no.hideout-lastation.com
no.hideout-lastation.com
Optimaliser bildene dine med forhåndsdefinerte bildestørrelser [WordPress Tips]
Optimalisering av bilder på et nettsted er en skremmende oppgave. Du kan velge å bruke færre bilder, komprimerte bilder, sprites eller svg; listen fortsetter. Et sted hvor mange WordPress-nettsteder blir oppløst, er å definere bildestørrelser, noe som er et viktig aspekt ved optimalisering av innholdsrike nettsteder .
Bildestørrelser er avgjørende fordi bilder opprettes automatisk i henhold til størrelsene som er gitt når bilder lastes opp. Dette sikrer at selv om du har et 3000px bredt originalt bilde, blir det aldri brukt hvis et 600px bilde er nok. Ideelt sett bør et 600px stort mellomrom bruke et 600px bredt bilde i stedet for å skalere ned en større.
I denne artikkelen vil jeg gå deg gjennom hvilke bildestørrelser som er og hvordan de skal defineres.
Hvordan WordPress håndterer bilder
Hvis du noen gang har satt inn et bilde i en WordPress-artikkel, burde du ha kommet med bildestørrelsen. Dette lar deg sette inn små, mellomstore og store versjoner av bildene. De faktiske størrelsene for disse kan endres i WordPress-innstillingene .
Når du laster opp et bilde gjennom WordPress, genererer det versjoner av disse bildene og lagrer dem hver for seg. Hvis du for eksempel laster opp et 1200 × 800 bilde, kan WordPress opprette 100 × 100, 600 × 400 og 900 × 600 versjoner. Når du setter inn et bilde og velger "medium", vil den faktiske mellomstore versjonen bli brukt, i motsetning til en krympet versjon av originalen.
Dette er enormt fordelaktig fordi det sparer båndbredde på serveren og behandler tid på klientdatamaskinen . Jeg tror det kommer ikke som en overraskelse at nedlasting av et 600 × 400 bilde er raskere enn å laste ned et 1200 × 800 bilde.
Hvis et større bilde brukes som skal nedskalert, må nettleseren ta vare på beregningene for å få dette til å skje. Selv om dette ikke tar timer, kan det være merkbart på bildetunge nettsteder.
Det riktige bildet på rett sted
Det endelige målet bør være å alltid bruke riktige bildestørrelser . Hvis du trenger et 440 × 380 bilde, så ta et bilde med den nøyaktige størrelsen fra serveren. Det er to hovedsteder hvor du skal bruke opplastede bilder: uthevede bilder og bilder i etterkant - jeg anbefaler at du fokuserer på uthevede bilder først.
I alle sammen med de mest visuelt rettede artiklene, spiller det ingen rolle om et in-post-bilde er 220px eller 245px bredt. Uansett hvilken versjon du har tilgjengelig, vil være like nyttig. Utvalgte bilder vises imidlertid vanligvis i vanlige størrelser. For artikkellister kan du bruke en 178 × 178 miniatyrbilde, for artikkeloverskrifter kan du bruke et 1200 × 600 bredt bilde.
I tillegg til disse kan du også beholde en separat miniatyr / medium / stor størrelse som definert i innstillingene for å gi deg enkel tilgang til bestemte dimensjoner når du legger til bilder i innlegg.
Så hva det hele kler ned til er dette: Ville det ikke vært bra hvis vi hadde to ekstra bildestørrelser som vi kunne bruke til kjente bilder? Disse bildestørrelsene vil bli opprettet rett sammen med resten når et bilde lastes opp. Den gode nyheten er at WordPress har dekket deg med en ganske enkel funksjon.
Oppretter bildestørrelser
Ved å bruke funksjonen add_image_size () kan du definere alle bildestørrelsene nettstedet ditt trenger. La oss lage de to eksemplene nevnt ovenfor. Legg koden under i temaets funksjoner.php-fil eller i en plugins fil.
add_image_size ('featured_thumbnail', 178, 178, true); add_image_size ('featured_wide', 1200, 600); Som du kan se, tar denne funksjonen fire parametere. Den første parameteren lar deg sette et navn på størrelsen. Den andre parameteren er maksimal bredde, den tredje, maksimal høyde. Den fjerde parameteren setter hard beskjæring. Hvis satt til true, vil bildet bli opprettet med den nøyaktige størrelsen du angir .
Når dette er lagt til i temaet eller plugin-modulen, vil to nye versjoner av hver fil du laster opp, bli opprettet av WordPress.
