no.hideout-lastation.com
no.hideout-lastation.com
Slik lager du effektive popups for nettbutikken din
Popups kan være den mest utrolige tingen på nettsteder i dag, men de er utrolig effektive når det gjelder å kjøre trafikk og få abonnementer på nettstedet ditt. Her ligger et annet problem: Som noen popups er så populære, er de overused av nettstedseiere og online markedsførere, men dessverre er de sjelden konfigurert riktig .
I denne artikkelen tar vi en titt på hvordan du lager konvertering av popups for WooCommerce-nettsteder ved hjelp av Popups - WordPress Popup, en av de mest populære WordPress-popup-pluginene som lar deg målrette modalene dine for maksimal effektivitet .
Hva skaper en effektiv popup?
Hvis du ønsker å lage effektive popup-filer, kan du gjøre det beste ved å brenne dem i riktig øyeblikk, slik at du ikke bare unngår å forstyrre publikum, men kan også få dem til å se på det og vurdere meldingen din .
Dette er bare mulig hvis du konfigurerer popupene dine basert på aktivitetene dine på stedet . Så når du velger et popup-plugin for WordPress-nettstedet ditt, må du sørge for å finne en som lar deg brenne modals på utvalgte sider, og etter at en forhåndsdefinert tidsperiode har passert .
Hvorfor popupen din ikke virker
Når en popup ikke konverterer, skjer det vanligvis fordi besøkende blir irritert med det. Dette gjør dem ikke bare unngå å utføre handlingen popupen kaller dem til å utføre, noen ganger forlater de helt nettstedet.
En popup er generelt ansett som irriterende når:
- Seeren kan ikke finne noen sammenheng mellom innholdet og deres øyeblikkelige tankegang
- Det er vanskelig å lukke
- Den brenner på en gang, før noe annet innhold blir synlig
Du trenger ikke å være en nettbasert mindreader for å gjette hva brukerne tenker på. Bare følg deres handlinger, og forstå hva de gjør, eller hvilke sider de faktisk ser på.
Installere Popups - WordPress Popup
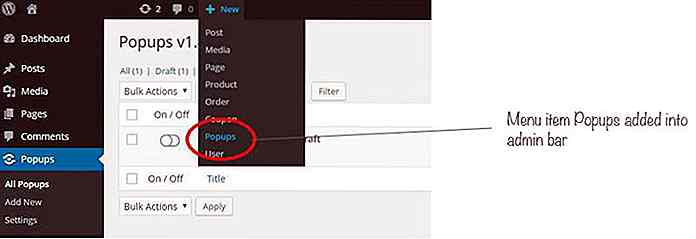
For å begynne å lage popup-vinduene, gå først til Plugins > Add new admin-menyen i WordPress dashboard. Søk etter Popups - WordPress Popup, klikk Install, og aktiver deretter pluginet.
Pluggen registrerer og oppretter en ny posttype, og plasserer et helt nytt menyelement i administrasjonslinjen du heter Popups . På samme måte som med innlegg og sider, vil det vises en liste over de opprettede, aktive eller inaktive popupene dine på toppnivå menyelement.
 Du kan nå enkelt legge til nye popup-vinduer på nettstedet ditt ved å velge
Du kan nå enkelt legge til nye popup-vinduer på nettstedet ditt ved å velge Popups > Add new undermeny i admin-menyen eller ved å velge New > Popups i administrasjonslinjen.Konfigurasjonsalternativer
Når du legger til en ny popup, vil du bli presentert med en skjerm som ligner den du ser når du skriver nye innlegg. På toppen av dette gir Popups - WordPress Popup også dyptgående konfigurasjonsalternativer. La oss se på noen av de grunnleggende funksjonene den har.
