no.hideout-lastation.com
no.hideout-lastation.com
Eksporter Photoshop-lag enkelt med Cut & Slice Me
Kutting og skiving i designprosessen er utvilsomt tidkrevende arbeid. Videre blir det mer og mer komplisert når du må kutte og skjære hundrevis av lag i forskjellig skala .
Selvfølgelig er det kopiering flettet, eksporter lag til filer eller skivefunksjoner i photoshop. Men disse tilnærmingene har ikke hjulpet mye med å gjøre skjære- og skæreprosessen raskere. Det du trenger er et plugin.
Cut & Slice Me er en Photoshop-utvidelse for å forenkle prosessen med kutting og snitting . Du kan deretter eksportere lagene dine til iPhone, Android eller Desktop-enheter. De eksporterte filene leveres også med forskjellige skalaer og oppløsninger, for eksempel retina for iPhone eller HDPI, LDPI, MDPI og XHDPI for Android.
Klipp og skille meg installasjon
For å bruke Cut & Slice Me-pluginet, trenger du minst Adobe Photoshop CS6 / CC installert på maskinen. Last ned pluginet (og prøven PSD-filen som vi skal jobbe med senere).
Når nedlastingen er ferdig, dobbeltklikk CutAndSliceMe.zxp-filen, og installasjonen starter automatisk av Adobe Extension Manager . Følg instruksjonene og start din Photoshop hvis den allerede var åpen.

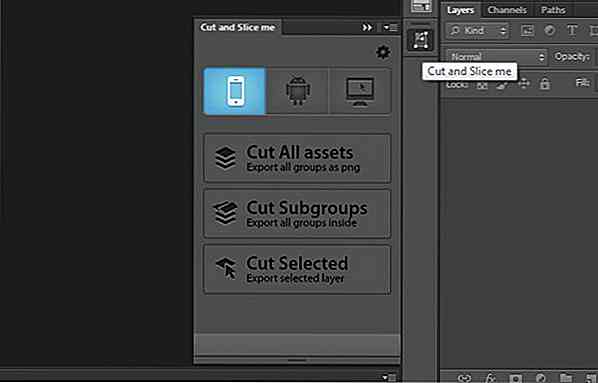
For å gjøre pluginet synlig i ditt Photoshop-høyre panel, går du ganske enkelt til Vindu> Utvidelser> Kutt og skjær meg .

Starter
Cut & Slice Me er lett å bruke, men du må gjøre litt arbeid først for å sikre at pluggen fungerer effektivt under kutting og skiving.
Først må du organisere lagobjektene dine i mapper som Cut & Slice Me kontrollerer bare gruppenavn. Du må også legge til «@» -symbolet på slutten av laggruppens navn du vil eksportere.
Skli definert størrelse
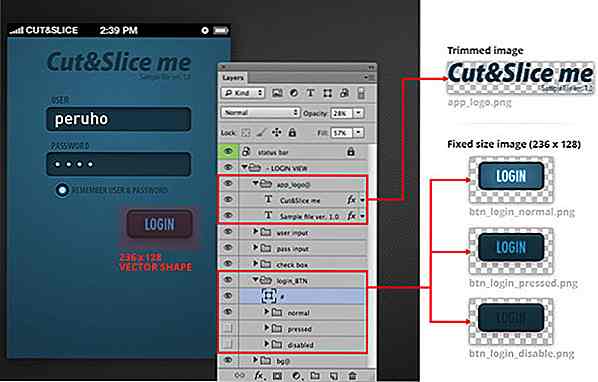
Alle unødvendige gjennomsiktige piksler fjernes i eksportprosessen. For å beholde den eksporterte filen i ønsket størrelse:
1. Kontroller at du har merket inn 'Snap Vector Tools og Transforms to Pixel Grid' innstillingen i Rediger> Innstillinger> Generelt .
2. Deretter lager du et rektangulært vektorlag for den størrelsen du vil ha.
3. Plasser denne formen øverst i gruppen, så det vil fortelle pluggen størrelsen du ønsker å eksportere. Endelig, navn på formen "#" .

