no.hideout-lastation.com
no.hideout-lastation.com
Slik oppretter du WordPress-tilpassede felt på den enkle måten
WordPress gir de viktigste feltene som tillater oss å publisere innlegg og sider. Noen av disse feltene inkluderer innholdsredigering, kategorialternativer, etiketter og valgt bilde .
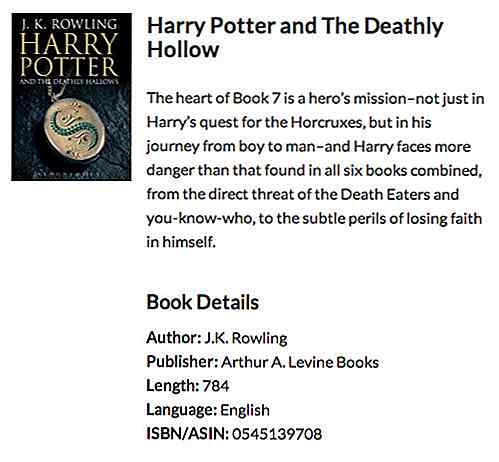
Disse feltene er imidlertid ikke tilstrekkelig for å imøtekomme visse tilfeller. La oss si at du bygger et Book Listing-nettsted som vil vise bokforfatteren, ISBN-nummeret og utgiveren. Du trenger noen ekstra felt for å legge inn den ekstra informasjonen .
Heldigvis er WordPress nå ganske omfattende, det gir utviklere muligheten til å lage egendefinerte felt for å imøtekomme behovene til noen nettside . Disse egendefinerte feltene kan være en generell tekstinnføring, en textarea, et dropdown-alternativ, en fargeplukker, kalender og til og med en bildeopplaster. I denne opplæringen viser vi deg hvordan du oppretter WordPress-tilpassede felt på den enkle måten . La oss komme i gang.
Avanserte egendefinerte felt
For å gi deg et reelt eksempel, la oss prøve å bygge en bokliste. For å lage våre tilpassede felt enkelt, vil vi bruke et plugin som heter Advanced Custom Fields av Elliot Condon. Med det trenger vi ikke å berøre koden for mye for å lage de egendefinerte feltene. Imidlertid kreves noen redigering av kodene i temafilene for å vise dataene vi har skrevet inn i feltene.
Når vi har installert den, legger den til en ny sidemeny som heter Custom Fields . Gå til denne menyen, klikk på Add New-knappen, og navnet på Fields Group. For eksempel, "Egendefinerte innstillinger" (se skudd).

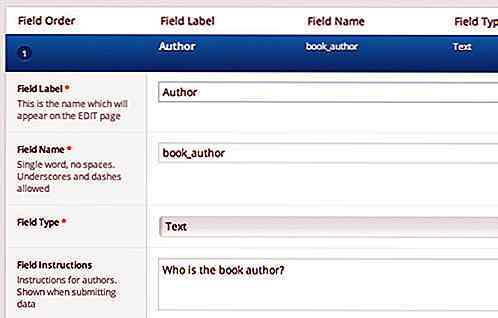
Klikk på + Legg til felt for å opprette et nytt tilpasset felt, og vi kaller feltetiketten som Forfatter . Nedenfor angir du feltnavnet som book_author, som vi vil bruke til å ringe ut eller vise dataene til book_author . Du kan også angi feltinstruksjon og plassholdertekst, men de er valgfrie.

Deretter kan vi lage et sett med andre felt som i sidelengde, utgiver og bokspråk som det.

Deretter må vi tilordne feltgruppen til å vise den i en bestemt Posttype. Du kan tilordne det med Post, Side, Sidemaler, Vedlegg eller Angi regler som omfatter flere posttyper helt. I følgende eksempel vil jeg gjerne vise feltene til bokposttype, som du enkelt kan lage selv med dette praktiske verktøyet, GenerateWP.