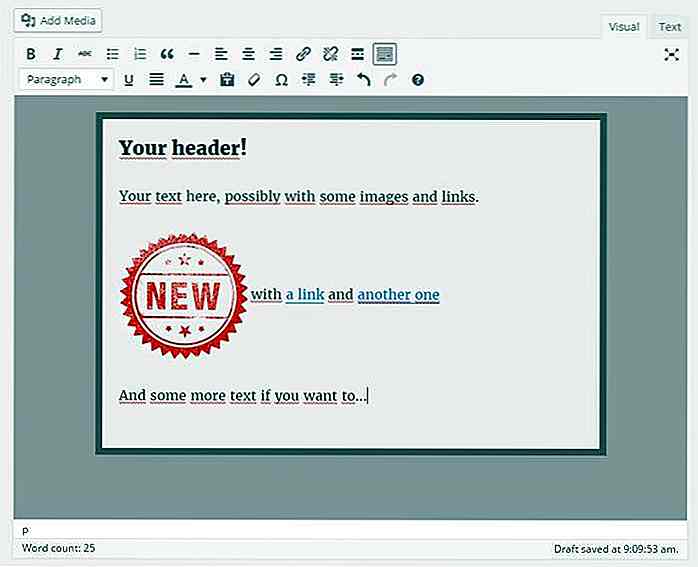
1. Gjør redigeringer med en WYSIWYG Editor
Dette er din vanlige WYSIWYG-editor for ethvert WordPress-innhold, så du er sikkert allerede kjent med den. Popup-editoren legger også til valgene for popup-utseende (se nedenfor), slik at du virkelig kan se hvordan den endelige popupen din vil se ut.
 2. Vis sosiale kontoer ved hjelp av kortnumre
2. Vis sosiale kontoer ved hjelp av kortnumre Hvis du vil vise en Facebook-side-boks eller en annen tilknyttet sosial konto i popup-modulen, kan du gjøre dette ved å gi deg noen kortkoder.
Ved å klikke på View options linken under hver kortkode, kan du se hvordan du kan tilpasse disse modalene. Den beste måten å lære å bruke disse kortkodene på er å eksperimentere med dem.
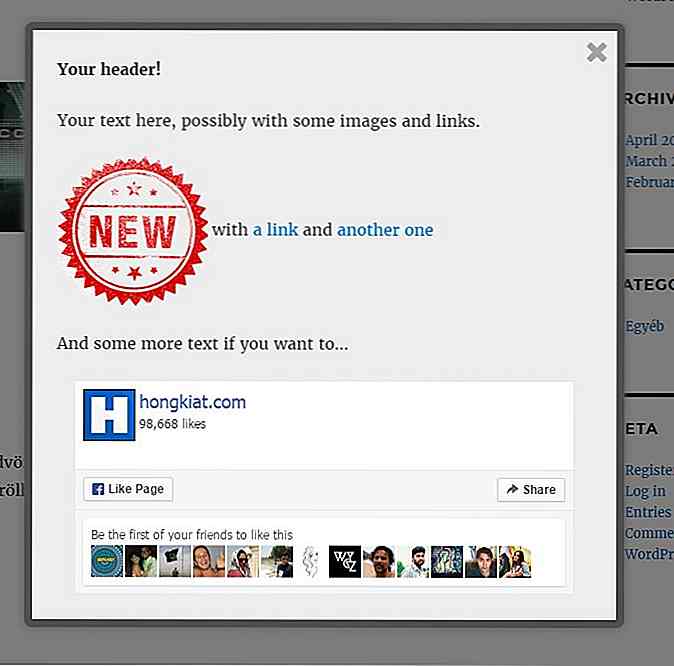
Hvis jeg ønsket å inkludere en Likebox av Hongkiats Facebook-side i standard popup, ville jeg velge den første koden i listen og følge retningslinjene jeg ville fylle ut de nødvendige dataene. Her er kortnummeret jeg vil ende opp med:
[spu-facebook-side href = "https://www.facebook.com/hongkiatcom/" name = "hongkiat.com" show_faces = "false" hide_cover = "true" action = "like" width = "500"]
Ved å legge til denne koden til bunnen av min popup, vil resultatet se slik ut:
 3. Tilpass boksutseende
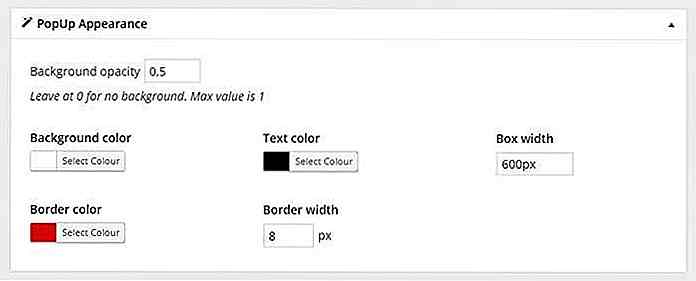
3. Tilpass boksutseende I valgfeltet Popup Utseende kan du enkelt tilpasse utseendet til den endelige popupen din ved å angi de riktige verdiene.
