no.hideout-lastation.com
no.hideout-lastation.com
10 WordPress Template Tags du kanskje ikke vet
WordPress leveres med ganske mange malemerker siden starten. Disse malemerkene i WordPress er PHP-funksjoner som kan brukes til å utdata samt hente et stykke data .
Hvis du har utviklet et WordPress-tema, kan du være kjent med noen av disse the_title, for eksempel the_title som viser posttittel, the_author som viser navnet på innleggets forfatter og lenken til innlegget.
WordPress fortsetter å utvikle seg. Hver ny utgivelse presenterer ofte noen få nye malemerker. Så mye at det å holde opp med alle disse Maletags - gammelt eller nytt - kan være ganske utfordrende. Sjekk ut disse 20 mal-kodene du kanskje har oversett.
Kapital P
WordPress, i henhold til deres retningslinjer og standard, må skrives med hovedstaden P dvs WordPress er et nei nei; den riktige måten er å stave den som WordPress .
Hovedstaden "P" er et problem med så stor betydning for det utvide at Matt Mullenweg (grunnlegger av WordPress) har tatt med den i sin beslutning tilbake i 2009. Funksjonen capital_p_dangit() er introdusert som en del av initiativet.
Siden : 3.0.0
// Brukes rett og slett $ footer_text = get_theme_mod ("footer_text", ""); $ footer_text = captial_p_dangit ($ footer_text); // Enhver WordPress-tekst er slått med hovedstol P. // Eller bruk den i et WordPress-filter. add_filter ("the_excerpt", funksjon ($ tekst) {return captial_p_dangit ($ text);}); Tilpasset logo
I 4.5 presenterte WordPress muligheten til å laste opp en logo for temaer gjennom Customizer. Denne nye funksjonen krever add_theme_support( 'site-logo' ) : ved å legge til add_theme_support( 'site-logo' ), vises logoen i Tilpassingsprogrammet.
Denne funksjonen fører til bruken av noen få nye has_custom_logo() som kan håndtere logo- has_custom_logo() på temaer, nemlig: has_custom_logo(), get_custom_logo() og the_custom_logo() .
Siden : 4.5.0
// 1. Utgang inkluderer bildelogoen og lenken tilbake til hjemmet. the_custom_logo (); // 2. Få den egendefinerte logoutgangen "streng". $ logo = get_custom_logo (); // 3. Betinget hvis (has_custom_logo ()) {$ logo = get_custom_logo (); } // 4. Bruk 'get_custom_logo' for å pakke inn logoen med div; add_filter ("get_custom_logo", funksjon ($ html) {return ''. $ html. '';}); Miniatyrbilde URL
WordPress har et langt integrert, innfødt verktøy for å legge til et miniatyrbilde eller et kjennetegnet bilde. Template-taggen, the_post_thumbnail(), viser the_post_thumbnail() sammen med deres attributter.
Men hva om du vil vise bildet miniatyrbildet som en bakgrunn gjennom CSS i stedet? Bruk get_the_post_thumbnail_url(), get_the_post_thumbnail_url() .
Siden : 4.4.0
Eksempel :
Generer tilfeldig nummer
Dette malemerket gir deg et tilfeldig nummer basert på et spesifisert område. WordPress bruker denne funksjonen internt for å generere et tilfeldig passord. Du kan sikkert bruke den til å generere et tilfeldig kupongnummer for ditt WooCommerce-nettsted.
Siden : 2.6.2
Eksempel :
// Generer et tall fra 1 til 200 $ rand_number = wp_rand (1, 200); // utgangen vil ikke være under 0 eller 201 ovenfor.
Kommentarer Paginering
De fleste temaer bruker for øyeblikket the_comments_navigation() som vil gi "Next" og "Prev" type navigasjonslink. Hvis du vil vise en nummerert navigasjon (paginering), må du erstatte taggen med the_comments_pagination() stedet.
Husk at mallmerket bare er tilgjengelig i WordPress 4.4.0 oppover. Sørg for å kjøre en sjekk før du distribuerer den.
Siden : 4.4.0
Eksempel :
'ol', 'short_ping' => true, 'avatar_size' => 42, )); ?>
Forkorting URL
Dette malemerket vil forkorte en URL-lengde. Og en så lang URL vil ikke bryte inn i en ny linje i kroppens innhold. Det er 2 alternativer du kan ta: legg til overflow-wrap: break-word; i ditt CSS, eller trim lengden på nettadressen med url_shorten() .
