no.hideout-lastation.com
no.hideout-lastation.com
Hvordan designe for personer med behov for tilgjengelighet
De som bruker nettet, er ikke en homogen masse, men heller en stor gruppe med utrolig høyt mangfold . Mange av dem er ikke innfødt engelsk, eller høyt utdannede byboere med gode helsemessige forhold. Når vi designer for publikum, må vi ta hensyn til dette faktum. Ellers savner vi mange potensielle brukere, samt en god mulighet til å øke søkemotorrangeringene til et nettsted.
Universitet og inklusivitet er i fokus for Accessibility-webstandarder som er en av W3Cs webdesign relaterte standarder. Det endelige målet med Web Accessiblity Initiative (WAI) er å designe en web som fungerer "for alle mennesker, uansett maskinvare, programvare, språk, kultur, plassering eller fysisk eller mental evne".
Når vi tenker på tilgjengelighet, er det viktigste vi trenger å forstå, at en bruker ikke trenger å ha fullt tap av en følelse eller evne til å være i nød for tilgjengelighetsstøtte . Personer som har problemer som delvis synskort, eller mild hørselshemmelse, har også behov for bruk.
La oss nå se hvem som er hovedgruppene, hvordan de bruker nettet og hvordan den forsiktige designeren kan forbedre sin brukeropplevelse.
Visuelle feil
Mennesker i denne gruppen kan ha mild eller moderat synshemming i ett eller begge øyne, fargeblindhet, nedsatt syn, blindhet eller døvblindhet
I mange tilfeller er det behov for å endre presentasjonen av webinnholdet for å tilpasse det til deres behov . De krever muligheten til å endre størrelsen på tekststørrelsen og bildene, og å tilpasse skrifter, farger og mellomrom for å øke lesbarheten. Det er også en god ide å sikre at folk som ikke kan se musemarkøren, kan navigere gjennom innholdet ved å bruke bare tastaturene sine .
Mange visuelt funksjonshemmede bruker skjermlesere som bare fungerer skikkelig hvis frontend er semantisk kodet, ellers kan deres spesielle hjelpemidler ikke identifisere strukturen på nettsiden, og brukerne vil neppe kunne gi mening om innholdet.
Vi må gi disse sidene riktig beskrivelse av hyperkoblinger, ikoner, bilder og andre medietyper ved hjelp av forklarende alt- og tittel- HTML-attributter. Tommelfingerregelen her er å lage et tilsvarende tekstalternativ tilgjengelig for hvert ikke-tekstlig element .
 Det er også viktig å ikke stoppe brukerne fra å konfigurere sine egne nettleserinnstillinger, så hvis det er mulig, spesifiser alt i relative enheter (ems, rems eller prosentpoeng) i stedet for eksakte størrelser.
Det er også viktig å ikke stoppe brukerne fra å konfigurere sine egne nettleserinnstillinger, så hvis det er mulig, spesifiser alt i relative enheter (ems, rems eller prosentpoeng) i stedet for eksakte størrelser.Faktisk kan bots av Google og andre søkemotorer også betraktes som visuelt funksjonshemmede agenter, og husk at alt som er bra for synshemmede mennesker, gleder seg også til at robotene forbedrer SEO-rangeringen av et nettsted.
Auditive Disabilities
Webbrukere som lider av hørselshemminger av forskjellige karakterer, kan ikke alltid forstå tale, særlig når det er bakgrunnsstøy. Det vanligste brukssaken her er videoinnhold, som må gjøres tilgjengelig ved å legge til visuell hjelp til lyddelen .
Ifølge Media Access Group på WGBH Radio "har anslagsvis 24 millioner amerikanere nok av et hørselstap som de ikke fullt ut kan forstå meningen med et fjernsynsprogram."
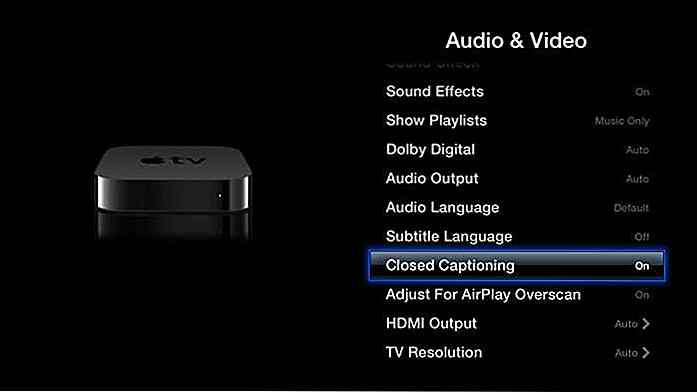
Ved hjelp av lukket bildetekst hvor bakgrunnslyder som musikk eller eksplosjoner er også bildetekst, kan det hjelpe dem mye. Å gi alternativer for bildetekster og transkripsjoner kan også forbedre opplevelsen av folk som ikke er morsmål for det spilt språket, betydelig.
Vi må også være forsiktige når du designer web- og mobilapper. Hvis brukerne må stole utelukkende på interaksjoner ved hjelp av tale, vil personer med hørselshemmede eller de som ikke har riktig lydhardware eller programvare, bli ekskludert fra bruken.
Appdesignere må også være oppmerksom på at du alltid legger til alternativer for å stoppe, pause eller justere volumet . Apple TV er et utmerket eksempel på en enhet utformet med døve og hørselshemmede i tankene, da det gir dem et fint brukergrensesnitt for å tilpasse undertekster og bildetekster til deres individuelle behov.