For eksempel, hvis jeg ønsket å ha en rødbegrenset popup med vanlig hvit bakgrunn, ville jeg sette opp Background color og Border color tilsvarende.

4. Tilpass popup-displayregler
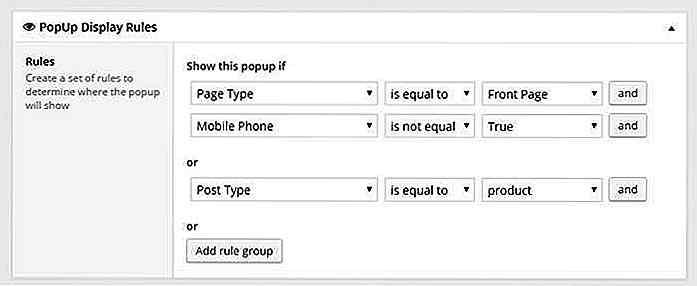
Dette er sannsynligvis den viktigste alternativboksen, der du kan sette opp vellykkede samtaleprosjekter . I denne boksen kan du angi betingelsene når pluginet vil vise popupen din . Jo mer nøyaktig målrettede og dermed relevante popupene dine er, jo bedre de vil konvertere!
Den enkleste måten å forstå popup-displayregler er å behandle de tre komponentene (hver merket med sin egen inntastingslinje, se på skjermbildet nedenfor) av innstillingene som deler av en sammensatt setning.
Du kan legge til så mange regler som du vil, ved å klikke på knappen og på slutten av regelen, eller ved å legge til en helt ny regelsett ved å klikke på Add rule group knappen nederst i boksen.
Regler du legger til med knappen og vil tillate popupen din å dukke opp når alle betingelsene i den gjeldende regelgruppen er oppfylt . Nye regelgrupper legges til som en OR-setning, derfor når du har flere enn en regelgruppe, vil popupen din brenne når noen av regelgruppene er gyldige.
La oss si at jeg bare vil vise en popup på min forside for brukere uten smarttelefon, og jeg vil også vise det til alle som ser på mine produkter. Så for denne popupen vil jeg bruke følgende forhold:
Første regelgruppe:
- hvis
Page Type(alternativ 1)is equal to(alternativ 2)Front Page(alternativ 3) og - hvis
Mobile Phone(alternativ 1)is not equal to(alternativ 2)True(alternativ 3) eller
Andre regelgruppe:
- hvis
Post Type(alternativ 1)is equal to(alternativ 2)product(alternativ 3)
 5. Tilpass popup-visningsalternativer
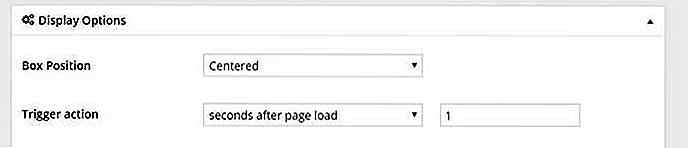
5. Tilpass popup-visningsalternativer Når plugin ser at vilkårene du angir i popup-displayregler, er oppfylt, ser det inn i innstillingene for visningsalternativer for å se hvordan du viser modal .
