no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage en statisk blogg ved hjelp av kaktus [OS X]
Oppdatering : Cactus-appen er utgått.
Hvis du ikke trenger et CMS og foretrekker å bare få et statisk nettsted eller en blogg, så er Jekyll et godt verktøy for å ta en sjanse med. Men hvis du foretrekker et verktøy med en GUI, i stedet for å jobbe med kommandolinjeverktøy, vil du kanskje sjekke ut kaktus .
Cactus er en gratis statisk nettsted generator utstyrt med kraftige verktøy som kan hjelpe deg med å bygge nettsteder lokalt, raskere og enklere med moderne webteknologi. Det gir deg et utgangspunkt i prosjektet ditt med 4 forhåndsdefinerte maler, slik at du kan slå bakken i gang.
Mens du arbeider med prosjektet, vil Cactus overvåke alle endringene du gjør på prosjektet ditt og automatisk oppdatere nettleseren, slik at du kan se endringene umiddelbart, på din Mac eller mobilenhet. Den støtter også SASS / SCSS og Coffescript ut av boksen, så alle endringer på denne filen genereres også automatisk.
Kom i gang
Først og fremst må du laste ned kaktus fra sin hjemmeside, og kjør deretter installasjonen. Når du er ferdig, åpne den, du vil se fire knapper: Opprett, distribuér, rediger og forhåndsvisningsknappen.
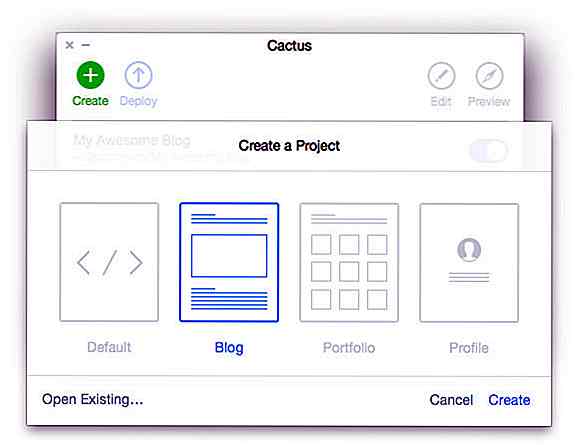
For å opprette et nytt prosjekt klikker du på Opprett . Du vil se 4 maler tilgjengelig der. For denne opplæringen går vi med bloggen. Klikk på Opprett .
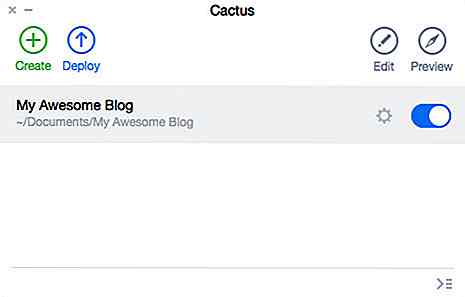
 Du vil bli bedt om å gi navnet på prosjektet ditt og velge hvor prosjektet eksisterer. Her gir jeg navnet "My Awesome Blog" for prosjektet. Deretter ser du prosjektet ditt allerede i kaktus.
Du vil bli bedt om å gi navnet på prosjektet ditt og velge hvor prosjektet eksisterer. Her gir jeg navnet "My Awesome Blog" for prosjektet. Deretter ser du prosjektet ditt allerede i kaktus. Endre filer
Endre filer Det genererte prosjektet med Blogg-mal finnes nå på Finder. Vi vil nå inspisere elementene som kreves for å bygge bloggen vår. Gå over til katalogen hvor filene dine holdes. De viktigste katalogene vi skal bruke er Maler, Sider og Statisk katalog. La oss hoppe over de andre for nå.
For å holde ting kort, her er hva hver katalog er for:
- Maler : Inneholder HTML-filer som oppfører seg som mal, brukt av HTML-filer på sider for å bygge videre på.
- Sider : Inneholder alle HTML-filer som blir en side med samme bane. f.eks: hei.html her blir http://yoursite.com/hello.html
- Statisk : Inneholder alle statiske ressurser som CSS, Javascript og bilder.
Nå skal vi redigere tre hovedfiler fra katalogene: base.html og post.html i Maler-katalogen og index.html i Sider-katalogen.
Kaktus bruker Django Template Engine til templerende språk. Med dette kan du inkludere HTML-elementer fra andre HTML-filer, slik at du ikke trenger å duplisere koder. Funksjonene som er mest brukt her er mal arv og variabel .
For å se hvordan de virker, åpner du først base.html på base.html .
{% blokk tittel%} Blogg {% endblock%} {% blokk innhold%} Hovedinnhold {% endblock innhold%} ---
base.html er den enkle html-filen som vi bruker som et skjelettmall. Den inneholder vanlige elementer på nettstedet vårt. Du kan se noen "blokker" der inne; Vi bruker barnemalen til å overstyre disse blokkene.
Åpne nå post.html ligger i samme katalog med base.html .
{% utvider "base.html"%} {% blokk tittel%} {{title}} | Kaktus {% endblock title%} {% blokk innhold%} --- {{title}}
{{overskrift}}
{% block body%} Dette er hvor innleggets innhold er. {% endblock body%} --- {% endblock content%} post.html inneholder merket for vår blogginngangsside. På den første linjen kan du se at post.html utvider base.html . Dette betyr at vi vil overstyre blokkene på base.html med blokkene her.
