no.hideout-lastation.com
no.hideout-lastation.com
Slik laster du unødvendig CSS med Grunt
Bruke et rammeverk, som Bootstrap og Foundation, er en av de raskeste måtene å bygge en responsiv nettside på. Disse rammene har alle de tingene som trengs, inkludert grid- og brukergrensesnittkomponentene for å bygge et anstendig, fungerende nettsted.
Men rammene tar sikte på å imøtekomme så mange webscenarier som mulig. Dermed inkluderer de masse forhåndsdefinert CSS som du kanskje ikke bruker på nettstedet ditt også.
Ikke alle stiler er nyttige for alle formål, men å ha dem rundt øker stilarkstørrelsen din unødvendig, noe som i siste instans påvirker nettstedet ditt. I denne artikkelen skal vi vise deg hvordan du laster ut de unødvendige stilene fra stilarkene .
Starter
For å oppnå denne ideen trenger vi Grunt CLI . Så sørg for at du har den installert på datamaskinen. Du kan referere til disse to tidligere artiklene for å vite mer om det:
- Slik fjerner du unødvendige moduler i jQuery
- Løsning Grunt "Command Not Found" Feil I Terminal
Jeg antar at du har en prosjektkatalog klar, som inneholder HTML og CSS.
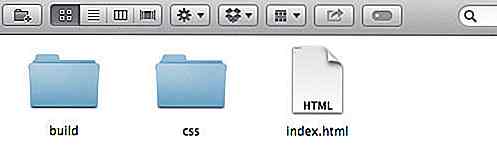
Som du kan se fra følgende skjermdump, har jeg to mapper som heter build - dette brukes til å lagre stilarkene gjennom utviklingsstadiet; og css - dette vil være destinasjonsmappen for sluttsignalet for stilarket.

Deretter navigerer du til prosjektkatalogen gjennom Terminal og skriver følgende kommando etter hverandre. Disse to kommandoene installerer Grunt og Grunt-uncss, Grunt-pluginet som vi må løse oppgaven for å fjerne ubrukt CSS.
npm installere grunt - save-deve npm installere grunt-uncss - save-deve
Grunnleggende konfigurasjon
Opprett en fil med navnet Gruntfile.js i prosjektkatalogen. Åpne filen i en kodeditor, og legg inn følgende koder i den.
module.exports = funksjon (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}}); grunt.loadNpmTasks ( 'grov-uncss'); grunt.registerTask ('standard', 'uncss'); } Koden ovenfor er den grunnleggende plugin-konfigurasjonen; grunt-uncss vil ta tak i grunt-uncss fra .html, finn CSS grunt-uncss som ikke er brukt i den angitte. html, og send utdataene til css/style.css .
Valgfri konfigurasjon
grunt-uncss kommer med en rekke alternativer. Si at du vil at den skal ignorere bestemte selektorer, du kan inkludere ignore og spesifisere selektorer, slik som det.
modul.exports = funksjon (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}, alternativer: {ignorere: ['#id -for-ignorer ', ' .auto-generert klasse ', ' .ignore-this-class '], }}}); grunt.loadNpmTasks ( 'grov-uncss'); grunt.registerTask ('standard', 'uncss'); } Du kan også kontrollere grunt-css å behandle bare for bestemte stilark i stedet for de som er trukket ut fra HTML-filen med stylesheets parameteren.
modul.exports = funksjon (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}, alternativer: {ignorere: ['#id -for-ignorer ', ' .auto-generert klasse ', ' .ignore-this-class '], stilark: [' build / style.css ']}}}); grunt.loadNpmTasks ( 'grov-uncss'); grunt.registerTask ('standard', 'uncss'); } Konfigurer utgangsstien som per prosjektkrav.
Kjør UnCSS
Nedenfor er innholdet i HTML-filen min.
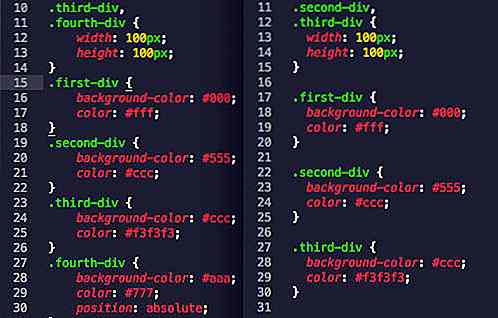
CSS Ulastet Løs CSS
første
andre
tredje
... og dette innholdet i stilarket mitt.
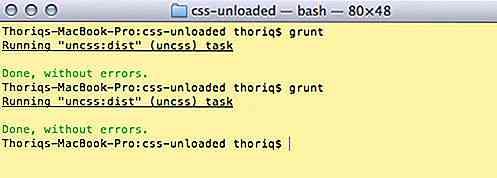
.wrapper {width: 960px; margin: 60px auto; } .page-title {color: red; } .first-div, .second-div, .third-div, .fourth-div {width: 100px; høyde: 100px; } .first-div {bakgrunnsfarge: # 000; farge: #fff; } .sekund-div {bakgrunnsfarge: # 555; farge: #ccc; } .third-div {bakgrunnsfarge: #ccc; farge: # f3f3f3; } .fourth-div {bakgrunnsfarge: #aaa; farge: # 777; posisjon: absolutt; } Den eneste klassen som ikke er til stede i HTML-filen, er .fourth-div . Klassen er fjernet fra stilarket. Launch Terminal, og skriv grunt å kjøre den konfigurerte oppgaven i Gruntfile.js.

Åpne begge CSS-filene. Du vil se at .fourth-div klassen allerede er fjernet som den ikke brukes i HTML-en.

Når du har masse ubrukte stiler, kan dette tipset hjelpe deg med å redusere stilarkets filstørrelse betydelig.

25 fantastiske fugleperspektiv av byer rundt om i verden
Hvis du noen gang har lurt på hvordan det ville være å se en by fra fugleperspektivet, kan du alltid fly i helikopter eller se gjennom et flyvindu. Men disse alternativene er dyre, og det er usannsynlig at du kommer til å se byens sanne skjønnhet med all forurensning og skyene oppe i luften.Nedenfor har vi samlet noen av de mest imponerende antennene til byer fra hele verden . Fra

Hackers elsker dine sosiale medier aksjer. Her er hvorfor.
Sosiale medier har blitt en uunnværlig del av vårt moderne liv. Du er mest sannsynlig mer koblet til flere sosiale sirkler på Internett nå enn noensinne. Problemet her er at du elsker å dele, kanskje til og med litt for mye. Ja, vi ble lært at deling er omsorgsfull, men oversharing vil føre til personvern og sikkerhetsbrudd .Eksper