no.hideout-lastation.com
no.hideout-lastation.com
Utforming av fokuserte grensesnitt for bedre brukerengasjement
Brukerengasjement er en vanskelig metrisk som kan oppnås på forskjellige måter for ulike prosjekter. De fleste designere tenker på grensesnittet når de snakker om interaktivitet, men sidens innhold kan også oppmuntre til brukerinteraksjon. For bedre brukerengasjement er det viktig å skrive engasjerende innhold og presentere innholdet i en fengende design .
Det er mye enklere sagt enn gjort, men hvis du lærer noen grunnleggende, har du ikke noe problem å lage et fokusert brukergrensesnitt med godt innhold for dine prosjekter.
I dette innlegget vil jeg vise deg hvordan du kan øke brukerinteraksjonen og innholdsengasjementet på nettbaserte grensesnitt. Dette er de to vanligste måtene å engasjere en besøkende på, og hvis du kan optimalisere opplevelsen, har du ikke noe problem som øker den lukrative tiden på siden metrisk.
Capture Novelty
Begrepet nyhet definerer en hendelse eller ting som er generelt ny, ofte veldig ny og unik basert på kontekst. Nye hendelser fanger vår oppmerksomhet fordi de skiller seg ut . Dette gjelder også for grensesnittdesign med nyhet som representerer elementer som ser ut til å hoppe fra siden .
Jeg har nylig funnet et flott innlegg som diskuterer betydningen av nyhet når det gjelder engasjement. Brukere ser ut til å grave seg mot nye erfaringer, grensesnitt og grensesnittelementer fordi de er forskjellige. Det eneste faktum å være utformet annerledes trekker ofte oppmerksomhet.
Et vanlig eksempel er Call-to-Action-knappen som finnes på de fleste destinasjonssider. Du kan også bygge nyhet med bakgrunnsbilder, illustrasjoner eller appskjermbilder, for eksempel på landingssiden for Uber for Business.
 Denne siden har en anrop til handlingsknapp, men min oppmerksomhet går straks til skjermbildene . De animerer når de lastes inn, så dette kombinerer nyhet av design med bevegelse for å fange oppmerksomhet.
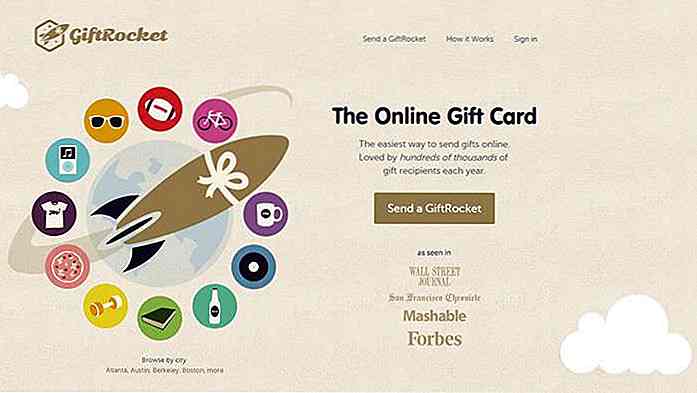
Denne siden har en anrop til handlingsknapp, men min oppmerksomhet går straks til skjermbildene . De animerer når de lastes inn, så dette kombinerer nyhet av design med bevegelse for å fange oppmerksomhet.Et alternativ ville være GiftRocket ved hjelp av illustrerte ikoner som lenker til å dykke videre inn på nettstedet.
 Begge disse eksemplene bruker nyhet til deres fordel . Du kan ikke alltid trekke folk lenger inn på nettstedet, men du vil se bedre resultater hvis du først tar opp oppmerksomheten på visceralt nivå .
Begge disse eksemplene bruker nyhet til deres fordel . Du kan ikke alltid trekke folk lenger inn på nettstedet, men du vil se bedre resultater hvis du først tar opp oppmerksomheten på visceralt nivå .Designet er det første besøkende ser, og du må få oppmerksomheten om dem i løpet av få sekunder for å oppmuntre til ytterligere engasjement.
Skumbar Typografi
Studier har funnet ut at de fleste brukere skanner en nettside i stedet for å lese det ord for ord. Du vil sikkert trekke folk inn i å lese innholdet ditt, men du kan bare gjøre så mye.
