no.hideout-lastation.com
no.hideout-lastation.com
Slik stiler du HTML5-spekteret over flere nettlesere
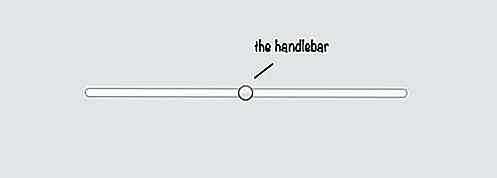
Utvalget er en av de nye inngangstypene som er introdusert i HTML5. Denne inngangstypen gjør at man kan legge inn nummer innenfor det angitte området. Nettleserne vil gjengi denne inntypen som en skyvekontroll . Det er et veldig intuitivt brukergrensesnitt som vi vanligvis finner i en App. Vi kan skyve håndtaket til høyre eller venstre for å produsere nummeret innen rekkevidde.
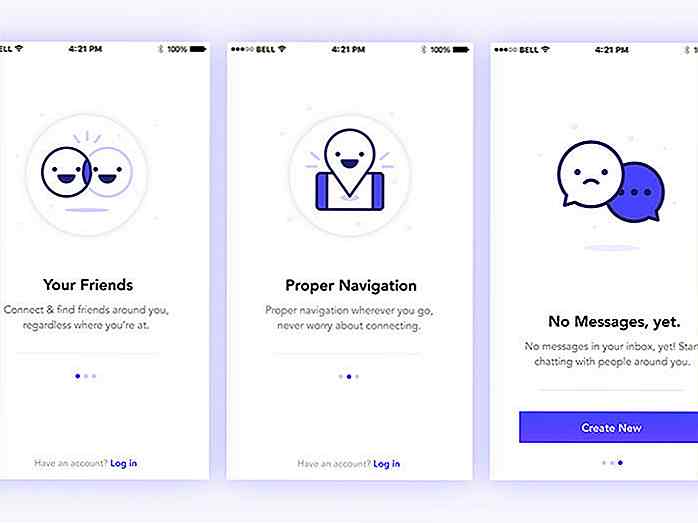
Men som du kan se over, viser hver nettleser denne innmatingen i en litt annerledes smak som kanskje ikke passer godt med noen designere. Så i denne artikkelen vil vi vise deg hvordan du stiler det i et mer enhetlig designskjema . Hvis du er klar, la oss bare komme i gang.
I Chrome, Safari og Opera
Safari og Opera er webkitbaserte nettlesere. Selv om Chrome har bestemt seg for å vedta sin egen motor, Blink, ser det ut til for tiden, Chrome arvet fortsatt flere kodebaser fra nettsteder.
Webkit gir en enkel måte å stile hvilken inngangstype som helst, inkludert range . For å komme i gang kan vi velge innspillet med attributtvelgeren og fjerne de innfødte Webkit- / Chrome-stilene ved å stille inn -webkit-appearance til none .
input [type = range] {-webkit-utseende: ingen} Fra dette stadiet kan vi legge til noe som grense, bakgrunnsfarge, rundsgrense og så videre.
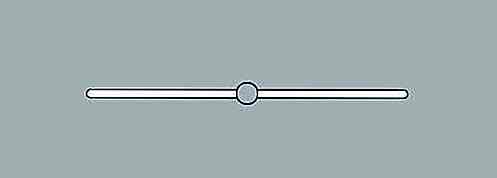
.input [type = rekkevidde] {-webkit-utseende: ingen; bredde: 100%; border-radius: 8px; høyde: 7px; grense: 1px solid # bdc3c7; bakgrunnsfarge: #fff; } Som du kan se nedenfor, er håndteringslinjen den eneste gjenværende delen fra inngangen som ikke påvirkes av den ovennevnte koden.

For å bruke stiler til det, må vi bruke Webkit proprietær pseudo-elementvelger ::-webkit-slider-thumb og på samme måte fjerne de innfødte stilene med -webkit-utseende, slik som det.
input [type = 'range'] :: - webkit-skyve-tommel {-webkit-utseende: ingen; bakgrunnsfarge: # ecf0f1; grense: 1px solid # bdc3c7; bredde: 20px; høyde: 20px; border-radius: 10px; markør: pointer; } Og det er slik at vi stiler innspillingsintervall i en Webkit-nettleser. Stilen vi la til ovenfor, bør tre i kraft på Chrome, Safari og den nyeste versjonen av Opera. Det ville imidlertid ikke påvirke Firefox og Internet Explorer da de kjører ulike motorer. Men vi har løsninger for de to.
I Firefox
Hvis du legger til stiler direkte med attributtvelgerinnsats input[type='range'] ville det ikke endre de innfødte stilene av inngangen i Firefox. I stedet må vi bruke Firefox proprietære pseudo-elementvelger ::-moz-range-track og ::-moz-range-thumb .
Målet på ::-moz-range-track vil påvirke innspillingssporet, mens ::-moz-range-thumb vil påvirke inngangshåndteringslinjen.
.firefox-inngang [type = rekkevidde] :: - moz-range-track {border-radius: 8px; høyde: 7px; grense: 1px solid # bdc3c7; bakgrunnsfarge: #fff; } .firefox-inngang [type = rekkevidde] :: - moz-range-thumb {bakgrunn: # ecf0f1; grense: 1px solid # bdc3c7; bredde: 20px; høyde: 20px; border-radius: 10px; markør: pointer; } Vi bruker nøyaktig samme stiler. Åpne Firefox, og du bør få et godt resultat som i Webkit-nettleserne.

