 no.hideout-lastation.com
no.hideout-lastation.com
Slik utfører du synkronisert testing med Ghostlab
I det forrige innlegget har vi vist deg hvordan du utfører synkronisert testing ved hjelp av Browser Sync. Hvis du har fulgt innlegget, ser du at "synkronisert testing" vil øke utviklingsarbeidet ditt når det gjelder testing av mobiloptimalisert nettside på flere nettlesere og enheter samtidig.
Interaksjoner i nettleserne, slik forfriskende, klikke og fylle ut skjema , reflekteres over nettlesere og tilkoblede enheter i sanntid .
Men vi vet at alle har sine egne arbeidsstiler. Noen få mennesker kan foretrekke å bruke kommandolinje, mens noen kanskje foretrekker å bruke et program med et grafisk grensesnitt som det er mer intuitivt for dem. Så, i dette innlegget, skal vi vise deg et alternativ til å gjøre synkronisert testing ved hjelp av et program som heter Ghostlab . La oss ta en titt.
Starter
Ghostlab kommer til en pris på USD 49 for en enkelt lisens, som kan brukes på to datamaskiner. Det gir også en prøveversjon med alle funksjonene på plass, slik at du kan utforske det før du bestemmer deg for å kjøpe.
Den er tilgjengelig for Windows og OS X. Ta den med her. Installer den per OS-prosedyren, og start den deretter.

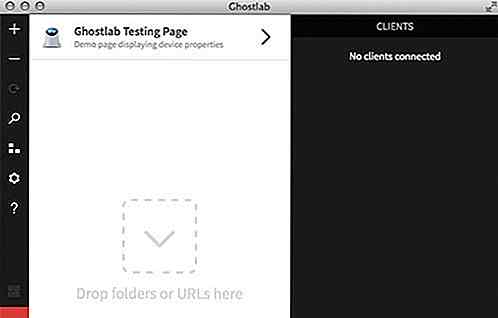
Vi er klare til å bruke Ghostlab.
Prosjektering
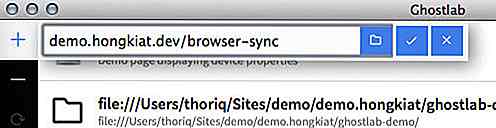
Det første vi må gjøre er å legge til våre prosjekter til Ghostlab. Det er to alternativer: Vi kan dra og slippe prosjektkatalogen i programmets vindu, eller vi kan kopiere og lim inn nettadressen til prosjektet, slik som det.

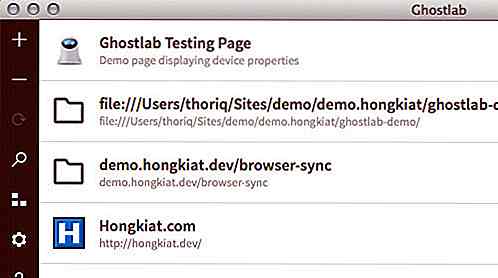
Ghostlab registrerer alle tilføyde prosjekter som følger

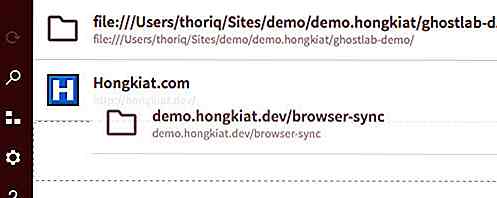
Vi kan også dra og slippe prosjektlisten for å bytte posisjoner.

Videre kan vi konfigurere hvert prosjekt. Flytt musepekeren over prosjektikonet, og det vil bli et utstyrsikon. Klikk på ikonet for å utvide det for konfigurasjonsalternativer som vises i en rekke faner.
Innenfor disse kategoriene kan vi slå Ghostlab-serveren av eller på, velg hvilken nettleser som skal se prosjektet på, endre prosjektets tittel eller nettadressen etc.