De fleste popup-vinduer dukker opp midt på brukerens skjerm, men hvis du vil endre det, velg bare et annet alternativ i rullegardinlisten Boksposisjon. Din popup kan falme inn eller skyve inn, avhengig av ditt valg i Animation .
Hvis du trenger noen handling fra dine besøkende i popup-vinduet, bør du angi Close on conversion? til Ja.
For å unngå de nevnte popup-feilene, vær oppmerksom på Trigger action . Du kan sette opp en tidsforsinkelse, så popupen din vil vise etter at et bestemt antall sekunder har passert etter sidelast, eller du kan brann popupen din hvis din besøkende har rullet gjennom en prosentandel av innholdet ditt.
Hvis jeg ønsket at min forrige popup skulle dukke opp etter 10 sekunder har gått på en produktside, ville jeg velge seconds after page load handling, og sett den til 10.
 Og nå som du kjenner dine muligheter og muligheter for Popups - WordPress Popup-plugin, la oss se noen ideer for å skape virkelig flotte, velmåte popup-pop-ups!
Og nå som du kjenner dine muligheter og muligheter for Popups - WordPress Popup-plugin, la oss se noen ideer for å skape virkelig flotte, velmåte popup-pop-ups!Slik lager du vellykkede Call-to-Actions
1. Produkt Promo
Bruke litt innholdsmarkedsføring - skape relevant, verdifullt innhold som relaterer seg til en eller noen av produktene dine - du kan spesifikt målrette nisjemålere uten å synes å være faktisk å selge.
Ideen bak denne typen popup er at når brukerne allerede leser et innlegg der du demonstrerer bruk eller effektivitet av et produkt, kan det antas at de allerede er interessert .
Så hvorfor ikke initialisere en produktpromopopplugg som brenner når leseren din er nesten gjennom artikkelen din om det samme produktet ?! Det er veldig enkelt å sette opp.
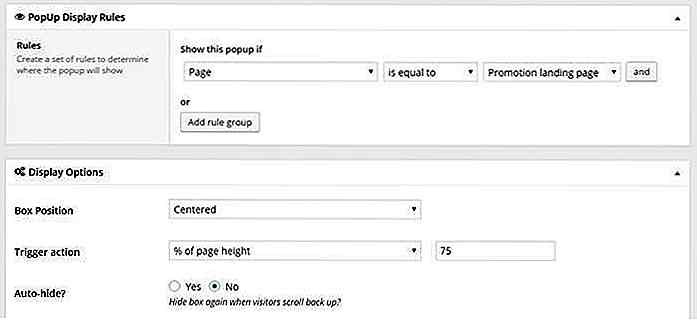
- Angi popup-visningsregler for å vise popup-vinduet når siden eller innlegget er lik hva siden din eller posttittel er, slik at modalbelastningene bare er på det valgte innholdet
- Angi
Trigger actioni visningsalternativer til% of page heightmed omtrent 70-80% verdi, så popupen vil bare vises når seerne allerede har kjent seg med fordelene.
 Også, hvorfor ikke gjøre det mulig for de besøkende å umiddelbart legge til ditt markedsførte produkt i sin handlevogn ?
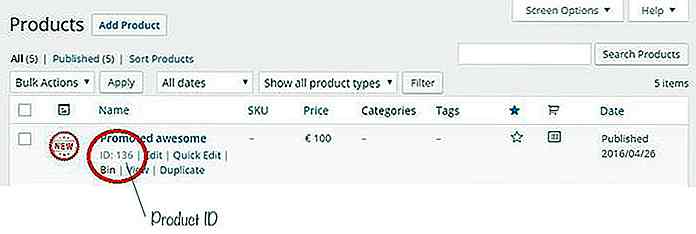
Også, hvorfor ikke gjøre det mulig for de besøkende å umiddelbart legge til ditt markedsførte produkt i sin handlevogn ?For å gjøre dette må du finne ut den spesifikke produkt-IDen fra produktlisten din og sette inn den i følgende kortkode: [product id="#"] . Hvis du har kortnummeret, legg det bare inn i popupens innhold ved hjelp av WYSIWYG-postredigering.
