no.hideout-lastation.com
no.hideout-lastation.com
Facebook gjør sine personverninnstillinger enklere å forstå med "Personvern Basics"
Forsikre deg om at Facebook-kontoen din bare er tilgjengelig for personer du kjenner, kan være en overveldende opplevelse, da den sosiale nettverkstjenesten har en personverninnstillingsmeny som er ganske omfattende .
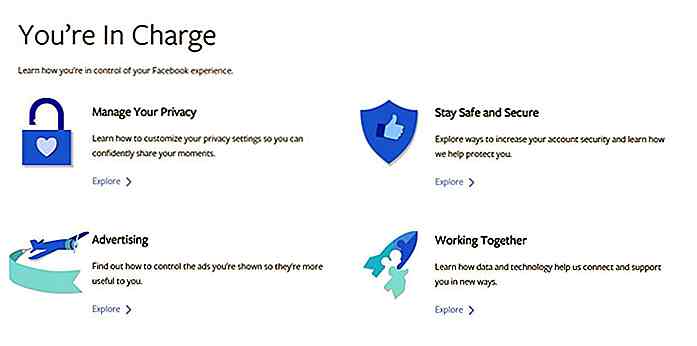
I et forsøk på å gjøre disse viktige sikkerhetsinnstillingene mer tilgjengelige for alle, har Facebook lansert en ny side om "Personvernsgrunnleggende" som bryter ned alle deler av Facebooks personverninnstillinger i biter i størrelse .
Facebooks nye Personvern Basics er designet med de mindre teknologiske kunnskapene, og er en interaktiv håndbok som fremhever tjenestens mange verktøy som hjelper deg med å beskytte ditt privatliv . Walkthrough er delt inn i fire separate kategorier, hvor hver kategori har egne undergrupper .
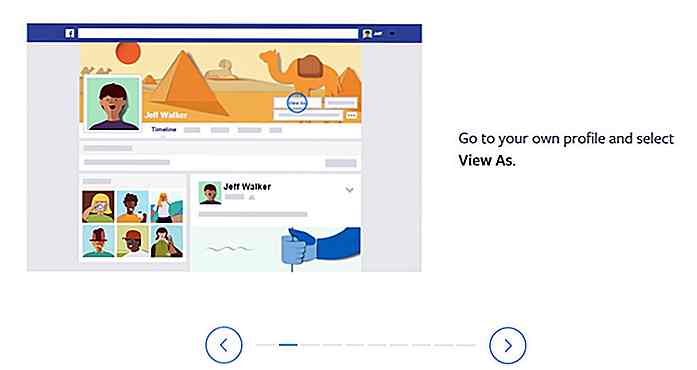
 Ved å klikke på et underavsnitt åpnes en veiledning som gir deg en trinnvis gjennomgang av den aktuelle funksjonen i form av lysbilder. På toppen av de nyttige hjelpelinjene kommer Personvern Basics også med en Privacy Checkup-funksjon. Denne funksjonen fungerer som en sjekkliste av sorter som lar deg sørge for at kun autoriserte personer kan se kontoen din.
Ved å klikke på et underavsnitt åpnes en veiledning som gir deg en trinnvis gjennomgang av den aktuelle funksjonen i form av lysbilder. På toppen av de nyttige hjelpelinjene kommer Personvern Basics også med en Privacy Checkup-funksjon. Denne funksjonen fungerer som en sjekkliste av sorter som lar deg sørge for at kun autoriserte personer kan se kontoen din.
Foruten å sørge for at informasjonen på siden presenteres på en enkel og grei måte, har Facebook også gjort siden Personvern Basis tilgjengelig på 44 forskjellige språk . Dette gjør det mulig for ikke-engelsktalende å lære om Facebooks personverninnstillinger uten å måtte slite seg med språkbarrieren.

Legg til Simple Image Tooltip-etiketter med Taggd
Du vet hvordan Facebook lar deg merke ansikter i bilder? Vel, Taggd er ganske som CSS / JS-ekvivalenten ved å bruke prikker for å merke hvor verktøytips skal vises på et bilde.Biblioteket er helt gratis, og krever ingen avhengigheter som jQuery. Den kjører på ren vanilje JavaScript, og det er super lett å sette opp.Du kan
![Se på videoer i jevn avspilling med jevnt videoprosjekt [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)
Se på videoer i jevn avspilling med jevnt videoprosjekt [Windows]
Kan du legge merke til at videoer sett på high-end TVer, virker jevnere, klarere og mer "væske"? I en rask handlingsscene kan vi knapt se hva som foregår fordi de fleste videoer projiseres til 24 bilder per sekund. "Frame Interpolation" -teknologi bidrar til å generere mellomliggende animasjoner i mellom rammer for å gi en jevn bevegelse; dermed i løpet av en rask bevegelse, vil videoen ikke se uklart ut. (Bil