Vi kan også finne variabler her, for eksempel {{title}} og {{headline}} . Vi definerer verdiene av disse variablene i blogginnleggene senere.
Nå kan vi se på blokken {% block body%} . Dette vil bli tilsidesatt av barnemalen som inneholder innleggene i bloggen vår.
Gå til katalogsider pages/posts . Her er resten av innleggene våre.
tittel: Mine innlegg Oppføringer overskrift: Mitt innlegg Overskrift forfatter: Agus dato: 15-01-2015 {% utvider "post.html"%} {% blokklegemet%} {% filtermarkdown%} Lagt inn av brukeren, elit. Earum, perferendis inventore dolorem rerum et tempora sint nemo illum ab saepe, assumenda, amet illo deliti officis, voluptatem maxime atque vero sunt. --- {% endfilter%} {% endblock body%} I innleggspostene gir vi verdi til variabelen, som tittel, overskrift, forfatter og dato. Denne verdien vil passere når vi kaller variabelenavnet på foreldremalen. Deretter skriver vi innholdet i bloggen vår med Markdown.
Nå skal vi gå til indekssiden av bloggen vår, åpne index.html i index.html . Den inneholder listen over våre blogginnlegg og linken til hver oppføring. Hovedkoden ser ut som nedenfor:
{% utvider "base.html"%} {% blokk innhold%} - - {% for innlegg i innlegg%}
-
{{post.headline}}
{% endfor%}
På dette tidspunktet har vi en enkel blogg med to hovedsider, indekssiden som inneholder blogginnleggene og selve blogginnleggssiden .
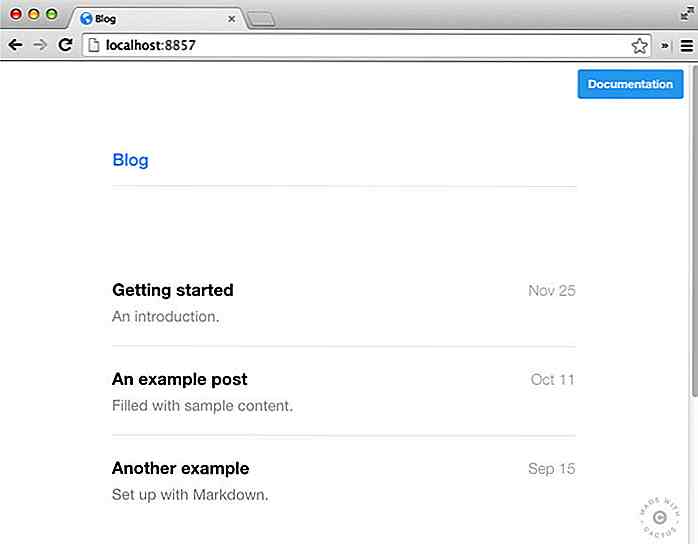
Gå til kaktusvinduet, og klikk på forhåndsvisningsknappen for å starte serveren. Den åpner nettleseren automatisk og åpner nettstedet ditt.
 Styling bloggen ved hjelp av SCSS
Styling bloggen ved hjelp av SCSS En flott funksjon av kaktus er at den fungerer med SASS / SCSS ute av esken. Bare slipp dine .sass eller .scss-filer i den statiske katalogen, og hver gang du redigerer og lagrer filene, vil Cactus automatisk generere CSS.
Her skal jeg gi et eksempel ved å bruke bootstrap-sass til å style bloggen vår. Forutsatt at du bruker bower, åpne terminal, og naviger til den statiske katalogen av prosjektet ved hjelp av cd kommando. Deretter installerer bootstrap-sass ved hjelp av denne kommandoen:
$ bower install bootstrap-sass-official
Når nedlastingen er fullført, vil du se en bower_components- katalog i den statiske katalogen som inneholder bootstrap-sass-offisielle .
Gå nå til denne katalogen: statisk / css . Opprett scss-filen, gi den navnet syle-bs.scss og sett inn denne koden.
@import "../bower_components/bootstrap-sass-official/assets/stylesheets/_bootstrap";
Hva koden gjør er det importere alt fra bootstrap-sass. Når du har lagret style-bs.scss, vil du se stil-bs.css generert i samme katalog som inneholder alle stiler fra oppstartsstrengen.
Distribuere prosjektet ditt
Til slutt, når prosjektet er klart, kan du distribuere prosjektet til den levende versjonen enkelt ved hjelp av Amazon S3 .

10 kreative og nyskapende bruksområder av Microsoft Kinect
Kinect ble utgitt i 2010 som en perifer for Xbox 360 og ble markedsført som en måte å legge til bevegelseskontroller på spill. Microsoft tilførte det enda som en perifer når du markedsfører Xbox One, og øker funksjonene i den som stemmekontroll for konsollen. Mens noen ser det, er det ikke noe som et tillegg til video-spill, Microsoft Kinect kommandoer teknologier som utvider praktisk bruk utover spillområdet .Etter at

Twitter har introdusert en ny funksjon som heter Del via direkte melding, som lar deg dele tweets privat. Du kan finne denne funksjonen i form av en konvoluttknapp (på iOS og Android apps) i samme rad som lik og Retweet .Slik kan du bruke dette til å dele tweets privat via web, Android og iOS App.Deling av private tweets via web (Trinn 1) Klikk på alternativet Mer (trippel prikker) under tweetet. (