no.hideout-lastation.com
no.hideout-lastation.com
Slik viser / oppdaterer du "Facebook Liker" ved hjelp av Node.js
Ved å utarbeide prøvekodene fra forrige innlegg, har du kanskje følelsen av hva som er den egentlige fordelen ved å bruke Node.js. I dagens innlegg kaste vi inn et praktisk skript som tydelig demonstrerer bruken av Node.js i hendelsesbasert programmering.
Vi skal lage et enkelt skript som utgir antall "Facebook liker" av en bestemt Facebook-side. Og i tillegg vil vi kaste inn en ekstra funksjon som oppdaterer antall "Facebook-liker" hvert 2. sekund.
Utdataene vil være enkle og vanlige, ser sannsynligvis ut slik: "Antall Likes: 2630405", og det er opp til deg å stilte det med CSS, la oss komme i gang da!
Å gi deg en ide
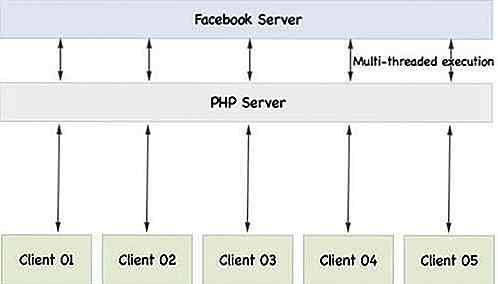
Før vi dykker inn i å bruke Node.js, la oss ta et øyeblikk til å tenke hva vi normalt ville gjøre med felles serverprogrammeringsspråk (som PHP). Hvis du tenker å lage et AJAX-anrop for å finne antall liker i hvert 2. sekund - du er riktig - men dette kan potensielt øke serveren overhead .

Vi kan vurdere å få tilgang til graph.facebook.com som ville være en tidkrevende I / O-operasjon . Overvei at 5 brukere får tilgang til den samme siden (som gir antall liker ). Antallet tilgang til graph.facebook.com om 2 sekunder blir 10, fordi alle vil oppdatere hans / hennes antall liker en gang i 2 sekunder, og det vil bli utført som en separat tråd .

