 no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage et animert SVG-hastighetsmåler
En målemåler er et verktøy som visuelt indikerer en verdi innenfor et gitt område. I datamaskiner bruker en "diskplassindikator" en måler for å vise hvor mye diskplass som er brukt fra den totale tilgjengelige. Måler har soner eller regioner på tvers av sitt område, hver differensiert av sin egen farge. I front-end-utviklingen kan vi bruke
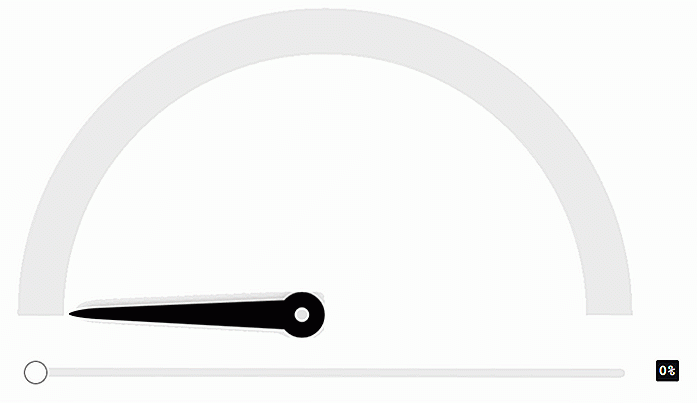
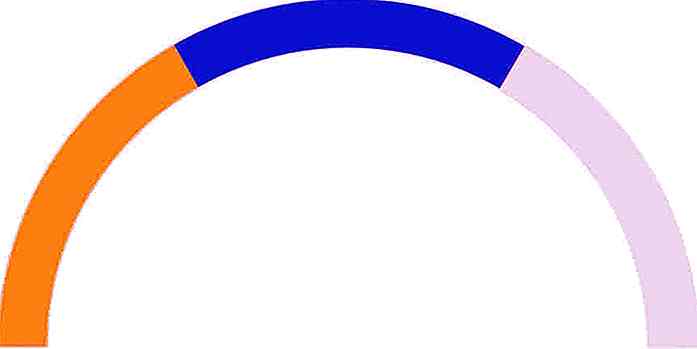
I dette innlegget vil vi lage en SVG-måler med halvcirkelform, og animere den. Ta en titt på denne forhåndsvisningen GIF som viser hvordan den endelige versjonen vil fungere i Firefox :
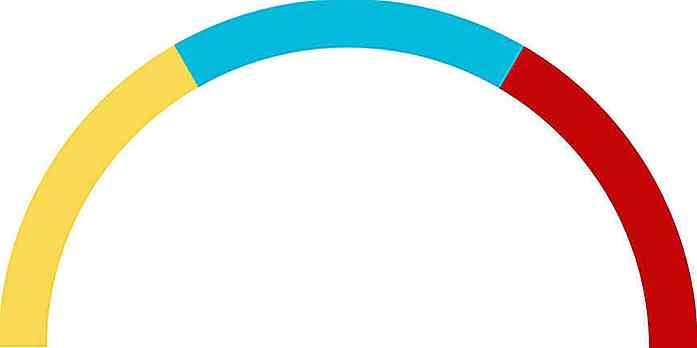
Målerens rekkevidde er 0-100, og det viser tre like soner i gul, blå og rød. Du kan endre rekkevidde og antall soner etter dine behov.
For å forklare det skal jeg utføre manuelle beregninger og bruke inline SVG attributter / egenskaper i de følgende trinnene.
 Min siste demo bruker imidlertid CSS og JavaScript for beregning og innføring av SVG egenskaper for å gjøre det mer fleksibelt.
Min siste demo bruker imidlertid CSS og JavaScript for beregning og innføring av SVG egenskaper for å gjøre det mer fleksibelt.1. Tegn en sirkel
La oss tegne en enkel sirkel i SVG. HTML5 er nytt
 I CSS, la oss legge til
I CSS, la oss legge til width og height til innpakningen, begge større enn eller lik diameteren til sirkelen (det er 300px i vårt eksempel). Vi må også sette bredden og høyden til #meter elementet til 100%. #wrapper {width: 400px; høyde: 400px; } # meter {bredde: 100%; høyde: 100%; } 2. Legg til oversikt over sirkelen og fjern fyll
Ved hjelp av stroke og stroke-width SVG-egenskaper legger vi til en oversikt over sirkelen, og ved å bruke fill="none" -egenskapen fjerner vi også sirkelens fyll.
