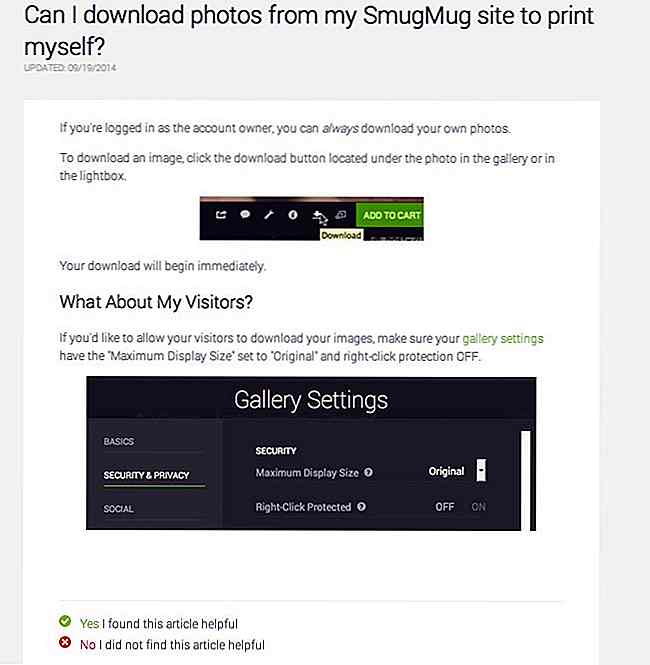
Når du ser på det, kan du se SmugMugs brukerstedsside understreker menneskelig berøring . Ja, den vakre bildeteksten er full av ekte mennesker, og den store skrifttypen er til stede, men legg merke til at de også har søkefeltet foran, deres " Email Us" -knappen er plassert øverst til høyre, en "Komme i gang" -video er ligger til venstre mens deres "Hjelpemner" er listet ut til høyre.

Klikk på noen av emnene, og du vil se et rent ark med spørsmål og svar med spørsmålene i fargen og noen få skriftstørrelser større enn utdrag av svarene.

Ved å klikke på spørsmålene kommer du til en side med en trinnvis veiledning om hvordan du løser problemet, komplett med skjermbilder.

Vimeo
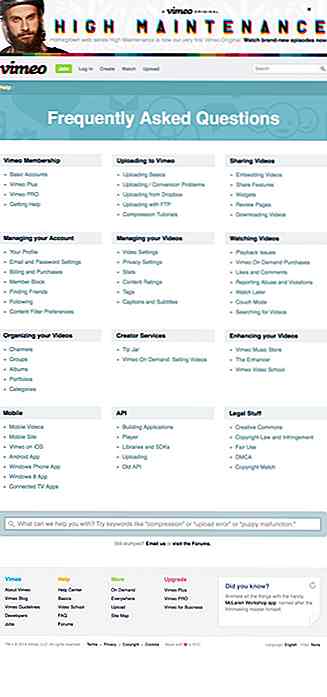
Vimeo har en høyt organisert FAQ-side . Du kan bruke søkefeltet øverst eller nederst for å finne svaret, eller bla gjennom seksjonen for å finne det du vil ha. Klikk på hvert seksjonsnavn for å gå til sidene der du kan finne mer detaljerte svar.
Du vil sette pris på den enkle tilnærmingen som Vimeo bruker når du finner ut at under "Deling av videoer", inneholder selv delen Embedding Videos alene 20 vanlige spørsmål.


Søk gjennom Facebook-tidslinjen med QSearch
Facebook har eksistert lenge, og hvis du har brukt den i mer enn et år eller så, er tidslinjen trolig full av lenker, innlegg og minner som du vil gjerne kunne se når du vil . Enten det er bare for nostalgiens skyld, eller om du leter etter at en interessant kobling er postet til din tidslinje for en stund siden, er det mulig å søke gjennom Facebook-tidslinjen din en virkelig nyttig funksjon. Des

10 Effektive studiemetoder for å overbelaste ditt sinn
Alle hater tester, klør det, alle hater å studere for tester . Når du forsøker å rettferdiggjøre at du hadde studert det som ble undervist for hele semesteret (eller året), berettiget av den siste avsluttende undersøkelsen, går det ofte feil. Sinnet som går tomt, delvis tilbakekalling og tip-of-the-tongue fenomener, eller fryser opp på det mest avgjørende øyeblikket, er det studentene frykter mest. Hvis dette