no.hideout-lastation.com
no.hideout-lastation.com
Slik aktiverer du Material Design for Chrome Extensions-fanen
Google har jevnlig rullet ut et nytt "Material Design" -kikk etter mange av sine tjenester, alt fra Chrome OS hele veien til YouTube. Chrome selv vil også få noen Material Design-baserte overhaling i den kommende funksjonen, selv om noen av disse overhalingene, som den som påvirker Chrome's Extensions-fanen, kan aktiveres akkurat nå.
Slik får du tilgang til det:
- Åpne Chrome og skriv "krom: // flagger / # enable-md-extensions" i adressefeltet.
- På det uthevede alternativet, velg alternativet "Aktivert" .
- Når du har gjort det, start Chrome-nettleseren på nytt.
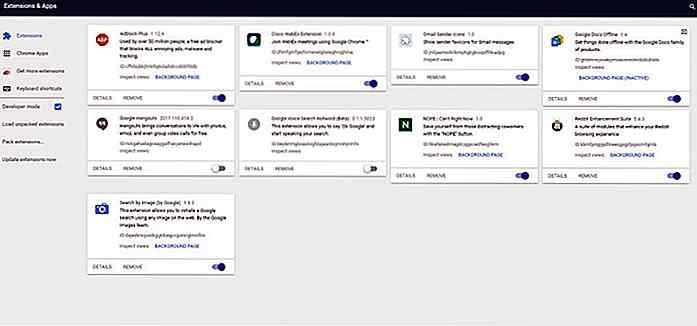
Hvis det gjøres riktig, vil utvidelsesfanen din nå se dramatisk forskjellig fra den eksisterende.
Når den gamle kategorien Extensions viser alle dine aktive utvidelser fra topp til bunn, vil den nye utvidelsen-fanen arrangere alle dem i et rutenett-lignende arrangement. Med dette arrangementet kan du potensielt se alle dine utvidelser uten å måtte rulle ned lenger.
 For de som er litt mer nysgjerrig, kan Material Design også aktiveres for ulike andre deler av Chrome på flaggsiden hvis du ønsker å gjøre det.
For de som er litt mer nysgjerrig, kan Material Design også aktiveres for ulike andre deler av Chrome på flaggsiden hvis du ønsker å gjøre det.

20 IFTTT oppskrifter for å overbelaste din iPhone
IFTTT er et flott verktøy som lar deg automatisere mange ting på dine mobile enheter. For IOS kan du koble mange av standardappene og tjenestene til dine elektroniske kontoer, fra Google, Evernote, Foursquare, bare for å nevne noen, og overføre data mellom dem.IFTTT-oppskrifter er veldig enkle å lage, og mange deler deres kreasjoner for andre å bruke. Fra

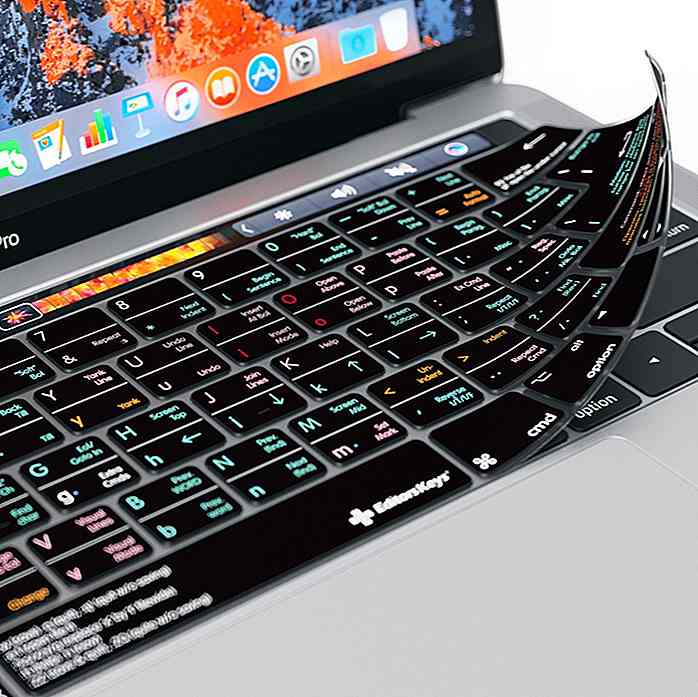
Denne VIM Shortcut Keyboard Cover er noe programmerere vil grave
Hvis du er programmerer, er sjansene gode at du har hørt om Vim, en imponerende kraftig tekstredaktør som er beryktet for å være ekstremt komplisert.Mens du tar tak i redaktøren, vil det ta litt tid, men Manchester-baserte Editor Keys ser ut til å ta litt av vanskeligheten ved å lære Vim. For å gjøre det har selskapet designet Vim tastaturdekselet.Som nevnt