no.hideout-lastation.com
no.hideout-lastation.com
Forstå dokumentobjektmodell (DOM) i detaljer
Vi har alle hørt om DOM, eller Document Object Model, som blir nevnt fra tid til annen, relatert til JavaScript. DOM er et ganske viktig konsept i webutvikling. Uten det ville vi ikke kunne dynamisk endre HTML-sider i nettleseren.
Lære og forstå DOM gir bedre måter å få tilgang til, endre og overvåke ulike elementer på en HTML-side. Dokumentobjektmodellen kan også hjelpe oss med å redusere unødvendige økninger i eksekveringstiden for manus .
Datastruktur trær
Før du snakker om hva DOM er, hvordan det kommer til uttrykk, hvordan det eksisterer, og hva som skjer inni det, vil jeg at du skal vite om trær. Ikke nålet og løvfunnet, men om datastrukturens tre .
Det er mye lettere å forstå begrepet datastrukturer hvis vi forenkler definisjonen. Jeg vil si, en datastruktur handler om å ordne dataene dine . Ja, bare vanlig arrangement, da du vil arrangere møblene i huset ditt eller bøkene i en bokhylle eller alle de forskjellige matgruppene du har for et måltid på tallerkenen din for å gjøre det meningsfullt for deg .
Selvfølgelig er det ikke alt som er til en datastruktur, men det er ganske mye hvor alt starter. Denne "arrangementet" ligger i hjertet av det hele. Det er også ganske viktig i DOM. Men vi snakker ikke om DOM ennå, så la meg styre deg mot en datastruktur som du kanskje er kjent med: arrays .
Arrayer og trær
Arrays har indekser og lengder, de kan være flerdimensjonale og har mange flere egenskaper. Like viktig det er å kjenne disse tingene om arrays, la oss ikke bry oss selv med det akkurat nå. For oss er en rekke ganske enkel. Det er når du ordner forskjellige ting i en linje .
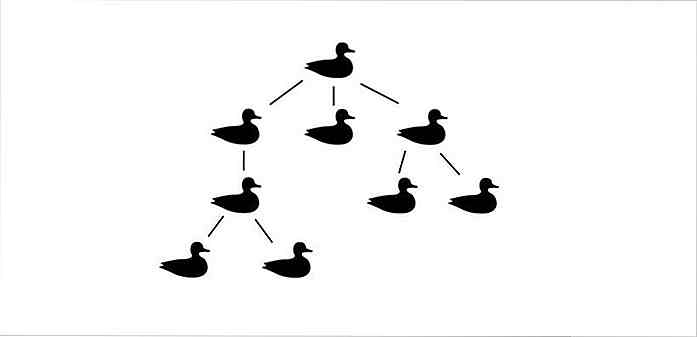
 På samme måte, når vi tenker på trær, la oss si, det handler om å sette ting under hverandre, først med bare én ting på toppen.
På samme måte, når vi tenker på trær, la oss si, det handler om å sette ting under hverandre, først med bare én ting på toppen. Nå kan du ta enkeltlinjens ender fra før, skru den oppreist og fortell meg at "nå, hver and annen er under en annen ande". Er det et tre da? Det er.
Nå kan du ta enkeltlinjens ender fra før, skru den oppreist og fortell meg at "nå, hver and annen er under en annen ande". Er det et tre da? Det er.Avhengig av hva dataene dine er eller hvordan du bruker det, kan de øverste dataene i treet ditt (kalt roten ) være noe som er av stor betydning eller noe som bare er der for å legge til andre elementer under den .
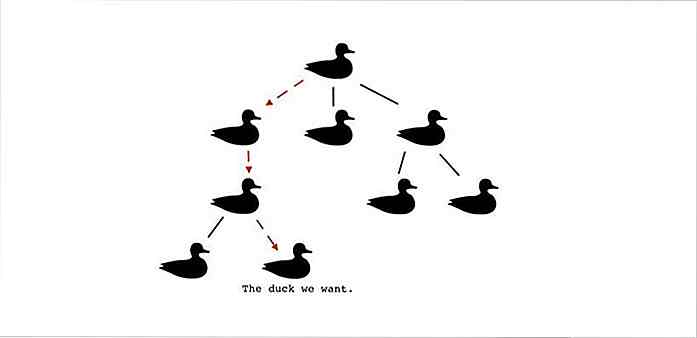
Uansett, gjør det øverste elementet i en tre datastruktur noe veldig viktig. Det gir et sted å begynne å søke etter all informasjon vi ønsker å trekke ut fra treet .