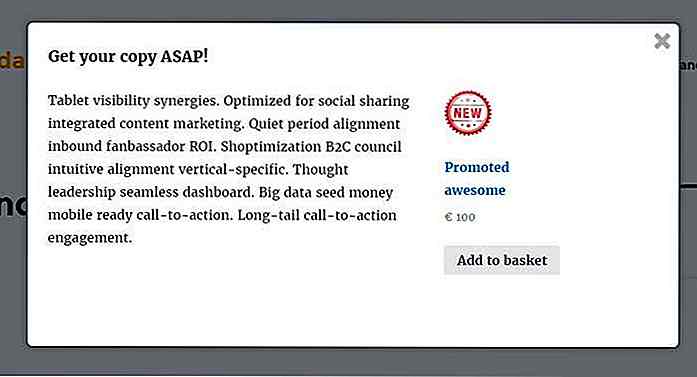
 Hvis du ikke en gang legger til noe spesielt for dem, vil du likevel ende opp med noe som dette (med litt hjelp fra The Marketing Gibberish Generator):
Hvis du ikke en gang legger til noe spesielt for dem, vil du likevel ende opp med noe som dette (med litt hjelp fra The Marketing Gibberish Generator): Du kan også bruke denne metoden for upsells, for eksempel å gi tilbehør til bestemte produkter i en popup etter at besøkende har brukt litt tid på produktets side (siden det vanligvis indikerer at de leser produktbeskrivelsen).
Du kan også bruke denne metoden for upsells, for eksempel å gi tilbehør til bestemte produkter i en popup etter at besøkende har brukt litt tid på produktets side (siden det vanligvis indikerer at de leser produktbeskrivelsen).2. Registrering for en gave
I mange tilfeller vil du sørge for at du når ut til dine tidligere kunder senere når du har et salg, noen nye produkter eller lignende. En god måte å gjøre dette på (uten nyhetsbrev) er å få dem til å registrere deg på nettstedet ditt.
Sannsynligvis det beste stedet å gjøre dette er enten handlekurven eller kassen som de ser på rett før de er ferdig med kjøpet.
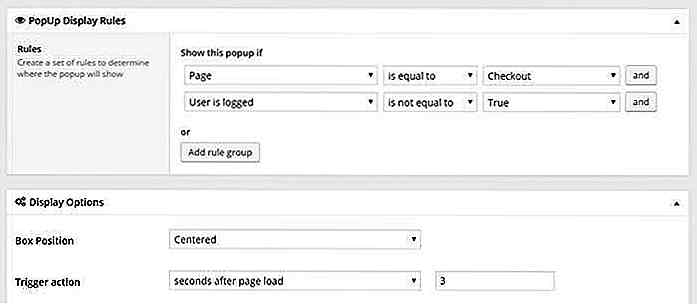
Sett popup-displayregler slik at modalet ditt viser:
- hvis siden er lik Checkout (eller hva du kalt det) OG
- hvis bruker ikke er logget inn
Hvordan sette opp: User is logged | is not equal to | True User is logged | is not equal to | True
Angi Trigger action i visningsalternativer til noen få sekunder, slik at popupen din ikke blir umiddelbart synlig.
Hvordan sette opp: seconds after page load | 3 seconds after page load | 3
 Den enkleste måten å opprette en registrering popup er å presentere brukere med en lenke eller knapp som peker på registreringsskjermbildet . Du kan finne registreringslinken din nederst på WordPress-innloggingssiden.