Siden : 1.2.0
Eksempel :
$ link = get_the_permalink (); $ url_text = url_shorten ($ link); // f.eks www.hongkiat.com/blog/css ... echo ' '. $ url_text. ' ';
Legg til Inline Scripts
Vi har alltid brukt wp_enqueue_script til å registrere, laste et skript og dets avhengigheter. Å legge inn et internt skript var imidlertid ikke helt grei, til dette wp_add_inline_script, wp_add_inline_script ble introdusert.
Legge til et inline-skript krever et kjent enqueued script som det vil bli vedlagt. Denne håndteringen er bestått som den første parameteren til skriptet som ligner funksjonen wp_localize_script() . Den andre parameteren skal passere innholdet i skriptet. De tredje parameterne angir om inline skal sendes "før" eller "etter".
Siden : 4.5.0
Eksempel :
funksjon enqueue_script () {wp_enqueue_script ('twentysixteen-script', get_template_directory_uri (). '/js/functions.js', array ('jquery'), '20160412', sant); wp_add_inline_script ('twentysixteen-script', 'window.hkdc = {}', 'før'); } add_action ('wp_enqueue_scripts', 'enqueue_script'); // Utgang: // // Dropdown Language
Templateet wp_dropdown_languages vil sende et HTML-alternativ som viser en liste over språk på ditt WordPress-nettsted. Du finner denne mal-taggen nyttig hvis du trenger å lokalisere nettstedet ditt. Du kan bruke den til å vise språkalternativer i Brukerredigeringsskjermbildet eller på forsiden av nettstedet ditt slik at brukerne kan velge språkinnstillinger.
 Siden : 4.0.0
Siden : 4.0.0Eksempel :
wp_dropdown_languages (array ('id' => 'lang_options', 'name' => 'lang_options', 'languages' => get_available_languages (), 'translations' => array ('id_ID', 'ja'), og Japan 'selected' => 'en_US', 'show_available_translations' => false, )); Få Avatar Image URL
Som navnet antyder, vil dette get_avatar_url(), get_avatar_url(), hente bildebanen til brukerens avatar. Det lar deg vise og forme avataren på en hvilken som helst måte du liker, i stedet for å bare vise den gjennom HTML-bildetaggen.
Siden : 4.2.0
Eksempel :
$ avatar = get_avatar_url ('[email protected]'); Få tema
Denne funksjonen henter et objekt som inneholder informasjon om det for tiden aktive temaet. Denne informasjonen inkluderer temaet Slug, Name, Version, Text Domain, Author, etc.
I den følgende kodestykket bruker vi den til å hente versjonen og sende den som skriptversjonen.
Siden : 3.4.0
Eksempel :
$ tema = wp_get_theme (); define ('THEME_SLUG', $ tema-> mal); // twentysixteen define ('THEME_NAME', $ tema-> få ('Navn')); // Twenty Sixteen define ('THEME_VERSION', $ theme-> get ('Version')); //1.2 funksjon load_scripts () {wp_enqueue_script ('script-ie', $ templateuri.'js / ie.js ', array ("jquery"), THEME_VERSION); wp_script_add_data ('script-ie', 'conditional', 'lt IE 9'); } add_action ('wp_enqueue_scripts', 'load_scripts');

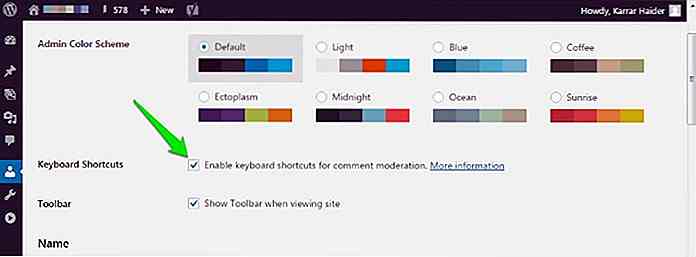
50 + WordPress Tastaturgenveier for bedre produktivitet
Å vite datamaskinens tastatursnarveier kan forbedre produktivitetsmanifoldene. På samme måte kan effektiviteten i å jobbe på WordPress også få et øyeblikkelig løft hvis du vet hvor nyttig visse hurtigtaster kan være. Spesielt for de som ikke liker å bytte mellom tastatur og mus kontinuerlig, kan disse hurtigtastene vise seg noe mindre enn en velsignelse.Det finnes

Lag videoer for oppstart uten problemer med Videolean
Videoer er en viktig del av markedsføringen, og kan bare være en av de beste måtene å tiltrekke oppmerksomhet til virksomheten din, oppstart eller crowdfunding-initiativ. Men å lage en video som er god nok til å tiltrekke potensielle kunder eller backers er lettere sagt enn gjort. Å komme opp med en attraktiv video krever noe nivå av dyktighet, talent og kompetanse. Hvis d