 Kognitive og neurologiske funksjonshemminger
Kognitive og neurologiske funksjonshemminger Forstyrrelser knyttet til hjernen eller det perifere nervesystemet påvirker hvordan folk beveger seg, ser, hører og forstår ting. Det er mange som trenger å behandle informasjon langsommere enn andre, så vi må gi dem klart strukturert innhold som letter orienteringen .
Det kan også hjelpe hvis vi tilbyr forskjellige måter å navigere på : Ikke bare en stor rullegardinmeny, men også tagg skyer, søkemulighet, breadcrumbs og andre smarte og enkle å forstå løsninger.
Forbedre innholdet med visuelle signaler er avgjørende når vi vil aktivere personer med kognitive og nevrologiske funksjonshemninger til å forstå informasjonen vi ønsker å formidle til dem. Bilder, grafer, illustrasjoner og smart typografi som å unngå lange avsnitt kan gjøre mye for dem.
Redusere antall distraksjoner som blinkende eller blinkende annonser og irriterende popups kan holde mange av dem på våre sider, bare tenk på de med ADHD (oppmerksomhetsunderskudd hyperaktivitetsforstyrrelse) eller autisme.
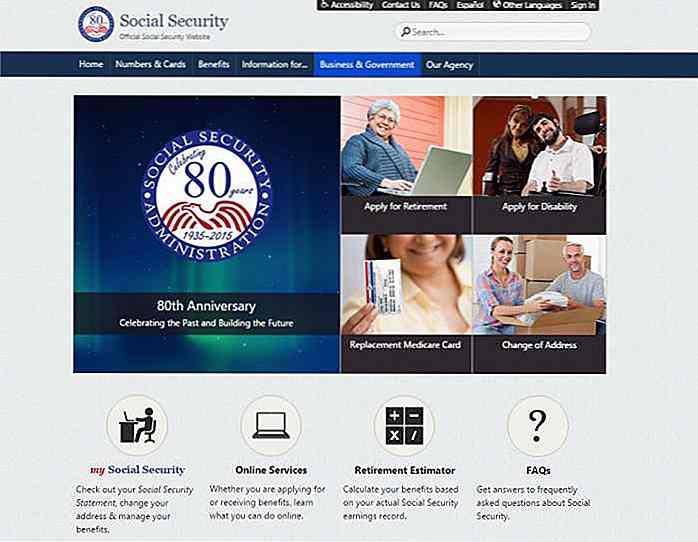
Hvis du vil se et eksempel på nøye utformet, logisk strukturert innhold med tilgjengelig navigasjon og beskrivende visuelle signaler, ta en titt på den amerikanske regjeringens nettside for sikkerhetsadministrasjon.
 Fysisk funksjonshemning
Fysisk funksjonshemning Fysisk funksjonshemmede kan ha motorforstyrrelser, begrensninger av følelser eller muskelkontroll, fellesproblemer, manglende lemmer og kan møte mange andre fysiske hindringer.
Sannsynligvis er det viktigste som er relatert til dem, alltid å gi fullstendig tastaturstøtte, og gir deg nok tid til å fullføre oppgaver som å fylle online skjemaer, svare på spørsmål eller redigere sitt forrige innhold i kommentarseksjoner.
Ved å gi hurtigtastene , spesielt på berøringsaktiverte enheter, kan du gi deg denne gruppen.
Fysisk funksjonshemmede kan møte problemer med å klikke på små områder, så vi må alltid sørge for at vi designer store nok, klikkbare områder som knapper .
Det er også viktig å huske på at mange bruker hjelpemateriell eller programvare. De kan få tilgang til innholdet ved hjelp av et tastatur på skjermen navigert gjennom med en trackball, eller de kan bruke stemmegjenkjenning eller øye-sporing programvare .
På grunn av dette, som i de tidligere tilfellene, er det avgjørende å bygge logisk, sammenhengende navigasjon og et godt strukturert nettsted uten for mange distraksjoner.
 Konklusjon
Konklusjon Å skape webopplevelser for funksjonshemmede er en utmerket designpraksis. Hvis vi bygger et nettsted som tar hensyn til de sansesviktige behov, vurderer vi et produkt som er logisk, godt strukturert og brukervennlig. Dette er ikke bare bra for funksjonshemmede, men for hver enkelt bruker, da de har samme behov for et intuitivt og tilpassbart nettsted som er lett å forstå.
Hvis vi gir brukerne et valg om hvordan de vil konsumere innholdet på Internett, og nøye tenke på alle mulighetene de kan samhandle med vårt nettsted, øker vi den generelle brukeropplevelsen av vårt design på en betydelig måte.
Nå Les: 10 Assistive Tech for funksjonshemmede


Dokumentskanning og 2 flere funksjoner kommer til Dropbox Mobile App
Brukere som er avhengige av Dropbox for Android, så vel som Dropbox Paper app, har noe å se frem til, da begge appene vil motta oppdateringer som bringer med seg noen etterlengtede funksjoner .Dokumentskanning Med Dropbox for Android, er selskapet endelig å bringe dokumentet skanning funksjonen til Android-plattformen . I

10 kreative fagfolk med fantastiske jobb du ønsker du har
Husker du glede og moro du hadde lekt med Lego som barn ? Hvordan var det bare begrenset av fantasien din (og dine foreldres evne til å motstå Lego-brikker på gulvet)? På et tidspunkt trodde du sannsynligvis: "Man, jeg skulle ønske jeg bare kunne leke med Lego hele dagen!". Vel, vet du hva? Det