no.hideout-lastation.com
no.hideout-lastation.com
Kernel.css - Lett, Semantisk og Unintrusive Frontend Framework
Utviklere kjenner smerten ved å gjenopprette koden fra bunnen av . Heldigvis tilbyr webutviklingssamfunnet mye i veien for åpen kildekode og frontend-rammer.
Populære rammer som Bootstrap fungerer bra, men kan også føles for oppblåst . Heldigvis er det alternativer, og en av mine nyeste favoritter er Kernel.css .
 Kjernen kaller seg et ubøyelig rammeverk, noe som betyr at det fungerer som et tynt lag på toppen av siden din. Det føles ikke irriterende eller vanskelig å tilpasse, og klassene er fullt kompatible med moderne HTML5-spesifikasjoner .
Kjernen kaller seg et ubøyelig rammeverk, noe som betyr at det fungerer som et tynt lag på toppen av siden din. Det føles ikke irriterende eller vanskelig å tilpasse, og klassene er fullt kompatible med moderne HTML5-spesifikasjoner .Frontend-utviklerarbeidet bør følge ordentlig semantikk for tilgjengelighet og det høyeste nivået av nettleserstøtte. Bruke et rammeverk som Kernel sparer masse tid og frustrasjon som løser vanlige problemer.
Her er noen av de bestselgende aspektene av Kernel:
- Getsystemet løper på flexbox .
- Helt lydhør og mobil-vennlig .
- Tilpassede overganger via CSS og JavaScript
- Pre-styled elementer for kort, tabeller og overskrifter.
- Enkel fargeskjema modellert etter materialdesign.
Du kan forhåndsvise alle kjerneelementene på hoveddemosiden som også inneholder prøvekildekoder .
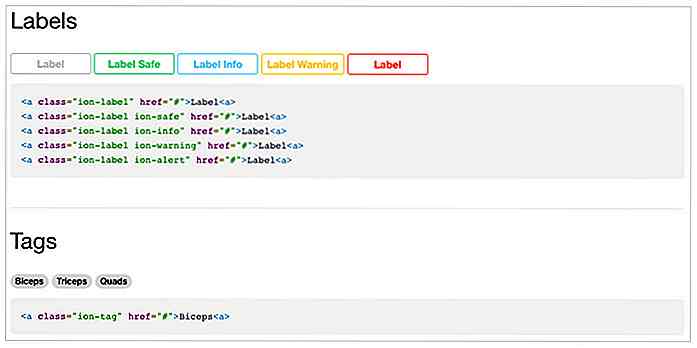
 Du vil legge merke til at mange ting som knapper og overskrifter tilbyr forskjellige klassenavn. Dette betyr at du enkelt kan endre knappens farge bare ved å endre klassen.
Du vil legge merke til at mange ting som knapper og overskrifter tilbyr forskjellige klassenavn. Dette betyr at du enkelt kan endre knappens farge bare ved å endre klassen.Den kommer også med standard varslingsklasser på knapper for bestemte handlinger, for eksempel .btn-primary for en blå "ren" knapp eller .btn-warning med en lysere gul flair.
Den beste delen av kjernen er at du enkelt kan tilpasse dette rammeverket for å dekke dine behov. Vil du legge til Font Awesome på knappene dine? Ikke noe problem. Hva med å legge til Google Webfonter i overskriftene dine? Bare overskriv stilene i CSS-arket ditt, og du er god til å gå.
Hvis du vil ha et lett utgangspunkt for å strukturere fantastiske oppsett, er Kernel.css rammen for jobben.
![Livlig Origami Artwork In The Wild [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)
Livlig Origami Artwork In The Wild [PICS]
Vi har tidligere hatt en samling av fantastiske kunstverk av Won Park, en strålende origami kunstner som spesialiserer seg på å skifte dollarregninger til livlige kreasjoner. Denne gangen har vi funnet en origami kunstner som går forbi brukernavnet FoldedWilderness som liker å lage livlige origami dyr og fotografere dem i sine naturlige omgivelser .I de

Gi 13-tommers MacBook Air en berøringsskjerm med AirBar
Apple introduserte en berøringslinje til sin nye MacBook Pro, men berøringsskjermen forblir fortsatt uklar på Mac-datamaskinene. For brukerne som venter på en berøringsbasert MacBook, ble det innført en perifer på CES, kalt AirBar, som vil gi MacBook Air en pseudo-berøringsskjerm av forskjellige typer .Laget s