Bildekilde: Kutt og skille meg Grunnleggende opplæring
Ulike statlige eiendeler
Når du arbeider med knapper, som ofte har forskjellige stater, kan du bruke en spesiell metode.
1. Når du eksporterer en knapp, oppretter du en ny laggruppe for knappen og inneholder en "_BTN" -label i navnet.
2. Inne i gruppeknappen, opprett en annen gruppe som inneholder knapptilstander og navn dem i henhold til statene . Gruppens tilstandsnavn skal være som følger:
- normal
- sveve
- klikket / presset
- valgt
- funksjonshemmet
Bortsett fra knapper, kan denne regelen også brukes for andre elementer som kan ha forskjellige stater, som følgende skjermbilde.

Bruke Cut & Slice Me
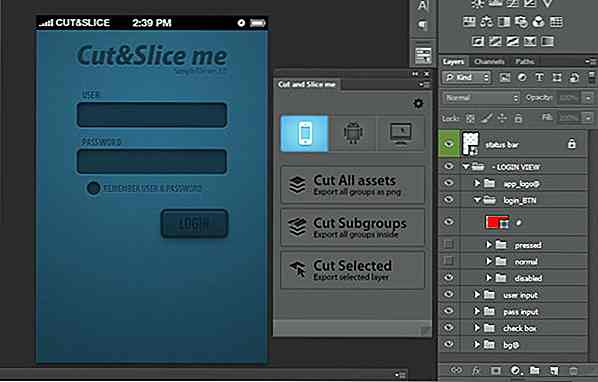
La oss se på hvordan Cut @ Slice Me kan hjelpe deg med designene dine. Som nevnt tidligere bruker vi eksemplar PSD-designfilen fra Cut & Slice Me-hjemmesiden.
Som tidligere nevnt lar Cut & Slice Me deg nå eksportere til iPhone, Android og Web . Du kan velge å skille alle eiendeler, undergrupper eller valgte lag. Skjær og eksporter prøveutformingen til iPhone.

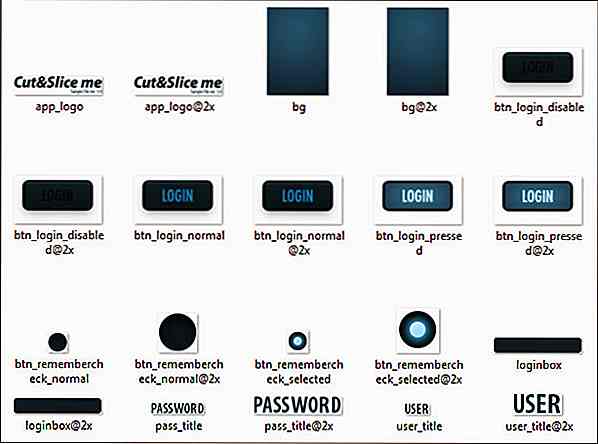
Etter at eksportprosessen er ferdig, finner du resultatfilene som er plassert i den opprinnelige PSD-filplasseringen (se bildet).

Så langt antar jeg at du har en solid forståelse av hvordan plugin-modulen allerede fungerer. Så, la oss prøve å bruke pluginet med et annet design.
Ved å bruke Webpaint-mal fra Elemis Freebies, ser du hvordan du konfigurerer plugin-reglene fra grunnen av .

