no.hideout-lastation.com
no.hideout-lastation.com
Slik får du Apple TVs skjermsparer på Mac eller PC
Eiere av fjerde generasjon Apple TV ville være kjent med Aerial, en skjermsparer som viser ulike byer rundt om i verden fra en forhøyet posisjon. For de av oss som ikke eier en Apple TV, har to Github-brukere sendt skjermspareren til Mac og PC, og gir oss tilgang til en av de kuleste skjermsparere rundt.
Installere antenne på Mac eller PC er relativt enkel:
- Først laster du ned de nødvendige filene fra GitHub. Hvis du er en Mac-bruker, kan du finne den på John Coates 'Github-side; Hvis du er en PC-bruker, finner du den på cDima's Github-side.
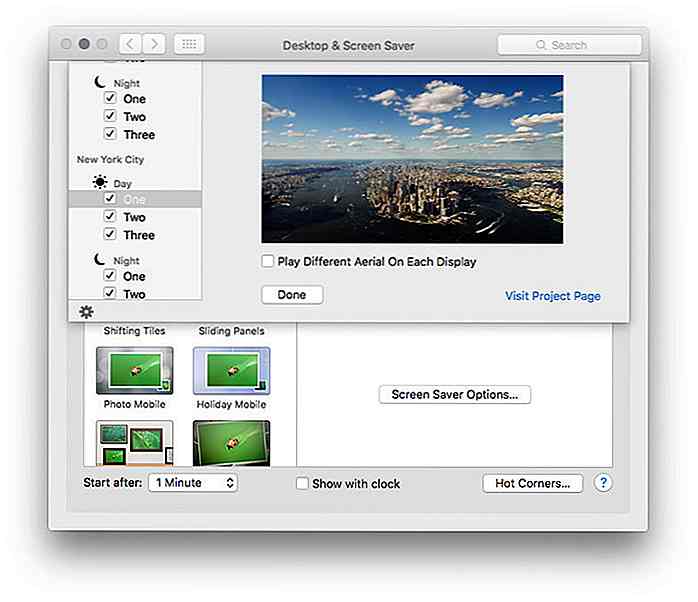
- Når filene er lastet ned og unzipped, kan Mac-brukere fortsette å åpne "Aerial.saver" -filen og bekrefte installasjonen.
- Forutsatt at alt går bra, vil Aerial være tilgjengelig som skjermsparer alternativ. Hvis Aerial.saver ikke åpner, kan du bare lime inn filen i "~ / Library / Screen Savers" .
 Det er også enkelt å installere antenne på PC:
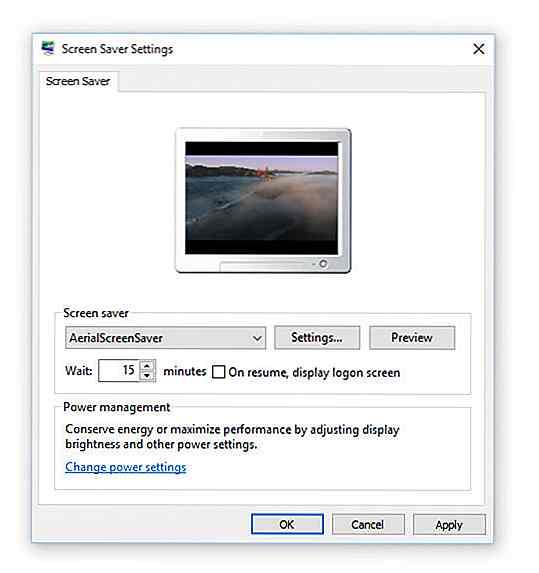
Det er også enkelt å installere antenne på PC:- Når du har pakket ut de nedlastede filene, høyreklikker du på "Aerial.scr" og velger "Installer" -alternativet. Windows installerer automatisk filen for deg.
- Når det er installert, kan du finne alternativet Aerial i vinduet Screen Saver Settings.
 Antenne for Mac og PC kommer med noen spesielle funksjoner. For en, er begge versjoner av Aerial lastet direkte fra Apple, så du kan være sikker på at skjermspareren aldri blir utdatert .
Antenne for Mac og PC kommer med noen spesielle funksjoner. For en, er begge versjoner av Aerial lastet direkte fra Apple, så du kan være sikker på at skjermspareren aldri blir utdatert .I tillegg kan de med multi-monitor oppsett sette opp antenne på en slik måte at det spiller forskjellige klipp på forskjellige skjermer . Mac-brukere vil også få en "Favoritter" -funksjon, slik at de kan velge bestemte klipp som skjermspareren vil spille.

Gratis mobile enheter Prototyping Maler - Best Of
Takket være Apple, Microsoft og Google, som ble med i mobilkriget med sine innovasjonsarmer i disse årene, har mobilmarkedet gått inn i sin gyldne æra som en enorm mengde merkevarer fra stort sett forskjellige bransjer søker etter deres eksistenseksistens i dette ekstremt lønnsomme markedet, og dermed øke behovet for ressurser til skissering, wireframing og prototyping i applikasjonsutvikling.I mots

Juldekorasjoner - 20 DIY ideer du bør prøve
Det beste ved jul er ikke ferien selv, men forberedelsene til den. Har du lagt merke til at folk begynner å forberede seg til jul en måned før det eller enda tidligere? Disse oppgavene er så hyggelige: dekorere et nyttårs tre, dekorere i og utenfor huset, kjøp gaver til familie og venner, og skape feriemeny.Høyti