I Internet Explorer
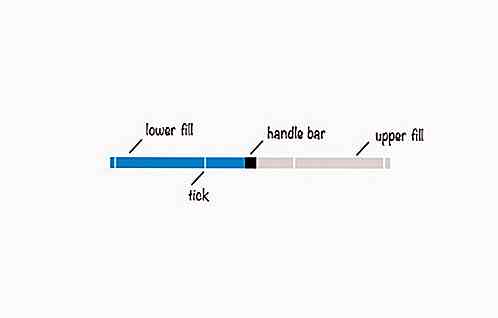
Internet Explorer viser inntastetypeområdet mye annerledes enn resten. For å gjøre det lettere, har jeg tegnet et diagram som viser brikkene som danner inngangen.

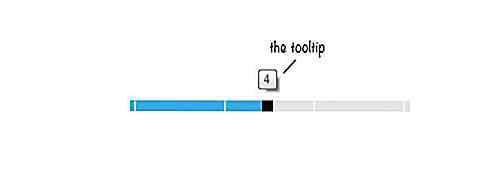
IE vil også vise et verktøytips som viser nummeret du er en, mens vi glir gjennom håndtaket.

Hver av disse inngangsdelene kan styles med IE proprietært pseudo-element ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-thumb, ::-ms-ticks, og ::-ms-tooltip . Her vil vi også bruke de samme stilene som i Webkit og Firefox.
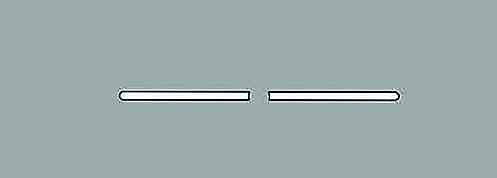
input [type = "range"] :: - ms-fill-lower, input [type = "range"] :: - ms-fill-upper {bakgrunn: transparent; } input [type = "range"] :: - ms-track {border-radius: 8px; høyde: 7px; grense: 1px solid # bdc3c7; bakgrunnsfarge: #fff; } input [type = "range"] :: - ms-thumb {bakgrunnsfarge: # ecf0f1; grense: 1px solid # bdc3c7; bredde: 20px; høyde: 20px; border-radius: 10px; markør: pointer; } Men produksjonen er ikke noe vi har forventet. Tikkmerkene er synlige, mens topp og bunn på håndtaket er skjult.
Vi kan enkelt fjerne merkene ved å legge til step="any" til inngangselementet. Men å gjøre håndtaket helt synlig er noe som ikke er mulig. Det er som om inngangselementet har overflow satt til hidden, men det kan ikke fortrykkes bare ved å sette overflow til visible . Dette er noe jeg fortsatt prøver å finne ut av. Hvis du har løst dette problemet, kan du dele det i kommentarfeltet nedenfor.

Endelig tanke
Inntastetypeområdet er ganske tilpassbart. Dessverre har hver nettleser sin egen måte, og dermed må vi skrive lengre koder enn forventet. Jeg håper det vil være en standard som kan regulere denne saken i fremtiden. Til slutt, her er lenken for å se innspillingsområdet vi har vist deg i denne artikkelen.
- Se demo
- Last ned kilde

14 Opera Flags Tweaks for bedre surfing opplevelse
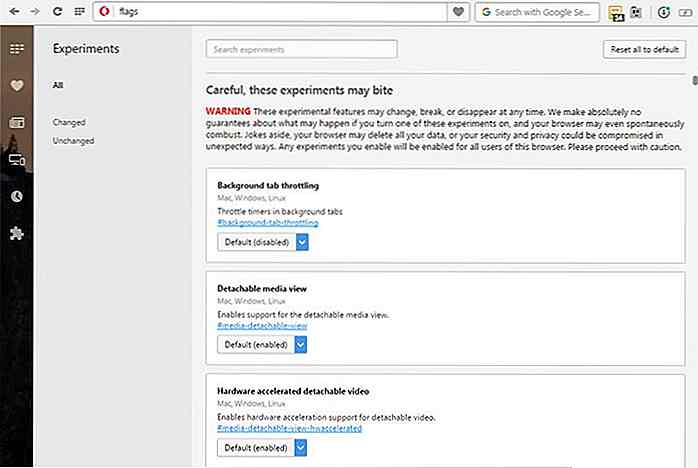
I likhet med andre nettlesere kommer Opera også med eksperimentelle funksjoner som kan forbedre nettleseropplevelsen din . Enten du er ute etter å øke surfingen, øke sikkerheten eller bare vil tilpasse brukergrensesnittet, bør du kunne finne et Opera-flagg som kan hjelpe deg med det.Her er en liste over 14 praktiske Opera-flagg som forbedrer nettleseropplevelsen din. Sel

Hotteste webapplikasjoner i måneden - august
Velkommen tilbake til våre nyeste web apps roundup. Vi hadde noen gode forslag til apps i forrige måneds rundup, og vi har funnet en gjeng mer som vi synes er veldig nyttige og nyttige.Denne måneden inkluderer våre valg en web-app som hjelper deg med å komme i form og spise riktig (ja helse er no.1 fo