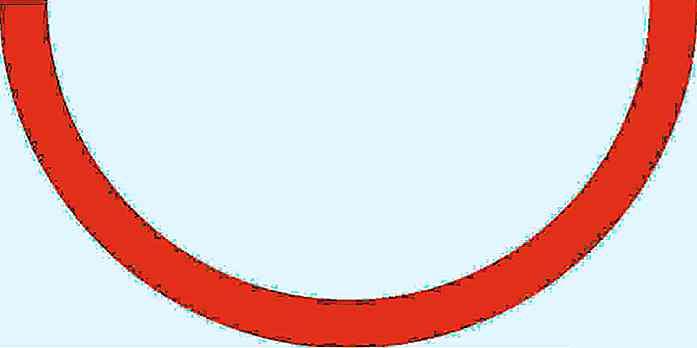
 3. Dekker bare halvparten av sirkelen
3. Dekker bare halvparten av sirkelen stroke-dasharray SVG-egenskapen skaper en stiplede omriss, og tar to verdier, dash length og stroke-dasharray .
For halvcirkelplanen må dash length være lik sirkelens halvomkrets, slik at dashbordet dekker halvparten av sirkelens omkrets, og gap length verdien må være lik eller mer enn den gjenværende omkretsen.
Når det er mer, vil det bli konvertert til den gjenværende omkretsen av nettleseren, derfor vil vi bruke hele omkretsverdien for gap length . På denne måten kan vi unngå å beregne gjenværende omkrets.
La oss se beregningene:
hvor r er radiusen. For en radius på 150 er omkretsen:
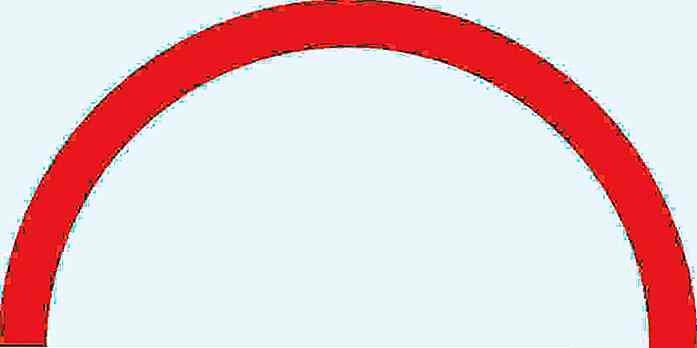
Hvis vi deler den med 2, får vi 471.24 for halvomkrets, slik at verdien av stroke-dasharray egenskapen for en halvcirkelform i en 150-radius sirkel er 471, 943 . Denne halvsirkelen vil bli brukt til å betegne måleområdet med lav rekkevidde.
 Som du kan se, er det opp ned, så la oss slå SVG opp ved å legge til
Som du kan se, er det opp ned, så la oss slå SVG opp ved å legge til transform CSS-egenskapen med verdien av rotateX(180deg) til #meter {transform: rotateX (180deg); }  4. Legg til de andre sonene
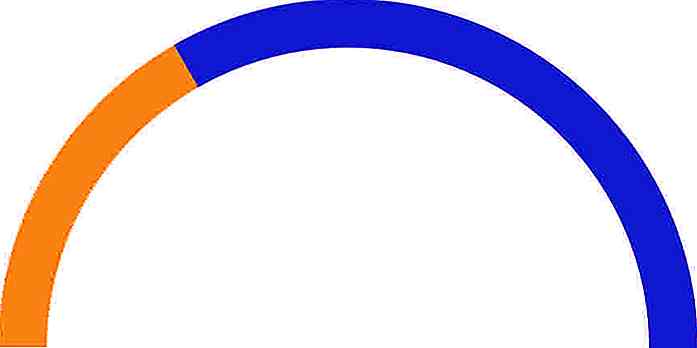
4. Legg til de andre sonene Mellom sone (blå) må dekke ⅔ av halvcirkelen, og ⅔ av 471 er 314. Så la vi legge til en annen sirkel til SVG ved å bruke stroke-dasharray egenskapen igjen, men nå med verdien av 314, 943 .