Det beste alternativet er å lage skumbart innhold med overskrifter, fet skrift og bilder som illustrerer hva du prøver å si. Jeg kan tenke på minst tre kraftige skriveteknikker du kan bruke i innholdet ditt for å øke lesbarheten :
- Del innhold med klare undertekster
- Bryt opp avsnitt for å gjøre dem mindre
- Bruk punktlister for å dele poengene dine raskere
Målet er å holde leserne flytte ned på siden med alle nødvendige midler. Ved å holde innholdet lite i bite-sized biter, vil du ha en mye enklere tid å fange oppmerksomhet og føre folk videre inn på nettstedet.
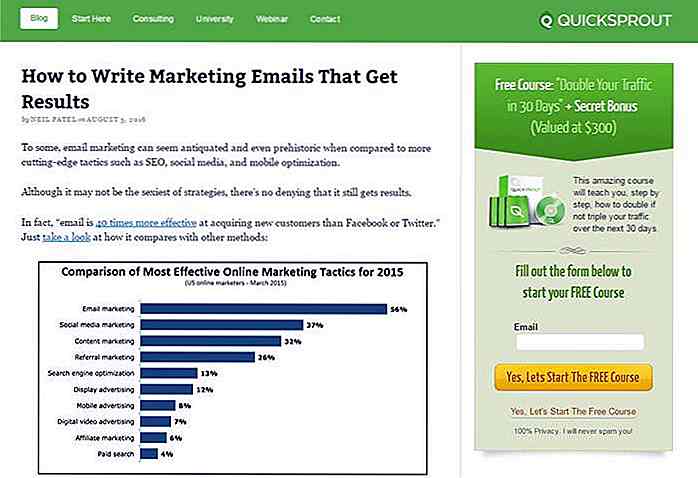
Ta en titt på Quick Sprout-bloggen for et eksempel på denne skrivestilen. Innholdet er skrevet av Neil Patel, og han skriver ofte veldig langformet innhold, men han bryter ned avsnittene i 1-3 setninger hver.
 Hvis du har riktige overskrifter, og bruk bilder / punktposter i hele innholdet, får du folk til å skumle og lese mye videre. Sørg også for å øke mengden av mellomrom mellom avsnittene. Marginer og paddings spiller begge en stor rolle i layoutdesign og lesbarhet.
Hvis du har riktige overskrifter, og bruk bilder / punktposter i hele innholdet, får du folk til å skumle og lese mye videre. Sørg også for å øke mengden av mellomrom mellom avsnittene. Marginer og paddings spiller begge en stor rolle i layoutdesign og lesbarhet.Design tekst slik at det faktisk er morsomt å lese . Boring kopi vil ikke lokke, men heller ikke gøy kopi som er for liten eller mangler kontrast.
Øyeoppfangende bilder
En nylig casestudie av Backlinko antyder at sider med minst ett bilde generelt rangerer høyere enn sider uten bilder. Dette er flott fra et SEO-perspektiv.
Men hva med brukerengasjement? Hvis du kan beholde det ene bildet over brettet eller nær toppen, vil det også ta opp oppmerksomheten til besøkende før de spretter. Husk at nye sideelementer pleier å tiltrekke seg.
Når du har et bilde (eller mange bilder) spredt over hele siden, bryter du opp monotonen til kjedelige tekstblokker. Brukere kan ta en pause fra å lese for å sette pris på bildet, eller gjøre en sammenheng mellom bildet og det skriftlige innholdet. Men som med de fleste designteknikker er kvalitet mer verdifull enn kvantitet.
En Moz-casestudie fant at bilder av høy kvalitet har en tendens til å holde besøkende på siden mye lenger. På den annen side virker dårlig bilder ikke så bra, og i noen tilfeller førte de besøkende til å hoppe raskere enn uten bilder. Du bør prøve å inkludere minst ett bilde som er relevant for innholdet, og som gir verdi til leseren .
