no.hideout-lastation.com
no.hideout-lastation.com
Slik spiller du animerte GIFs påClick
Den animerte GIF er en populær måte å visualisere et designkonsept på (her er et eksempel på hvordan vi gjorde det for posttekst-effekter opprettet med CSS) eller vise et kort videoklipp. Men hvis du har for mange av dem på samme side, vil det avvike brukerens fokus. For sider som viser mange GIFer, er dette dårlige nyheter.
Løsningen: Betjen brukere med et statisk bilde og bare la den animerte GIF kjøres ved brukerklikk . I denne korte opplæringen skal vi vise deg hvordan du gjør nettopp det.
- Se demo
- Last ned kilde
Starter
Begynn med å forberede prosjektmappene og filene som inkluderer: en HTML-fil, jQuery, og til slutt en JavaScript-fil der vi skal skrive vår kode. Du kan knytte jQuery til en CDN eller ta tak i kopien og koble den til prosjektkatalogen din. Jeg ville forlate stilene og CSS til fantasien din. Den viktigste delen er HTML-oppslaget er som følger:
Legg merke til det ekstra data-alt attributtet i img elementet. Det er her vi lagrer GIF, i stedet for det statiske bildet som vi først betjener. Du kan legge til flere bilder og også legge til en bildetekst for hver gjennom figcaption elementet.
Etter det vil vi skrive JavaScript som vil bringe den magiske. Tanken er å betjene GIF-bildet når brukeren klikker på bildet.
JavaScript
Først oppretter vi en funksjon som vil hente GIF-bildet banen vi har satt i data-alt attributtet. Vi vil gå gjennom hvert av bildene og bruke metoden jQuery .data() til å gjøre det:
var getGif = funksjon () {var gif = []; $ ('img'). hver (funksjon () {var data = $ (dette) .data ('alt'); gif.push (data);}); return gif; } var gif = getGif (); Vi kjører funksjonen og lagrer utdataene i et variabelt gif, som ovenfor. gif variabelen inneholder nå stien til GIF fra bildene på siden.
Bilde forhåndsinnlasting
Vi har nå et lasteproblem: med GIF ikke lastet inn, er det en sjanse for at den animerte GIF ikke ville spille øyeblikkelig (siden nettleseren trenger noen sekunder for å fullføre GIF-filen). Denne forsinkelsen vil føles mer signifikant når GIF-bildestørrelsen er stor.
Vi må forhåndsbelaste, eller laster GIF-ene samtidig som siden lastes inn.
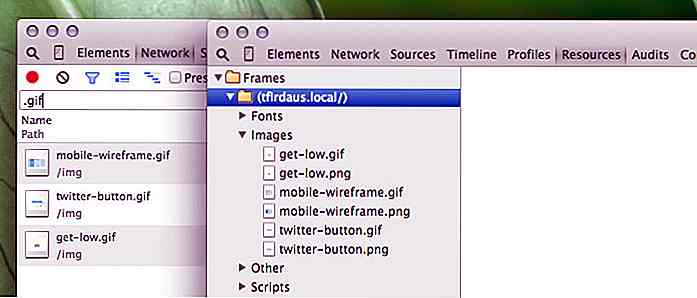
// Preload all GIF. var image = []; $ .each (gif, funksjon (indeks) {image [index] = nytt bilde (); bilde [index] .src = gif [index];}); Nå åpner du DevTools, og deretter går du over til fanen Nettverk (eller Ressurser ). Du vil legge merke til at GIFene allerede er lastet, selv om de er lagret i data-alt attributtet. Og følgende er all koden du trenger for å gjøre det.
 Det siste stykket av koden er hvor vi binder hvert figurelement som bryter bildet med
Det siste stykket av koden er hvor vi binder hvert figurelement som bryter bildet med click .Koden vil bytte bildekilden mellom src attributten der det statiske bildet blir servert og data-alt attributtet der vi først betjener GIF-bildet.
Koden vil også gå tilbake til det statiske bildet som brukeren klikker en gang, "stopper" animasjonen.
$ ('figure'). på ('klikk', funksjon () {var $ this = $ (dette), $ index = $ this.index (), $ img = $ this.children ('img'), $ imgSrc = $ img.attr ('src'), $ imgAlt = $ img.attr ('data-alt'), $ imgExt = $ imgAlt.split ('.'), hvis ($ imgExt [1] === 'gif') {$ img.attr ('src', $ img.data ('alt')). Attr ('data-alt', $ imgSrc);} annet {$ img.attr imgAlt) .attr ('data-alt', $ img.data ('alt'));}}); Og det er det. Du kan polere siden med stiler, for eksempel, du kan legge til en spilleknapp som legger bildet over for å indikere at det er "spillbart" eller en animert GIF.
Sjekk ut demoen og last ned kilden her.
- Se demo
- Last ned kilde

Avanserte tips og triks for bedre online personvern og sikkerhet
Med sosiale nettverk og tonnevis av steder å tilbringe tid på nettet, er det viktig å være oppmerksom på sikkerhetsforanstaltninger du kan ta og hvilke fallgruver som skal unngås . Med standard lagerkonfigurasjon av systemene og nettleserne dine, bør du være trygg, men om du er trygg nok avhenger av hvor alvorlig du tar din sikkerhet og personvern på nettet.Behovet

45 beste HD-spill for iOS og Android for 2017
Etter unboxing din nye smarttelefon og tilfredsstille dine øyne med sin herlighet, vil du sannsynligvis prøve å teste potensialet med noen tunge grafikkspill. Smartphones i dag er enda bedre enn de fleste håndholdte konsoller, så du kan forvente noen fantastiske spill med realistisk grafikk i appbutikkene.Hvis