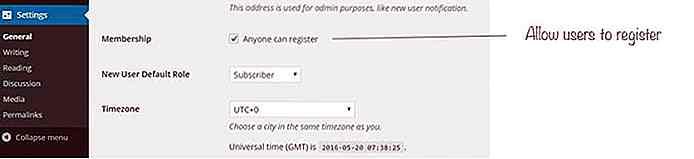
Den enkleste måten å opprette en registrering popup er å presentere brukere med en lenke eller knapp som peker på registreringsskjermbildet . Du kan finne registreringslinken din nederst på WordPress-innloggingssiden.Hvis du ikke ser Register-koblingen på påloggingsskjermen, har du sannsynligvis ikke tillatt besøkende registrering. Du må gå inn i Settings > General admin-meny, og sjekk Anyone can register alternativet.
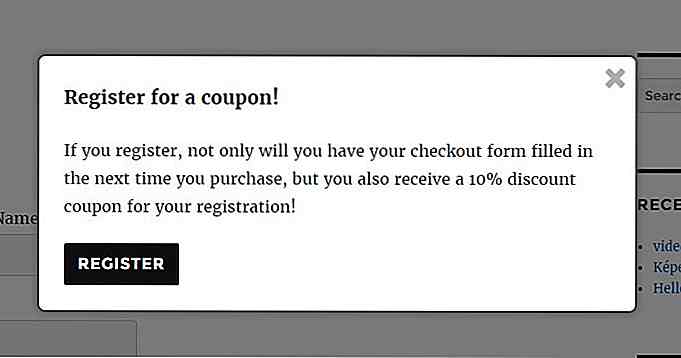
 Når du er ferdig med din registrering motivator popup, vil du nok ende opp med noe slikt:
Når du er ferdig med din registrering motivator popup, vil du nok ende opp med noe slikt: Du kjenner sikkert kundens kjøpevaner bedre, men i de fleste tilfeller krever en kupong for en liten mengde eller gratis frakt det mye enklere å overtale besøkende til å registrere seg.
Du kjenner sikkert kundens kjøpevaner bedre, men i de fleste tilfeller krever en kupong for en liten mengde eller gratis frakt det mye enklere å overtale besøkende til å registrere seg.Sett dem opp via WooCommerce's Coupon Manager (funnet under WooCommerce > Coupons menyen), og send kupongene ut i bekreftelsesmeldingen.
3. Kuponger til returkunder
Det er alltid hyggelig å se en nettbutikk som virkelig verdsetter sine returkunder ved å tilby dem en mindre rabatt eller gratis gaver til deres returvirksomhet.
Som standard mottar de registrerte kundene brukerens rolle etter deres første kjøp . Siden dette er en annen brukerrolle enn andre WordPress-redaksjonelle roller, er det veldig enkelt å målrette disse personene med en popup der du kan gi den spesielle kupongkoden eller tilby dem et gratis, ellers ikke-oppført produkt som en gave.
 Det kan også være bra å spesifikt målrette dine vanlige kunder, for eksempel folk som har kjøpt ting mer enn 3 ganger, med et slikt tilbud. For dette må du angi en egendefinert brukerrolle bare for dem, som best utføres via egendefinerte koder og funksjoner, eller ved hjelp av et plugin.
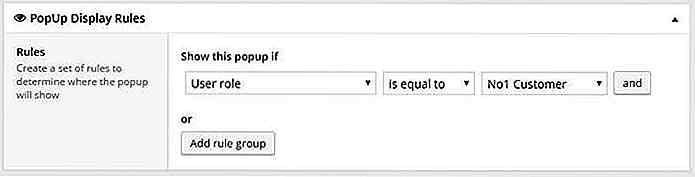
Det kan også være bra å spesifikt målrette dine vanlige kunder, for eksempel folk som har kjøpt ting mer enn 3 ganger, med et slikt tilbud. For dette må du angi en egendefinert brukerrolle bare for dem, som best utføres via egendefinerte koder og funksjoner, eller ved hjelp av et plugin.For øyeblikket må du angi popup-skjermreglene for å vise popup-vinduet når brukerrollen er lik din tilpassede rollesett for dine mest trofaste kunder. Det beste er å forlate forholdene bare basert på brukerrollen, og gjør popup-showet ditt etter en tid brukt hvor som helst på nettstedet ditt.