 Betydningen av DOM
Betydningen av DOM DOM står for dokumentobjektmodell . Dokumentet peker på et HTML (XML) dokument som er representert som et objekt . (I JavaScript kan alt bare bli representert som et objekt!)
Modellen er opprettet av nettleseren som tar et HTML-dokument og lager et objekt som representerer det. Vi kan få tilgang til dette objektet med JavaScript. Og siden vi bruker dette objektet til å manipulere HTML-dokumentet og bygge våre egne applikasjoner, er DOM i utgangspunktet en API .
DOM-treet
I JavaScript-koden er HTML-dokumentet representert som et objekt . Alle dataene som leses fra dette dokumentet lagres også som objekter, nestet under hverandre (fordi som jeg sa før, i JavaScript kan alt bare bli representert som objekter).
Så dette er egentlig det fysiske arrangementet av DOM-data i kode: alt er arrangert som objekter . Logisk er det imidlertid et tre .
DOM-parseren
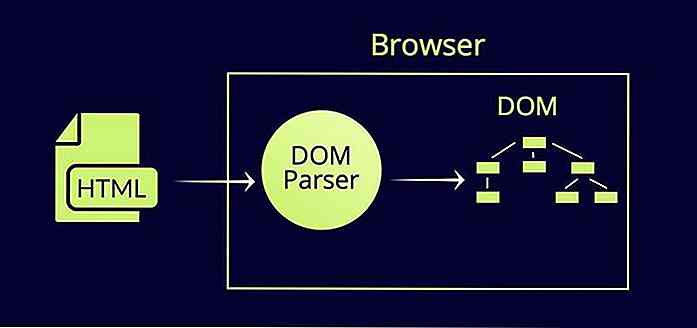
Hver nettleserprogramvare har et program kalt DOM Parser som er ansvarlig for å analysere et HTML-dokument i DOM .
Nettlesere leser en HTML-side og omdanner dataene til objekter som utgjør DOM. Informasjonen som finnes i disse JavaScript DOM-objektene er logisk ordnet som et datastruktur-tre som kalles DOM-treet.
 Parsing data fra HTML til DOM-treet
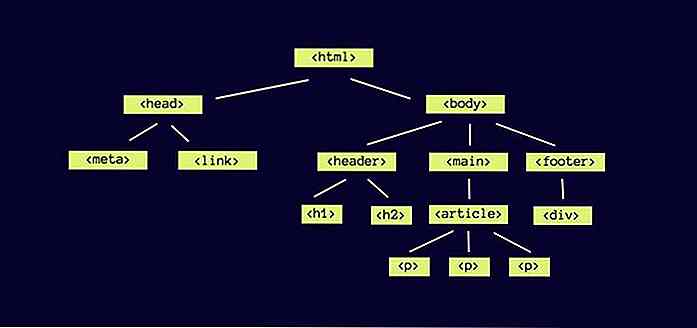
Parsing data fra HTML til DOM-treet Ta en enkel HTML-fil. Den har rotelementet . Dens delelementer er
og , hver har mange barnelementer av seg selv.Så stort sett leser nettleseren dataene i HTML-dokumentet, noe som ligner på dette:
Og ordner dem til et DOM-tre slik:
 Representasjonen av hvert HTML-element (og tilhørende innhold) i DOM-treet er kjent som en knutepunkt . Rotenoden er noden til .
Representasjonen av hvert HTML-element (og tilhørende innhold) i DOM-treet er kjent som en knutepunkt . Rotenoden er noden til .DOM-grensesnittet i JavaScript kalles document (siden det er representasjonen av HTML-dokumentet). Dermed får vi tilgang til DOM-treet til et HTML-dokument gjennom document i JavaScript.