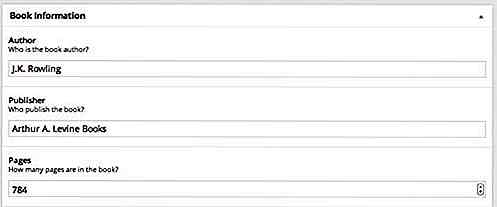
Deretter går vi over til vår bokposttype redigering skjerm, og fylle den opp.

Viser dataene
Før vi fortsetter, siden vi tildelte feltene til egendefinert innleggstype, må vi opprette en ny fil for å vise innholdet som heter single-book.php (se på denne siden som referanse). Vi vil også sette våre koder i denne filen.
Når alle våre egendefinerte felt er fylt, viser vi dem i forkant ved å bruke the_field() -funksjonen etterfulgt av feltnavnet. For eksempel viser denne koden dataene fra Forfatter bokfeltet som vi har opprettet over.
the_field ( 'BOOK_AUTHOR')
Det er veldig enkelt. Videre, hvis du vil sørge for at den bare skal vises når dataene er til stede, kan du pakke koden med en betinget erklæring. For eksempel:
hvis (! tomt (the_field ('book_author'))): the_field ('book_author'); slutt om; Og under finner du alle koder som vi legger inn i single-book.php å vise vår bok.
'; the_post_thumbnail ( 'bok-thumbnail'); } ekko ' '; ?>Bokdetaljer
- Forfatter:
- Forlegger:
- Lengde:
- Språk:
- ISBN / ASIN:
Med litt styling med CSS, kan vi oppnå følgende ryddige og subtile resultat.

Endelig tanke
I denne opplæringen har vi vist deg det veldig grunnleggende eksempelet på å bruke Avanserte egendefinerte felt-plugin for å lage ditt eget et sett med nye tekstfelter og tilordne dem til en egendefinert innleggstype enkelt.
Bortsett fra dette gir dette plugin en rekke tilpassede felt for å forbedre nettstedet vårt, inkludert WYSIWYG Editor, TextArea, Dropdown, User List Options, Google Maps og mange flere. Du kan utforske plugin lenger og se hvilke kule ting du kan komme opp med.

Slik overfører du YouTube-videoer automatisk
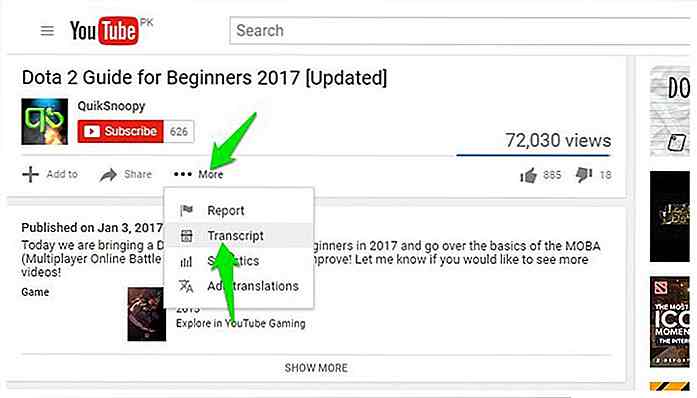
Mange av oss vet kanskje ikke, men YouTube kommer med mange nyttige funksjoner som oversettelse for titler og beskrivelse og YouTube-hurtigtaster. På samme måte finnes det måter du kan transkribere YouTube-videoer på. Som i dag har talegjenkjenningssoftware forbedret seg mye, du kan få en pålitelig automatisk transkripsjon som lett kan redigeres til perfeksjon med liten eller ingen innsats.Det e

Milligram.css - Minimalistisk Frontend-bibliotek for utviklere
Fra Bootstrap til Foundation er det ingen mangel på tilpassede CSS-biblioteker. Men hva om du trenger et veldig enkelt lettvektsalternativ for nye webprosjekter? Mange eksisterende CSS-biblioteker er tunge og fulle av overdreven egenskaper .Men Milligram er et super lettvekt alternativ på totalt 8KB i en minifisert .c