no.hideout-lastation.com
no.hideout-lastation.com
HTML Reference - Din Ultimate Study Guide for Everything HTML5
Det er så mye å lære HTML og HTML-referansesiden er laget for å hjelpe . Hvert HTML-element har sin grunnlag og attributter som følger med det.
HTML-referanse dekker alle disse elementene og attributter, sammen med mer spesifikke egenskaper, for eksempel hvilke koder som er selvlukkende, og hvilke koder som standard er blokknivå vs. inline.
 Du kan alltid lære grunnleggende om HTML fra online opplæringsprogrammer og gratis YouTube-videoer. Men det er vanskelig å finne en virkelig detaljert guide som dekker alt du noensinne vil vite om HTML.
Du kan alltid lære grunnleggende om HTML fra online opplæringsprogrammer og gratis YouTube-videoer. Men det er vanskelig å finne en virkelig detaljert guide som dekker alt du noensinne vil vite om HTML.Heldigvis er det akkurat hva dette nettstedet er, og det tilbys på nettet uten kostnad med et brukervennlig grensesnitt .
Det fungerer som en stor hjemmeside der du ruller gjennom elementer fra AZ . Hvert element har fire valgfrie egenskaper, og når du ruller gjennom, vil du legge merke til at enkelte elementer har visse egenskaper brukt mens andre ikke gjør det.
Som standard gjør nettlesere visse elementer annerledes enn andre. Dette er en innebygd struktur av HTML, og den er organisert av W3C. Du kan alltid bla gjennom W3Cs nettsted for å finne denne informasjonen, men HTML Reference-siden gjør det så mye lettere .
Hvert HTML-element kan ha fire egenskaper :
- meta
- selvlukkende
- på linje
- blokkere
Alle metakoder brukes vanligvis innenfor overskriften i stedet for sidekroppen. Selvlukkende koder krever ikke en annen tagg for å lukke, og de fleste utviklere trenger bare å huske hvilke koder som er selvlukkende og hvilke som ikke er.
Inline- og blokkegenskapene er motsetningene til hverandre . De har mer å gjøre med CSS-skjermegenskaper, men de er iboende av visse HTML-elementer . Og hvis du noen gang er usikker på at du kan sjekke dette nettstedet for bevis (det er det det er her for!)
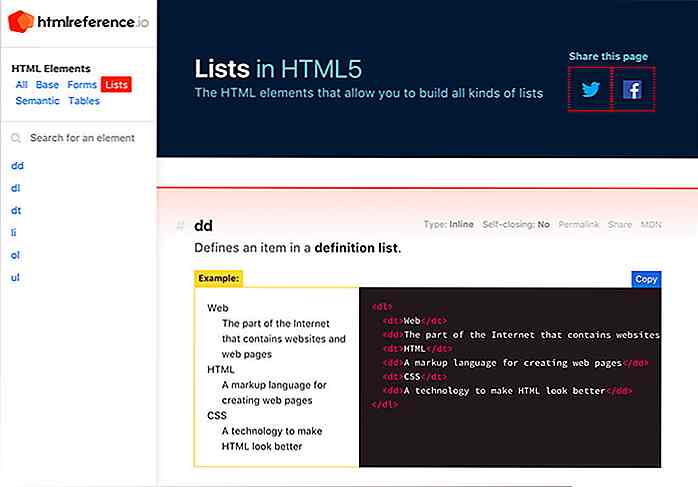
 HTML Reference tilbyr også dypere sider som dekker emner som HTML-lister og skjemaer, alle med levende eksempler ved hjelp av riktig HTML5-syntaks.
HTML Reference tilbyr også dypere sider som dekker emner som HTML-lister og skjemaer, alle med levende eksempler ved hjelp av riktig HTML5-syntaks.Denne veiledningen er virkelig den ultimate referansen for alle som lærer eller prøver å forbedre deres HTML-ferdigheter. Og best av alt, prosjektet er helt åpen kildekode, så du kan laste den ned lokalt hvis du vil ha en kopi på maskinen din.

Datakryptering - Det du trenger å vite
Du blir overvåket. Regjeringene rundt om i verden har hemmelige systemer som spionerer på sine borgere hver time hver dag. Disse systemene ble utformet for å beskytte folk mot trusler mot internasjonal og innenlandsk terrorisme, men siden de drives av mennesker, pleier de å bli brukt uhensiktsmessig også, som dette Nasjonalt sikkerhetsbyrå ansatt som spionerte på 9 kvinner til han endelig ble fanget.Selvfø

Stunning Dirty Car Art Du må se
En gjennomsnittlig persons første instinkt når de ser en veldig skitten bil, er å få det vasket, ikke sant? Vel, Scott Wade er ikke din gjennomsnittlige person. Han er kjent som "The Dirty Car Artist." Ja, han ser på en skitten bil og skaper fantastiske kunstverk på den . Han gjenskaper ikke bare de vakre malerier av gammel mester, men han gjør også sitt eget originale arbeid, som er like imponerende.Fra The