Vi kan ikke bare få tilgang til, men også manipulere HTML-dokumentet gjennom DOM. Vi kan legge til elementer på en nettside, fjerne og oppdatere dem. Hver gang vi endrer eller oppdaterer noen noder i DOM-treet, reflekteres det på nettsiden .
Hvordan noder er utformet
Jeg har tidligere nevnt at hvert stykke data fra et HTML-dokument er lagret som et objekt i JavaScript . Så, hvordan dataene som er lagret som et objekt, kan logisk ordnes som et tre?
Nodene til et DOM-tre har bestemte egenskaper eller egenskaper. Nesten hver knutepunkt i et tre har en overordnet knutepunkt (knuten rett over den), barnnoder (knutepunktene under den) og søsken (andre noder som tilhører samme forelder). Å ha denne familien over, under og rundt en knutepunkt er det som kvalifiserer det som en del av et tre .
Denne familieinformasjonen for hver node lagres som egenskaper i objektet som representerer den noden . For eksempel er children en egenskap av en node som bærer en liste over barnelementene i den noden, og dermed logisk ordner sine barnelementer under noden.
Unngå å overdrive DOM-manipulasjon
Så mye som vi kan finne oppdatering av DOM-nyttig (for å endre en nettside), er det slik at det overdriver det .
Si, du vil oppdatere fargen til a
Men hva om du vil fjerne en knutepunkt fra et tre eller legge til en til det ? Hele treet må kanskje omarrangeres, med knuten fjernet eller lagt til treet. Dette er en kostbar jobb. Det tar tid og nettleserressurs å få denne jobben gjort.
For eksempel, la oss si at du vil legge til fem ekstra rader til et bord . For hver rad, når de nye noder er opprettet og lagt til DOM, blir treet oppdatert hver gang, og legger til opptil fem oppdateringer totalt.
Vi kan unngå dette ved å bruke DocumentFragment grensesnittet. Tenk på det som en boks som kan holde alle fem rader og legges til treet. På denne måten legges de fem radene til som et enkelt stykke data og ikke en etter en, noe som fører til bare en oppdatering i treet.
Dette skjer ikke bare når vi fjerner eller legger til elementer, men størrelsen på et element kan også påvirke andre noder, da det endrede elementet kanskje trenger andre elementer rundt det for å justere størrelsen . Så de tilsvarende nodene til alle de andre elementene må oppdateres og HTML-elementene blir gjengitt igjen i henhold til de nye reglene.
På samme måte, når utformingen av en nettside som helhet påvirkes, kan en del eller hele nettsiden bli gjengitt . Dette er prosessen er kjent som Reflow . For å unngå overdreven reflow må du ikke endre DOM for mye. Endringer i DOM er ikke det eneste som kan forårsake Reflow på en nettside. Avhengig av nettleseren kan andre faktorer også bidra til det.
Innpakning
Innpakning av ting blir DOM visualisert som et tre som består av alle elementene som finnes i et HTML-dokument. Fysisk (så fysisk som alt digitalt kan få), er det et sett med nestede JavaScript-objekter, hvorav egenskaper og metoder holder informasjonen som gjør det mulig å logisk ordne dem til et tre .
20 beste Google Pixel 2 og Pixel 2 XL-tilfeller
Som de fleste andre smarttelefoner i dag, følger Google Pixel 2 også den samme trenden med slank og skjør kropp . Hvis du fikk deg selv den siste Pixel-telefonen, vil du nok se etter å få et beskyttende tilfelle for det.Enten du vil ha et klart tilfelle, minimal, solid, strikket eller til og med en tre, fikk jeg deg dekket. Ned

Åpne farge - UI-optimalisert fargevalg for designere
Hvor mye tid slipper du å leke rundt mens du velger riktig fargerikt for dine design? Med Open Color har du tilgang til et forhåndsdefinert fargeskjema laget spesielt for skjermdesign .Fargene spenner over hele spekteret med veldig kjedelige og veldig lyse fargevalg . Designere kan arbeide med disse fargevalgene og kombinere dem uten å måtte designe sin egen fargevalg fra grunnen av .Ope

![Hvorfor Software Outsourcing virker annerledes enn du tror [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)