no.hideout-lastation.com
no.hideout-lastation.com
Slik debuger du nettsiden i iPad
Med tusenvis av mobile brukere i dag, er det nødvendig å bygge nettsteder som kan vises på mobilenheter. Heldigvis har vi mange verktøy og muligheter for feilsøking av nettsteder på mobile plattformer . Du kan bruke Adobe Edge Inspect, Google Chrome Emulation eller XIP.io for å nevne noen.
Hvis du utvikler utelukkende i et OS X- og IOS-miljø, trenger du kanskje ikke disse tredjepartsverktøyene. Apple har allerede gitt et sett med verktøy for jobben. Og i dette innlegget vil vi vise deg hvordan du bruker dem til å få tilgang til og feilsøke statiske nettsteder, samt WordPress-nettsteder i iOS for iPhone og iPad.
Uten videre, la oss komme i gang.
Starter
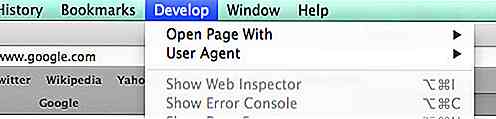
Først start Safari og aktiver utviklerverktøyene via Safari> Preferanse . I kategorien Avansert klikker du Vis menyen Vis utvikler i menylinje .

En ny meny som heter Develop vil vises i menylinjen i Safari.

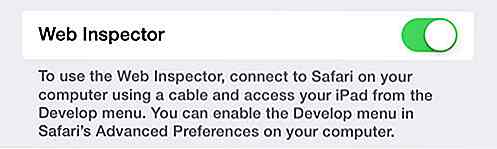
Deretter går du til Innstillinger> Safari i iPad eller iPhone. På samme måte, i avanserte menyen, aktivere webinspektøren, slik som det.

For WordPress-basert nettsted
En relativ sti er nødvendig, slik at CSS, bilder og JavaScript-koblinger er riktig lastet inn i iPad eller iPhone. Hvis du utvikler WordPress-baserte nettsteder, er alle aktivitetsbanene absolutte. For å gjøre dem til en relativ sti, installer og aktiver denne plugin: Relativ URL.
Når aktivert, vil banen URL-adressene bli fra:
http: // localhost: 8888 / wordpress /
... til noe som det du ser nedenfor:
/ Wordpress /
Feilsøking av nettsiden
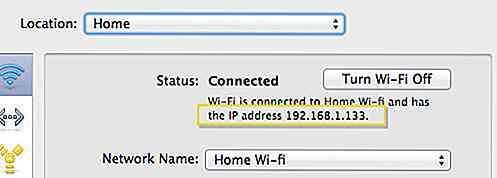
Først må du vite nettverks IP-adresse nummer. Gå til Systemvalg> Nettverk . Der finner du IP-adressen. Sørg også for at Apple-enhetene dine - Mac, iPad, iPhone - er koblet til samme nettverk, slik at du kan få tilgang til nettstedet trådløst på iPad eller iPhone.

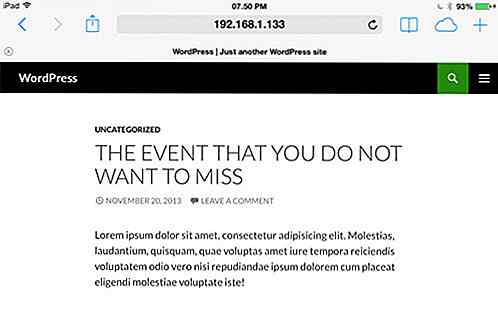
I iPad eller iPhone, start Safari-appen og få tilgang til localhost: 8888 etterfulgt av webprojektkatalogen din - for eksempel localhost: 8888 / wordpress . Hvis du konfigurerer din lokale server ved hjelp av MAMP, bør localhost: 8888 være din standard lokale serveradresse.
Som du ser nedenfor, ser vi på vårt nettsted, som i dette tilfellet er WordPress-basert, på en iPad.

Videre, for å kunne feilsøke nettstedet med Developer Tools, må du koble din iPad eller iPhone til din Mac ved hjelp av USB . Deretter går du til Safari i menyen Utvikle og velger den tilkoblede enheten.

Vi er ferdige.
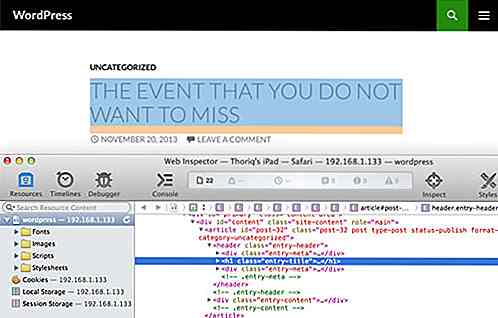
I følgende skjermbilde, når vi velger DOM-treet fra utviklerverktøyene, kan du se at respektive elementer på iPad eller iPhone er uthevet. Du kan nå teknisk feilsøke nettstedet ditt i iPad eller iPhone, som du gjør på skrivebordet ditt.


8 Praktiske tips for å sikre dine Cloud-data
Ikke lenger å ta med tommelfingeren eller bærbare harddisker, uansett hvor du går, fordi skybaserte lagringstjenester er her for å bli . Fra Google Disk til Dropbox lagrer disse skyvedistribusjonene dataene dine online og gir deg enkel tilgang til dem på ethvert sted og tidspunkt hvor Internett-tilkobling er tilgjengelig .Enke

5 funksjoner i Windows 10 Insider's nyeste bygg du bør vite
Fall Creators Update for Windows 10 har nettopp blitt mye mer interessant, siden den nyeste utviklingen av Windows 10 Insider har introdusert en rekke funksjoner som vil bli gjort tilgjengelig når den store oppdateringen starter.Å se som listen over funksjoner er ekstremt lang, og vi vil fokusere på noen av de viktigste funksjonene som er blitt introdusert med Windows 10 Insider Build 16215 . E