no.hideout-lastation.com
no.hideout-lastation.com
Endre størrelse og konvertere SVG til PNG (Online) med myScale
SVGer er utrolig nyttige for designere som trenger skalerbar grafikk . Du finner dusinvis av SVG-verktøy og programmer som lar deg endre størrelse og eksportere SVGer fra din Mac eller Windows-maskin.
Men, hva med redigering av SVGer i nettleseren ? Ville det ikke vært bra å endre størrelsen på og eksportere SVGer med bare noen få klikk, ingen programvare nødvendig?
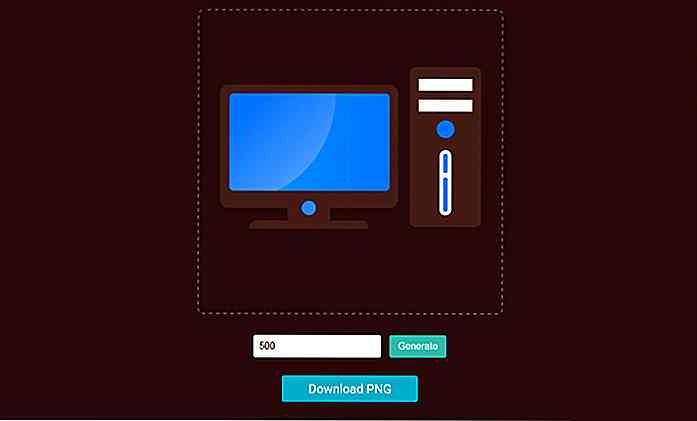
Det er akkurat formålet med myScale, og det håndterer oppgaven godt. Denne gratis webappen lar deg laste opp noen SVG-filer, skrive inn de nøyaktige dimensjonene du vil ha, og eksporter det som en PNG .
Det virker som et veldig enkelt verktøy, men det håndterer mye behandling på backend. Konvertere SVG til PNG er ikke den enkleste oppgaven i verden.
All kode for denne appen er åpen og tilgjengelig på GitHub, så du kan sjekke det ut hvis du er nysgjerrig. Dette betyr også at du kan laste ned filene og hoste dem lokalt på din egen webserver (100% JavaScript).
Hvis du er en stor Illustrator-bruker, kan du ikke finne mye bruk for denne webappen, skjønt.
Men noen ganger vil du ikke ha tilgang til Illustrator og andre ganger vil du ikke bry deg om å grave rundt grensesnittet. myScale tilbyr en forenklet metode for SVG-konvertering :
- Last opp din
.svgfil. - Angi bredden i piksler (opprettholder aspektforholdet automatisk).
- Klikk på "Generer" for å forhåndsvise utdataene, og klikk deretter "Last ned" for å få PNG.
Dette kan alle gjøres med bare en nettleser og Internett-tilgang . Du kan bruke dette på freebie iconets du allerede har på din datamaskin, eller du kan bla gjennom ikon søkemotorer for å finne SVGs å endre størrelse.
Siden du laster opp en ren vektorgrafikk, får du ingen datatap overhodet. Du kan eksportere et 100px-ikon eller et 1000px-ikon, kvaliteten skal være nøyaktig den samme.
 Ta en titt på hjemmesiden og prøv. Du kan finne denne web-appen litt enklere å bruke enn Illustrator, Sketch eller et lignende grafisk redigeringsprogram.
Ta en titt på hjemmesiden og prøv. Du kan finne denne web-appen litt enklere å bruke enn Illustrator, Sketch eller et lignende grafisk redigeringsprogram.

Opprett on-side talebobler med Popper.js
Alle vet om verktøytips, og det finnes dusinvis av ledige ressurser for å hjelpe deg med å gjøre dem. Imidlertid er egendefinerte meldingbobler eller "poppers" også svært nyttige.De er ikke begrenset til svinghendelser, slik at de kan vises på siden konsekvent og arbeider rundt andre brukeregner.Hvis d

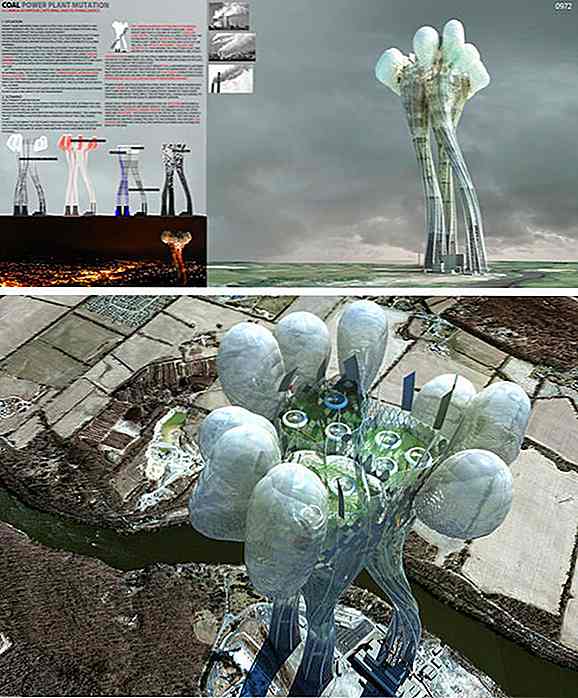
20 fantastiske futuristiske skyskraper konsepter du må se
Fremtiden ser dyster ut. Etter hvert som den menneskelige befolkningen stiger, blir flere og flere byer overbelastet. Vi løper ut av rom for utvikling. Derfor ser arkitekter og designere på alternative måter å få plass til ny infrastruktur, og de tar sine design til himmelen - i form av skyskrapere, selvsagt.Ikke