Bruk av bildestørrelser
Disse bildestørrelsene kan brukes i en rekke funksjoner som omhandler gjenfinning av media. La oss se på populære bilder først. the_post_thumbnail () brukes vanligvis til å vise et innleggs kjennetegnet bilde. Følgende kode kan plasseres i en WordPress-loop:
the_post_thumbnail ('featured_thumbnail'); Den første parameteren i denne funksjonen lar deg spesifisere bildestørrelsen som skal brukes. Siden jeg har angitt "featured_thumbnail", vil 178 × 178 versjonen av denne filen bli brukt.
Det finnes en rekke andre funksjoner som wp_get_attachment_image () og wp_get_attachment_image_src () som også bruker parameteren for bildestørrelse. Når du bruker en slik funksjon, bør du alltid angi en passende bildestørrelse.
Regenerering Miniatyrbilder
Hvis du allerede har et nettsted på plass, kan du ikke optimalisere artiklene dine etterpå, bare ved å definere en bildestørrelse. Bildestørrelser tas kun i betraktning når et nytt bilde lastes opp, slik at de ikke blir brukt på bilder som allerede er i systemet.
Frykt ikke, pluggen for Regenerate Thumbnails vil gjøre ting bedre! Dette pluginet kan regenerere miniatyrbildene for alle bildene dine, og ta hensyn til alle definerte bildestørrelser. Det kan også målrette mot et bestemt bilde, noe som er nyttig hvis du bare har noen få, eller du gjør litt testing.
Når miniatyrbildene dine er regenerert, bør du se de optimaliserte versjonene lastet på nettstedet ditt. Du kan sjekke dette ved å se kilden til bildet. Hvis du lastet opp 'example.jpeg' og du ser 'example.jpeg' som kilde for bildet ditt, er noe ikke riktig. Hvis du ser "eksempel-178 × 178.jpeg" så er alt bra; Det optimaliserte bildet vises.
Responsive Images
Ett problem med å opprettholde et optimalisert nettsted er responsivitet. Når jeg ser en artikkel på iPad, vil et in-post bilde av en stor størrelse bli nedskalert siden maksimal bredde vil være 786px eller så.
Den enkleste løsningen er å bruke et plugin som Hammy. Hammy fungerer basert på innholdsbredden på temaet ditt (i motsetning til nettleservinduets bredde) og kan tjene optimaliserte bilder basert på det. Dette er spesielt nyttig for mobilbrukere der prosessorkraft og båndbredde kan være et problem.
Ytterligere bildeoptimalisering
Som nevnt i introduksjonen er det utallige måter å optimalisere bilder på. Fra sprites til bildekompresjon kan mange teknikker brukes til å redusere belastningstider som kommer hånd i hånd med bilder. Ashutosh KS har skrevet en flott artikkel utstillingsvindu 9 WordPress-plugins for å forbedre bildeytelsen, foreslår jeg å gi det en lesning!
Jeg foreslår også å ta en titt på problemfri gratis responsive bilder som viser deg hvordan du legger til støtte for bildeelementet, noe du vil bruke hvis du vil skrive din egen kode.

Google App for Android kommer nå med en frakoblet modus
Hvis du er en hyppig bruker av Google-appen på Android-enheten din, kan du være interessert i å vite at Google for tiden utruller en oppdatering. Oppdateringen inneholder en frakoblet modus som vil tillate appen å fungere, selv om tilkoblingen din til Internett er spotty .Før du blir for opptatt betyr ikke offline-modusen for Google-appen at du nå kan utføre Google-søk uten en Internett-tilkobling. I sted

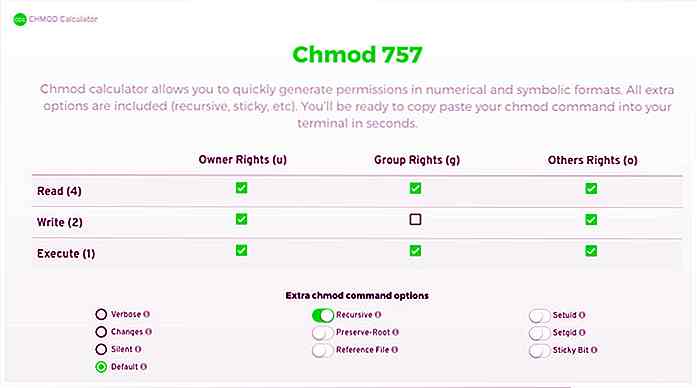
Denne CHMOD-kalkulatoren gjør oppretting av CHMOD-kommandoer til en Cakewalk
Hver webserver har en form for CHMOD som står for endringsmodus . Det lar deg endre tillatelsene til en gitt mappe / fil, basert på hver bruker i systemet.CHMOD er en av hovedgrunnene til at alle utviklere skal lære kommandolinjen. Det er en stor del av nettstedet vedlikehold og arbeider på din egen server .Men med
![Søk Google Drive-filer direkte fra Google App [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)