</ sirkel>
 Den endelige sonen (rød) må dekke den siste ⅓ delen av halvcirkelen, og ⅓ av 471 er 157, slik at vi legger til denne verdien til
Den endelige sonen (rød) må dekke den siste ⅓ delen av halvcirkelen, og ⅓ av 471 er 157, slik at vi legger til denne verdien til stroke-dasharray egenskapen i den tredje sirkelen. 5. Legg til målmåleren
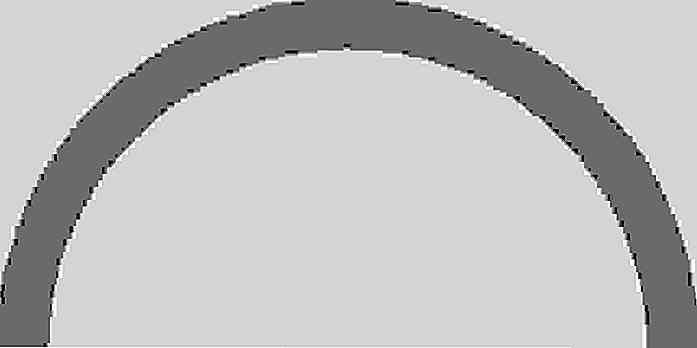
5. Legg til målmåleren La oss legge til en grå oversikt til måleren for å få det til å se bedre ut. dash length til omrisskretsen må være lik halvomkretsen. Vi plasserer den før alle de andre kretsene i koden, slik at den først blir gjengitt av nettleseren, og vil derfor bli vist under regionens kretser på skjermen.
Egenskapen for stroke-width må være litt større enn for de andre kretsene, for å gi utseendet til en ekte oversikt.
</ sirkel>
Outline Ends
Da omrisset ikke dekker endene på halvcirkelen, legger vi også til 2 linjer på ca 2px til enden ved å legge til en annen sirkel med en dash length på 2px og en tomlengde på halvomkretsen minus 2px. Derfor er verdien av stroke-dasharray egenskapen i denne kretsen 2, 469 .
Maske
La oss nå legge til en annen sirkel etter de lave, gjennomsnittlige og høye områdene. Den nye sirkelen vil fungere som en maske for å skjule de unødvendige sonegruppene når målemåleren skal betjenes.
Egenskapene hans vil være de samme som i oversiktskirken, og dens slagfarve vil også være grå. Maskinen vil senere bli endret med Javascript for å avsløre sonene under det som svar på en inngangsskyve.
Den kombinerte koden så langt er som nedenfor.
 Hvis vi vil avsløre en region under masken, må vi redusere størrelsen på maskens
Hvis vi vil avsløre en region under masken, må vi redusere størrelsen på maskens dash length . For eksempel, når verdien av stroke-dasharray egenskapen til stroke-dasharray er 157, 943, vil buene stå i følgende tilstand: Så, alt vi trenger å gjøre nå er å justere
Så, alt vi trenger å gjøre nå er å justere stroke-dasharray ved hjelp av JavaScript for animasjon. Men før vi gjør det, som jeg tidligere nevnte, brukte jeg CSS og JavaScript for å beregne og legge til de fleste SVG-egenskapene for min siste demo.Nedenfor finner du HTML, CSS og JavaScript-koden som fører til det samme resultatet som ovenfor.
HTML
Jeg la til et gauge-needle.svg ( gauge-needle.svg ), en glidebryter ( input#slider ) til brukerinngangen, og en etikett ( label#lbl ) for å vise glidebryteren i området 0-100.
CSS
CSS-koden nedenfor legger til stilregler til SVG, da SVG-former kan styles på samme måte som HTML-elementer. Hvis du vil lese mer om hvordan du stiler SVG med CSS, ta en titt på dette innlegget. For styling skyvekontrollen, sjekk ut dette innlegget.
#wrapper {posisjon: relative; margin: auto; } # meter {bredde: 100%; høyde: 100%; transformere: rotateX (180deg); } .circle {fill: none; } .outline, #mask {slag: # F1F1F1; slagbredde: 65; } .range {slagbredde: 60; } #slider, #lbl {posisjon: absolutt; } #slider {cursor: pointer; venstre: 0; margin: auto; høyre: 0; topp: 58%; bredde: 94%; } #lbl {bakgrunnsfarge: # 4B4C51; border-radius: 2px; farge: hvit; font-familie: 'budsjett ny'; skriftstørrelse: 15pt; font-weight: bold; polstring: 4px 4px 2px 4px; høyre: -48px; topp: 57%; } #meter_needle {høyde: 40%; venstre: 0; margin: auto; posisjon: absolutt; høyre: 0; topp 10%; transformasjons-opprinnelse: bunnsenter; / * orienteringsrett * / transform: roter (270deg); } Javascript
I JavaScript beregner og beregner vi først og fremst dimensjonene til innpakningen og alle buer, så legger vi til de riktige stroke-dasharray til sirkler. Etter det vil vi være bindende en tilpasset begivenhet til glidebryteren for å utføre animasjonen.