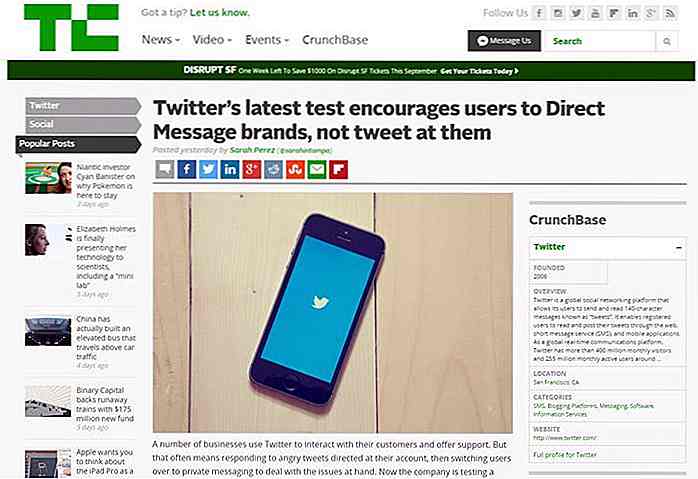
TechCrunch gjør dette med kjente bilder i deres artikler hvor du ofte finner et fremhevet bilde over folden .
 WordPress gjør det enkelt å legge til kjente bilder med funksjonen etter miniatyrbildet. Du kan angi et tydelig bilde for hvert innlegg du skriver og tvinge disse til å vises øverst på siden. Dette er en perfekt måte å gi besøkende et glimt av hva innholdet handler om, og å øke klikkfrekvensen for relaterte postdrivere som også inneholder miniatyrbildet etter innlegget.
WordPress gjør det enkelt å legge til kjente bilder med funksjonen etter miniatyrbildet. Du kan angi et tydelig bilde for hvert innlegg du skriver og tvinge disse til å vises øverst på siden. Dette er en perfekt måte å gi besøkende et glimt av hva innholdet handler om, og å øke klikkfrekvensen for relaterte postdrivere som også inneholder miniatyrbildet etter innlegget.Kontrasterende sideelementer
Hvis du trenger å ta hensyn til et bestemt område på en side, så er asymmetri din beste venn. Kontrast driver en hard kile mellom bestemte områder av et design eller visse innholdsblokker.
Besøkende er naturlig ravitate mot kontrast fordi det er annerledes. Store sammenstillinger av farge, størrelse eller hvite plass trekker øyet fordi det bryter formen av alt annet i oppsettet.
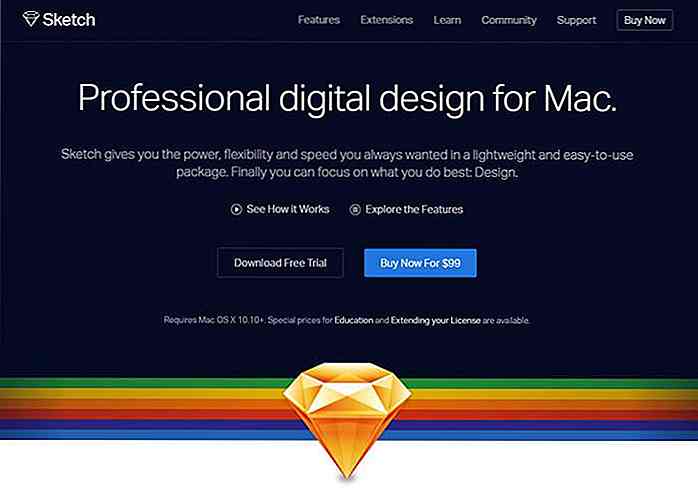
Mitt favoritteksempel for kontrasterende sideelementer er kanskje hjemmesiden til Sketch. Det er mye kontrast som finnes mellom de to kall-til-action-knappene, en for nedlasting av en Sketch-prøve og den andre for å kjøpe en kopi.
 Kjøpsknappen bruker en full bakgrunnsfarge mye lysere enn andre farger i toppteksten. Knappteksten er også lysere i forhold til gratis prøveversjonsknappen. Dette fører besøkende mot Kjøp nå-knappen utelukkende fra visuelle stimuli .
