no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du CSS3 Blending Mode [CSS3 Tips]
Merk: Denne funksjonen krever aktivering fra krom: // flaggsiden for at den skal fungere.
Hvis du noen gang har brukt en grafikk- eller fotoeditor som Photoshop og Pixelmator, bør du allerede være kjent med Blending Modes. Blending Modes er en samling av moduser som gjør at en gjenstand kan blandes med andre objekter, og dermed produsere kontrastiv utgang av blandingen . Hvis det gjøres riktig, kan Blending Modes gi et meget fristende resultat, slik som dette.
Blending Mode har vært en funksjon som bare finnes i grafikk- og fotoredigerere. I dag kan du finne det i CSS rike. La oss se hvordan det fungerer.
Starter
Det er verdt å merke seg at CSS3 Blend Mode er en eksperimentell funksjon. Firefox og Chrome er den eneste nettleseren som sendes med denne funksjonen ved skrivingstidspunktet.
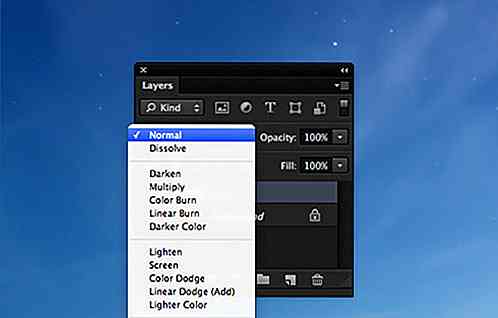
Merk: I Chrome, før det er i stand til å gjengi CSS3-blendmodus, må du aktivere webplatformfunksjonene fra krom: // flaggsiden.

Bakgrunns- og blandingsmodus
Det er to nylig introduserte CSS egenskaper med hensyn til Blending Mode: mix-blend-mode og background-blend-mode .
mix-blend-mode definerer hvordan innholdet i et element blandes med annet innhold under . Mens egenskapen for background-blend-mode, som navnet antyder, adresserer bakgrunnsfargen, bakgrunnsbildet og bakgrunnsgradienter .
Som i Photoshop kan vi bruke følgende blandemoduser til disse CSS-egenskapene: normal, multiplisere, skjerm, overlegg, mørkere, lysere, fargeverspeil, fargebrenn, hardt lys, mykt lys, forskjell, utestenging, nyanse, metning, farge og lysstyrke.
 Bruke CSS3 Blend Mode
Bruke CSS3 Blend Mode Google-logoen er fargerik, og har blitt formet i mange former for Google Doodle-prosjektet. I dette innlegget utfører vi Blend-effekten på Google-logotypen for å illustrere hvordan denne nye CSS3-funksjonen fungerer.
Først, la oss sette opp merkingen: vi pakker hver bokstav sammen med et spenningselement, slik at vi kan angi forskjellige farger og stilregler for brevet.
o o g l e G o o g l e
Deretter legger vi til fargene for Google-merkevaren, avledet fra BrandColors. Her velger vi elementet ved hjelp av nth-child barnvelgeren, og lar oss bruke stilene uten å måtte legge til flere HTML-klasser til hvert av spanelementet som pakker inn bokstavene.
.demo-wrapper .title {letter-spacing: -25px; } span: første barn {farge: # 4285f4; stilling: relativ; z-indeks: 100; } span: nth-child (2) {color: # db4437; } span: nth-child (3) {color: # f4b400; } span: nth-child (4) {color: # 4285f4; stilling: relativ; z-indeks: 100; } span: nth-child (5) {color: # 0f9d58; } span: nth-child (6) {color: # db4437; } På dette stadiet, her er hvordan logoen viser seg. Logoen ser nå mer tett da vi reduserer hvite mellomrom mellom brevet ved -25px gjennom lagt kode.

Nå bruker vi Blend-modusen.
span {mix-blend-mode: multiply; } Den originale fargen på logoen, samt fargen på de kryssede bokstavene, blir mer levende .

Vi har brukt logoen med både Opacity og CSS3 Blend Mode. Utgangen, som forventet, er karakteristisk; fargene på Google-logoen med den anvendte opaciteten ser foreldet ut og bleknet. Se en demonstrasjon av deres sammenligning i handling under.
- Se demo
- Last ned kilde
Ytterligere ressurser
- CSS Compositing og Blending Level 1 Dokumentasjon - W3C
- Nye CSS-gradientmuligheter med egenskapen bakgrunns-blanding-modus

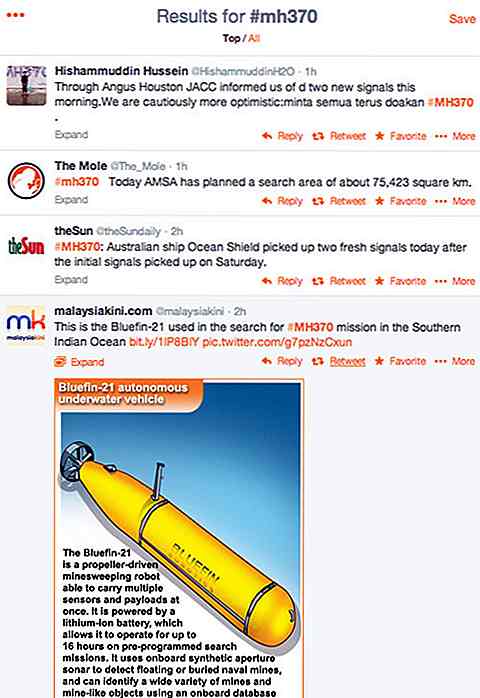
Hashtagging i sosiale nettverk - en guide til å bruke dem riktig
Chris Messina startet hashtag-revolusjonen med sin beryktede tweet "hvordan føler du deg om å bruke # (pund) for grupper. Som i #barcamp [msg]? "I august 2007. En ide inspirert fra IRC, ble hashtag-systemet da møtt med kritikk at det var for teknisk for massene å fange på.Men det var da. Nå

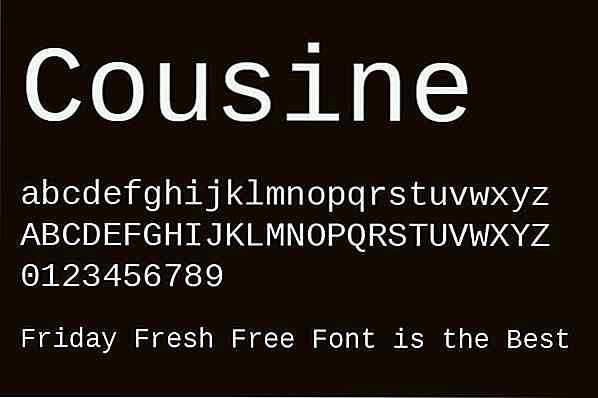
20 Quirky Monospaced Fonter for personlig og kommersiell bruk
I motsetning til proporsjonale skrifttyper består monospaced-fonter av tegn som alle har samme bredde . Denne unike egenskapen til monospaced-skrifter gjør det enkelt å raskt fortelle antall tegn som finnes i en linje, som for øvrig er en av fordelene med monospaced-skrifter har over proporsjonale skrifter . Mo