/ * Angi radius for alle sirkler * / var r = 250; var sirkler = document.querySelectorAll ('sirkel'); var total_circles = sirkler.lengde; for (var i = 0; i <total_circles; i ++) {sirkler [i] .setAttribute ('r', r); } / * Angi målerens innpakningsdimensjon * / var meter_dimension = (r * 2) + 100; var wrapper = document.querySelector ("# wrapper"); wrapper.style.width = meter_dimension + "px"; wrapper.style.height = meter_dimension + "px"; / * Legg til slag i sirkler * / var cf = 2 * Math.PI * r; var semi_cf = cf / 2; var semi_cf_1by3 = semi_cf / 3; var semi_cf_2by3 = semi_cf_1by3 * 2; document.querySelector ("# outline_curves") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# low") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# avg") .setAttribute ("stroke-dasharray", semi_cf_2by3 + ", " + cf); document.querySelector ("# high") .setAttribute ("stroke-dasharray", semi_cf_1by3 + ", " + cf); document.querySelector ("# outline_ends") .setAttribute ("stroke-dasharray", 2 + ", " + (semi_cf - 2)); document.querySelector ("# mask") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); / * Bind rekkevidde skyvebegivenhet * / var skyvekontroll = document.querySelector ("# skyvekontroll"); var lbl = document.querySelector ("# lbl"); var mask = document.querySelector ("# mask"); var meter_needle = document.querySelector ("# meter_needle"); funksjon range_change_event () {var prosent = slider.value; var meter_value = semi_cf - ((prosent * semi_cf) / 100); mask.setAttribute ("stroke-dasharray", meter_value + ", " + cf); meter_needle.style.transform = "roter (" + (270 + ((prosent * 180) / 100)) + "deg)"; lbl.textContent = prosent + "%"; } slider.addEventListener ("input", range_change_event); Funksjonen Custom range_change_event()
Oppførselen til måleren utføres av den tilpassede funksjonen range_change_event() som er ansvarlig for justeringen av range_change_event() og nålens animasjon.
Det tar glidebryterens verdi (brukerinngang) som er mellom 0-100, konverterer den til den meter_value ekvivalenten ( meter_value ) med en verdi mellom 471-0 (471 er halvomkretsen for radius 150), og setter det som meter_value som stroke-dasharray til maskens stroke-dasharray egenskap.
Funksjonen range_change_event() tilpasser også nålen etter at konvertering av brukerinngang (kommer inn i 0-100-området) til sin grad tilsvarende 0-180.
270 ° blir lagt til nålens rotasjon i koden ovenfor, fordi bildet jeg brukte, var av en stående nål, og jeg måtte først rotere den 270 ° for å la den ligge flatt til venstre.
Endelig bundet jeg range_change_event() -funksjonen til rekkevidde-glideren, slik at målemåleren kan betjenes med den.
Ta en titt på demoen eller ta en titt på kildekoden i vårt Github-lager .

33 grunner arbeid hjemmefra foreldre er tøffere enn du tror
Jeg jobber hjemmefra sammen med mannen min. Han er en programmerer og meg, en organisk webredaktør. Vi trener på foreldre med våre to barn, en 6 år gammel og en 7 måneder gammel. Fordi jobben min tillater meg å jobbe eksternt, trenger jeg ikke (eller kommer til) å jobbe fra et kontor. Jeg kan heller ikke være en hjemme hos meg, fordi jeg har to barn å mate. Det ene

Test din kommandolinjekunnskap med CMD-utfordringen
Vi har diskutert betydningen av å lære kommandolinjen, og det er viktigere nå enn noen gang før. Men det er også et vanskelig emne for brudd, med en bratt læringskurve . Hvis du ikke er sikker på hvor du skal begynne eller hvor mye du trenger å lære, prøv kommandolinjens utfordring .Denne gratis nettsiden gir bestemte oppgaver du trenger å løse ved å bruke bare kommandolinjen. Det starter



![Hva 20 designere bærer innenfor sine poser [PICS]](http://hideout-lastation.com/img/tech-design-tips/153/what-20-designers-carry-inside-their-bags.jpg)