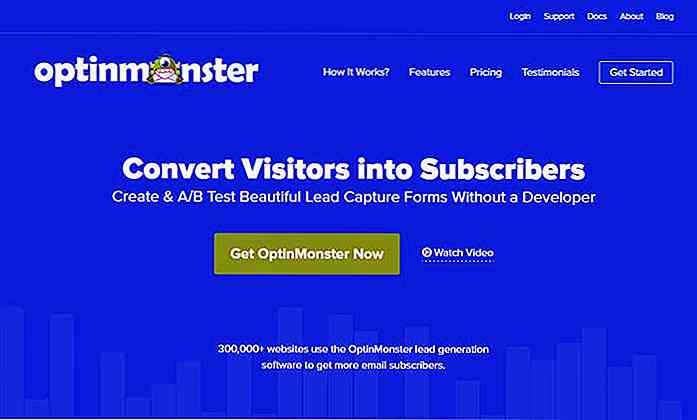
Kjøpsknappen bruker en full bakgrunnsfarge mye lysere enn andre farger i toppteksten. Knappteksten er også lysere i forhold til gratis prøveversjonsknappen. Dette fører besøkende mot Kjøp nå-knappen utelukkende fra visuelle stimuli .Du vil legge merke til en lignende teknikk på hjemmesiden til Optin Monster. Denne overskriften har bare en knapp merket Få OptinMonster nå. Det er en lys grønn knapp på en blå bakgrunn uten andre grønne elementer i sikte.
 Farge, størrelse og form alle trekke oppmerksomheten din fordi den står i kontrast med alt annet i overskriften. Rett ved siden av knappen er en liten tekstlenke for en video forhåndsvisning. Det er sannsynligvis en flott video, og det fortjener oppmerksomhet, men ikke så mye som testen / registreringen CTA-knappen.
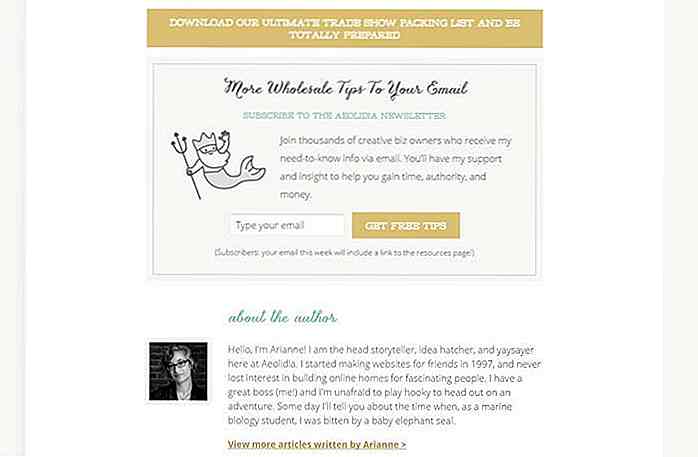
Farge, størrelse og form alle trekke oppmerksomheten din fordi den står i kontrast med alt annet i overskriften. Rett ved siden av knappen er en liten tekstlenke for en video forhåndsvisning. Det er sannsynligvis en flott video, og det fortjener oppmerksomhet, men ikke så mye som testen / registreringen CTA-knappen.For en blogg kan du ha forskjellige kvalifikasjoner for brukerengasjement. Et vanlig valg er et nyhetsbrev påmeldingsskjema som eksempelet på Aeolidia.
 Hvis du ruller ned til bunnen av innholdet, vil du legge merke til en fancy shmancy-registreringsboks designet bare for nyhetsbrevet. Det skiller seg ut fra resten av siden med en unik bakgrunnsfarge, morsom typografi og et søtt King Triton-ikon .
Hvis du ruller ned til bunnen av innholdet, vil du legge merke til en fancy shmancy-registreringsboks designet bare for nyhetsbrevet. Det skiller seg ut fra resten av siden med en unik bakgrunnsfarge, morsom typografi og et søtt King Triton-ikon .Den beste måten å designe med kontrast er å studere eksempler og bare eksperimentere. Se hva som fungerer og hva som ikke skjer ved å spore beregninger med A / B-testing . Hvis du leter etter flere eksempler, sjekk ut denne Codrops writeup full av tips og skjermbilder av levende asymmetriske nettsteder.
Oppmuntre brukerinteraksjon
Det er så mange måter å holde besøkende interessert i et nettsted, men det vanligste er å få dem til å gjøre ting . Dette gjelder både statiske blogger og dynamiske sosiale nettsteder. Det finnes ikke noen størrelse-passer-alle triks for dette. Du kan gjøre hva som fungerer for å få brukerne til å føle seg engasjert med siden .
I et statisk område kan du legge til mange relaterte koblinger for å lese mer, eller ta med bildeserier . Du kan også legge til skjemaer for brukerkommentarer eller et nyhetsbrev.
Når det gjelder dynamiske grensesnitt, er formålet med nettstedet vanligvis å oppmuntre brukerengasjement. Den største hindringen er å lære brukere hvordan nettstedet fungerer, og hvordan man skal samarbeide med grensesnittet.