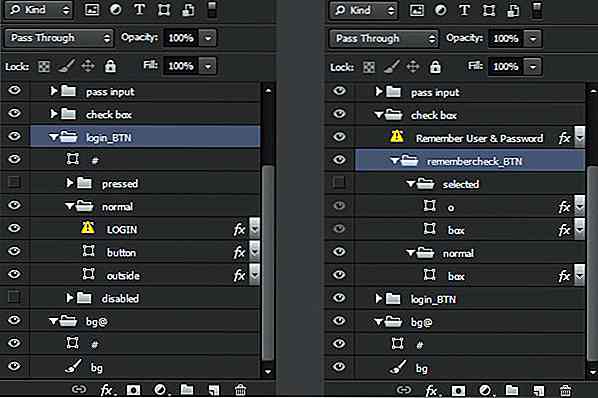
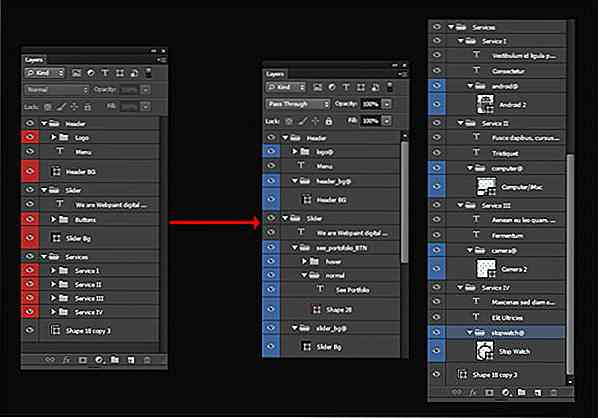
For enkelhets skyld vil vi bare bruke halvparten av designet for eksport. Følgende skjermbilde er en sammenligning av hvordan lagene er strukturert før og etter at de er klare til bruk.
Til venstre (i rødt) er de opprinnelige lagene. Etter å ha omorganisert og omdøpt lagens tilstander kommer vi til det som er til høyre (i blått).

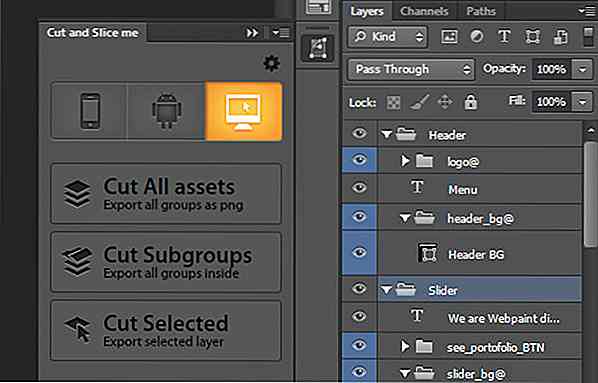
Når designmalen blir brukt til Internett, velger du enhetsmodus for skrivebordet (skjerm ikon). Hit kutt alle eiendeler .

Nå var den definerte eiendelen blitt skåret vellykket, slik som det.

Vær oppmerksom på at hvis du slicerer ditt eget design, må du ha den i høyeste oppløsning, siden de endelige bildene er for xhdpi i Android og netthinnen i Apple-enheter. Denne plugin utfører hele oppløsningen av designet og skalerer den ned for eksport til forskjellige størrelser .
Konklusjon
Ingen tid er bortkastet når du kutter og skiver ved hjelp av dette Photoshop-plugin. Med litt mer disiplin i lagorganisasjon kan selv komplekse design skives med presisjon og letthet.

30 gratis og vakre CV-maler for nedlasting
Du har sikkert sett den profesjonelle, iøynefallende gjenopptatt at talentfulle webdesignere har designet og utstillingsvindu på nettet. Hvis du ikke har det, er det ikke for sent å sjekke ut denne samlingen av kreative CVer.Å lage et imponerende designet CV fra begynnelsen kan være litt av en utfordring, spesielt hvis du ikke gjør design for å leve. Men h

15 fantastiske oppstartskontorer du trenger å se
Den berømte utformingen av Googleplex og alle de andre Google-kontorer over hele verden har trolig inspirert mange oppstartsselskaper til å følge med kreative og livlige kontorer for sine egne arbeidere. Tross alt betyr et nytt selskap en ny begynnelse og hvilken bedre måte å sette den tonen på enn ved å dekorere rommet på en måte som presenterer selskapet ...Ta en