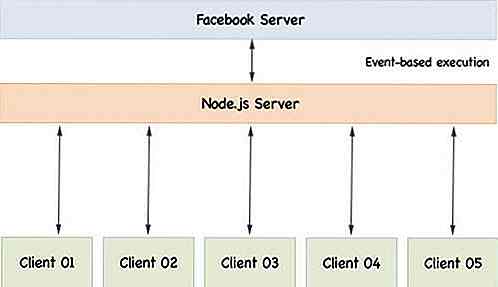
Det er ikke nødvendig med en Node.js server implementering. Bare én tilgang til Facebook-serveren er nødvendig, og tiden for å få og sende resultatet (antall liker ) kan reduseres sterkt .
Men hvordan skal vi implementere dette? Det er det vi skal finne ut i seksjonene nedenfor.
Starter
Før vi starter, burde du ha Node.js installert og kjørt på en v8 miljøstøttet web hosting konto . Sjekk ut emnene "Komme i gang med Node.js" og "Installing Node.js" i vår forrige artikkel, Begynnerveiledning til Node.js hvis du ikke har det.
På serveren får vi tilgang til graph.facebook.com med et intervall på 2 sekunder og oppdaterer antall liker . La oss kalle dette som " ACTION1 ". Vi skal utarbeide en side slik at den vil oppdatere seg via AJAX hvert 2. sekund.
Tenk på at mange brukere får tilgang til den samme siden. For hver brukers AJAX-forespørsel er en hendelseslytter tilknyttet serveren for å fullføre "ACTION1" . Så når "ACTION1" er fullført, vil hendelseslytterne bli utløst.
La oss ta en titt på serverens kode.
Kodene:
var facebook_client = my_http.createClient (80, "graph.facebook.com"); var facebook_emitter = nye events.EventEmitter (); funksjon get_data () {var request = facebook_client.request ("GET", "/ 19292868552", {"vert": "graph.facebook.com"}); request.addListener ("respons", funksjon (respons) {var body = ""; response.addListener ("data", funksjon (data) {body + = data;}); response.addListener ) {var data = JSON.parse (body); facebook_emitter.emit ("data", String (data.likes));});}); request.end (); } my_http.createServer (varsel (forespørsel, svar) {var my_path = url.parse (request.url) .pathname; if (my_path === "/ getdata") {var listener = facebook_emitter.once ("data" (data) {response.writeHeader (200, {"Content-Type": "text / plain"}); response.write (data); response.end ();});} else {load_file (my_path, response) ;}}). lytt (8080); setInterval (get_data, 1000); sys.puts ("Server kjører på 8080"); Koder Forklaring:
var facebook_client = my_http.createClient (80, "graph.facebook.com"); var facebook_emitter = nye events.EventEmitter ();
Vi lager en HTTP-klient for å få tilgang til Facebook Graph APIs facebook_client . Vi trenger også EventEmitter() -funksjonen som vil utløse når "ACTION1" har fullført.
Dette vil være klart i koden som er beskrevet nedenfor.
funksjon get_data () {var request = facebook_client.request ("GET", "/ 19292868552", {"vert": "graph.facebook.com"}); request.addListener ("respons", funksjon (respons) {var body = ""; response.addListener ("data", funksjon (data) {body + = data;}); response.addListener ) {var data = JSON.parse (body); facebook_emitter.emit ("data", String (data.likes));});}); request.end (); } Funksjon get_data henter data fra Facebook API-anropet . Vi lager først en GET-forespørsel ved hjelp av request for følgende syntaks:
Client.request ( 'GET', 'GET_URL', { "host": "host_url"}); Tallet " 19292868552 " er Facebook-IDen til siden som vi trenger for å få tilgang til detaljene. Så den endelige siden vi prøver å få tilgang til, blir: http://graph.facebook.com/19292868552. Etter å ha gjort forespørselen må vi legge til tre lyttere til det, henholdsvis følgende:
- Svar - Denne lytteren utløses når forespørselen begynner å motta data. Her setter vi kroppen av svaret på en tom streng.
- Data - Som Node.js er asynkron mottas dataene som biter. Disse dataene blir lagt inn i kroppsvariabelen for å bygge opp kroppen.
- Slutt - Denne lytteren utløses når "ACTION1" spesifisert ovenfor er fullført. Dataene som returneres av Facebook Graph API-anrop returnerer data i JSON-format. Så konverterer vi strengen til JSON array ved hjelp av JavaScript-funksjonen
JSON.parse.
Du kan se at en lytter er vedlagt for event_emitter objektet. Vi må utløse det på slutten av "ACTION1" . Vi utløser lytteren eksplisitt med metoden facebook_emitter.emit .
{"id": "19292868552", "navn": "Facebook Platform", "bilde": "http://profile.ak.fbcdn.net/hprofile-ak-ash2/211033_19292868552_7506301_s.jpg", "link": "https://www.facebook.com/platform", "likes": 2738595, "kategori": "Produkt / tjeneste", "nettsted": "http://developers.facebook.com", "brukernavn": "plattform", "grunnlagt": "mai 2007", "company_overview": "Facebook Platform gjør at noen kan bygge sosiale applikasjoner på Facebook og på nettet.", "Mission": "For å gjøre nettet mer åpent og sosialt." "parkering": {"street": 0, "lot": 0, "valet": 0}, Ovennevnte representerer svaret på Facebook Graph API-anropet. For å få antall liker : ta lik objektet til dataobjektet, konverter det til streng og send det til å emit funksjon .
Etter denne handlingen end vi forespørselen.
my_http.createServer (funksjon (forespørsel, svar) {var my_path = url.parse (request.url) .pathname; if (my_path === "/ getdata") {var listener = facebook_emitter.once ("data" data) {response.writeHeader (200, {"Content-Type": "text / plain"}); response.write (data); response.end ();});} else {load_file (my_path, response); }}). lytt (8080); setInterval (get_data, 1000); Opprette serveren ligner på den forrige opplæringen - med en liten endring. For hver nettadresse (unntatt /getdata ) laster vi inn den tilsvarende statiske filen ved hjelp av load_file funksjonen som vi definerte tidligere.
http://localhost:8080/getdata er nettadressen for AJAX-forespørselen. I hver AJAX-forespørsel legger vi en eventlytter til facebook_emitter . Det ligner på addListener men lytteren blir drept etter at lytteren er utstilt for å unngå minnelekkasje . Hvis du trenger å sjekke det ut, erstatt den once med addListener . Vi kaller også get_data funksjonen en gang i 1 sekund ved funksjonen setInterval .
Deretter lager vi HTML-siden der utdataene vises.
Kodene:
Facebook liker Antall liker: Laster inn ...
Koder Forklaring:
JQuery AJAX-delen er ganske selvforklarende. Sjekk ut kallet for load_content funksjonen. Det ser ut til at det kjører en uendelig sløyfe, og ja det er det. Det er slik at antall liker blir oppdatert selv.
Hvert AJAX-anrop blir forsinket med gjennomsnittlig tid på 1 sekund, da forsinkelsen i utløsningen av hver slik anrop vil være 1 sekund fra serveren. AJAX-forespørselen vil være i en ufullstendig form for det første sekund.
Så der går du - en metode for å forsinke et AJAX-svar fra serveren for å få antall Facebook- liker . Slipp spørsmål i kommentarseksjonen din hvis du har tvil eller tenkt, takk!
Redaktørens notat: Dette innlegget er skrevet av Geo Paul for Hongkiat.com. Geo er en uavhengig web / iPhone utvikler som liker å jobbe med PHP, Codeigniter, WordPress, jQuery og Ajax. Han har 4 års erfaring i PHP og 2 års erfaring innen iPhone Application Development.

Finn kodende jobber som matcher din Tech Stack med dette nettstedet
Den typiske PHP / MySQL-stakken er ikke lenger det eneste alternativet for webutviklere. Nyere teknologier som Node, React og NoSQL databaser som Mongo har radikalt forandret utviklingsgrunnlaget.Dette er flott for kodere som ønsker å diversifisere sine ferdigheter og være relevante i arbeidsmarkedet. D

Overlev kontor: 10 tips for å flytte opp bedriftens stige
Ambisiøse ansatte søker alltid muligheter til å klatre opp i bedriftsstigen. Det er ingen mangel på enkeltpersoner som er ivrige etter å klatre den profesjonelle stigen for suksess, men det som er viktig er om de har disiplin og den positive hensikten å nå ønsket nivå. Suksessfulle individer følger alltid med gode prinsipper, som vil hjelpe dem til å nå toppen.Det er ikke