Sjekk ut dette innlegget av KissMetrics og snakk om brukerengasjementsteknikker. En av de beste strategiene jeg har funnet er å designe en guidet tur som fører besøkende gjennom hver av de viktigste funksjonene .
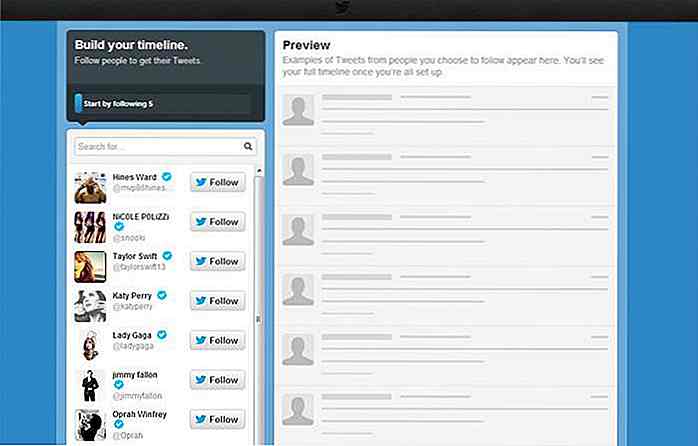
Tenk på hvordan forvirrende utsiktene til Twitter ville være til en helt ny bruker. Hvis de ikke følger noen og ikke har noen tilhengere, hvorfor ville de tweet?
"Følg forslag" -boksen under registreringen hjelper nye brukere til å bli kjent med hvordan Twitter fungerer . Denne funksjonen primer nye brukere til å begynne å engasjere seg med plattformen, og å eksperimentere med funksjoner som følger, tweets og private meldinger.
 Bortsett fra en guidet tur, vil du også gjøre grensesnittet enkelt . Prime-funksjoner bør være 1-2 klikk unna brukerens dashbord eller hovedside. Intuitive grensesnitt trenger forklaring, og enkelhet tar opp oppmerksomheten mye raskere.
Bortsett fra en guidet tur, vil du også gjøre grensesnittet enkelt . Prime-funksjoner bør være 1-2 klikk unna brukerens dashbord eller hovedside. Intuitive grensesnitt trenger forklaring, og enkelhet tar opp oppmerksomheten mye raskere.Ved å forstå alle disse teknikkene, har du en enklere tid å bygge grensesnitt som løser brukerproblemer og oppfordre nye brukere til å bli med . Hvis du leter etter flere UX design engasjement tips, sjekk ut disse relaterte innleggene:
- En bruker ombordtakende taktikk for å øke engasjementet (thinkapps.com)
- En leksjon i gradvis forlovelse (uxbooth.com)
- Anta ikke at nye brukere vil lære å bruke produktet ditt (uxdesign.cc)

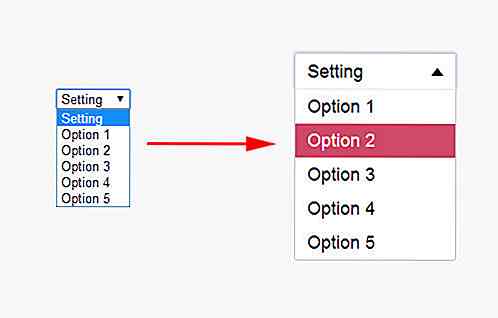
er et HTML-element som brukes til å velge elementer ved hjelp av en rullegardinliste . Det er nyttig for når du har en veldig lang liste over elementer for å velge for eksempel datoer. Dessverre, for de som ønsker å lage en fancy nettside, er standard i nettleseren sin er ikke veldig brukervennlig og ser ikke bra ut stilig.For
![Optimaliser bildene dine med forhåndsdefinerte bildestørrelser [WordPress Tips]](http://hideout-lastation.com/img/nophoto.jpg)
Optimaliser bildene dine med forhåndsdefinerte bildestørrelser [WordPress Tips]
Optimalisering av bilder på et nettsted er en skremmende oppgave. Du kan velge å bruke færre bilder, komprimerte bilder, sprites eller svg; listen fortsetter. Et sted hvor mange WordPress-nettsteder blir oppløst, er å definere bildestørrelser, noe som er et viktig aspekt ved optimalisering av innholdsrike nettsteder .Bilde