no.hideout-lastation.com
no.hideout-lastation.com
Slik forbedrer du HTML Table Accessibility med Markup
Webtilgjengelighet refererer til utforming av webapplikasjoner på en måte som det lett kan brukes av personer med synshemming. Noen av disse brukerne stoler på skjermlesere for å lese innholdet på nettsidene. Skjermleserne tolker koden til stede på siden og leser innholdet til brukeren .
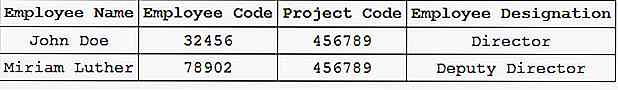
tag som klart definerer topptekstene, kan du forbedre tilgjengeligheten med omfangsattributtet og ikke gi plass til noen forvirring som kan oppstå fra lignende typer data i cellene.
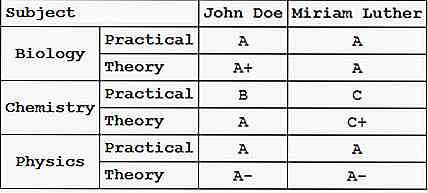
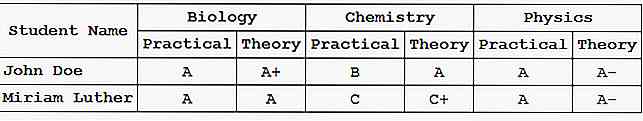
Hva gjør omfanget attributt gjøre? Ifølge W3C: Med andre ord hjelper det oss å knytte datacellene sammen med de tilhørende headercellene. Vær oppmerksom på at i eksempelet ovenfor kan du bytte | til | . Så lenge scope har verdien col, tolkes det som den tilsvarende kolonneoverskriften.Omfangsattributtet kan ha noen av disse fire verdiene; Komplekse tabellerLa oss nå gå videre til et mer komplisert bord.  Ovenfor er et bord som viser elevene i en klasse og deres karakterer i praktisk og teori for tre fag. Ovenfor er et bord som viser elevene i en klasse og deres karakterer i praktisk og teori for tre fag.Her er HTML-koden for den. Tabellen har brukt
I tabellen ovenfor er hver datacelle, som er hver av tabellcellene som viser karakteren, knyttet til tre deler av informasjonen:
Disse tre opplysningene er strukturert og visuelt definert i tre forskjellige typer header-celler:
La oss definere det samme for tilgjengelighet.
I ovennevnte markering har vi lagt til Kolonne Gruppe Biologi, kjemi og fysikk-celler skal tilknyttes en gruppe med to kolonner hver (teori og praktisk). Bare å legge til Biologi, kjemi og fysikk-celler skal tilknyttes en gruppe med to kolonner hver (teori og praktisk). Bare å legge til colspan="2" lager ikke kolonnegruppene, det indikerer bare at den aktuelle cellen skal oppta to cellers verdi for plass.For å opprette De | Student Name | markup med Biology | inneholder John Doe | markup med |
|---|---|---|---|---|---|---|
| Emne | John Doe | Miriam Luther | |
|---|---|---|---|
| Biologi | Praktisk | EN | EN |
| Teori | A + | EN | |
| Kjemi | Praktisk | B | C |
| Teori | EN | C + | |
| fysikk | Praktisk | EN | EN |
| Teori | EN- | EN- | |
Nå som vi har vår prøve å jobbe med, la oss begynne med å lage radgrupper som vi gjorde for kolonnegruppene i forrige eksempel.
Men radgrupper kan ikke opprettes ved hjelp av en tag som colgroup fordi det ikke er et rowgroup .
HTML-rader er vanligvis gruppert ved hjelp av ,
og| Emne | John Doe | Miriam Luther | |
|---|---|---|---|
| Biologi | Praktisk | EN | EN |
| Teori | A + | EN | |
| Kjemi | Praktisk | B | C |
| Teori | EN | C + | |
| fysikk | Praktisk | EN | EN |
| Teori | EN- | EN- | |
Vi har lagt til radene "Praktisk" og "Teori" i hver enkelt oppretting av radgrupper med to rader i hver. Vi har også lagt til scope="rowgroup" til cellene som inneholder overskriften informasjon om de to radene (som er scope="rowgroup" karakterene tilhører i dette tilfellet).
Nå Les: Lik kolonnehøyde med CSS


Forstå dokumentobjektmodell (DOM) i detaljer
Vi har alle hørt om DOM, eller Document Object Model, som blir nevnt fra tid til annen, relatert til JavaScript. DOM er et ganske viktig konsept i webutvikling. Uten det ville vi ikke kunne dynamisk endre HTML-sider i nettleseren.Lære og forstå DOM gir bedre måter å få tilgang til, endre og overvåke ulike elementer på en HTML-side. Dokume

10 Nummeronymer Webutviklere bør vite
Utviklere og teknologiske kunnskaper har alltid vært tiltrukket av tall, så det er bare en selvfølge at tallverdier, eller tallbaserte ord, har blitt raskt elskede av dem. Nummeronymer brukes til å forkorte lange ord som ville være for tungvint å skrive nøyaktig hele tiden. Vi kan kalle en forkortelse et talltegn hvis den inneholder både bokstaver og tall.Det er