Slår på serveren
Som nevnt ovenfor er Ghostlab utstyrt med en innebygd server som fungerer for både statiske nettsteder (kun HTML og CSS) og dynamiske nettsteder som er bygget med PHP, Ruby, etc. Når konfigurasjonene er satt opp, kan vi flytte på å slå serveren på. For å gjøre det kan du bare klikke på pilikonet på prosjektlisten.

Når serveren er "på", vil du se varselet som viser serveradressen og porten nederst til venstre i vindusprogrammet. Klikk på rakettikonet for å starte prosjektet i standard nettleser, eller klikk på ikonet for nettleseren under raketten for å velge andre nettlesere. Du trenger ikke å kopiere-lim inn nettadressen.

Merk: Serveren gjelder kun for ett prosjekt om gangen. Hvis du slår på serveren i et annet prosjekt, slår den av for det eldre prosjektet og slår på for den nylig åpnede.
Koble til enheter
Når vi starter prosjektet i en hvilken som helst nettleser, vil Ghostlab registrere den på høyre sidefelt.

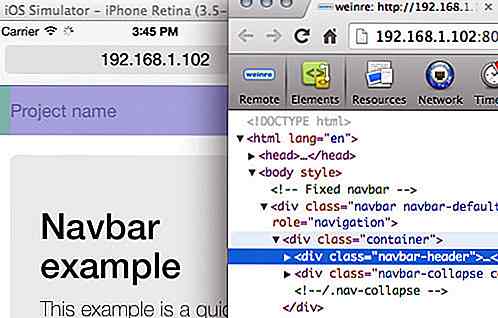
Vi kan feilsøke prosjektet på hver av disse tilkoblede nettlesere / enheter ved hjelp av Ghostlabs innebygde kodeinspektør. Klikk på < >, og koden inspektøren (som ligner på Chrome) vil dukke opp.
Når vi tråler gjennom DOM-treet, blir de respektive elementene i nettleseren uthevet.

Og til slutt kan du også utføre "synkronisert testing", lik Browser Sync. Den oppdaterer automatisk alle tilkoblede nettlesere når en endring er gjort. Brukerinteraksjoner som å bla, klikke og fylle ut skjemaer reflekteres også samtidig.

Endelig tanke
Vi har vist deg hvordan du utfører "synkronisert testing", både ved hjelp av et kommandolinjeverktøy, nettlesersynkronisering og et program med grafisk grensesnitt. Begge tjenestene fungerer veldig bra. Min eneste klage med Ghostlab er at brukergrensesnittet virker litt ut av sted i OS X; Jeg er sikker på at det ser bra ut i Windows skjønt.
Til slutt er det opp til deg å bestemme hvilken som passer best for arbeidsflyten og budsjettet.

Polygoner - Skjeen din bakervenn vil elske
Når det gjelder baking, er nøyaktige målinger av ingredienser avgjørende for oppskriftenes suksess. Dette ville bety en av to ting: du kan ha mange måleskjeer på bakbordet, eller du må gjøre mye repeterende måling. Hvis dette feiler deg, er Polygons et must-ha på kjøkkenet ditt. Polygoner er i utgangspunktet en alt-i-1, fancy utseende måleskje for alle dine baking og matlaging behov. Overflaten

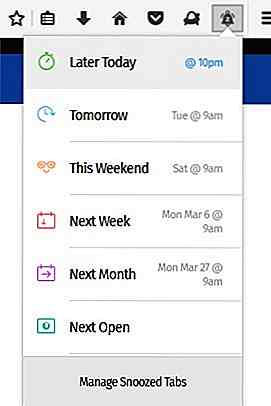
Firefox Test Pilot Snooze Tabs kan hjelpe deg med å fjerne distraksjoner
Har du noen gang rammet inn i en nettside som har en interessant artikkel, men du kan ikke lese det for øyeblikket fordi du er oversvømt i arbeid? Vel, hvis du er en Firefox nettleser bruker, kan du velge å "snooze" den siden for inspeksjon senere som Firefox har introdusert en ny funksjon kalt SnoozeTabs .Fo