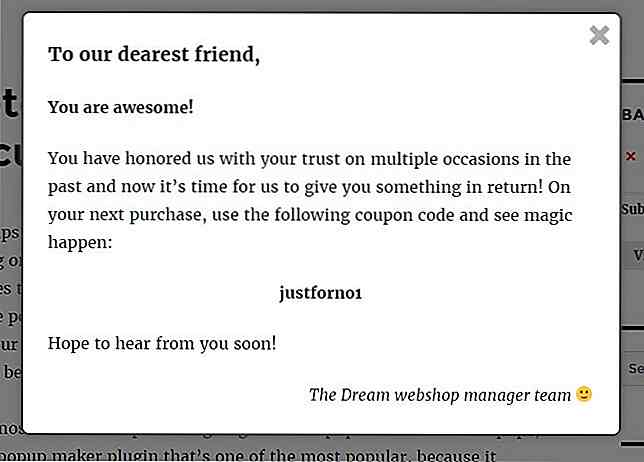
 Jeg er sikker på at kundene dine vil elske deg for denne lille oppmerksomheten, spesielt hvis du har muligheten til å vise navnet sitt i popup-vinduet for å gjøre det virkelig personlig (muligens ved hjelp av noen kjempebra kortkodeplugger).
Jeg er sikker på at kundene dine vil elske deg for denne lille oppmerksomheten, spesielt hvis du har muligheten til å vise navnet sitt i popup-vinduet for å gjøre det virkelig personlig (muligens ved hjelp av noen kjempebra kortkodeplugger).Endelige ord
Det er en mengde WordPress popup plugins, gratis og premium, der ute i naturen, og noen er mer effektive enn andre når det gjelder å målrette modalene dine. Mens vi brukte Popups - WordPress Popup i dette innlegget, er det mange andre sterke konkurrenter selv blant gratis plugins.
Jeg foreslår at du først konfigurerer noen få popups ved hjelp av eksemplene ovenfor, og se hvordan de fungerer. Deretter, etter en stund, let etter andre muligheter i WP plugin-depotet, og se hva de kan tilby. Etter forsiktig eksperimentering kan du perfekt konfigurere popup-vinduene dine på WooCommerce-siden din
Som for meg bruker jeg alltid minst disse 2 (og noen ganger legger til en alternativer-lys tredje til gjeng) pluginene som passer best for publikum.
Mens det er viktig å riktig konfigurere og målrette popupene dine, husk alltid å måle suksessen til hver av popupene dine. Bruk analyser, nettsidevarmaps eller andre verktøy for å se om dine besøkende selv leser dem i det hele tatt.
Hvis du ser at en veldrevet popup virker dårlig, kan du prøve å omformulere eller omforme den. Du kjenner kundene dine best, du vil snart få tak i å lage de perfekte popupene for dem!

Hvordan overleve et feil karrierevalg
"Stakk i en feil jobb?" Eller "tok du feil vende på karrieren din?" Er de slags ideer de fleste jobbsøkende nettsteder bygger sin salgsstrategi på. På samme måte er karriereblogger og HR-tidsskrifter også fulle av skriving på samme tema.Dette er faktisk en veldig effektiv taktikk som appellerer til hundrevis av ansatte som tror at de kanskje har gjort et falsk trekk i å plukke ut nåværende karriere. Overbevi

Utforming av fokuserte grensesnitt for bedre brukerengasjement
Brukerengasjement er en vanskelig metrisk som kan oppnås på forskjellige måter for ulike prosjekter. De fleste designere tenker på grensesnittet når de snakker om interaktivitet, men sidens innhold kan også oppmuntre til brukerinteraksjon. For bedre brukerengasjement er det viktig å skrive engasjerende innhold og presentere innholdet i en fengende design .Det er