no.hideout-lastation.com
no.hideout-lastation.com
Lag bedre progressive bilder Laster med AntiModerate
AntiModerate-skriptet kan kanskje ikke høres ut som mye. Men det er en av de beste JS-skriptene du kan kjøre for å forbedre ytelsen på en større side og opprettholde en sterk brukeropplevelse.
Med denne gratis plugin kan du laste bilder når de vises i visning og redusere din totale sidestørrelse.
På denne måten kan hele siden lastes først med små plassholdere for bilder. Da besøker de besøkende naturlig uten å vente på at alle eiendeler skal lastes - alltid en god ting fra brukerens perspektiv!
 Slik fungerer dette: Du legger til AntiModerate-pluginet på siden din sammen med StackBlur.js-skriptet.
Slik fungerer dette: Du legger til AntiModerate-pluginet på siden din sammen med StackBlur.js-skriptet.AntiModerate trekker bildedimensjoner og tvinger alle img-koder til en fast størrelse på siden. Disse forhåndsbelastede bildene skyves gjennom StackBlur.js, som drastisk reduserer den totale forhåndsvisningsfilstørrelsen, og laster dermed siden mye raskere.
Når disse mindre bildene er på plass, laster AntiModerate fullstørrelsesbildene i bakgrunnen. Hver uklart bilde erstattes deretter med det vanlige bildet når det er ferdig med nedlasting. Lett!
Dette sparer en masse tid på å vente på bilder, og det hjelper sidebelastningen mye raskere. Det er en stor fordel for brukere, siden de kan begynne å konsumere innhold raskere, og det fordeler dine SERP-rangeringer, siden Google bryr seg mye om sidens hastighet.
Du kan installere biblioteket direkte med npm eller Bower, eller ved å trekke skriptet gjennom GitHub.
Dette krever bare noen få linjer med JavaScript, og det er sikkert å bidra til å forbedre sidelastene dine. Ta en titt på GitHub repo og bla ned til installasjonsveiledningen for å komme i gang.
 Med bare noen få linjer med kode, bør AntiModerate være en no-brainer for å få kjører på en hvilken som helst side.
Med bare noen få linjer med kode, bør AntiModerate være en no-brainer for å få kjører på en hvilken som helst side.For ikke å nevne dette kjører på rent JavaScript, slik at det ikke krever noen avhengigheter som jQuery for å få jobbe.

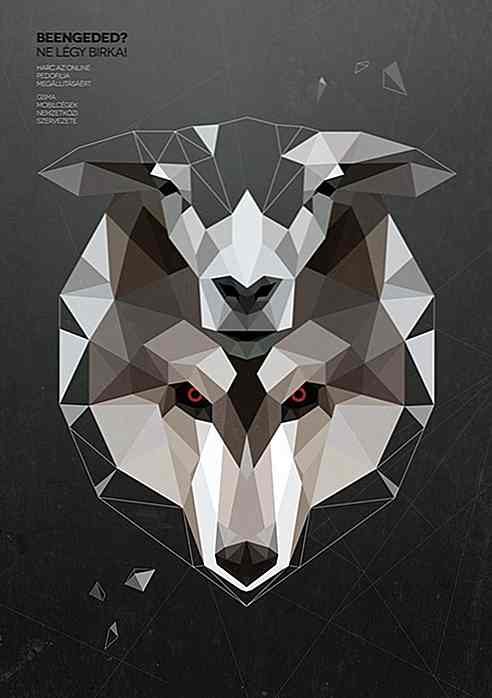
Av kanter og skarpe hjørner - 20 kule geometriske kunststykker
Geometriske former er mye brukt i grafisk design i disse dager. Du kan finne dem på ting som t-skjorter til coasters. Det er en av de store trender som er vanskelig å definere, og omfatter komplekse og store mønstre samt enkle former .En vanlig trekant eller en sirkel kan helt forandre et fotografi eller en illustrasjon som gir det nye mysterium, dybde og mening .He

Få hvilken som helst Chrome Extension Kildekode dynamisk med denne appen
Den beste måten å lære å kode på, er å praktisere og studere andres arbeid . GitHub gjør dette enkelt nok til hvilket programmeringsspråk du kan forestille deg. Men for flerspråklige prosjekter som for eksempel Chrome-utvidelser, finner du ikke så mange ressurser.Det er der CRX Extractor kan hjelpe. Det er e